Shopify Mağazanız için modülleri ücretsiz test edin
Sectionheroes.de tarafından desteklenmektedir
İçindekiler tablosu
Kısa ve tatlı
İş ortağımız Sectionheroes, Shopify mağazanız için hazır tak ve çalıştır modülleri sunuyor. En büyük avantajı: Geliştirici desteği olmadan mağazanıza yeni öğeler entegre edebilirsiniz, bu da sizden satın almak için daha fazla ziyaretçiyi motive eder.
Sadece Varify.io®'da, artık A/B testlerini kullanarak bu modüllerin etkinliğini önceden test etme fırsatına sahipsiniz. Bu makalede size hangi modüllerin mevcut olduğunu ve bunlarla nasıl başarılı bir A/B testi gerçekleştirebileceğinizi göstereceğiz.
Sorumluluk reddi:
Shopify modülleri, A/B testleriniz için size ücretsiz olarak sağlanır. Testten sonra bunları mağazanızda kalıcı olarak kullanmak isterseniz, Sectionheroes'tan uygun bir fiyata satın alabilirsiniz. Ayrıca test sonuçlarınızı anonim olarak Sectionheroes ile paylaşarak çalışmalarını desteklemiş olursunuz.
1. Varify.io® Editor ile bir ürün sayfası açın
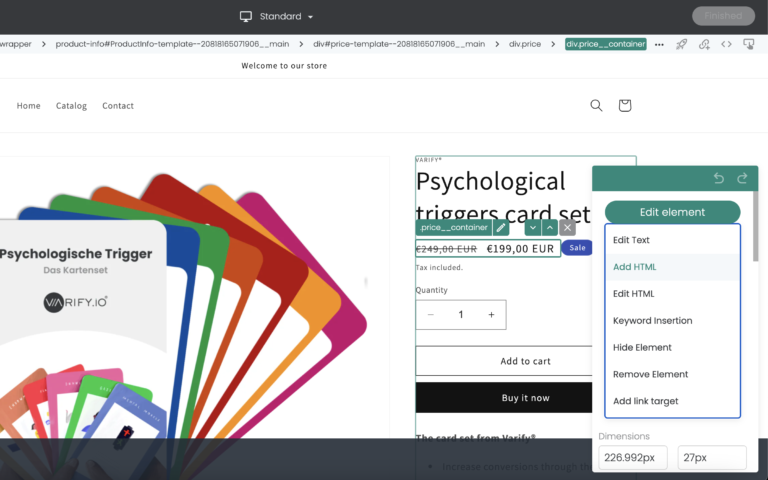
Varify.io® Editör ile ürün sayfalarınızdan birini açın. Artık nereye modül eklemek istediğinize karar verebilirsiniz. Seçilen konumun üzerindeki öğeye tıklayın ve ardından işlev olarak "HTML Ekle "yi seçin

2. Modülünüzü seçin
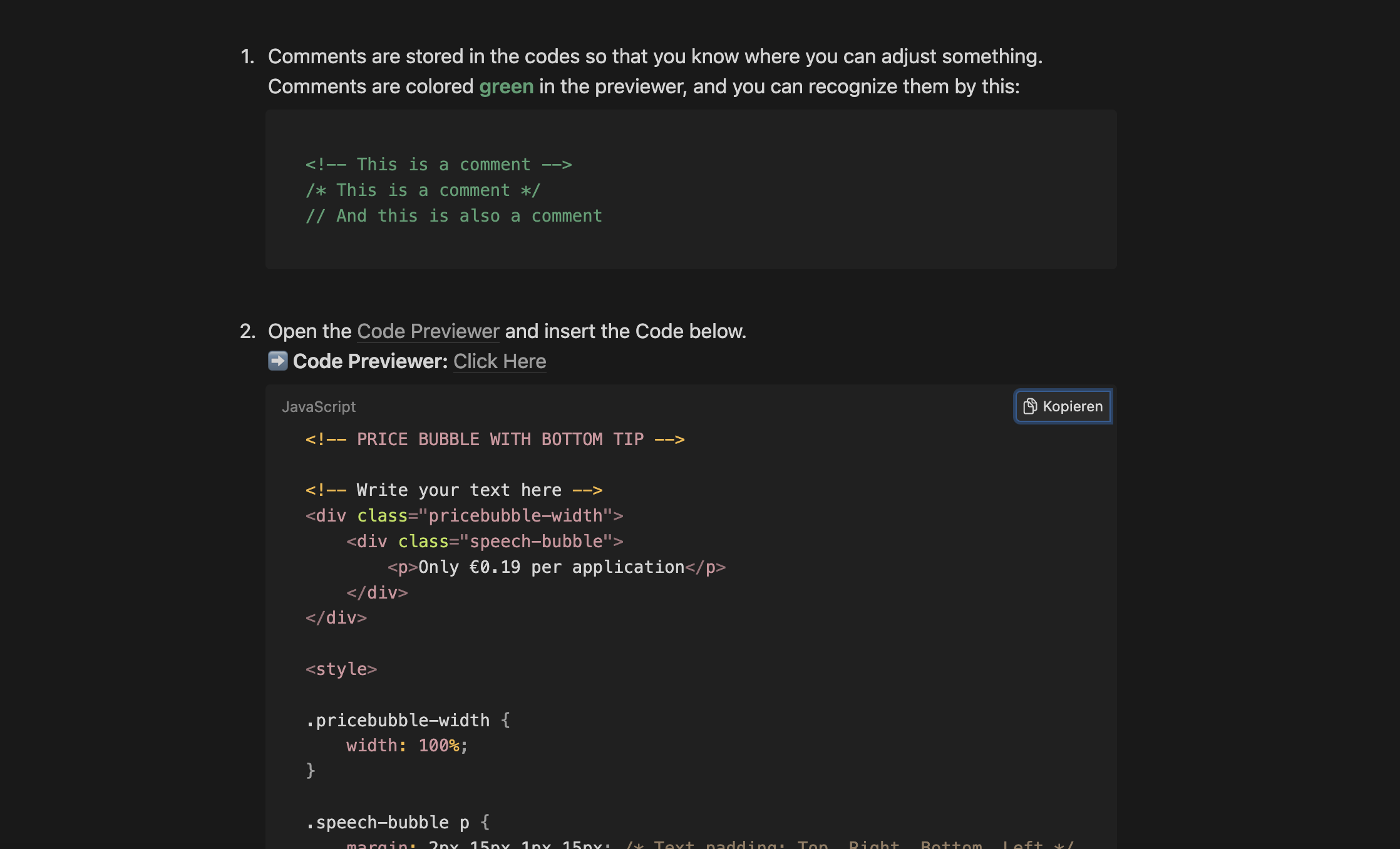
Ziyaret edin Sectionheroes veritabanı ve test etmek istediğiniz bir modülü seçin. Kodu kopyalayın ve renkler veya metinler gibi özellikleri doğrudan ayarlayın. Bunu "Kod Önizleyici "yi kullanarak hızlı ve verimli bir şekilde yapabilirsiniz. Yorumlar ve notlar, nerede ayarlamalar yapılabileceğini göstermek için kodda saklanır.

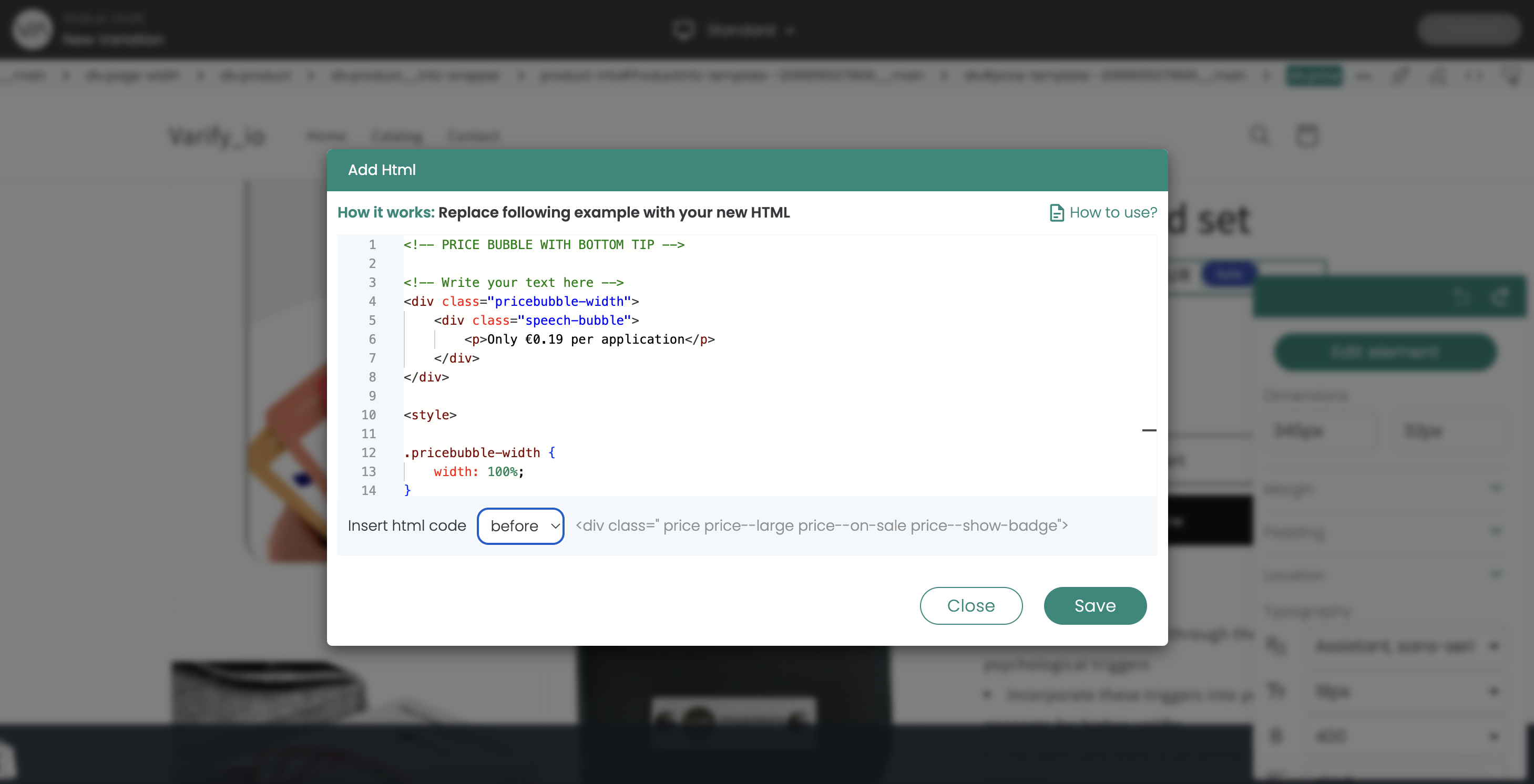
Memnun kaldıysanız, artık "HTML Ekle" işlevini kullanarak kodu varyantınıza ekleyebilirsiniz. Elemanın seçtiğiniz elemandan önce mi yoksa sonra mı yerleştirileceğini seçin.

3. varyantı kaydedin ve kontrol edin
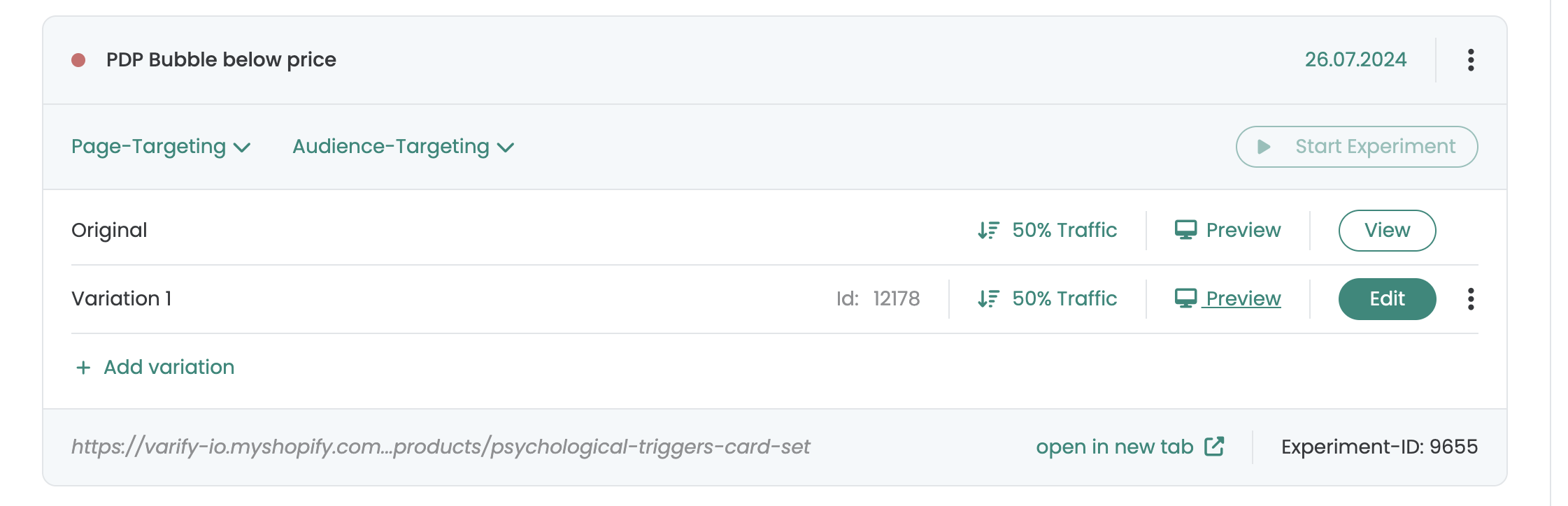
Son olarak, "Bitti" düğmesine tıklayarak test varyantınızı kaydedebilirsiniz. Denemeye uygun bir isim verin ve kontrol paneline yönlendirileceksiniz. Şimdi, varyasyonun farklı cihazlarda ve farklı tarayıcılarda beklentilerinizi karşılayıp karşılamadığını kontrol etmek için varyasyonun yanındaki "önizleme" bağlantısını kullanmalısınız.

4. hedefleme ve deneyin başlatılması
Sayfa hedeflemenizi ve gerekiyorsa kitle hedeflemenizi ayarlayın. Tüm ayarların gereksinimlerinizi karşılayıp karşılamadığını dikkatlice kontrol edin. Artık denemeye başlayabilirsiniz ve kısa süre içinde varyantın etkisini göreceksiniz. Sonuçları düzenli olarak kontrol etmeyi unutmayın. Size başarılar dileriz!
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
Daha fazla faydalı içerik
Sectionheroes.de tarafından desteklenmektedir