WordPress - Yeni sayfa oluşturucu öğelerini A/B testi
İçindekiler tablosu
Kısa ve tatlı
WordPress'te sınırsız test: CMS'de (örneğin Elementor ile) yeni bloklar, bölümler, navigasyonlar veya diğer öğeler oluşturun, bunlara benzersiz bir kimlik verin ve CSS kullanarak A/B testinde gizleyin. Varify ile, öğe test varyantında tekrar görünür hale gelir - böylece sayfayı yeniden oluşturmak zorunda kalmadan yeni içeriği test edebilirsiniz. Bannerlar, bölümler veya tek tek öğeler için idealdir.
WordPress sayfasına yeni öğe ekleme
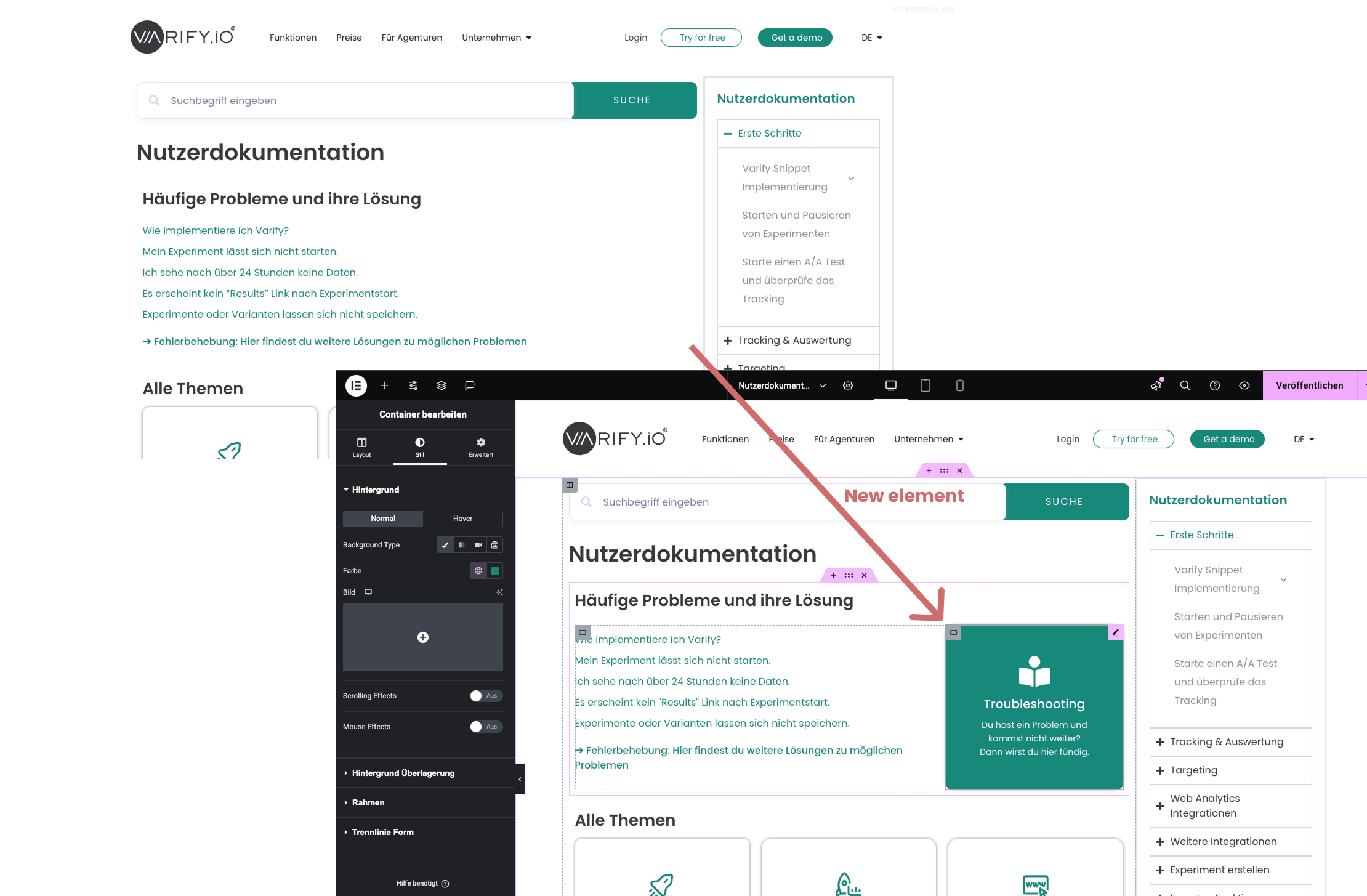
WordPress'teki Elementor ile kolayca tüm bölümleri veya blokları oluşturabilirsiniz. Yeni öğeler oluşturabilir veya istediğiniz bir öğeyi (örneğin metin, resim veya düğme) sayfanızın mevcut alanlarına sürükleyip bırakabilirsiniz. Daha sonra içeriği ve tasarımı dilediğiniz gibi özelleştirebilirsiniz.
Bu örnekte, sayfanın üst bölümüne sorun giderme alanı için bir kutucuk eklenmiştir.

Yeni bir öğeye CSS kimliği atama
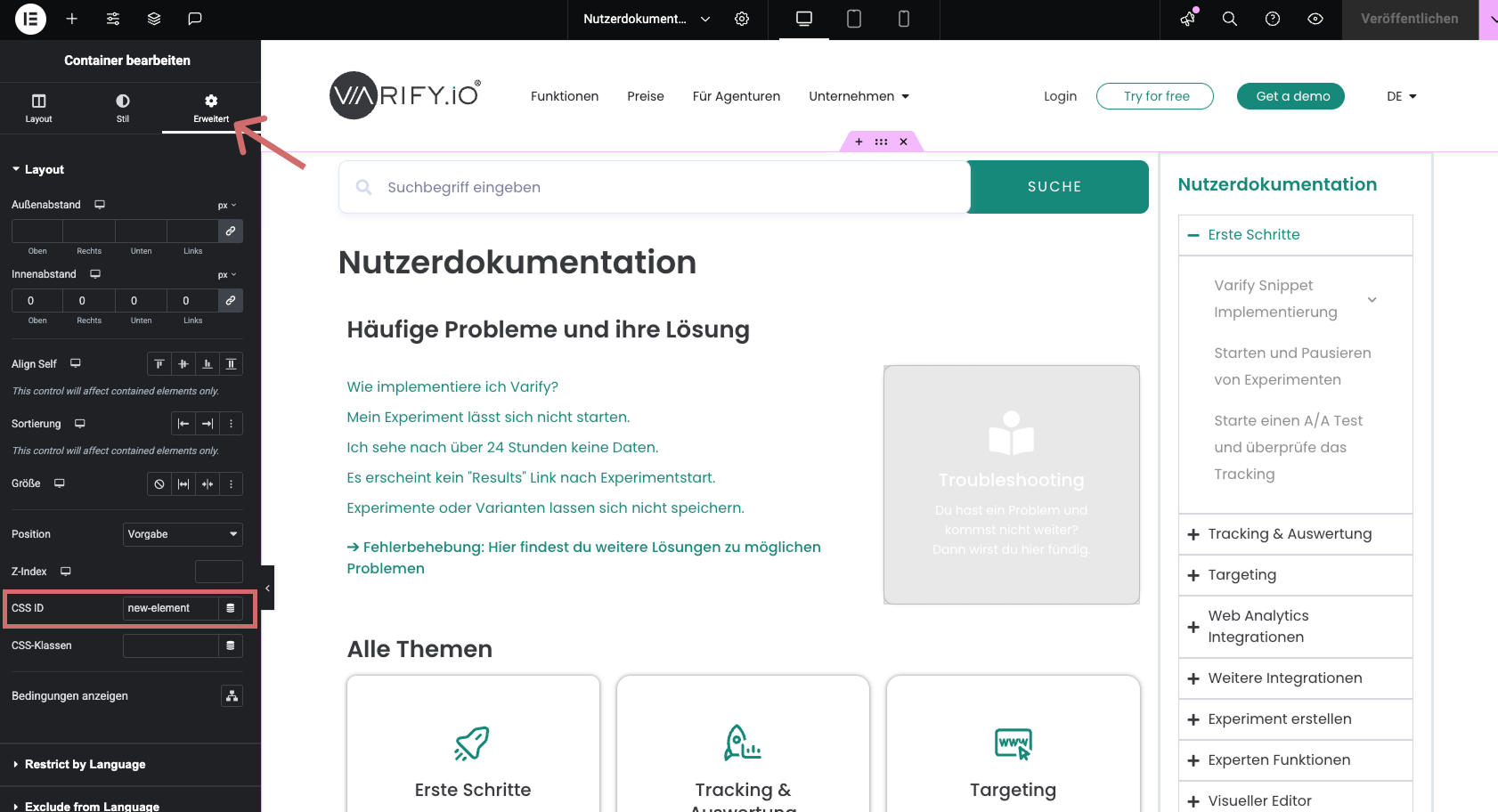
Daha sonra Varify kullanarak göstermek istediğiniz öğeyi seçin - bu yeni bir blok, bir sütun veya sadece tek bir öğe olabilir. Üzerine tıklayın ve Elementor menüsündeki "Gelişmiş" sekmesine gidin. Orada "CSS ID" alanını bulacaksınız. Buraya benzersiz bir kimlik girin, örneğin "new-element".

Öğeyi gizle
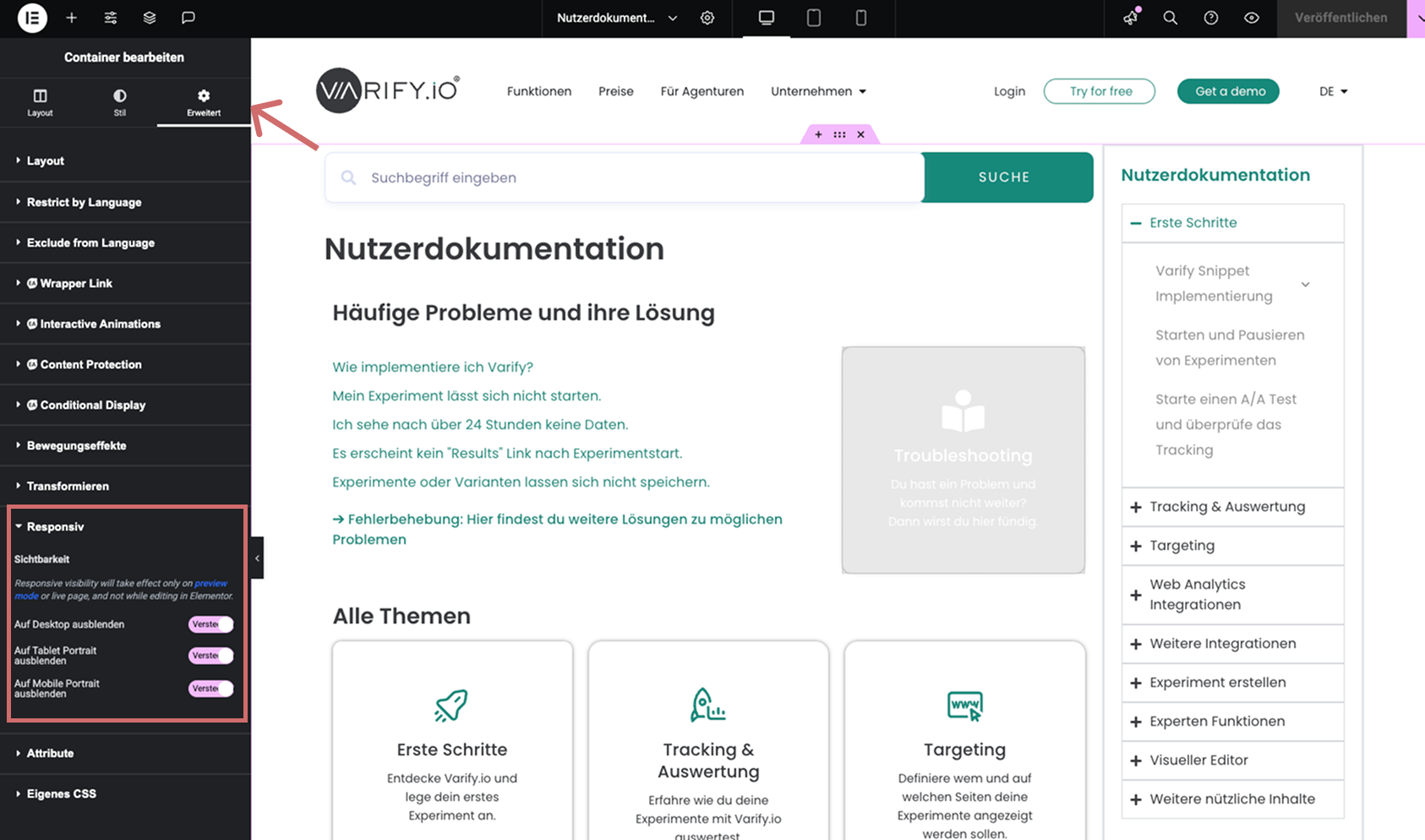
"Gelişmiş" sekmesindeki "Duyarlı" bölümüne geçin. Öğeyi masaüstü, tablet ve akıllı telefonda gizlemek için buradaki üç anahtarı etkinleştirin. Bu, kullanıcılar öğeyi görmeden özelleştirmelerinizi yayınlamanıza olanak tanır.

Deney aracılığıyla öğeyi göster
- Varify'da yeni bir deney oluşturun.
- Ardından CSS alanına erişmek için sağ üst köşedeki kod sembolüne tıklayın.
- Bu kodu buraya girebilirsiniz (farklı bir ad atadıysanız kimliği ayarlayın):
#new-element{
display: block !important;
}
- "new-element" ifadesini Elementor'da atadığınız ID ile değiştirin. # karakteri bunun kimlik olduğunu gösterir. Bu kaldırılmamalıdır.
- Varyantı kaydedin.
- Her şeyin istediğiniz gibi çalışıp çalışmadığını görmek için deneyi test edin.
- Deneyi başlatın

İsteğe bağlı: Diğer öğeyi gizle
Mevcut bir öğenin bir varyasyonunu test ediyorsanız ve bu nedenle sayfada iki kez bulunuyorsa, yeni öğe görüntülenir görüntülenmez orijinal öğeyi gizlemelisiniz.
Prosedür:
- CMS'deki orijinal öğeye benzersiz bir kimlik atayın.
- Örneğin, Varify varyantının CSS'sine uygun kodu ekleyin:
#original-element{
display: none !important;
}
Bu, test varyantında yalnızca yeni öğenin görünür olmasını sağlar.
İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri