Shopify - PDP Şablonunu Test Edin
İçindekiler tablosu
Kısa ve tatlı
Varify ile Shopify mağazanız için alternatif PDP şablonlarını kolayca test edebilirsiniz. Bunu yapmak için önce istediğiniz tüm özelleştirmelerle yeni bir KAP şablonu oluşturun. Yeni bir A/B testi oluşturun ve bu kılavuzdaki JavaScript'i ekleyin. Ürünlerde veya Shopify ayarlarında herhangi bir değişiklik yapılması gerekmez.
Yeni şablon oluşturun
Öncelikle ürün detay sayfanız (PDP) için yeni bir şablon oluşturun. Bu, alternatif düzenleri, uygulama widget'larını veya diğer öğeleri test etmenize olanak tanır.
Sadece birkaç adımda yeni bir şablon nasıl oluşturulur:
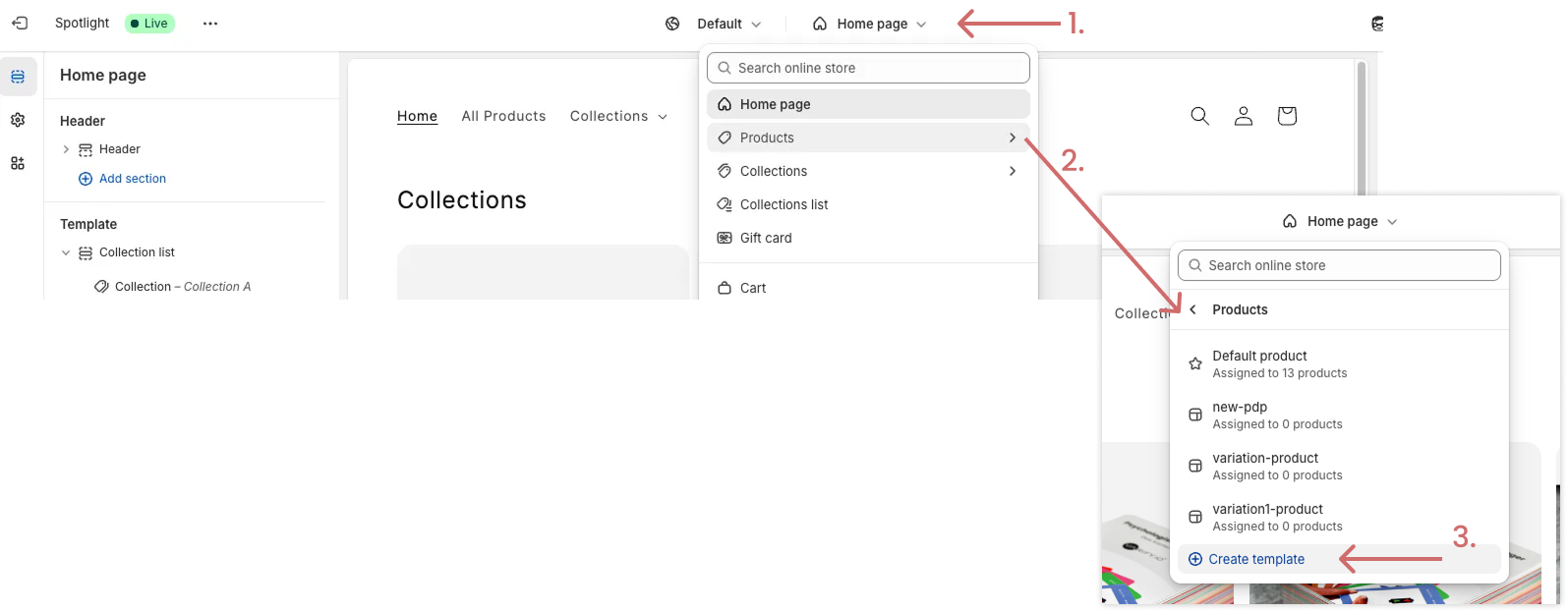
- Online Mağaza > Temalar > Özelleştir'e gidin
- Varsayılan olarak "Ana sayfa" olarak ayarlanmış olan üstteki açılır menüye tıklayın
- Açılır menüden Ürünler alanını seçin
- Yeni PDP şablonunuzu oluşturmak için Şablon Oluştur'a tıklayın

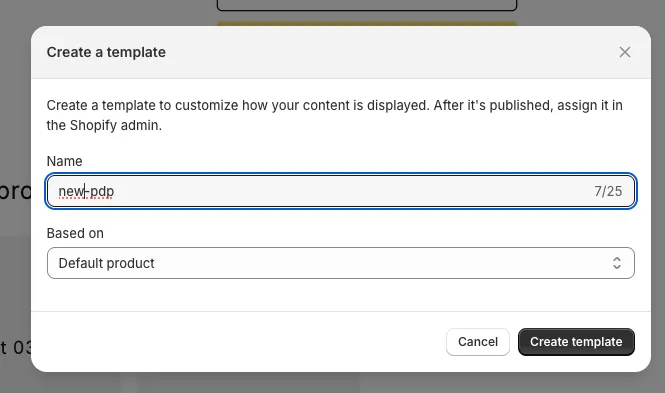
Yeni şablona bir ad verin, örneğin: new-pdp.
"Based on" altında, şu anda kullanılmakta olan şablonu seçin - bu şablon yeni şablonunuz için başlangıç noktası olacaktır.

- Şimdi yeni şablonda istediğiniz tüm değişiklikleri yapın:
- Shopify uygulamasının widget'larını test etme
- Yeni bloklar, öğeler veya metinler oluşturma
- Mevcut blokların sırasını değiştirme
- Renk düzenini özelleştirin
- ve çok daha fazlası
- Ardından PDP şablonunuzun yeni sürümünü kaydedin. Ürünleriniz hala orijinal şablona ayarlı olduğu için henüz görünmez.
Varify'da yeni bir deney oluşturun
Ürün sayfalarınızdan birinde yeni bir deneme oluşturun
Sağ üstteki kod sembolüne tıklayın
"JavaScript Ekle "yi seçin
Aşağıdaki JavaScript'i ekleyin
3. satırda, sabitin değerini değiştirin pdpVariationName 'new-pdp' olarak değiştirin ve yeni şablonunuzun adıyla değiştirin
Deneyi kaydedin
// ─── CONFIG ───
// Just set this to match your Shopify alternate PDP template name:
const pdpVariationName = 'TEMPLATE_NAME';
(function () {
const href = window.location.href;
const forbiddenRegex = /[?&#](?:varify-variation-id|varify-variation-name|varify-editor)=/;
// ─── 0. Bail out if any forbidden param is present ───
if (forbiddenRegex.test(href)) {
return;
}
const url = new URL(href);
const params = new URLSearchParams(url.search);
// ─── 1. Merge existing params (e.g. variant=…) & add view ───
params.set('view', pdpVariationName);
// ─── 2. Fetch the variation template HTML ───
fetch(`${url.pathname}?${params.toString()}`, { credentials: 'same-origin' })
.then(res => res.text())
.then(html => {
// ─── 3. Parse & swap head/body ───
const doc = new DOMParser().parseFromString(html, 'text/html');
document.head.replaceWith(doc.head);
document.body.replaceWith(doc.body);
// ─── 4. Remove only the `view` param, keep all others ───
params.delete('view');
const cleanQS = params.toString();
const cleanURL = url.pathname + (cleanQS ? `?${cleanQS}` : '') + url.hash;
history.replaceState(null, '', cleanURL);
})
.catch(() => {
// On error, just keep the default template
});
})();
Deney hedeflemeyi yapılandırın ve başlatın
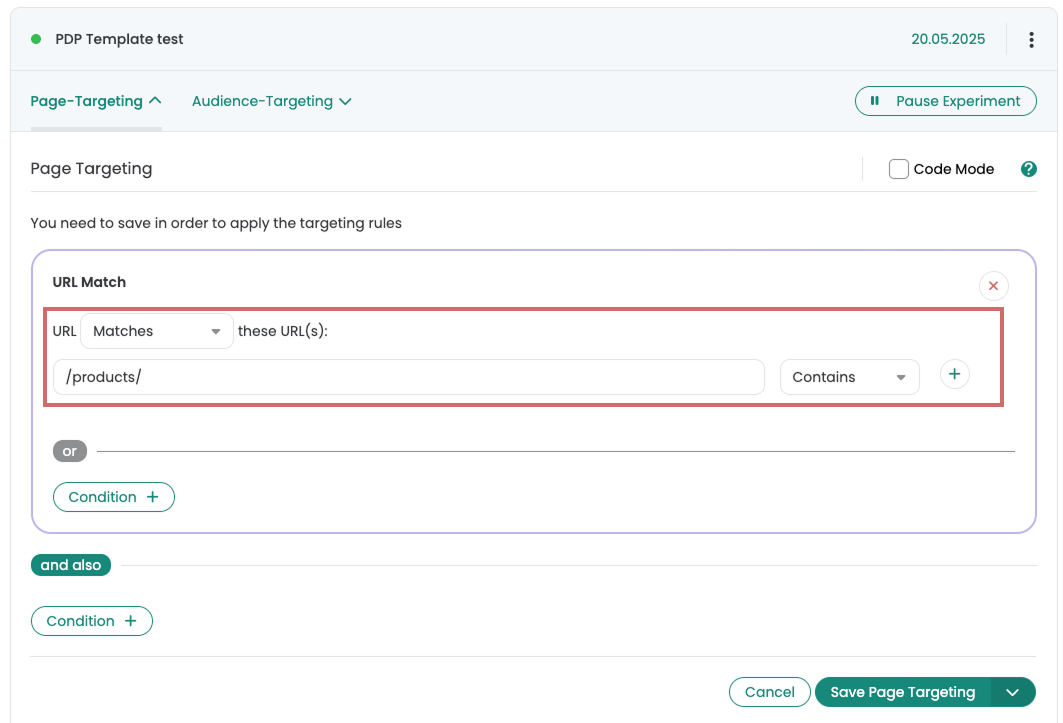
Deneme tüm ürün sayfalarında görüntülenmelidir. Bu nedenle, sayfa hedeflemede küçük bir ayarlama gereklidir.
Deneyin hedeflendiği sayfayı açın
Hedeflemeyi "İçerir" eşleştirme türüyle /products/ olarak ayarlayın
Ürün detay sayfalarınız URL aracılığıyla açıkça tanımlanamıyorsa, yalnızca PDP'lerinizde görünen benzersiz bir CSS seçici de kullanabilirsiniz. "Buybox" seçicisi genellikle bunun için uygundur.
Deneyi başlatın

İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri