Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Creación y evaluación de eventos de clic personalizados
Índice
Corto y dulce
Varify.io® no recopila datos por sí mismo. Sin embargo, puede realizar un seguimiento de los eventos de clic en elementos específicos dentro de sus experimentos Varify. En esta sección, explicamos paso a paso cómo puede hacerlo con Google Analytics 4.
Seguimiento de clics en un elemento específico
El elemento sólo existe en su variante
Para medir los clics en elementos recién creados en su variante, primero debe definir un selector único para cada elemento. Los ID son especialmente adecuados para ello.
Un selector único es, por ejemplo: #mi-btn
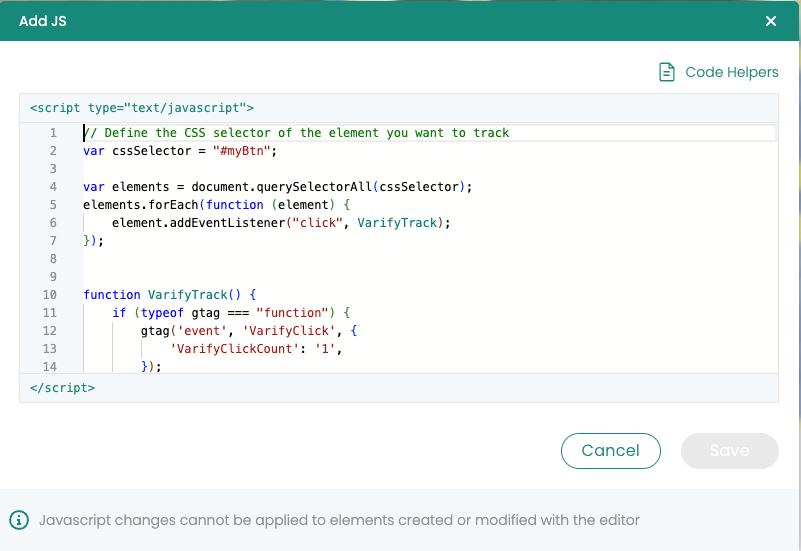
Para adaptar el código JavaScript para el seguimiento de los clics en su nuevo elemento, primero debe utilizar el marcador de posición #my-btn en la línea 3 del código con el selector real de su elemento. Puede utilizar la función "Añadir JS" para hacer esto. Siga estas instrucciones:
Abra el editor de JavaScript en Varify: Abra la ventana en el editor para insertar JavaScript. Encontrará el símbolo de código en la parte superior derecha.
Insertar código: Pegue el código JavaScript proporcionado en el editor.
Sustituya el selector: Encuentra el marcador de posición en la línea 3
#my-btn. Sustituir#my-btncon el selector real de su nuevo elemento. Puede ser un ID (por ejemplo1TP6Nuevo-botón-id) o una clase (por ejemplo.new-button-class).Guarda los cambios: Guarde los cambios después de sustituir el selector.
window.varify.helpers.onDomLoaded(() => {
// Replace the CSS selector
var cssSelector = "#my-btn";
// Select only the first element with the .btn-primary class
var element = document.querySelector(cssSelector);
if (element) {
element.addEventListener("click", VarifyTrack);
}
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

El elemento ya existe (en original y variante)
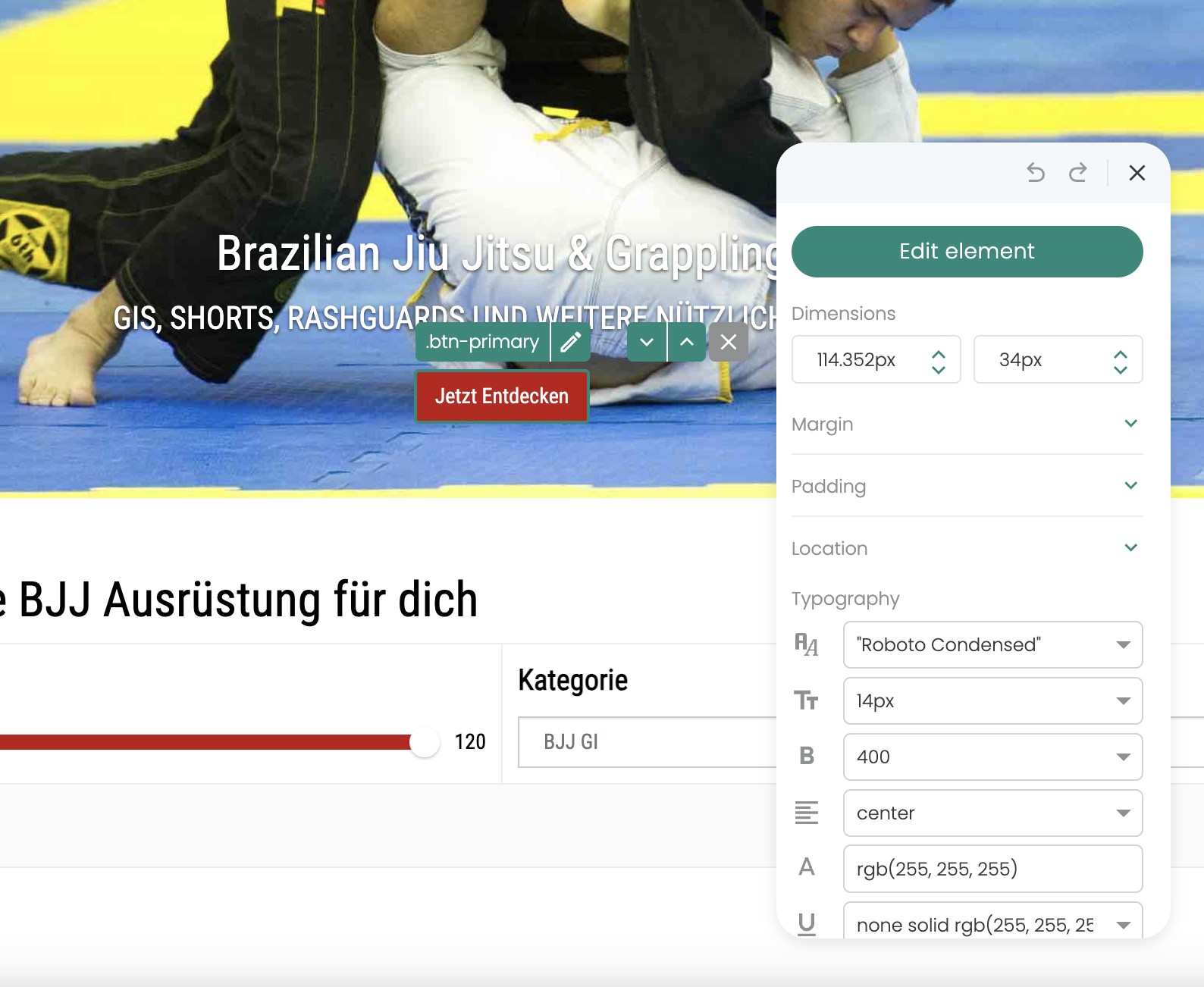
Para medir los clics en elementos que ya existen en su sitio web, es importante que defina un selector único para cada elemento. Una forma eficaz de determinar dicho selector es utilizar el editor visual de Varify.io.
A continuación se muestra un ejemplo de selector único .btn-primary.

Para realizar un seguimiento de los eventos de clic de elementos ya existentes que se producen tanto en el original como en la variante de su experimento, puede configurar un experimento de seguimiento especial. Aquí tienes una guía personalizada:
Crea un nuevo experimento: Cree un experimento destinado exclusivamente a los elementos de seguimiento.
Añade código JavaScript: Utilice la función "Añadir JS" para añadir el código JavaScript necesario a su variante. En la línea 3 del código, sustituya el marcador de posición
.btn-primarycon el selector CSS correcto de su elemento.Establecer la orientación de la página: Establezca la página de destino para el experimento de modo que se establezca en la página de inicio con un tipo de coincidencia "Contiene". Esto garantiza que se incluyan todas las páginas de su sitio web, de modo que el experimento esté activo en todo el sitio.
Ajustar la distribución del tráfico: La distribución del tráfico debe establecerse en 100% para la variante a fin de garantizar que todos los usuarios reciban el script de seguimiento.
Seguimiento de eventos de clic: Los clics en el elemento especificado se envían como un evento a Google Analytics 4 (GA4) para ser analizados allí.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".btn-primary";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
Evaluación de los eventos de clic definidos por el usuario en GA4
Evaluación en los informes de Varify In-tool
Nota: Tan pronto como se registren los primeros eventos de clic en Google Analytics 4 (GA4), pueden pasar hasta 24 horas antes de que sean visibles en los informes.
Para crear un destino basado en el evento clic, realice los siguientes pasos:
- Ir a los resultados del experimento: Navegue hasta los resultados de cualquier experimento.
- Añadir objetivo GA4: Haga clic en "Añadir objetivo GA4" para crear un nuevo objetivo.
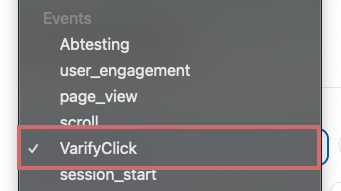
- Configurar Objetivo: Seleccione el evento de clic correspondiente para vincular el objetivo a él.

Evaluación en los informes de segmentos GA4
Para analizar eficazmente los eventos de clic creados a partir de sus pruebas A/B, es aconsejable crear las métricas personalizadas correspondientes en Google Analytics 4 (GA4). A continuación, puede importar y seleccionar estas métricas personalizadas en el análisis exploratorio de datos de GA4.
A continuación se indican los pasos a seguir:
Crear métricas personalizadas: Cree métricas personalizadas en GA4 para los eventos de clic específicos de los que desee realizar un seguimiento.
Utilice el análisis exploratorio de datos: Importe estas métricas personalizadas al análisis exploratorio de datos de GA4 para obtener información más detallada sobre el rendimiento de sus pruebas A/B.
Seleccionar métricas: Seleccione las métricas personalizadas que ha creado a partir de las métricas disponibles en sus informes exploratorios.
Hemos creado un artículo aparte con instrucciones más detalladas: Evaluar eventos personalizados en informes exploratorios.
Trabajar con métricas personalizadas es especialmente recomendable si utiliza informes exploratorios para analizar sus pruebas A/B en GA4. Esto permite realizar análisis más precisos y adaptarse mejor a sus necesidades de análisis específicas.
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño