Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Inicie una prueba A/A y compruebe el seguimiento
Índice
Corto y dulce
Básicamente, tiene sentido configurar una prueba A/A antes de empezar con la experimentación "real". Esto le permitirá comprobar que los datos se introducen correctamente en su herramienta de análisis web y que todas sus métricas se distribuyen de forma más o menos uniforme.
Tutorial paso a paso
Compruebe el seguimiento con una prueba A/A
Configuración de una prueba A/A
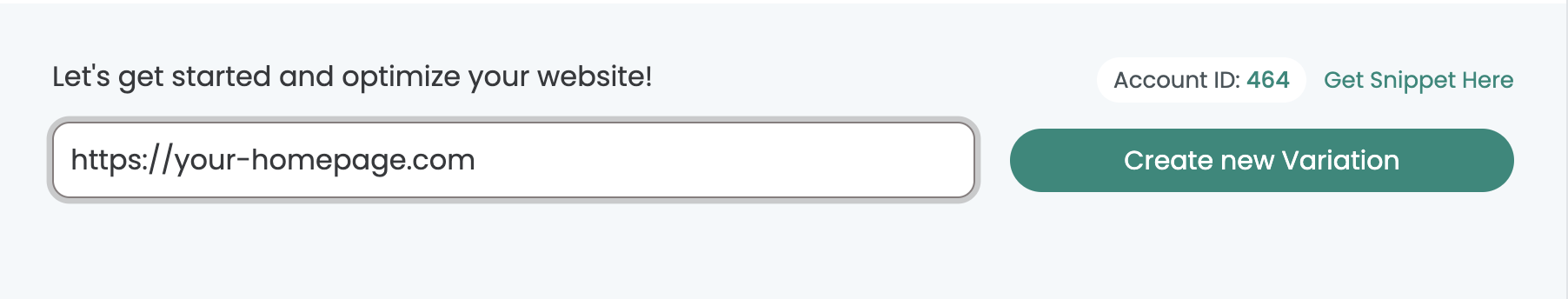
Cree una nueva variante/experimento abriendo la página de inicio de su sitio web a través del panel de Varify.io, por ejemplo.

Para guardar una variante, tiene que hacer cualquier cambio con el editor. Sin embargo, como queremos reproducir la misma variante dos veces en una prueba A/A, éstas no deben tener ningún cambio visible para el visitante.
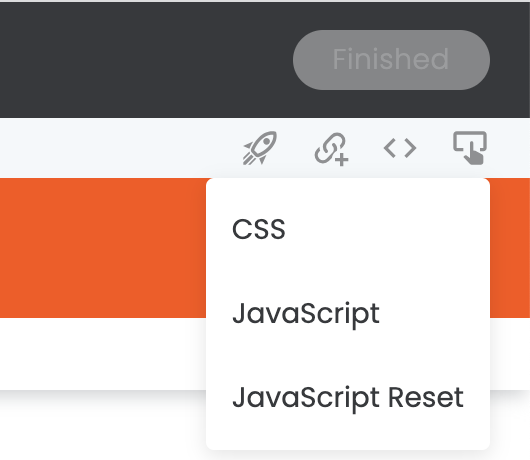
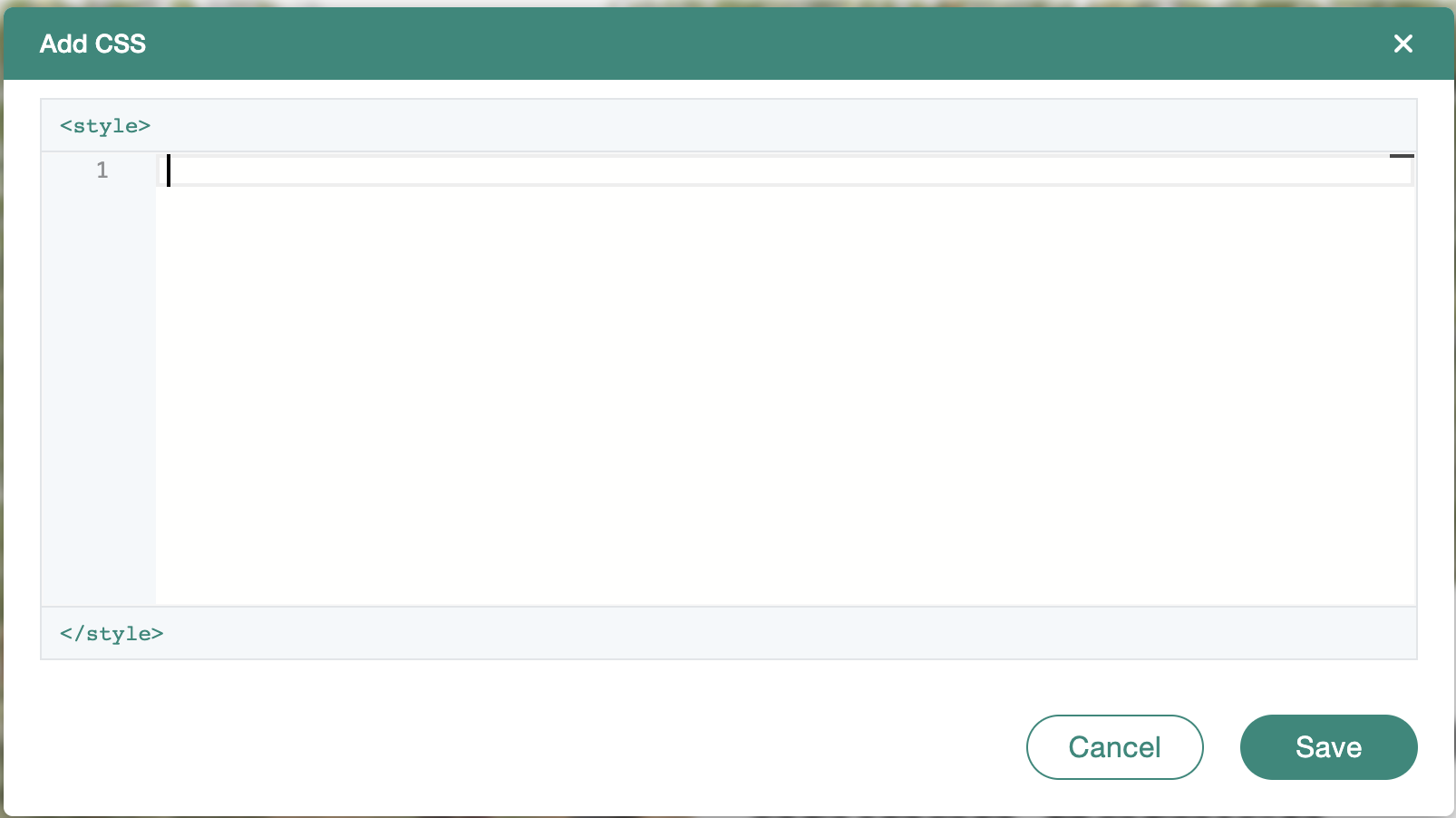
Para no integrar un cambio visible para el visitante, puede, por ejemplo, añadir un espacio en el campo CSS y luego guardarlo.


A continuación, guarde la variante haciendo clic en "Finalizada", en la parte superior derecha del editor. Ahora puede dar a su variante un nombre de su elección, por ejemplo Prueba A/A. A continuación, haga clic en "Guardar". La variante aparecerá ahora en la parte superior de su panel de Varify.io®.
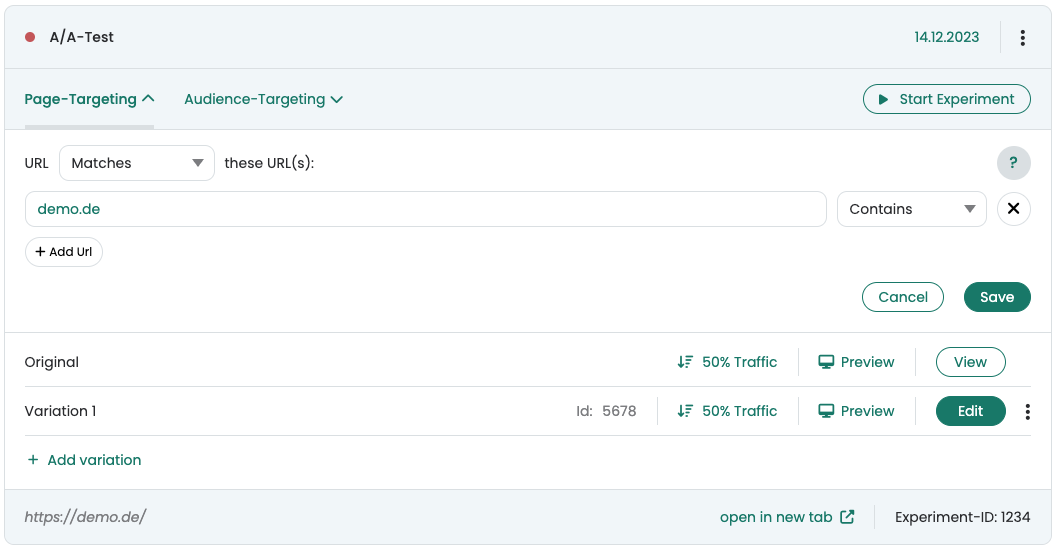
Ahora comience el experimento definiendo primero una página de destino. Introduzca aquí su URL y establezca el tipo de concordancia en "Contiene". De esta forma, la prueba A/A se mostrará en todas las páginas y recopilará la mayor cantidad de datos.
A continuación, haga clic en "Iniciar experimento".

Enhorabuena. Ha iniciado su primera prueba de A/A. El experimento ya está en marcha. Para asegurarse de que los datos también se introducen en su sistema de análisis web, puede hacer clic en los puntos de la sección "Seguimiento y análisis".