Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Inicio y pausa de experimentos
Índice
Corto y dulce
Puede iniciar sus experimentos pulsando el botón "Iniciar experimento". Puede pulsar este botón en cuanto se haya establecido un objetivo de página adecuado.
Tutorial paso a paso
Iniciar y detener experimentos
Iniciar un experimento
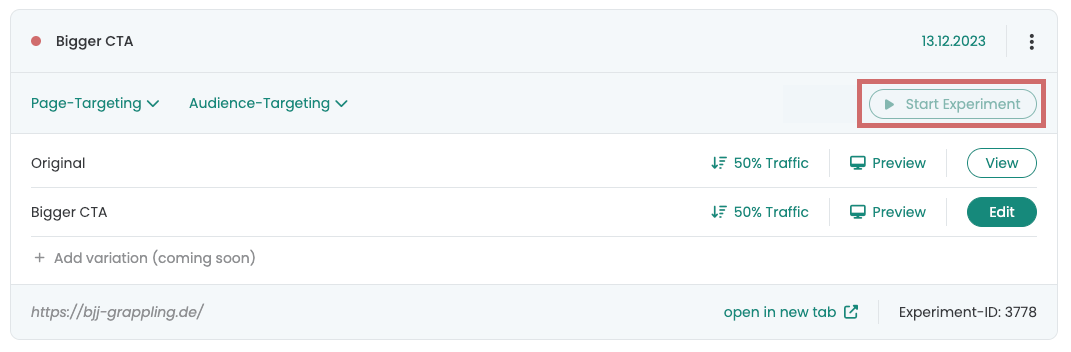
En cuanto haya creado una variante utilizando el editor de Varify.io, se mostrará en la parte superior de su panel de control con el nombre que haya elegido.

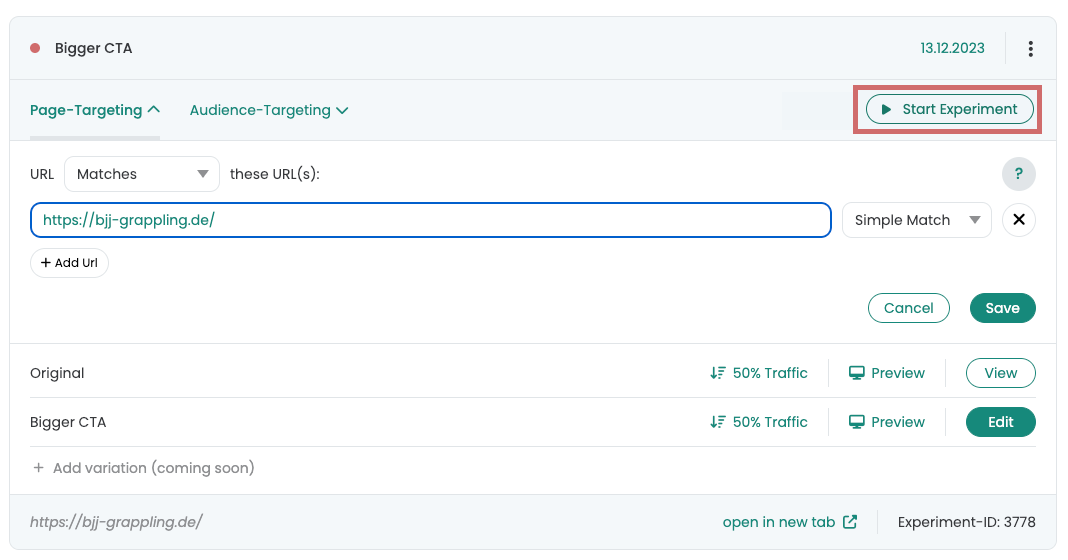
Para iniciar el experimento, debe tener una página de segmentación válida. La orientación de página se utiliza para determinar en qué parte de su sitio web debe tener lugar el experimento.
Para ello, vaya a la pestaña "Destino de la página" y añada una URL válida. A continuación, haz clic en "Guardar" para guardar la configuración.
El botón "Iniciar experimento" ya está activo y su experimento comenzará en cuanto haga clic en él.

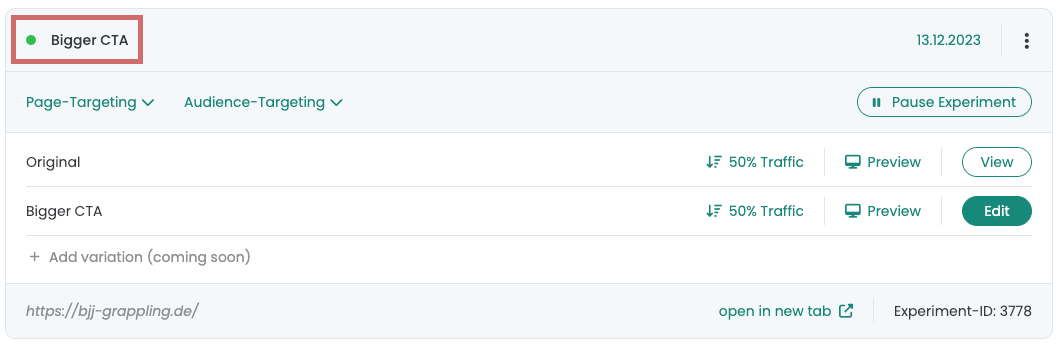
Puede consultar el estado de su experimento en la parte superior izquierda, junto al nombre del experimento. Un punto verde o rojo indica si tu experimento está activo:
- Punto verde: el experimento está activo y en directo.
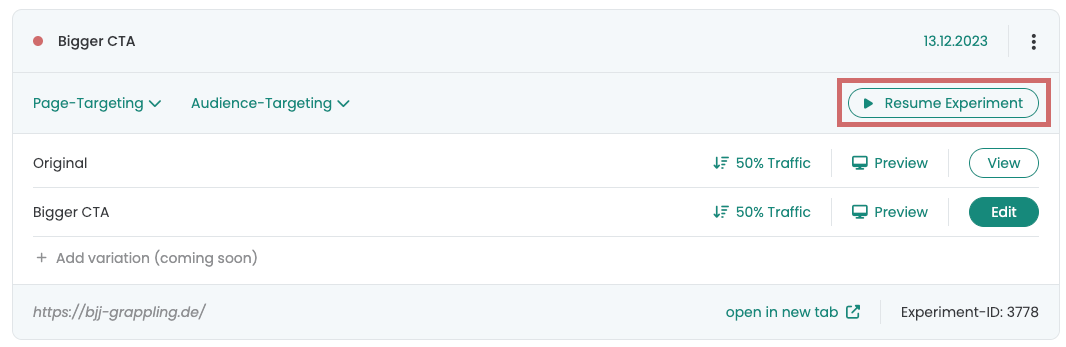
- Punto rojo: El experimento aún no se ha iniciado o está en pausa.

Pausar un experimento
Si desea pausar temporalmente su experimento, simplemente haga clic en el botón "Pausar experimento". Éste aparecerá en lugar del botón "Iniciar experimento" en cuanto haya iniciado el experimento.
Al hacer una pausa, el experimento se detendrá y no volverá a ejecutarse hasta que lo reinicies.
Si desea continuar un experimento en pausa, haga clic en el botón "Reanudar experimento". Esto hará que tu experimento vuelva a estar activo.
Puede comprobar el estado del experimento en cualquier momento utilizando el punto verde o rojo situado en la parte superior derecha junto al nombre del experimento.

Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño