Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Script antiparpadeo
Índice
Corto y dulce
El script antiparpadeo puede utilizarse para evitar el típico fenómeno del parpadeo durante las pruebas A/B. Este script puede integrarse opcionalmente antes del fragmento de código de Varify.io®.
¿Qué es el parpadeo?
En la variante de una prueba A/B o de redirección, primero se carga el sitio web sin ningún cambio. A continuación, la variante cambia el sitio web. Cuando se muestra la variante, el usuario puede experimentar un "parpadeo", lo que se conoce como flickering.
Este parpadeo de la página puede evitarse mediante un script antiparpadeo.
Integrar script antiparpadeo
Código de script antiparpadeo
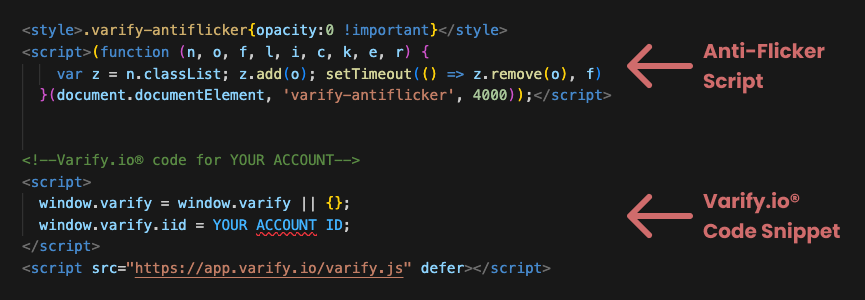
Puede copiar el script antiparpadeo directamente desde aquí e integrarlo en su sitio web.
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
<style></style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
¿Dónde debe colocarse el script antiparpadeo?
El script antiparpadeo debe ser integrado en su sitio web, al igual que el fragmento de código Varify.io®. Para que el script funcione, debe colocarse encima del fragmento de código Varify.io® ya integrado.

Ventajas e inconvenientes del guión antiparpadeo
| Ventaja | Desventaja |
|---|---|
Sin parpadeo lateral Experiencia de usuario mejorada: Menos distracciones para el usuario debido al parpadeo Menor tasa de rebote: Las páginas sin parpadeo tienden a tener una mayor tasa de compromiso | Posible efecto negativo en Core Web Vitals: Mayor tiempo de carga del sitio web |
Explicación técnica
El script antiparpadeo garantiza que la página permanezca oculta hasta que Varify proporcione información sobre si se ha mostrado una variante o si debe mostrarse una variante.
Mientras la variante no se haya cargado completamente, el sitio web queda oculto y el usuario sólo ve un fondo blanco.
En cuanto la variante está completamente cargada, el script muestra la página cargada.
La ocultación suele producirse en unos pocos milisegundos, de modo que el usuario normalmente no se da cuenta de nada.
El script oculta la página durante un máximo de 4 segundos. A continuación, se muestra la página web, aunque la variante aún no se haya recuperado completamente del servidor. El valor de 4 segundos también puede sustituirse por un tiempo mayor o menor en el script.