Shopify - Varify.io ile fiyatları test edin
İçindekiler tablosu
Kısa ve tatlı
Ürünlerinizin en iyi katkı marjını hangi fiyattan elde ettiğini öğrenmek için fiyat testleri yapabilirsiniz. Bunu yapmak için, test edilecek ilgili ürün için ek bir varyant filtresi eklenir. Alternatif fiyatı ayarlamak için bu filtreyi kullanırsınız.
Fiyat filtresi kullanıcı tarafından görülemediği için deney kullanıcı tarafından görülmez. A/B testindeki bir JavaScript kodu, varyanta bağlı olarak ürün detay sayfasında (PDP) orijinal fiyatın veya test edilecek fiyatın görüntülenmesini sağlar.
Yeni fiyatın kategori sayfalarında (koleksiyon sayfaları) da görüntülenmesini ve fiyat filtresinin görünmemesini sağlamak için, test edilecek ürünlerin URL'lerini sağlanan JavaScript koduna girin.
Shopify fiyatlarını neden test edelim?
Shopify'daki fiyatlandırma testleri, bir ürün için hangi fiyatın en iyi sonucu verdiğini, yani hangi fiyatın daha fazla satış veya daha yüksek ciro sağladığını bulmanıza yardımcı olur. Hedefli A/B testleri, alışveriş deneyimini kesintiye uğratmadan farklı fiyat varyantlarını aynı anda test etmenize olanak tanır. Bu, veriye dayalı kararlar almanıza ve mağazanızı daha büyük başarı için optimize etmenize olanak tanır.
Adım 1: Filtreler oluşturun ve fiyatları ayarlayın

- Fiyatını test etmek istediğiniz ürünü Shopify arka ucunda açın.
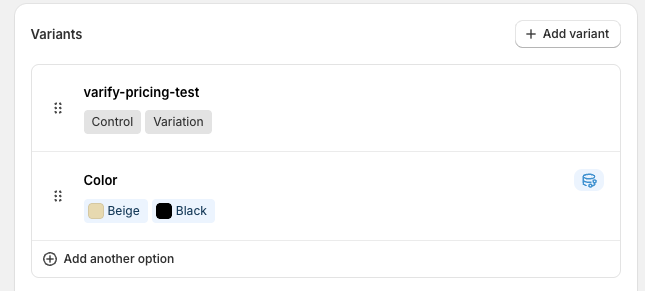
- "Seçenek adı" "varify-pricing-test" olan yeni bir varyant oluşturun.
- Bunun için iki "Seçenek değeri" oluşturun: "Kontrol" ve "Varyasyon".

- Ürünün renk filtresi gibi başka varyantları varsa, varyant filtresini diğer filtrelerin üzerinde konumlanacak şekilde en üste sürükleyip bırakın. Testin doğru çalışması için bu önemlidir.

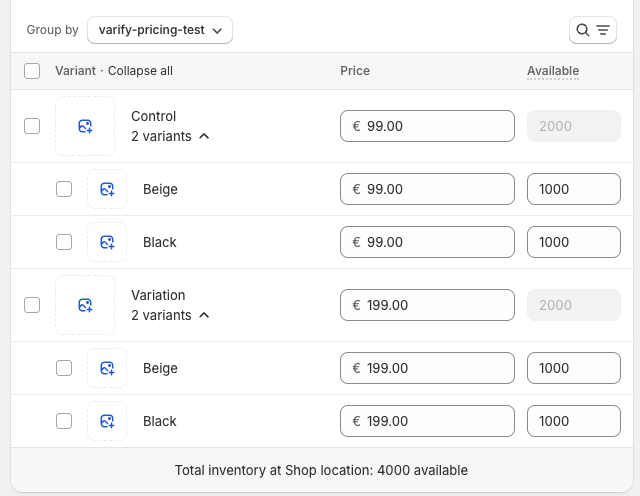
"varify-pricing-test" fiyat varyantında her ürün varyantı için test edilecek yeni fiyatı ayarlayın.
İpucu: Varyasyonları daha iyi yönetmek için "Group by varify-pricing-test" seçeneğini etkinleştirin.
Farklı varyantlarınız veya renkleriniz varsa, varyant fiyatını da buradan ayarlamalısınız
Ayrıca, ürünün mağazada mevcut olması için mevcut miktarı ayarlamayı unutmayın.
Örneğin, stokta 1.000 birim ürününüz varsa, orijinal fiyat için 500 birim ve yeni varyant fiyatı için 500 birim belirleyebilirsiniz.

Adım 2: İlgili CSS seçicilerini belirleyin
Şimdi öğeler için CSS seçicilerini bulun:
- Fiyat filtresi
- Koleksiyon sayfasındaki ürün kartı
- Koleksiyon sayfasında fiyat.
Fiyat filtresi
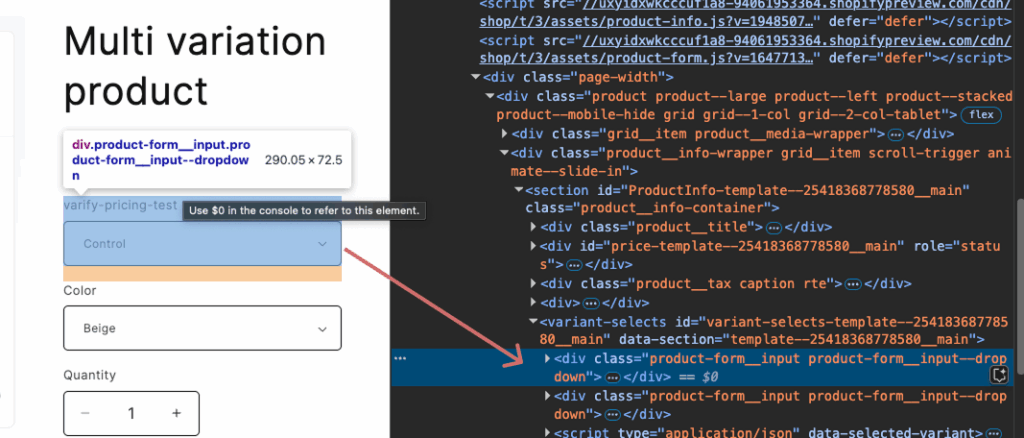
Fiyat filtresini ayarladığınız ve deneyin gerçekleştirileceği bir ürün detay sayfası (PDP) açın
Geliştirici araçlarını açın (F12 veya sağ tıklayın > "İncele").
Yeni oluşturulan varify-pricing-test filtre elemanını tamamen vurgulanacak şekilde seçmek için inceleme aracını kullanın - bu, doğru seçiciyi tanımladığınızdan emin olmanızı sağlar.
Bu örnekte, ilk <div>-element içinde <variant-selects>-öğesi seçilir. Şablona bağlı olarak, yapı ve HTML etiketleri ve sınıfları farklı isimlere sahip olabilir.

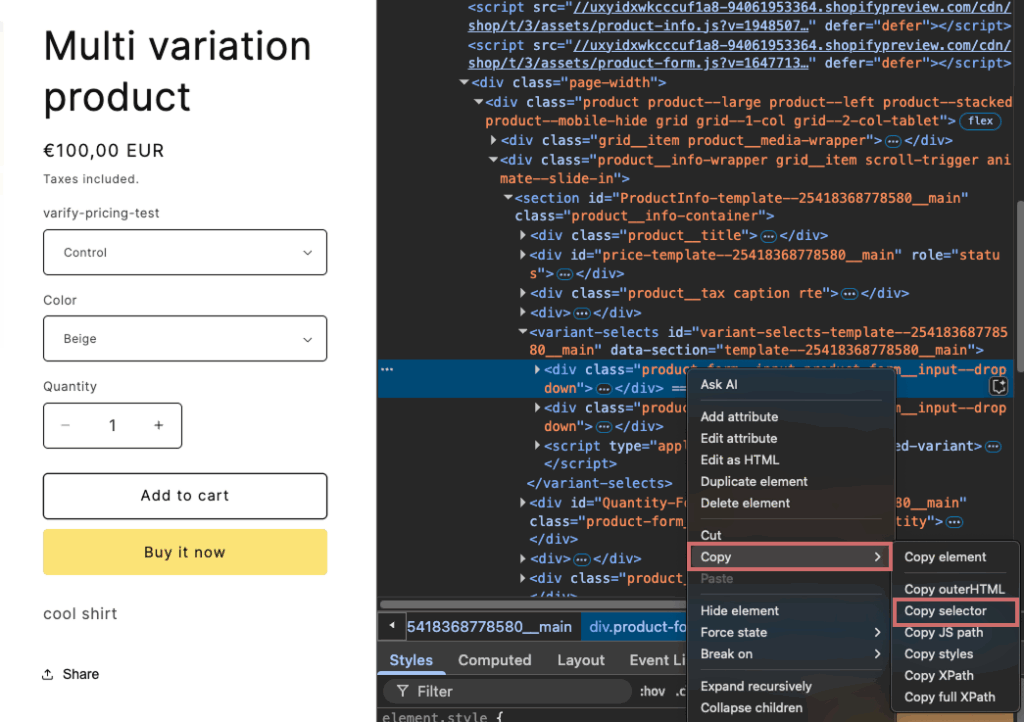
- Kodda vurgulanan konuma sağ tıklayın ve ardından öğesini seçin: Kopyala → Kopya seçici
Bu, fiyat filtresi için tam CSS seçicisini kopyalar.

Kopyalanan seçiciyi bir belgeye veya nota kaydetmek en iyisidir - yakında tekrar ihtiyacınız olacaktır.
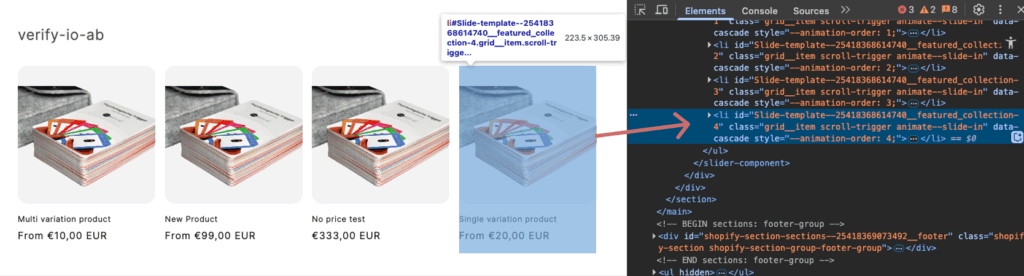
Koleksiyon sayfasındaki ürün kartı
Bir koleksiyon sayfası açın.
Sayfayı inceleyin (F12 veya sağ tıklayın > "İncele") ve bir ürün kartı öğesi seçin.
Kartın üst öğesini bulun - genellikle ürün kartının dış öğesi bir liste öğesidir.
"Seçiciyi kopyala" seçeneğini kullanarak sınıfı tekrar kopyalayın ve fiyat filtresi için seçiciyi kaydettiğiniz belgeye kaydedin

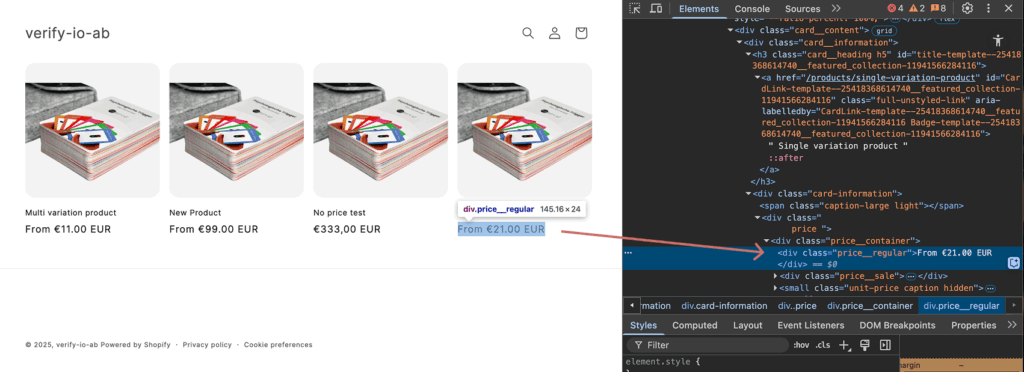
Koleksiyon sayfasında fiyat
Koleksiyon sayfasındaki ürün kutucuğunu geliştirici araçlarında tekrar açın.
Haritanın yapısında daha derine inin ve "Fiyat" öğesini arayın
Test sırasında değişecek öğeyi, yani fiyatı gösteren belirli bir metni veya HTML bloğunu gerçekten seçtiğinizden emin olun.

Bu durumda, fiyat unsurunun sınıfı fiyat__düzenli. Sizin tarafınız için farklı şekilde adlandırılabilir.
"Seçiciyi kopyala" kullanarak bu sınıf adını kopyalayın ve şimdiye kadar belirlenen diğer iki sınıf adıyla birlikte kaydedin
Adım 3: Deney için kodu özelleştirin
Varify Dashboard üzerinden yeni bir deney oluşturun. Bunu yapmak için, giriş alanına mağaza başlangıç sayfasını girin ve "Yeni Deney Oluştur" seçeneğine tıklayın. Aşağıda fiyat testi için JavaScript kodunu bulacaksınız. "JS Ekle" işlevini kullanarak bunu denemenizin varyantına ekleyin.
Fiyat testinin mağazanızda da teknik olarak çalıştığından emin olmak için sağlanan JavaScript kodunda birkaç ayarlama yapılması gerekir. Varyantınızdaki JavaScript'i aşağıdaki gibi değiştirin:
Satır 1: Fiyat filtresi için kopyalanan CSS seçicisini ters virgüllerin içine yapıştırın.
Satır 2: Fiyatın sınıfını, yani daha sonra değişecek olan unsuru girin.
Satır 3: Ürün kutucuğunun sınıfını belirtin, böylece kod fiyatın koleksiyon sayfasında nerede olduğunu bilir.
7. satırdan itibaren: Fiyat testinin gerçekleştirileceği tüm ürün URL'lerini buraya ekleyin. (Yalnızca tek bir ürün için fiyat testi yapıyorsanız, buraya yalnızca bir URL eklemeniz gerekir ve diğer URL'leri silebilirsiniz). URL'lerin ilgili biçimini ('URL') koruduğunuzdan emin olun. Daha fazla URL varsa her 'URL'den sonra bir virgül ekleyin.
💡 Not: Koleksiyon sayfalarındaki fiyat tamamen kod ile değiştirilir. Fiyata ek para birimi sembolleri veya "ab" gibi kelimeler eklenirse, bunları doğrudan kodda ayarlayabilirsiniz (satır 81)
Ek metin olmadan:
örneğin yeni fiyat -> 25,99
priceElement.textContent = `${newPrice}`;
Ek metin ile birlikte:
örneğin yeni fiyat -> 25,99 EUR'dan itibaren
priceElement.textContent = `From ${newPrice} EUR`;
Fiyat testi için JavaScript kodu
const varifyPriceFilterSelector = '#variant-selects-template--25418368778580__main > div:nth-child(1)';
const priceClass = 'price__regular';
const cardClass = 'grid__item';
const desiredVariantOption = 'Variation'; // Variation or Control
// Only URLs – variant IDs no longer required
const productURLs = [
'https://demo-shop.com/products/article1',
'https://demo-shop.com/products/article2',
'https://demo-shop.com/products/article3'
];
const updatedHandles = new Set();
function hidePriceFilterOnMatchingProductPages() {
const currentURL = window.location.href;
const matchesProductPage = productURLs.some(url => currentURL.includes(url));
if (matchesProductPage && varifyPriceFilterSelector) {
const style = document.createElement('style');
style.textContent = `
${varifyPriceFilterSelector} {
display: none !important;
}
`;
document.head.appendChild(style);
console.log('Hiding price filter on matching product page:', varifyPriceFilterSelector);
}
}
hidePriceFilterOnMatchingProductPages();
function formatPrice(priceInCents) {
return (priceInCents / 100).toFixed(2);
}
function extractHandleFromHref(href) {
const match = href.match(/\/products\/([^/?#]+)/);
return match ? match[1] : null;
}
function extractHandlesFromURLs(urls) {
return urls.map(extractHandleFromHref).filter(Boolean);
}
function updateProducts(retryCount = 0) {
const productCards = document.querySelectorAll(`.${cardClass}`);
const allowedHandles = extractHandlesFromURLs(productURLs);
if (productCards.length === 0 && retryCount < 5) {
console.warn(`No product cards found – retrying (${retryCount + 1}/5)`);
setTimeout(() => updateProducts(retryCount + 1), 300);
return;
}
allowedHandles.forEach((handle) => {
if (updatedHandles.has(handle)) return;
fetch(`/products/${handle}.js`)
.then(response => response.json())
.then(product => {
const targetVariant = product.variants.find(v => v.option1 === desiredVariantOption);
if (!targetVariant) {
console.warn(`No variant found with option1 === '${desiredVariantOption}' for "${handle}"`);
return;
}
let updated = false;
productCards.forEach(card => {
const link = card.querySelector('a[href*="/products/"]');
if (!link) return;
const href = link.getAttribute('href');
const linkHandle = extractHandleFromHref(href);
if (linkHandle === handle) {
const priceElement = card.querySelector(`.${priceClass}`);
if (priceElement) {
const oldPrice = priceElement.textContent.trim();
const newPrice = formatPrice(targetVariant.price);
priceElement.textContent = `${newPrice}`;
console.log(`"${product.title}" – Price updated: ${oldPrice} → €${newPrice}`);
}
const imageElement = card.querySelector('.product-card-image img');
if (imageElement && targetVariant.featured_image) {
imageElement.src = targetVariant.featured_image.src;
console.log(`Image updated for "${product.title}".`);
}
// Update link with ?variant=...
const url = new URL(link.href, window.location.origin);
url.searchParams.set('variant', targetVariant.id);
link.href = url.toString();
updated = true;
}
});
if (updated) {
updatedHandles.add(handle);
}
})
.catch(error => {
console.error(`Error loading product "${handle}":`, error);
});
});
}
// Optional: Set filter selection on the PDP
function setPriceFilter() {
const selectElement = document.querySelector(`${varifyPriceFilterSelector} select`);
if (selectElement) {
selectElement.value = desiredVariantOption;
selectElement.dispatchEvent(new Event('input', { bubbles: true }));
selectElement.dispatchEvent(new Event('change', { bubbles: true }));
}
}
// Initial call after DOM ready
window.varify.helpers.onDomLoaded(() => {
setPriceFilter();
updateProducts();
});
// Optional: Repeat on DOM changes
window.varify.helpers.onDomChanged(() => {
updateProducts();
});
Adım 4: Yeni deneyi kaydedin
Deneyi kaydedin ve ona bir isim verin
Oluşturulan varyantı yeni oluşturulan deneyde çoğaltın ve "Yeni Orijinal" olarak yeniden adlandırın.
"Yeni Orijinal "i düzenlemek için "Düzenle "ye tıklayın.
JavaScript penceresini açın ve 4. satırdaki değişkeni 'Variation' yerine 'Controll' olarak değiştirin
Değişiklikleri kaydedin.
Test için "Varyasyon 1" ve "Yeni Kontrol" arasındaki paylaşımı 50:50 olarak ayarlayın. "Orijinal" 0 % alır.
Sayfa hedeflemesini özelleştirin ve mağaza URL'nizle birlikte "İçerir" olarak ayarlayın.
Deneyi başlatın.

İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri