Bir A/A testi başlatın ve takibi kontrol edin
İçindekiler tablosu
Kısa ve tatlı
GA4'teki izleme kurulumunuzu kontrol etmek için gerçek zamanlı rapora gidin ve "Abtesting" olayını arayın. Üzerine tıklayın ve "varify_abTestShort" parametresinin mevcut olup olmadığını kontrol edin. Bir A/A testi başlatarak. Olay eksikse, Varify snippet'inin entegrasyonunu ve izleme ayarlarını kontrol edin.
Adım adım öğretici
A/A testi ve test takibi oluşturma
1. A/A testi oluşturun
A/A testi, A/B testi gibi çalışır ve kullanıcılara iki varyant atar - herhangi bir gerçek görünür değişiklik olmadan. Bu, izleme kurulumunu en iyi şekilde test etmenizi sağlar.
Ön koşul:
Varify kod parçacığı web sitenize zaten entegre edilmiş ve izleme ayarlanmış olmalıdır.
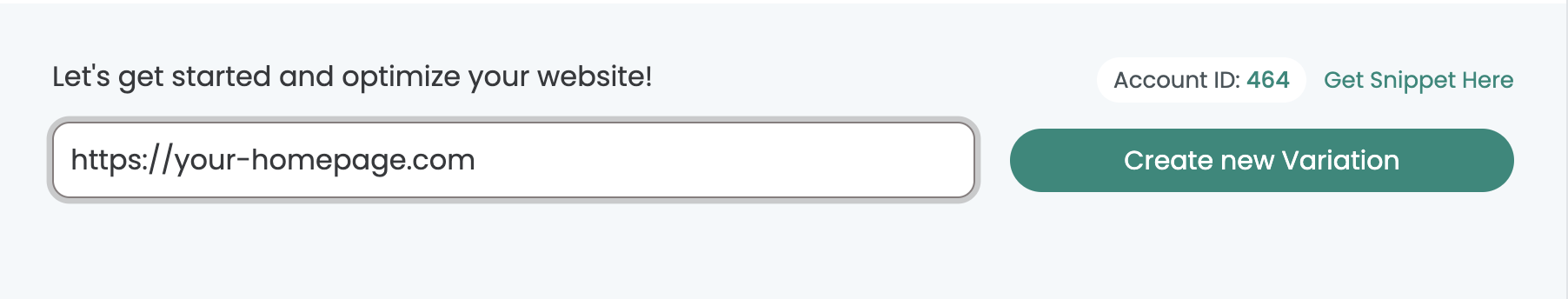
- Örneğin Varify.io kontrol paneli üzerinden web sitenizin başlangıç sayfasını açarak yeni bir varyant/deney oluşturun.

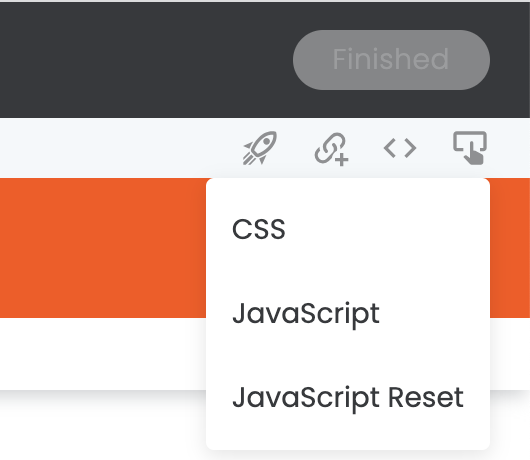
- Sağ üstteki kod sembolüne tıklayın ve CSS'yi seçin.
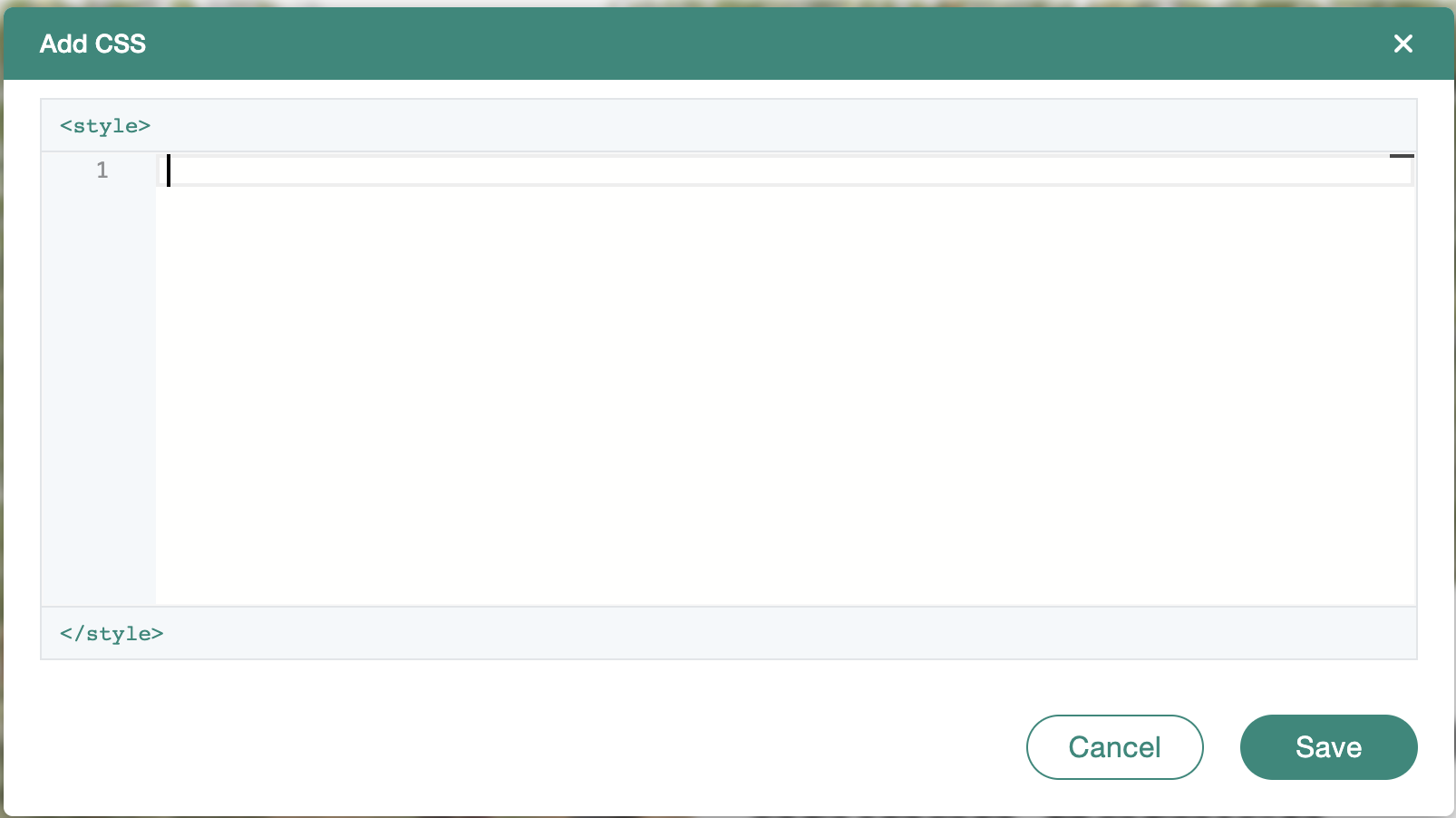
- Pencereye birkaç boşluk ekleyin ve Kaydet'e tıklayın (bu, kullanıcılar için görünür bir değişiklik olmadığı anlamına gelir).


- Varyantı sağ üstte "Son" altında kaydedin ve A/A testi olarak adlandırın.
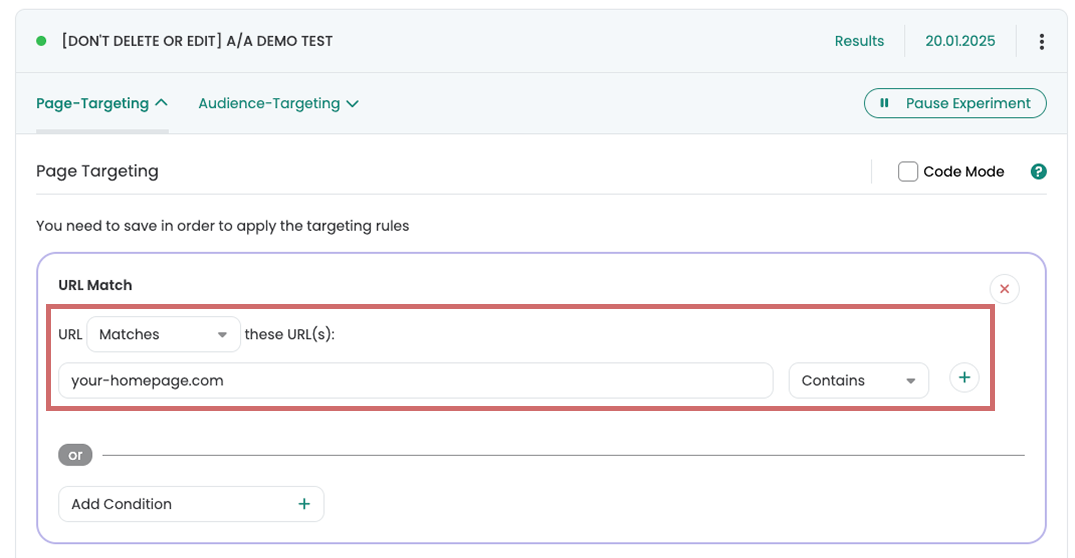
- Kontrol panelinde A/A testini hedefleyen sayfaya ve ardından "Koşulları Düzenle" seçeneğine tıklayın.
- Alan adınızı girin ve Eşleştirme Türünü "İçerir" olarak ayarlayın (bu, web sitenizin tüm kullanıcıları için görüntüleneceğinden A/A testiniz için size en fazla veriyi sağlayacaktır).
- A/A testini başlatın.

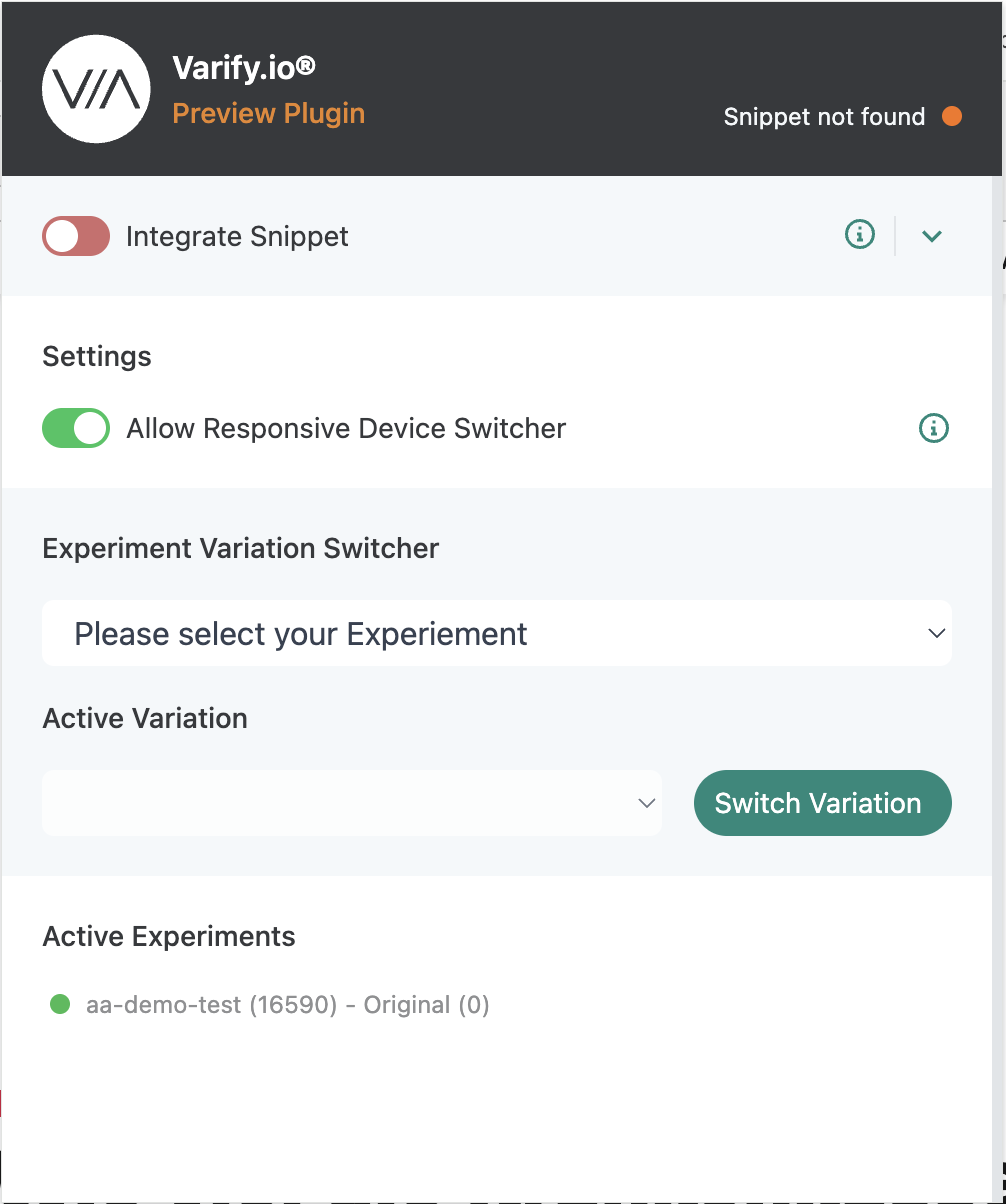
8. Web sitenizdeki herhangi bir sayfaya gidin ve AA testinin yapılıp yapılmadığını kontrol edin. Bunu yapmanın en kolay yolu Varify Google Chrome Tarayıcı Uzantısı ve AA testinin "Aktif Deneyler" altında listelendiğini kontrol edin. (Test yayına girdikten sonra deneyi görmeniz 2 dakika kadar sürebilir. Buna göre sayfayı yeniden yükleyin).

2. GA4'teki canlı etkinlikleri kontrol edin
Varify snippet'i entegre edildikten, izleme ayarlandıktan ve bir A/A testi başlatıldıktan sonra, GA4 Gerçek Zamanlı Genel Bakış'ta A/A testinizin olaylarının gelip gelmediğini kontrol edebilirsiniz.
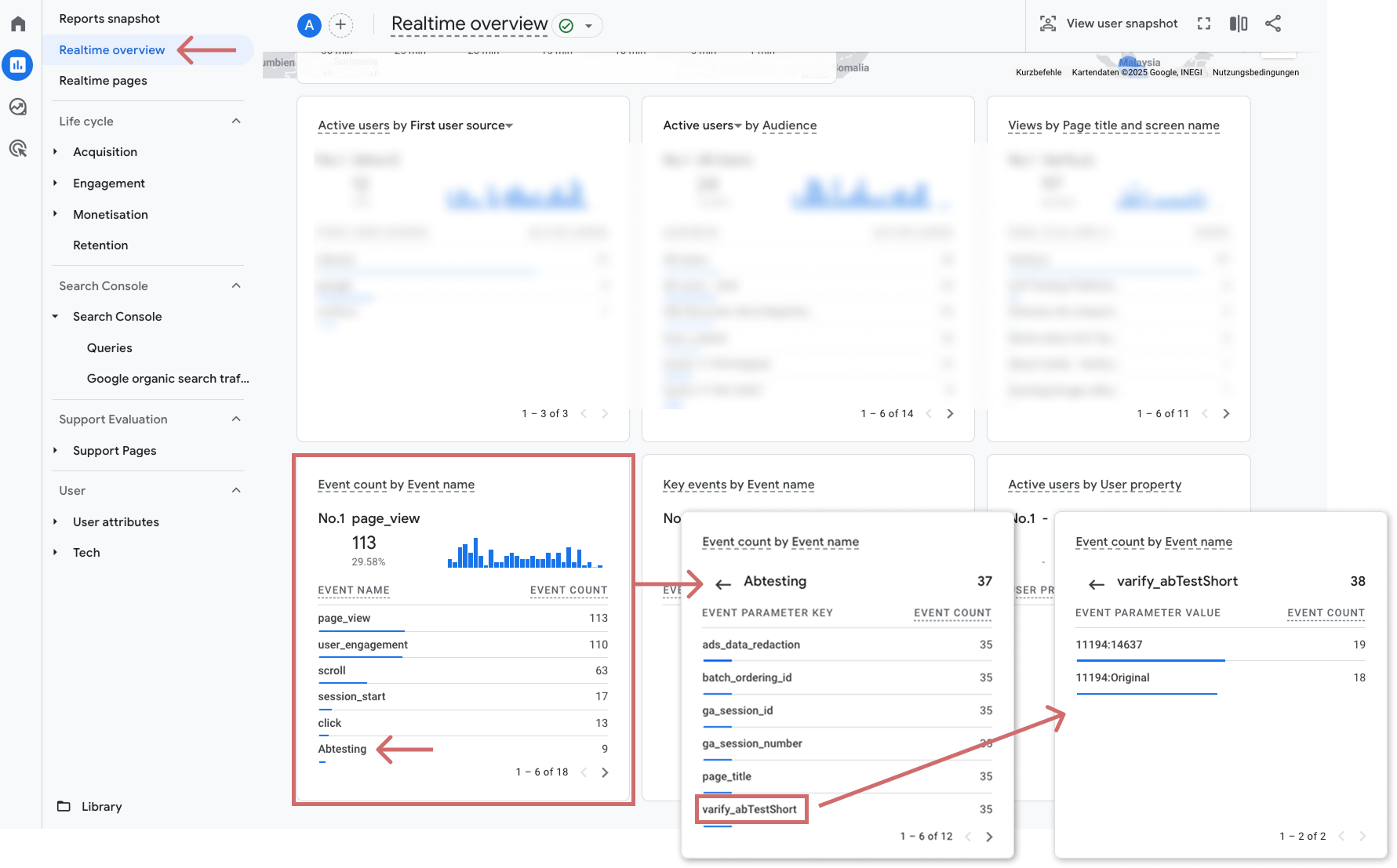
- GA4'te, Raporlar altındaki Gerçek Zamanlı Genel Bakış bölümüne gidin.
- "Etkinlik Adına Göre Etkinlik Sayısı" widget'ını arayın.
- "Abtesting" adlı bir etkinliğin görünüp görünmediğini kontrol edin (widget'ın sayfalarını tıklamanız gerekebilir).
- Parametreleri açmak için bu olaya tıklayın.
- "varify_abTestShort" parametresinin mevcut olup olmadığını kontrol edin (widget sayfalarını tıklamanız gerekebilir).
- Parametreye tıklayın ve Deney Kimliği ve Varyant Kimliğinden oluşan parametrenin doğru görüntülenip görüntülenmediğini kontrol edin
Bu parametre görünür ve doğruysa, izleme doğru şekilde ayarlanmıştır.

(İsteğe bağlı) DataLayer'da varify olaylarını kontrol edin
GA4'te hiçbir canlı olay görünmüyorsa, tarayıcınızın geliştirici konsolunda Varify izleme olaylarının DataLayer'da doğru şekilde oynatılıp oynatılmadığını kontrol edebilirsiniz.
Bu şekilde ilerleyeceksiniz:
- A/A testinizin etkin olduğu bir sayfa açın.
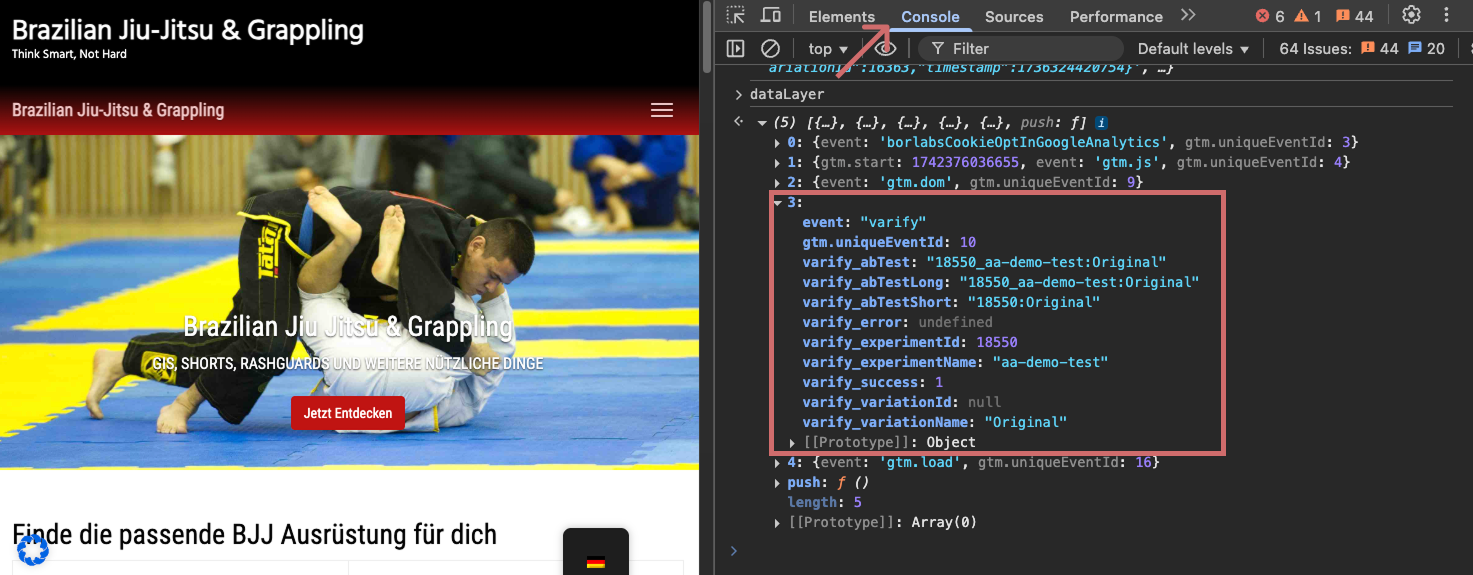
- Tarayıcınızın geliştirici konsolunu açın: Chrome'da: Sayfaya sağ tıklayın → "Keşfet" → "Konsol" sekmesini seçin.
- Konsola dataLayer yazın ve Enter tuşuna basın.
- DataLayer'da "varify" adında bir olay arayın.
- Etkinliği açın - burada deneyle ilgili tüm ilgili parametreleri ve bilgileri bulacaksınız, örn:
Deneyin adı
İçinde bulunduğunuz varyant

3. A/A testlerinin değerlendirilmesi için önemlidir
A/A testi nasıl doğru yapılır
Bir A/A testi, normal bir A/B testi kadar dikkatli planlanmalı ve yürütülmelidir. Bunun anlamı şudur: test süresi en az bir hafta veya varyant başına yaklaşık 1.000 dönüşüme kadar olmalıdır - ilk olarak ne elde edildiğine bağlı olarak. İlk etapta tek bir ana metriği gözlemleyin ve testi yalnızca belirtilen zamanda analiz edin. Yalnızca sonunda önemli bir fark yoksa (p > 0,05) kurulumunuzun doğru çalıştığını varsayabilirsiniz.
Az çoktur: ölçümleri akıllıca seçin
Aynı anda çok fazla metriği analiz etmekten kaçının. Ne kadar çok analiz yaparsanız, yanlış pozitif olarak adlandırılan, yani gerçekte var olmayan görünüşte önemli farklılıkların ortaya çıkma olasılığı da o kadar yüksek olur. Örnek: 14 metrikle, her metrik için 5 %'lik bir anlamlılık düzeyi varsaysanız bile, en az bir yanlış pozitif olasılığı yaklaşık 51 %'dir. Bu, yanlış pozitif ölçme olasılığının ölçmeme olasılığından daha yüksek olduğu anlamına gelir!
Önemli: Çok erken bakmayın!
Tekrarlanan ara testler de testinizin anlamlılığını büyük ölçüde bozabilir. Bunun nedeni, sonuçlara yapılan her ek bakışın rastgele bir sonucun yanlışlıkla anlamlı olarak yorumlanma olasılığını artırmasıdır.
7 ara test (örn. bir hafta boyunca her gün): yaklaşık 30 % yanlış pozitif riski
14 ara test (örneğin iki hafta boyunca her gün): yaklaşık 51 % yanlış pozitif riski
Sonuç:
Testinizi yalnızca planlanan zamanda bitirin - öncesinde "bir şeyler oluyor gibi görünse" bile. Çok erken durursanız, yanlış bir pozitif sonuca dayanarak yanlış kararlar verme riskiyle karşı karşıya kalırsınız.
İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri