Shopify Takibi
İçindekiler tablosu
Kısa ve tatlı
Shopify'ı doğrudan Varify'a bağlayın ve deneylerinizi doğrudan Shopify'daki dönüşüm ve gelir verileriyle analiz edin. Ziyaretçi sayısı GA4'ten içe aktarıldığı için entegrasyon yalnızca GA4 kullanımıyla birlikte çalışır.

Shopify takip verileri nasıl kullanılır?
1. Adım: Shopify veri içe aktarımını etkinleştirme
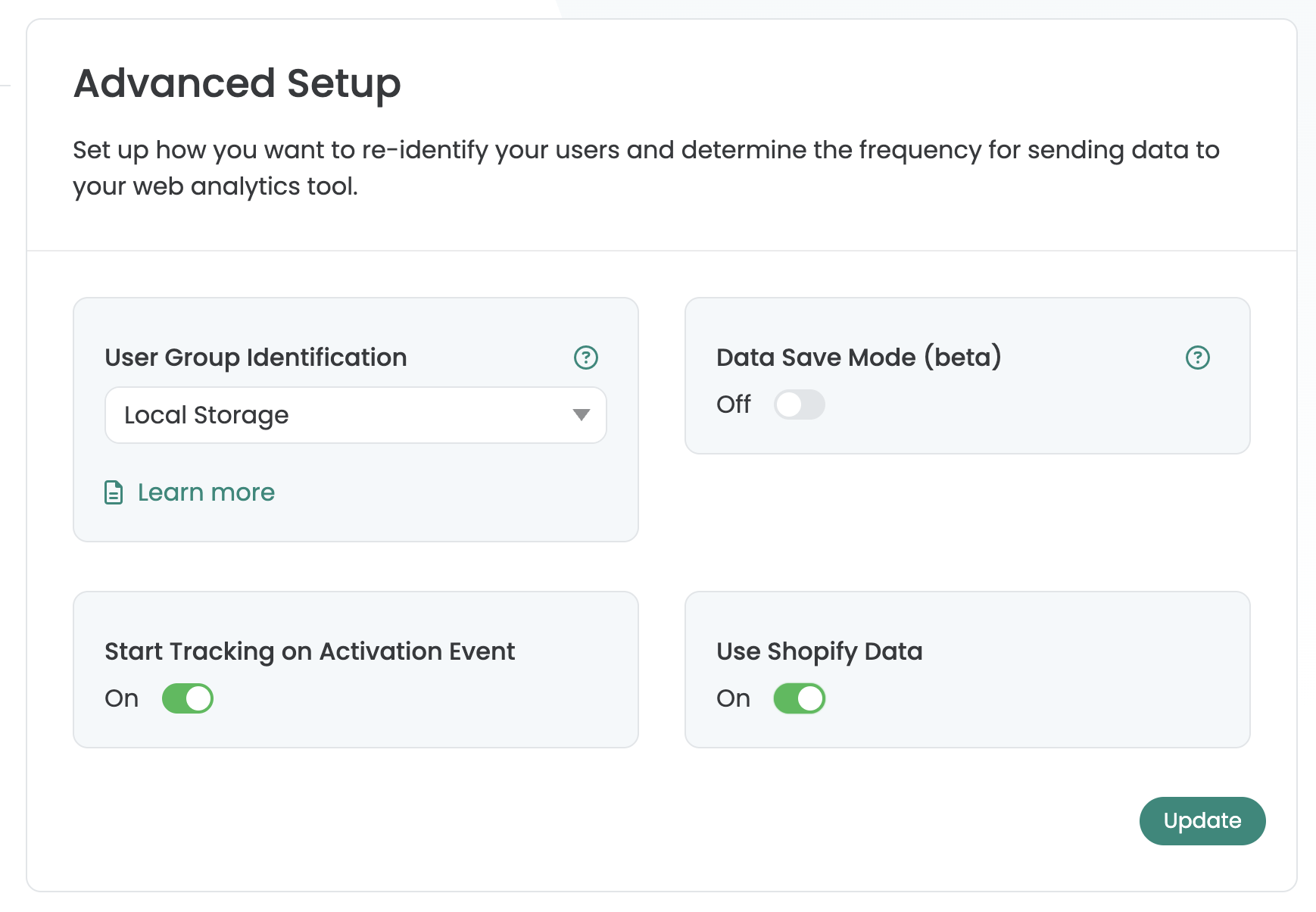
"Takip Kurulumu "na gidin ve "Gelişmiş Kurulum" sekmesine tıklayın. Burada "Shopify Verilerini Kullan" ayarını etkinleştirin.

Adım 2: Varify izleme koduyla özel bir piksel oluşturun
Shopify mağazanızda "Ayarlar "a tıklayın ve "Müşteri etkinlikleri "ni açın. Ardından "Özel piksel ekle "ye tıklayın ve piksele "varify-checkout" adını verin. Ardından aşağıdaki kodu ekleyin:
let storage;
async function getVarifyData() {
if (storage) {
return storage;
}
storage = new Promise(async (resolve, reject) => {
try {
const raw = await browser.localStorage.getItem('varify-data');
resolve(raw ? JSON.parse(raw) : {});
} catch (error) {
console.error('Error retrieving Varify data from local storage', error);
reject(error);
}
});
return storage;
}
analytics.subscribe('varify', async (event) => {
const {
varify_experimentId,
varify_variationId,
teamId,
storageType = 'localStorage',
} = event.customData || {};
if (!varify_experimentId || !teamId) {
console.warn(
'Varify event missing required custom data: experimentId or teamId.'
);
return;
}
const validVariationId =
varify_variationId !== undefined ? varify_variationId : null;
const existingData = await getVarifyData();
if (!existingData.data) {
existingData.data = [];
}
const experimentEntry = {
experimentId: varify_experimentId,
variationId: validVariationId,
timestamp: Date.now(),
};
existingData.data = existingData.data.filter(
(entry) => entry.experimentId !== varify_experimentId
);
existingData.data.push(experimentEntry);
existingData.teamId = teamId;
existingData.storageType = storageType;
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_started', async (event) => {
const existingData = await getVarifyData();
if (!existingData.data || existingData.data.length === 0) {
return;
}
const thresholdDate = new Date();
thresholdDate.setDate(thresholdDate.getDate() - 28);
existingData.data = existingData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
const entryDate = new Date(entry.timestamp);
return entryDate >= thresholdDate;
});
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_completed', async (event) => {
const orderId = event.data?.checkout?.order?.id;
const orderRevenue = event.data?.checkout?.subtotalPrice?.amount;
if (!orderId || !orderRevenue) {
console.warn(
'Checkout completed event missing required data: orderId or orderRevenue.'
);
return;
}
const parsedData = await getVarifyData();
if (!parsedData.data || parsedData.data.length === 0 || !parsedData.teamId) {
console.warn('No valid Varify data found in local storage.');
return;
}
parsedData.data = parsedData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
return true;
});
const storedAccountId = parsedData.teamId;
const experiments = parsedData.data.map((entry) => {
return [entry.experimentId, entry.variationId];
});
const storageType = parsedData.storageType;
const storeHandle = init.data?.shop?.myshopifyDomain?.replace('.myshopify.com', '');
const lineItems = event.data?.checkout?.lineItems;
let cartProducts = [];
if (lineItems && Array.isArray(lineItems)) {
cartProducts = lineItems
.map((item) => {
const productId = item.variant?.product?.id?.split("/").pop();
const variantId = item.variant?.id?.split("/").pop();
if (productId && variantId) {
return {
productId,
variantId,
};
}
return null;
})
.filter((p) => p !== null);
}
try {
await fetch('https://ecommerce.varify.io/store_data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
experiments,
orderId,
orderRevenue,
accountId: storedAccountId,
storageType: storageType,
storeHandle,
cartProducts,
}),
});
} catch (error) {
console.error('Error sending data', error);
}
});
Kodu ekledikten sonra kaydet'e tıklayın. Ayrıca izinlerinizin doğru ayarlandığını kontrol edin, aksi takdirde bir kullanıcı izni eksikse komut dosyası yürütülmeyecektir. Ardından "Bağlan "a tıklayın. Entegrasyon artık başarıyla kurulmuştur.
3. Adım: Denemenize Shopify Hedefleri ekleyin
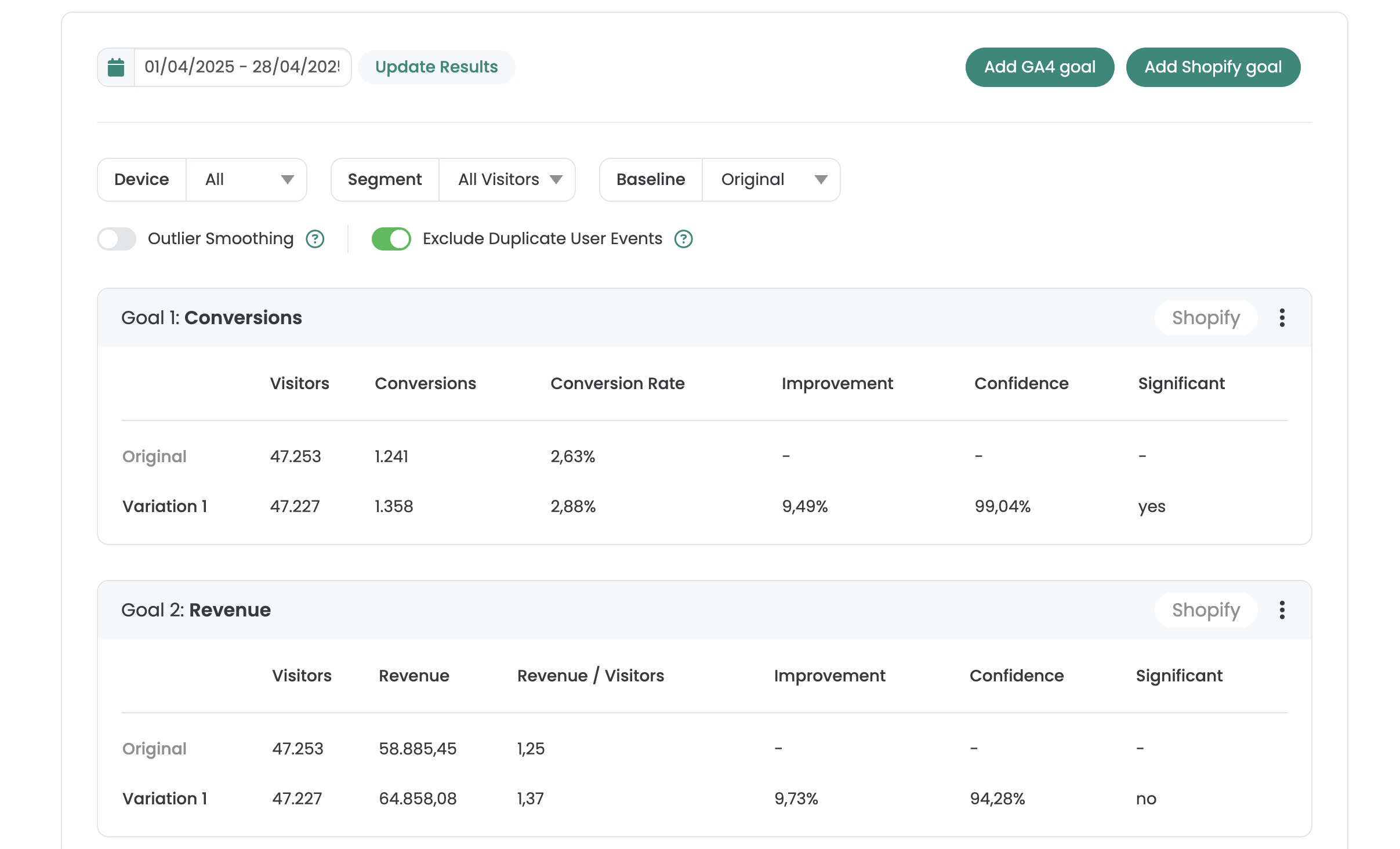
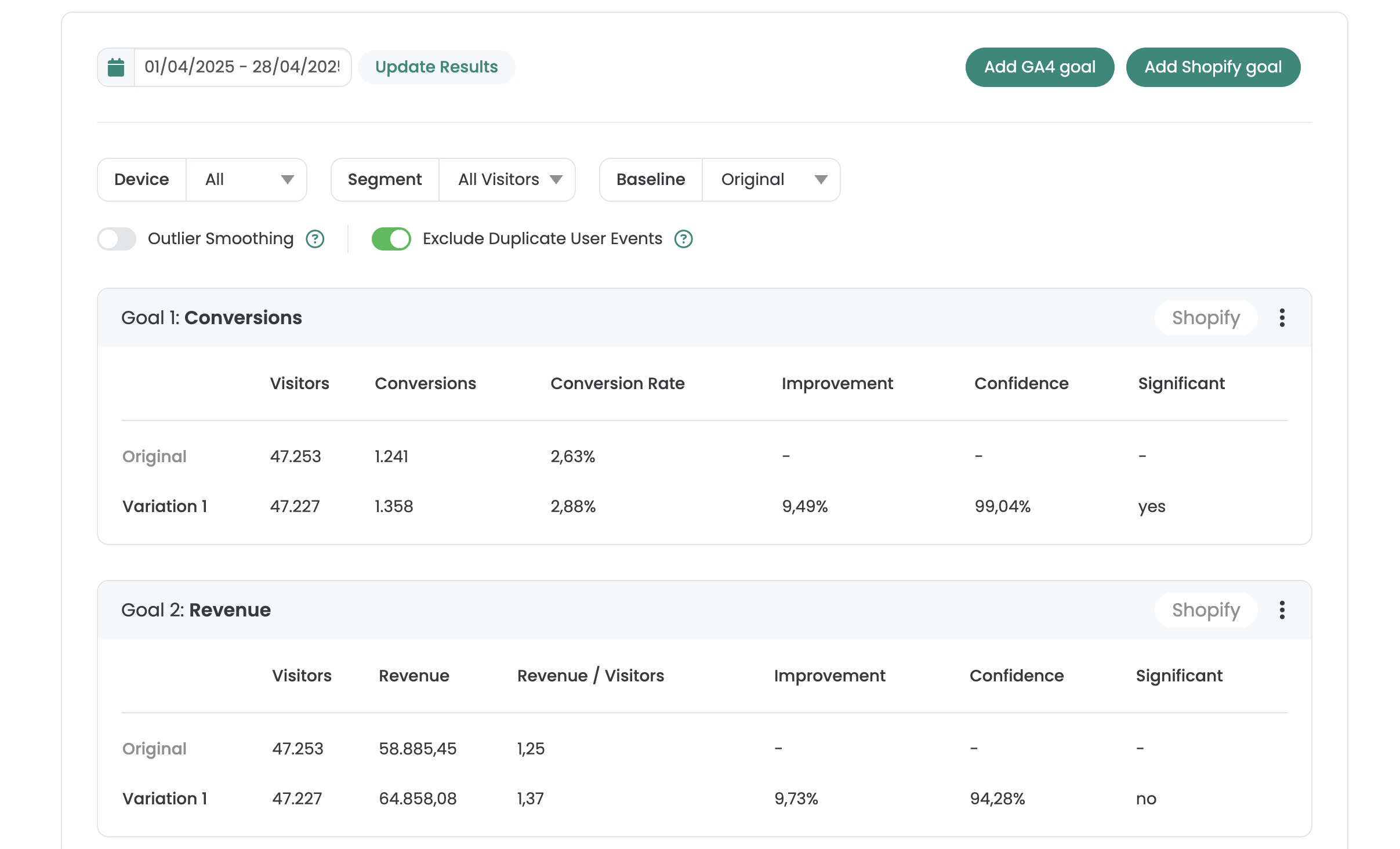
İzleme kurulumunuzun ayarlandığından ve izleme sağlayıcısı olarak GA4'ü seçtiğinizden ve "Test Değerlendirmesi" öğesinin "Varify ve GA4'te" olarak ayarlandığından emin olun. Bu durumda, başlatılan deneyin sağ üst kısmında "yeni oluşturulan" deneyler için bir "Sonuçlar Bağlantısı" görünecektir.
"Sonuçlar Bağlantısı "na tıkladığınızda denemenin ilgili sonuç raporu açılır. Artık hedef olarak "Dönüşümler" veya "Gelir" eklemek için "Shopify Hedefi Ekle "ye tıklayabilirsiniz. Hedefin ziyaretçileri GA4'ten alınır. Dönüşüm değeri ve gelir değeri doğrudan Shopify'dan gelir.
Önemli: GA4 verileri yalnızca yaklaşık 24 saat sonra güncellenir. Shopify'dan alınan veriler gerçek zamanlı olarak güncellenir.

Sonuç raporunda ürün filtresi
A/B testinizde belirli ürünlerin performansını analiz edin. Tek tek ürünleri veya ürün varyantlarını analiz edebilirsiniz. Bunu yapmak için, alana virgülle ayırarak bir ürün kimliği veya birkaç kimlik girin.

İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri