A/B testi - kalite güvencesi
İçindekiler tablosu
Kısa ve tatlı
A/B testlerinin canlıya alınmadan önce kalite güvencesinin (QA) sağlanması, olası hataların erken bir aşamada fark edilebilmesi için çok önemlidir. Bu sadece kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda teknik hatalardan kaynaklanabilecek veri tahrifatını da önler.
Kalite Güvencenizi nasıl gerçekleştirirsiniz?
Önizleme bağlantısı yardımıyla QA - tek tek sayfalar
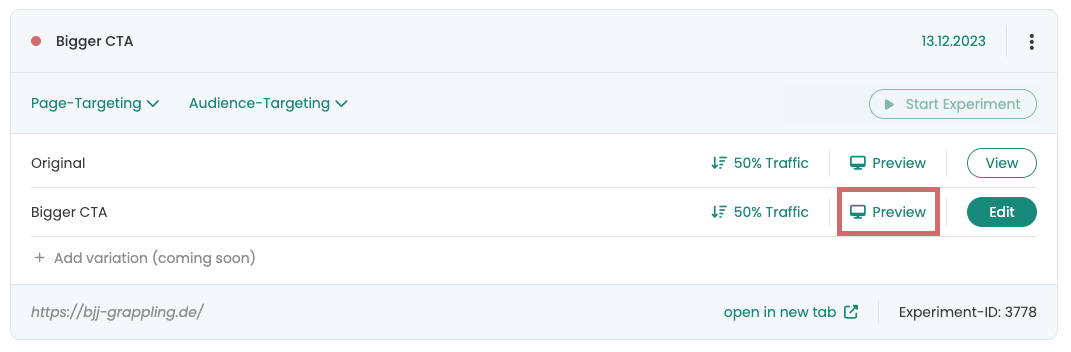
Bir varyasyon oluşturduğunuz anda, kontrol panelinde bir deneme olarak görünür. Varyasyonun üzerinde bir "Önizleme" düğmesi vardır. Buna tıklarsanız, varyantla birlikte yeni bir sekme açılır.
URL'ye bir parametre eklenmiştir: ?varify-preview="Deney adı". Varyantı farklı sayfalarda görüntülemek için bu parametreyi diğer URL'lere ekleyebilirsiniz.

Örnek
Bir ürün detay sayfasında bir varyasyon oluşturdunuz. Şimdi bunu doğrudan "Önizleme" düğmesini kullanarak açıyorsunuz. Şimdi denemeyi birkaç ürün detay sayfasında çalıştırmak istiyorsunuz. Denemenin başka bir ürün detay sayfasında da gerçekleştirildiğini kontrol etmek için parametreyi ayarlayabilirsiniz ?varify-preview="Deney adı" kopyalayın ve diğer ürün detay sayfalarına ekleyin
parametresi - bu örnekte: ?varify-preview=optimise-news-bar-en ve varyantı test etmek istediğiniz diğer ürün detay sayfalarınızın URL'sine ekleyin.
-> https://www.demoshop.de/produkt1?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt2?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt3?varify-preview=optimize-news-bar-en
Varify-force parametresi aracılığıyla QA - sayfa genelinde (önerilir)
Bir varyantın ayarını zorlamak için "varify-force" URL parametresini kullanabilirsiniz. Bunu yapmak için varify-force={experimentId}-{variationId} kullanmanız yeterlidir.
Chrome Uzantısını kullanıyorsanız bu şekilde devam edersiniz:
- 1. Deneyinizi 100% Orijinal trafik dağılımına ayarlayın.
- 2. Sayfa Hedefleme'de URL'nizi İçerir olarak veya denemenin son hedeflemesine ayarlayın.
- 3. deneyi başlatın (kullanıcılarınız 100% orijinal oynatımı nedeniyle varyantı görmeyecektir)
- 4. deneyinizin aktif olduğu bir sayfa açın
- 5. Chrome Uzantısına tıklayın ve aktif deneyi seçin
- 6. şimdi test etmek istediğiniz varyantı seçin
- 7. kendiniz aktif olarak başka bir varyanta geçene kadar artık bu varyanttasınız

Chrome uzantısı olmadan test etmek istiyorsanız bu şekilde devam edersiniz:
1 - 3. Adımlar değişmemiştir
- URL parametresini ekle varify-force={experimentId}-{variationId} ile deneyinizin görüntülenmesi gereken bir URL'ye yönlendirin.
- 3. Artık deneyinizin grubunu kalıcı olarak değiştirdiniz.

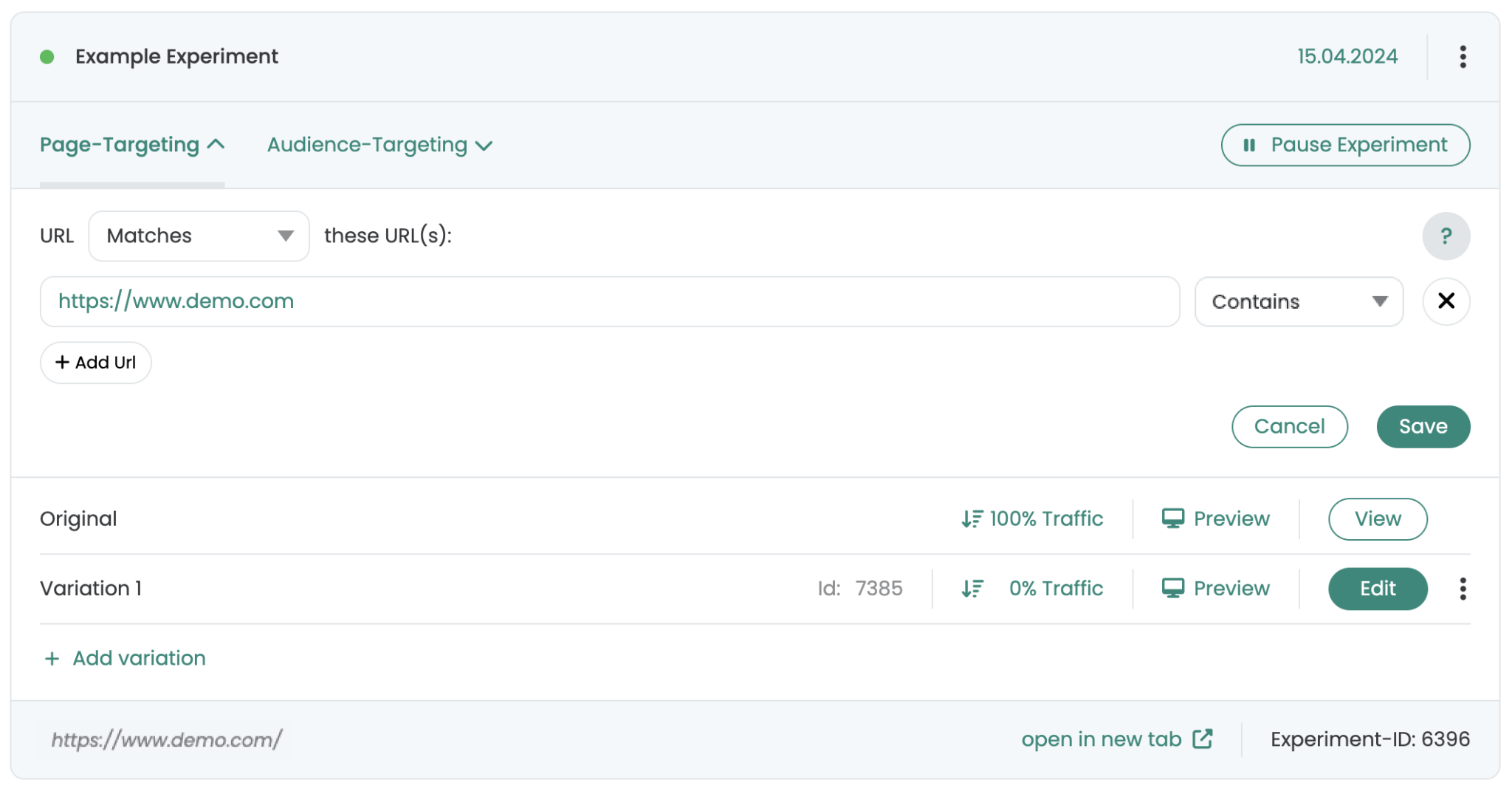
Örnek: Resimde "Örnek Deney" adında bir deney görebilirsiniz. Deney URL üzerinde aktiftir: "https://www.demo.com" aktiftir. Test katılımcılarının 100%'si orijinal varyanta atanmıştır. Varyantı görüntülemek için URL'yi açın ve varyantı görüntülenmeye zorlamak için ilgili URL parametresini URL'ye ekleyin.
-> https://www.demo.com/?varify-force=6396-7385
Farklı bir varyantı görüntülemek için varyasyon 1'in varyant kimliği yerine diğer varyasyonun varyant kimliğini girin. Orijinaline geçmek için varyasyon kimliği yerine "0" rakamını girin. Örneğimizde bu şöyle olacaktır -> https://www.demo.com/?varify-force=6396-0
Not: Deneyin QA'sı sırasında, izleme farklı varyantlarda tetiklenir. Bu nedenle, QA'nızdan sonra deneyi duraklatmalı ve tekrar çoğaltmalısınız. Ardından, temiz verilere sahip olmak için yeni çoğaltılmış deneyi 50:50 trafik dağılımı ile başlatın.
Kitle hedefleme yoluyla QA - sayfa genelinde
Adım adım öğretici
Test parametresi kullanmadan QA
Varify test parametresini kullanan kalite güvencesi (QA), oluşturulan bir varyantı görüntülemek ve test etmek için hızlı ve kolay bir yol sunar. Bununla birlikte, testler farklı sayfalarda veya bir mağazada gerçekleştiriliyorsa ve bir URL'ye örneğin filtreler aracılığıyla çeşitli başka parametreler eklenmişse, parametre ayarları ve test parametresi ile QA gerçekleştirmek hızla zahmetli hale gelebilir.
Çözüm: Yalnızca belirli bir oturum depolama girişi ile oynatılacak şekilde bir deneme başlatın. Bu şekilde, parametreler olmadan test yapabilirsiniz ve kullanıcılarınız testi henüz görmez.
Bu şekilde ilerleyeceksiniz:
- Denemenizi Parametre'den "A/B testi" um.
- 2. Aşağıdaki kodu denemenizin kitle hedeflemesine kopyalayın ve "Kaydet "e tıklayın.
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
- 3. Deneyinizin trafik dağılımını 100% olarak ayarlayın
- 4. "Deneyi Başlat" düğmesini kullanarak deneyi başlatın. Endişelenmeyin, ayarlanan hedef kitle hedeflemesi nedeniyle kullanıcılarınız deneyi göremeyecektir.
Ardından, tarayıcınızda deneyin size geri oynatılmasını sağlayan bir oturum depolama girişi oluşturursunuz.
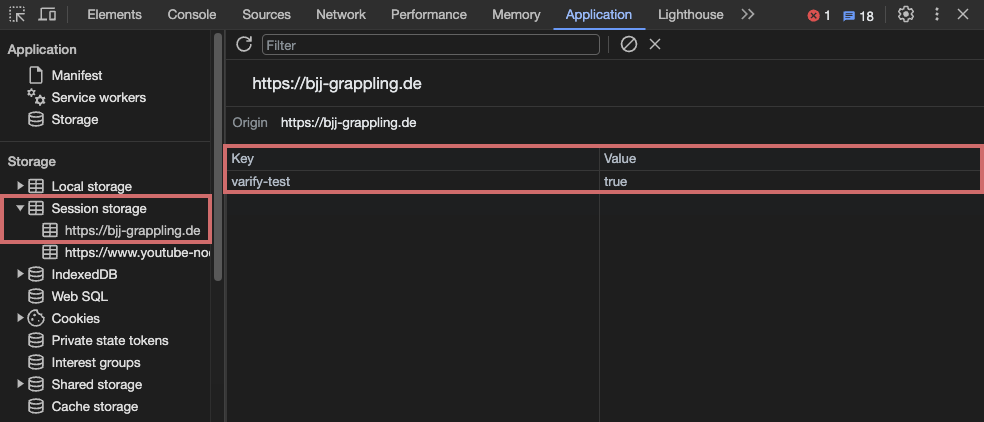
- 1. Tarayıcınızın geliştirici konsolunu açın (bu örnek Chrome tarayıcısı için hazırlanmıştır, diğer tarayıcılarda oturum saklama alanı farklı şekilde ayarlanmış olabilir).
- "Başvuru" sekmesine gidin.
- 3. "Oturum Depolama" üzerine ve altında web sitenizin URL'sine tıklayın (küçük üçgen sembolüne tıklayarak listeyi genişletmeniz gerekebilir).
- 4. "varify-test" girmek için son Oturum Depolama girişinin altındaki "Anahtar" sütununa tıklayın. Enter ile onaylayın.
- 5. "Değer" sütunundaki işlemi tekrarlayın ve buraya "true" girin. Enter ile tekrar onaylayın.
- Ardından sayfayı yeniden yükleyin.
Artık varyantı görebilir ve ayrıntılı olarak test edebilirsiniz; çünkü deneme, oturum depolama girişi ile birlikte ayarlanan kitle hedeflemesine dayalı olarak size oynatılır. Oturum sona erdiğinde oturum belleğinin silindiğini, bu nedenle yeni bir oturum için oturum belleğini yeniden oluşturmanız gerekeceğini lütfen unutmayın.
Varyantınız istediğiniz gibi çalışıyorsa, kullanıcılarınız için canlı hale getirebilirsiniz. Dağıtımı 50% olarak sıfırlamayı ve hedef kitle hedeflemesini kaldırmayı unutmayın.
Sayfa hedefleme kullanarak QA - tek tek sayfalar
Adım adım öğretici
Kitle hedefleme ile QA
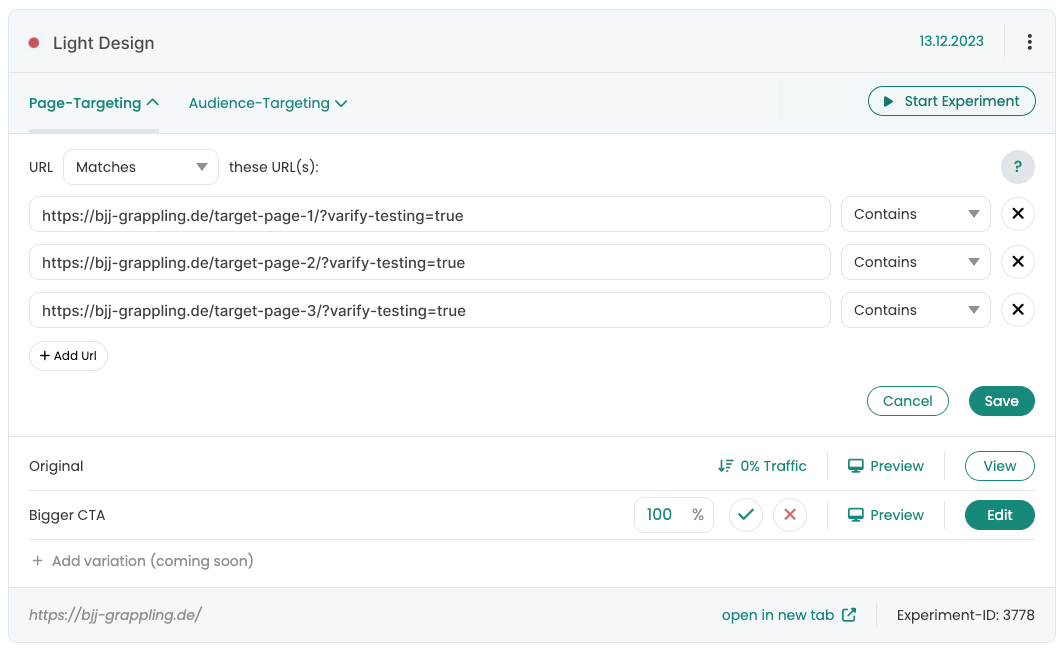
Sayfa hedefleme kullanarak QA için, deneyi başlatın ve "?varify-testing=true" parametresini URL'lere otomatik olarak ekleyin. Test edilecek URL'leri sayfa hedefleme alanına eklemeniz ve QA parametresini "?varify-testing=true" olarak ayarlayın. Her URL için hedefleme türünü "İçerir" olarak ayarlayın.
Bunu yaptıktan sonra 100% üzerindeki varyasyon için trafik dağılımı ve A/B testini başlatın. Endişelenmeyin, çünkü varyant yalnızca URL QA parametresiyle birlikte çağrıldığında görüntülenir.

Kitle hedefleme ayarlarınıza bağlı olarak, artık QA parametresiyle URL'yi çağırarak denemenizi doğrudan tarayıcıda test edebilirsiniz. Ek sayfaları test etmek isterseniz, bunları sayfa hedefleme alanına eklemeniz yeterlidir. QA'yı gerçekleştirdikten sonra, trafik dağılımını tekrar istediğiniz orana (örneğin 50:50) ayarlamayı unutmamalısınız.
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri