Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Resolución de problemas - Posibles causas
Índice
Corto y dulce
Si se producen problemas al cargar el editor, guardar variantes o rastrear variantes, esta página enumera las posibles causas y describe cómo pueden solucionarse.
El editor no se carga
Si accede a su sitio web a través del panel de control de Varify.io pero el editor de Varify.io no se carga, esto suele deberse a que el script de Varify.io no está correctamente integrado en su sitio web o a que su sitio web utiliza una política de seguridad de contenidos.
¿Está correctamente instalado el script?
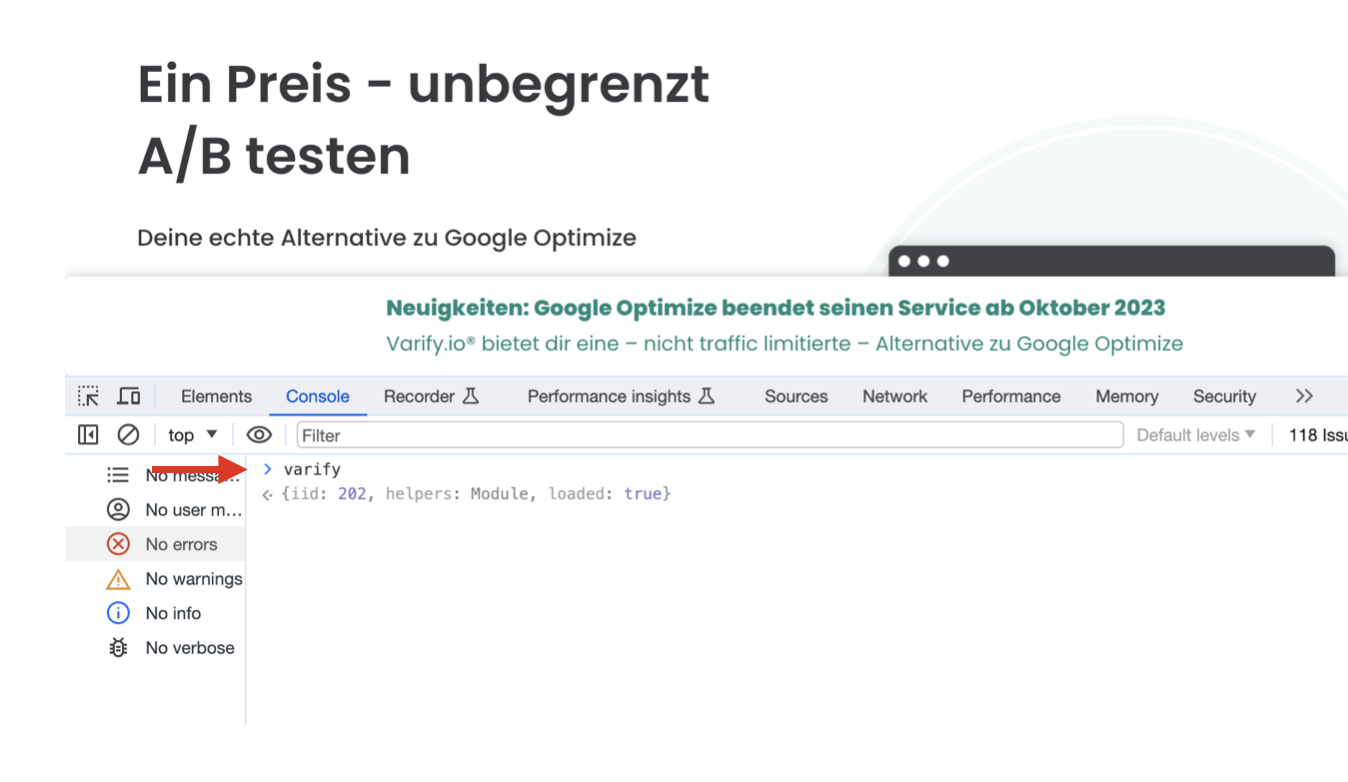
La forma más sencilla de comprobar si el fragmento se ha implementado correctamente es abrir la consola del navegador:
1. haga clic con el botón derecho del ratón en una zona vacía de su sitio web
2. Seleccione "Inspeccionar" o "Inspeccionar elemento".
3. selecciona la pestaña "Consola", introduce el texto varify y pulsa la tecla Enter.
Si ve el ID de su cuenta en el campo "iid" y se muestra el valor "loaded: true", el script se ha implementado correctamente.

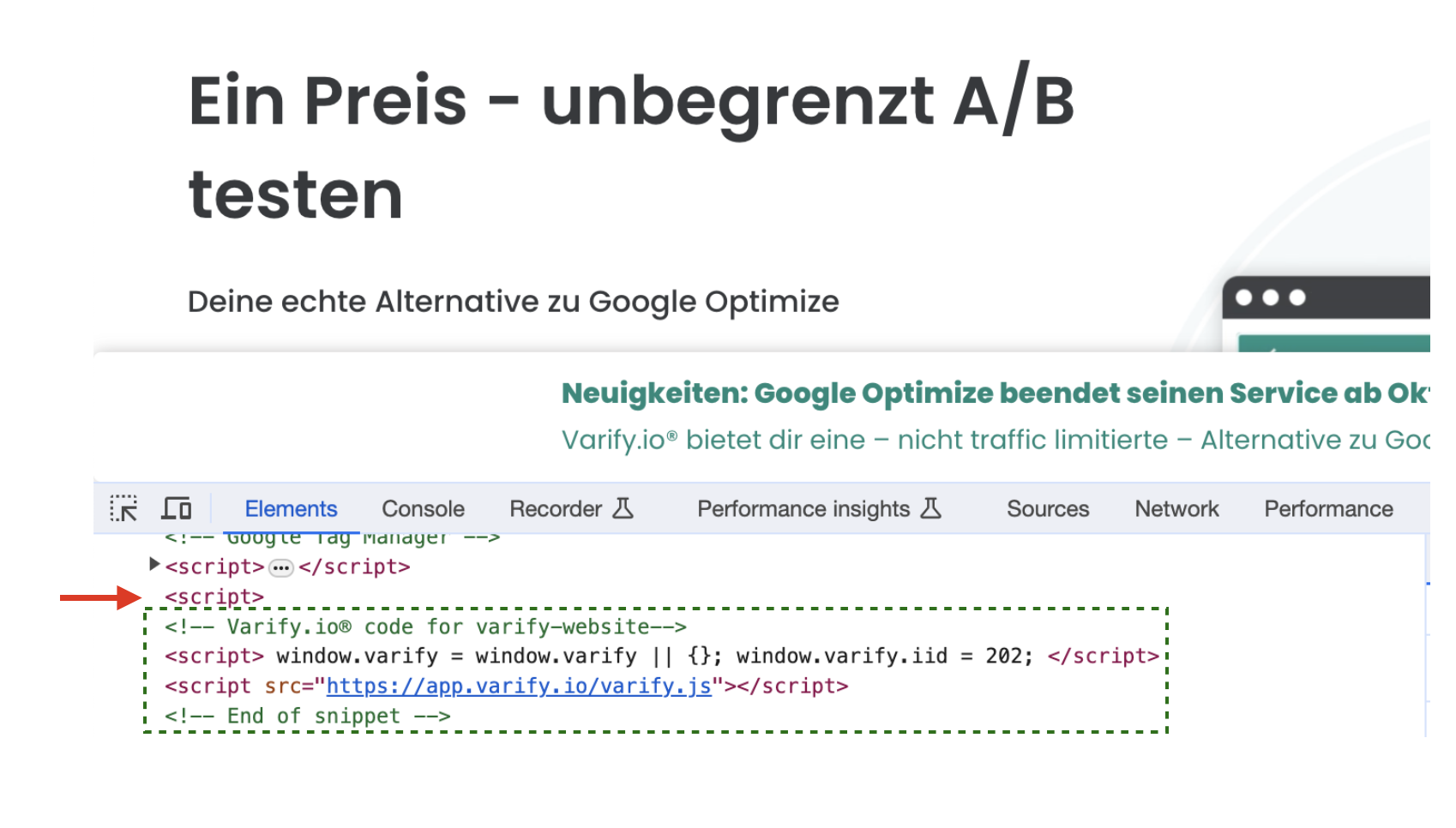
El siguiente ejemplo muestra un error común. Hay otra etiqueta abierta antes del script Varify.io integrado. Como resultado, el script Varify.io no se puede cargar correctamente.

Política de seguridad de contenidos (CSP)
Los sitios web pueden aplicar una política de seguridad de contenidos (CSP) añadiendo el encabezado de respuesta HTTP Política de seguridad de contenidos o utilizar un -día con el http-equip Valor "Política de seguridad de contenidos" especificar.
ℹ️ En lugar de confiar ciegamente en todo lo que entrega un servidor, la CSP define la cabecera HTTP "Content-Security-Policy", que define una lista de control de acceso a fuentes con contenido de confianza. También ordena al navegador que sólo ejecute o muestre recursos de estas fuentes.
En lugar de confiar ciegamente en todo lo que entrega un servidor, la CSP define la cabecera HTTP "Content-Security-Policy", que permite crear una lista de control de acceso a fuentes con contenido de confianza. También ordena al navegador que sólo ejecute o muestre recursos de estas fuentes.
Cómo reconocer los errores de la DEP
Debe personalizar su CSP para utilizar Varify.io si:
a) Aparece un error como éste en la consola del navegador:
Esta página utiliza funciones de seguridad que son incompatibles con el editor varify.io.
b) Aparece un error como este en las Herramientas para desarrolladores de Google:
Se ha denegado la ejecución de editor.varify.io porque infringe la siguiente directiva de política de seguridad de contenidos...
c) ves un error como este:
La Política de Seguridad de Contenidos de su sitio bloquea el uso de 'eval' en JavaScript.
Cómo rectificar los errores del CSP
Si su sitio web utiliza un (CSP), los siguientes valores deben ser introducidos allí:
- https://app.varify.io y
- https://editor.varify.io
Además, el script-src debe contener la directiva "unsafe-eval" puede añadirse.
Para poder utilizar el Responsive Device Switcher, su dominio debe estar tanto en el directorio marco-ancestores así como en el frame-src directiva.
Ejemplo
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Nota:
El valor unsafe-eval debe establecerse para que Javascript definido por el usuario pueda ser entregado por la variación.
Las variantes no se guardan
¿Puede realizar cambios con el editor visual, pero no puede guardar ninguna variante? Entonces es porque el script Varify.io no está correctamente integrado.
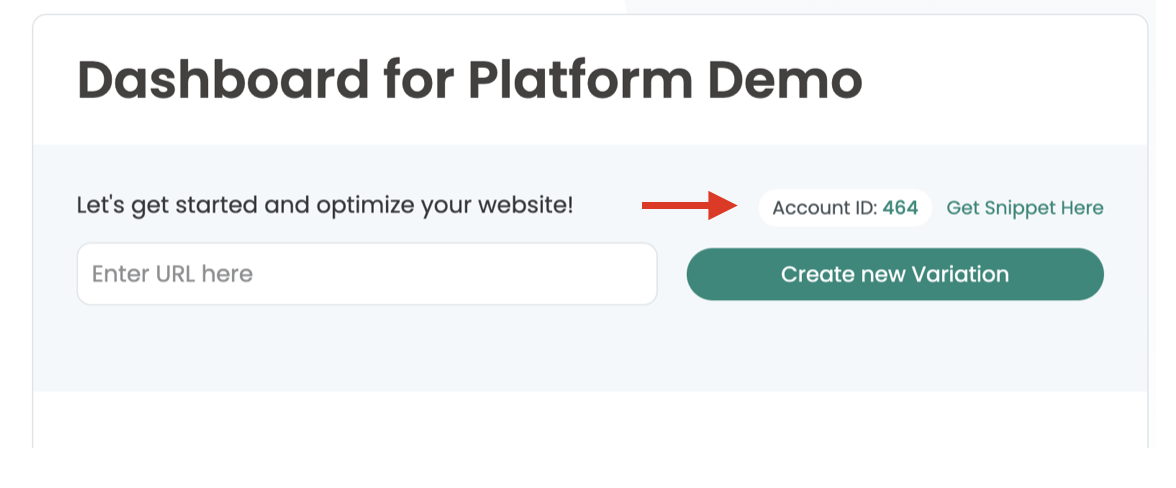
ID de cuenta incorrecto
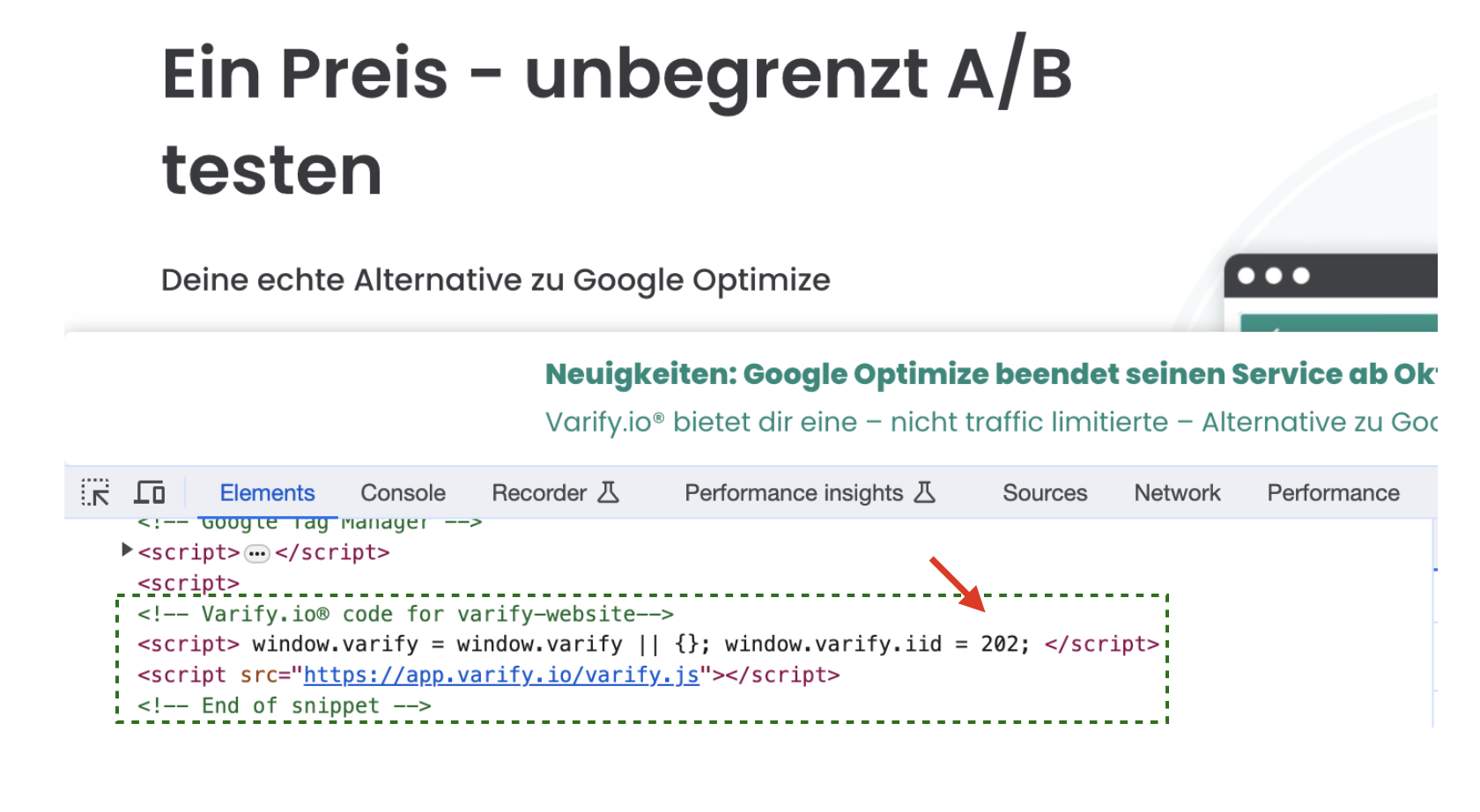
Compruebe si el ID de cuenta en el script integrado en su página se corresponde con el ID de cuenta de su tablero Varify.io.


El script Varify.io no se integra correctamente
Véase aquí
El Responsive Device Switcher no muestra el sitio web
Si desea mostrar y editar su sitio web de forma responsiva, pero su sitio web no se carga y muestra un error, esto se debe a las restricciones de framing.

Solución: Uso de la extensión de Chrome Varify.io
Para que pueda seguir mostrando y personalizando sus variantes para dispositivos móviles, tiene la opción de saltarse esta restricción de encuadre con la extensión de Chrome Varify.io®.
1. descargue el Extensión Varify® para Chrome
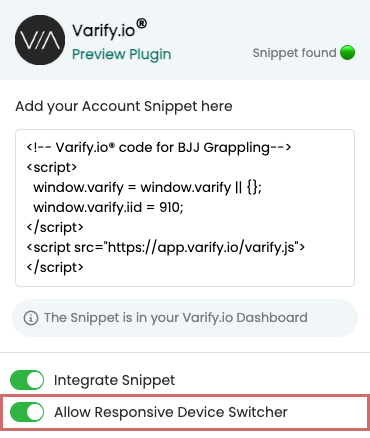
2. actívelo en su navegador y guarde su fragmento de código Varify
3. active el interruptor "Permitir conmutador de dispositivos con capacidad de respuesta".
4. recargar la página - ¡Hecho!
El Cambiador de Dispositivos Responsive debería funcionar ahora.
Aquí encontrará una explicación más detallada de la instalación y activación, así como de otras funciones: Extensión Varify® para el navegador Chrome

Personalización de las opciones de X-frame en su propio sitio web
Si aparece un mensaje de error como el de la captura de pantalla anterior, la página no puede cargarse en el conmutador de dispositivos adaptable debido a una restricción de marcos.
La vista normal de escritorio del editor visual no se ve afectada por las limitaciones del marco.
Si su página con el encabezado de respuesta X-Frame-Options con el valor "denegar" no se puede utilizar la edición responsiva.
Una solución sensata en este caso sería restringirlo a las opciones de fotograma X: “mismoorigen" para aflojar.
Opciones X-Frame: "sameorigin" permite incrustar tus páginas en un frame de tu dominio, pero no incrustarlas en otros sitios web.
Seguimiento: No hay datos o faltan en GA4
Falta una definición definida por el usuario o tiene un nombre incorrecto
Antes de poder recibir datos en GA4, es necesario crear unas "Definiciones personalizadas" en Google Analytics 4. Es importante que siga las instrucciones GA4 Integración directa o Integración GTM seguir.
Integración GA4:
Con la integración GA4, la definición definida por el usuario con el parámetro de evento "varify_abTestShort" crearse.
Integración GTM:
Con la integración GTM, la definición definida por el usuario para el parámetro de evento "varify_abTest" crearse.
Es importante que la ortografía sea correcta. Tenga en cuenta que distingue entre mayúsculas y minúsculas.
El parámetro del evento también puede seleccionarse directamente en el desplegable. Sin embargo, esto sólo aparece si lo ha hecho previamente:
- Ha iniciado un primer experimento (siéntase libre de fijar un Prueba A/A on)
- Hay participantes de prueba en el experimento, por lo que los datos también se envían a GA4
- Los primeros datos de la prueba no se reciben hasta pasadas 24 horas aprox.
Varify.io - Eventos de prueba en el informe en tiempo real
Para comprobar si los eventos Varify.io están llegando en Google Analytics 4 (GA4), puede utilizar el informe en tiempo real. Hay pequeñas diferencias dependiendo de si ha conectado su seguimiento a través de la integración directa o el Google Tag Manager.
GA4 Integración directa
1. Vaya a "Informes" y haga clic en "Tiempo real".
2. Activar un evento Varify.io. Por ejemplo, llamando a una página en la que se está ejecutando una prueba A/A.
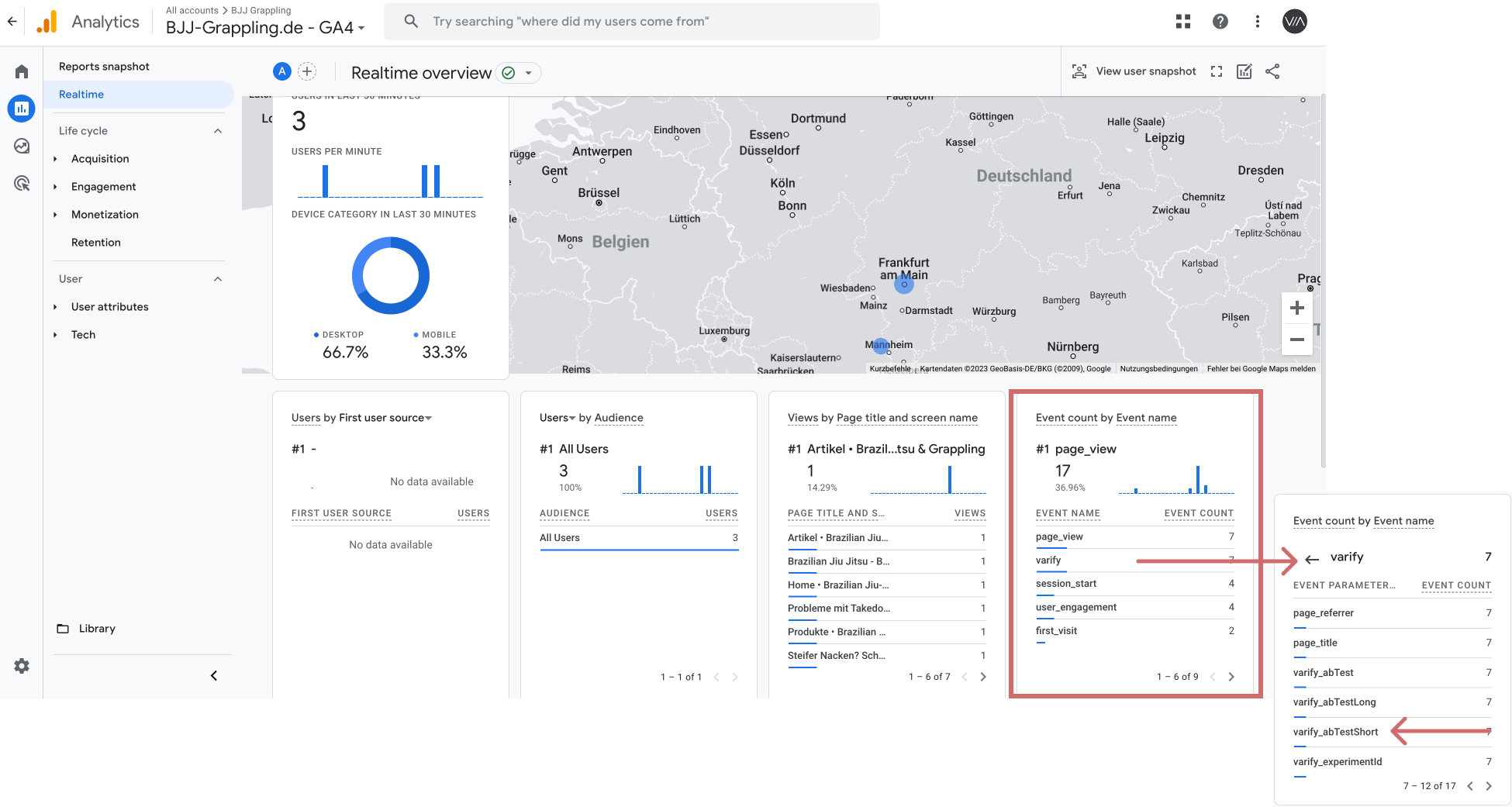
Ahora puede ver directamente en el informe en tiempo real si se están registrando los eventos previstos. En el mosaico "Recuento de eventos por nombre de evento", al cabo de unos segundos aparece el evento correspondiente "varifique". A continuación, puede hacer clic en él para comprobar el parámetro del evento. Ahora debería ver "varify_abTestCorto" sea visible.

Integración de Google Tag Manager
1. Vaya a "Informes" y haga clic en "Tiempo real".
2. desencadenar un evento Varify.io. Por ejemplo, llamando a una página en la que se está ejecutando una prueba A/A.
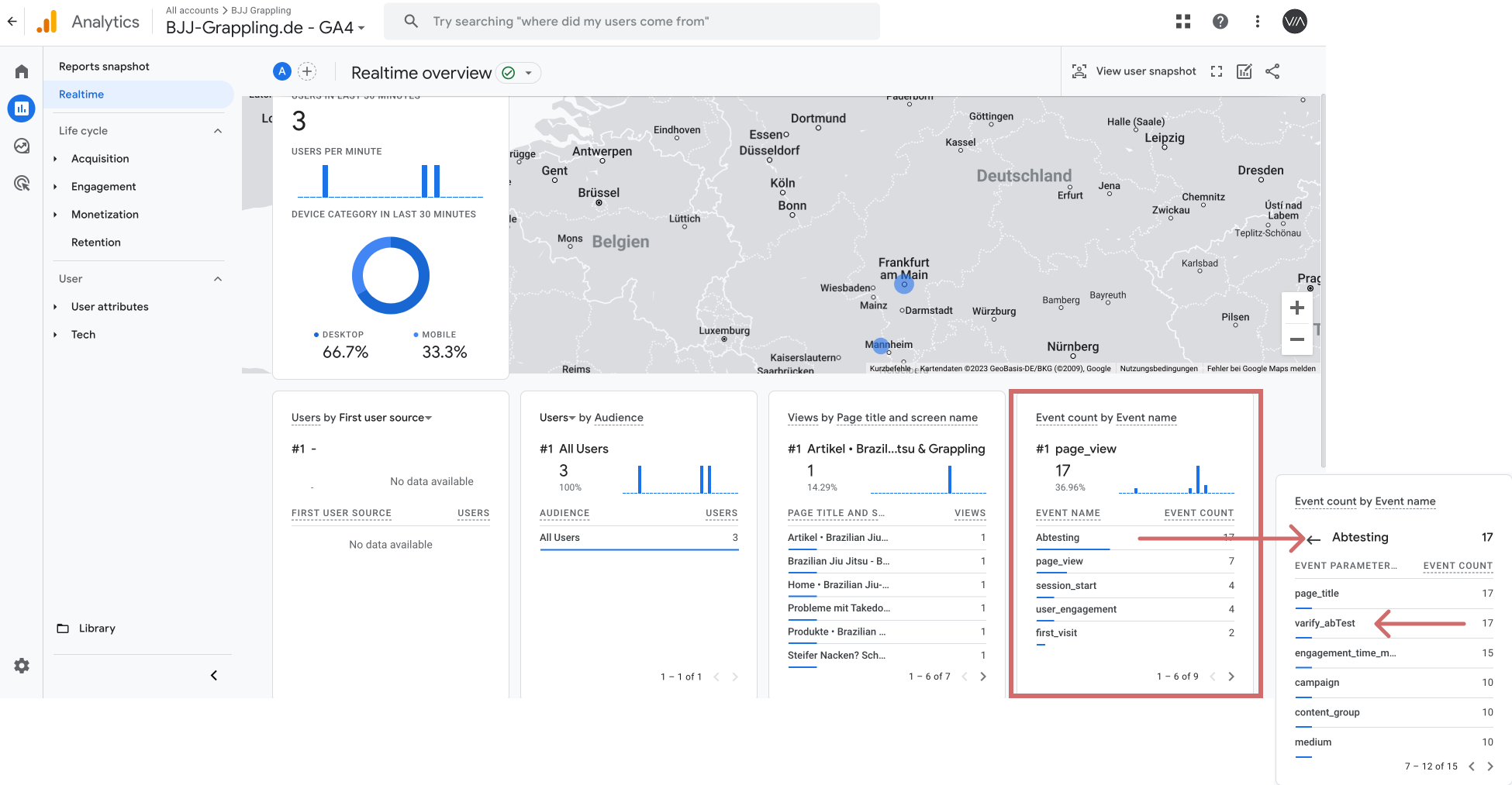
Ahora puede ver directamente en el informe en tiempo real si se están registrando los eventos previstos. En el mosaico "Recuento de eventos por nombre de evento", al cabo de unos segundos aparece el evento correspondiente "Abtesting". A continuación, puede hacer clic en él para comprobar el parámetro del evento. Ahora debería ver "varify_abTest" sea visible.

Parpadeo de la página - Efecto de parpadeo
Este efecto se produce porque la herramienta de pruebas A/B carga primero la versión original y luego superpone la variación sobre ella. Durante este proceso de transición, puede haber cambios temporales en el diseño, la maquetación o el contenido de la página que sean visibles para el usuario. Esto da lugar a "parpadeos" no deseados en la pantalla del usuario.
El efecto de parpadeo puede ser frustrante y tener un impacto negativo en la experiencia del usuario.
Para contrarrestar esto, se puede utilizar un script antiparpadeo para evitar el efecto de parpadeo para sus usuarios. Encontrará instrucciones detalladas aquí: Script antiparpadeo.