Chrome tarayıcı uzantısı
İçindekiler tablosu
Kısa ve tatlı
Varify Chrome uzantısı ile, kod parçacığı henüz sayfaya entegre edilmemiş olsa bile Varify'ı tarayıcınızda yerel olarak test edebilirsiniz. Ayrıca, kodunuzun doğru şekilde uygulanıp uygulanmadığını kontrol etmenizi sağlar. Bu Duyarlı Cihaz Değiştirici web sitenizde varsayılan olarak engellenmiş olsa bile sizin için de kullanılabilir. Buna ek olarak, uzantı tüm akti̇f deneyler arasında zahmetsizce geçiş yapma fırsatı sunar. Bir deneyin varyantları değiştirmek için.
Adım adım öğretici
Varify.io Chrome uzantısı
Chrome uzantısını yükleme
- Uzantıyı indirin:
- Varify.io Chrome uzantısını indirin.
- Uzantıyı şurada bulabilirsiniz: Varify.io Chrome Uzantısı
- Chrome'da kurulum ve etkinleştirme:
- Uzantıyı yüklemek için "Ekle" üzerine tıklayın.
- Kurulumdan sonra uzantıyı etkinleştirin.
- Chrome'daki uzantı çubuğunuza ekleyin.

Varify.io Chrome uzantısının işlevleri
Varify snippet'inin yerel entegrasyonu
Varify Chrome uzantısı ile Varify kod parçacığını tarayıcınızda yalnızca yerel olarak çalıştırarak Varify'ın düzenleyicisini ve işlevlerini test edebilirsiniz.
İşte böyle çalışıyor:
- Varify kontrol panelini açın ve "Snippet'i Buradan Alın" ifadesini arayın.
- Burada görüntülenen Varify parçacığını kopyalayın.
- Varify.io Chrome uzantısını açın.
- Kopyalanan snippet'i uzantı içindeki "Snippet Kodunuz" alanına yapıştırın.
- Test etmek istediğiniz web sitenizin alan adını "Alan Adı" alanına girin (örnek: test.com veya varify.io)
- Snippet'i ve alan adını "Snippet'i Kaydet" ile kaydedin
- Snippet'i yalnızca tarayıcınızda çalıştırmak için "Snippet'i Entegre Et" geçiş anahtarını etkinleştirin.
ÖnemliBu sürüm yalnızca tarayıcınız için geçerlidir ve diğer kullanıcılar tarafından görülemez. Varify snippet'i doğrudan web sitesine entegre edilir edilmez, yinelenen uygulamalardan kaçınmak için geçiş anahtarını tekrar devre dışı bırakmalısınız.

Örnek 1: Varify Düzenleyiciyi Test Edin
Snippet'i doğrudan web sitenize entegre etmeden Varify Editor'ü deneyebilirsiniz. Bu, işlevlere aşina olmanızı ve ilk değişiklikleri test etmenizi sağlar.
Örnek 2: İlk test deneylerinin oluşturulması
İlk denemeleri oluşturun ve bunları yalnızca kendi tarayıcınızda görüntüleyin. Bu şekilde, snippet'i web sitesine kalıcı olarak entegre etmeden önce değişikliklerin nasıl göründüğünü kontrol edebilirsiniz.
Kod parçacığı entegrasyonunu kontrol edin
Varify Chrome uzantısının sağ üst köşesinde, Varify kod parçacığının web sitesi koduna zaten entegre edilip edilmediğini bir bakışta görebilirsiniz.
❗️Wichtig: Bu, Chrome uzantısı aracılığıyla eklediğiniz snippet ile ilgili değil, doğrudan web sitesi kodundaki entegrasyonla ilgilidir.
🟢 Yeşil nokta ve "Snippet bulundu" → Snippet web sitesine başarıyla entegre edildi.
🟠 Turuncu nokta & "Snippet bulunamadı" → Snippet bulunamadı ve hala entegre edilmesi gerekiyor.

Duyarlı Cihaz Değiştirici ile ilgili sorunları atlama
Görsel düzenleyicideki "Duyarlı Cihaz Değiştirici", bir web sitesini farklı ekran genişliklerinde görüntülemenizi sağlar.
Bazı durumlarda, çerçeveleme kısıtlamaları cihaz değiştiricinin web sitesini yüklemesini engelleyebilir. Bu durumda Varify Chrome uzantısı basit bir çözüm sunar:
- Chrome uzantısında "Duyarlı Cihaz Değiştiriciye İzin Ver" anahtarını etkinleştirin.
- Sayfayı yeniden yükleyin.

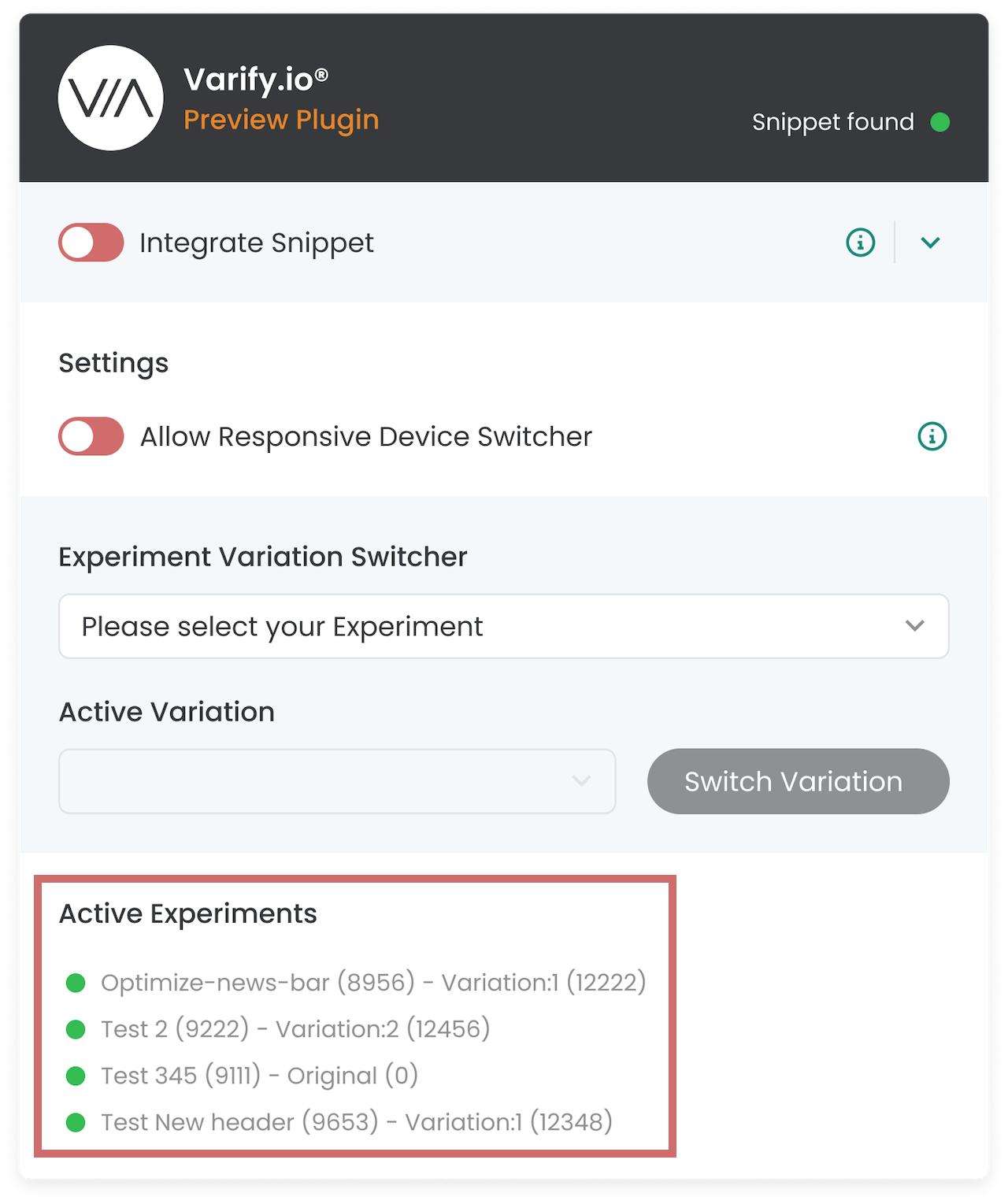
Aktif deneyler
"Aktif Deneyler" altında, o anda görüntülediğiniz sayfadaki tüm aktif deneyleri görebilirsiniz. Şu anda atandığınız varyantın yanı sıra
Bu, "Sayfa Hedefleme" ve "Kitle Hedefleme" ayarlarının doğru olup olmadığını ve denemenin sizin için amaçlandığı gibi yürütülüp yürütülmediğini hızlı bir şekilde kontrol etmenizi sağlar.

Deney Varyasyon Değiştirici
Varify Chrome uzantısındaki Deney Varyasyonu Değiştirici, sayfada oynatılan deneyler için atadığınız varyasyonu değiştirmenize olanak tanır.
İşte böyle çalışıyor:
- "Deney Varyasyon Değiştirici" altındaki açılır menü, sayfadaki tüm aktif deneyleri listeler. Varyasyonunu değiştirmek istediğiniz deneyi seçin.
- O anda aktif olan varyasyon "Aktif Varyasyon" altındaki açılır menüde görüntülenir. Buradan geçiş yapmak istediğiniz varyasyonu seçin.
- Bunları değiştirmek için "Varyasyonu Değiştir" üzerine tıklayın.
TIP: Bu fonksiyon özellikle kalite güvencesi için faydalıdır, çünkü varyantlar arasında geçiş yapabilir ve ekranlarını kontrol edebilirsiniz.
Daha fazlasını buradan öğrenebilirsiniz: A/B testi - kalite güvencesi

İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri