Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Integraciones
Índice
Corto y dulce
Hemos compilado fragmentos de código para las herramientas de análisis más comunes que puede utilizar para analizar fácilmente sus experimentos con la herramienta correspondiente.
Integración con Google Tag Manager
Utilice esta guía si su conexión de seguimiento Varify.io® es Google Tag Manager
Dado que la conexión de seguimiento entre Varify.io® y Google Tag Manager ya existe, podemos utilizar la configuración existente e integrar otros proveedores para el análisis. Si aún no ha completado la configuración de GTM, encontrará aquí cómo proceder.
Microsoft Claridad
Ventajas: Con Microsoft Clarity, puede ver las sesiones de usuario de las distintas variantes de sus experimentos, crear mapas de calor y mucho más.
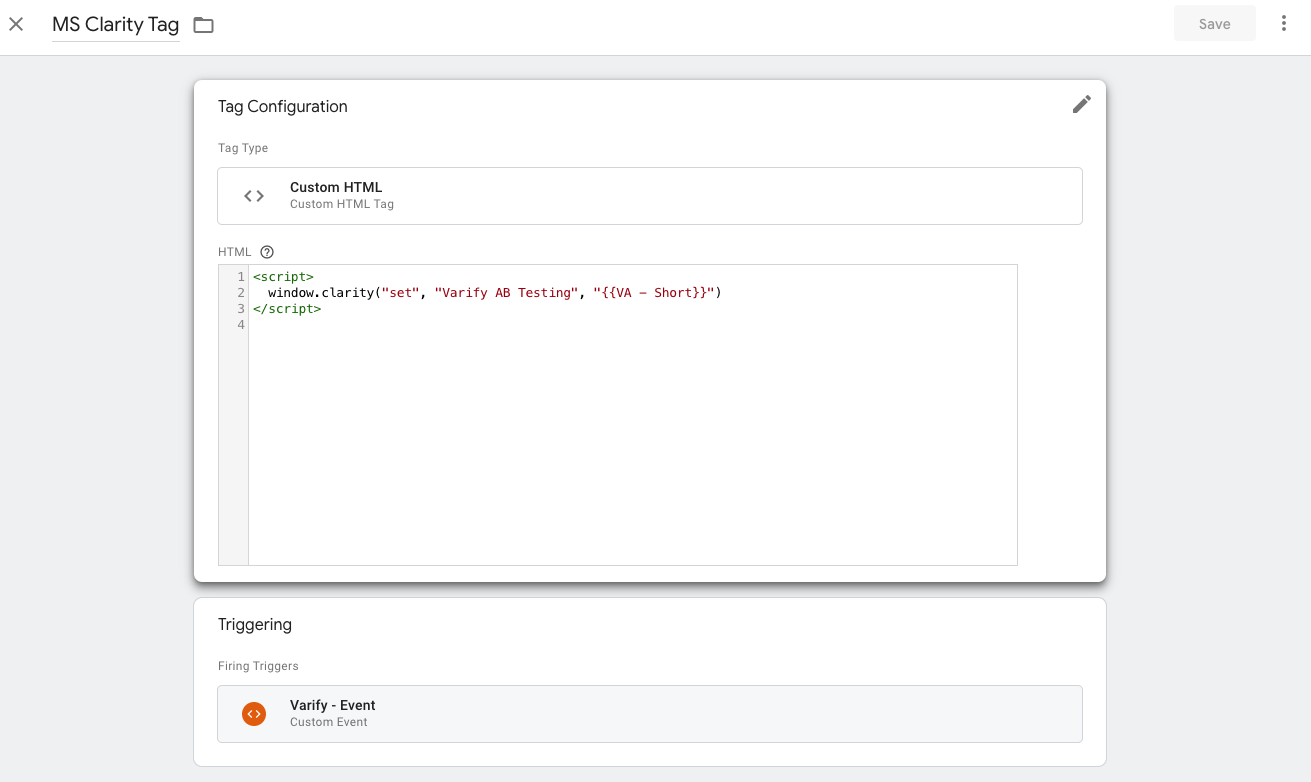
Si utiliza Google Tag Manager en su sitio web, le recomendamos que introduzca la información del experimento mediante una etiqueta HTML personalizado a MS Clarity. Esto tiene la ventaja de que los experimentos se envían automáticamente a MS Clarity una vez creada la etiqueta.
- Crear una etiqueta HTML personalizada
- Inserte el siguiente código JavaScript
- Utilice el disparador existente "Varificar evento" como disparador.
Para ello, cree una nueva etiqueta HTML personalizada e inserte el siguiente código JavaScript:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Short}}")
</script>

NotaSi no ha creado la variable "VA - Corta" para el seguimiento, sino que utiliza las variables "VA - Experimento" y "VA - Variación", utilice este código en su lugar:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Experiment}}:{{VA - Variation}}")
</script>
Hotjar
Ventajas: Hotjar te permite ver las sesiones de usuario de las distintas variantes de tus experimentos, crear mapas de calor y mucho más.
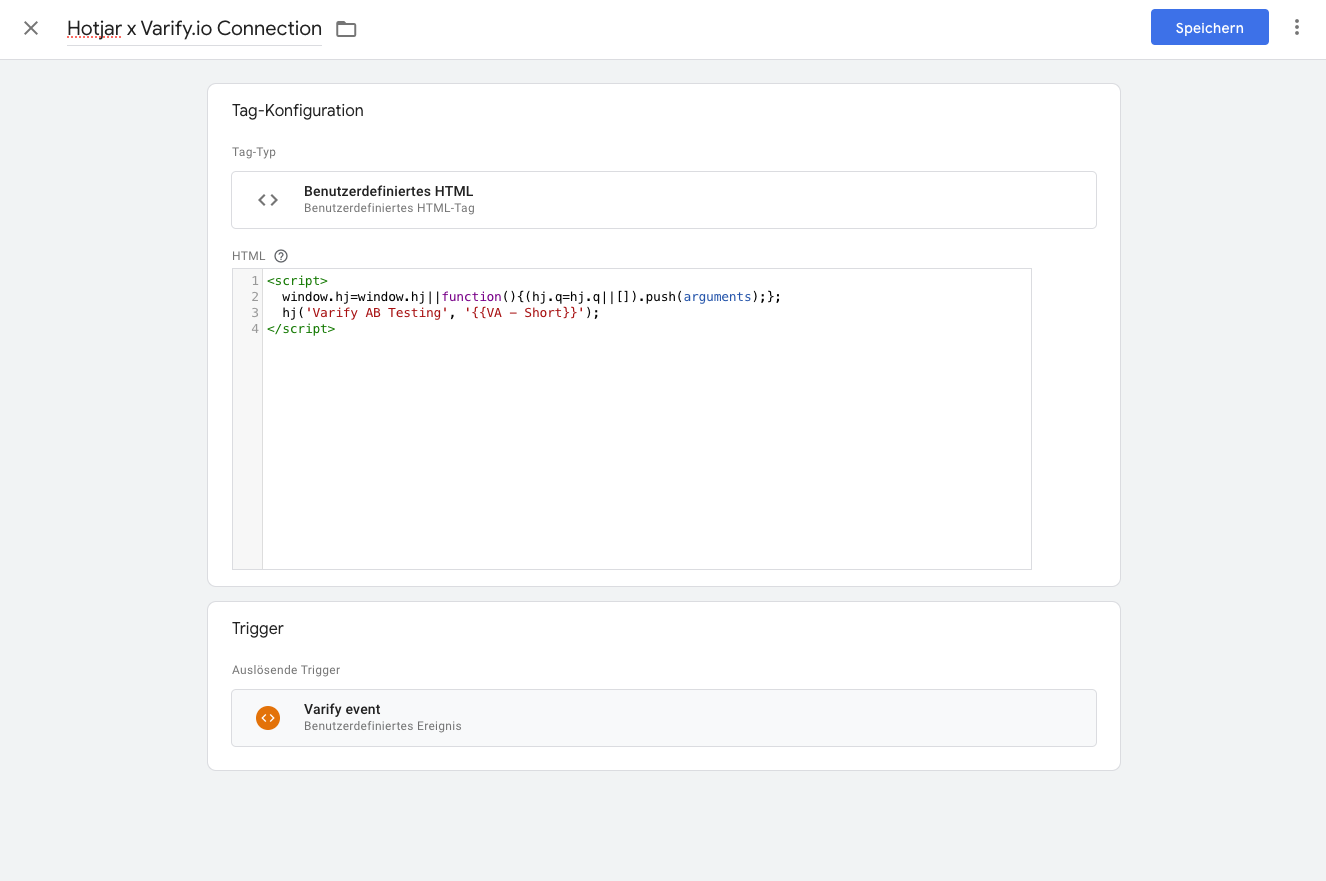
Si utiliza Google Tag Manager en su sitio web, le recomendamos que introduzca la información del experimento mediante una etiqueta HTML personalizado a Hotjar. Esto tiene la ventaja de que los experimentos se envían automáticamente a Hotjar una vez creada la etiqueta.
- Crear una etiqueta HTML personalizada
- Inserte el siguiente código JavaScript
- Utilice el disparador existente "Varificar evento" como disparador.
Para ello, cree una nueva etiqueta HTML personalizada e inserte el siguiente código JavaScript:
<script>
window.hj=window.hj||function(){(hj.q=hj.q||[]).push(arguments);};
hj('event', 'Varify - {{VA - Short}}');
</script>

Mouseflow
Ventajas: Con Mouseflow puede ver las sesiones de usuario de las distintas variantes de sus experimentos, crear mapas de calor y mucho más.
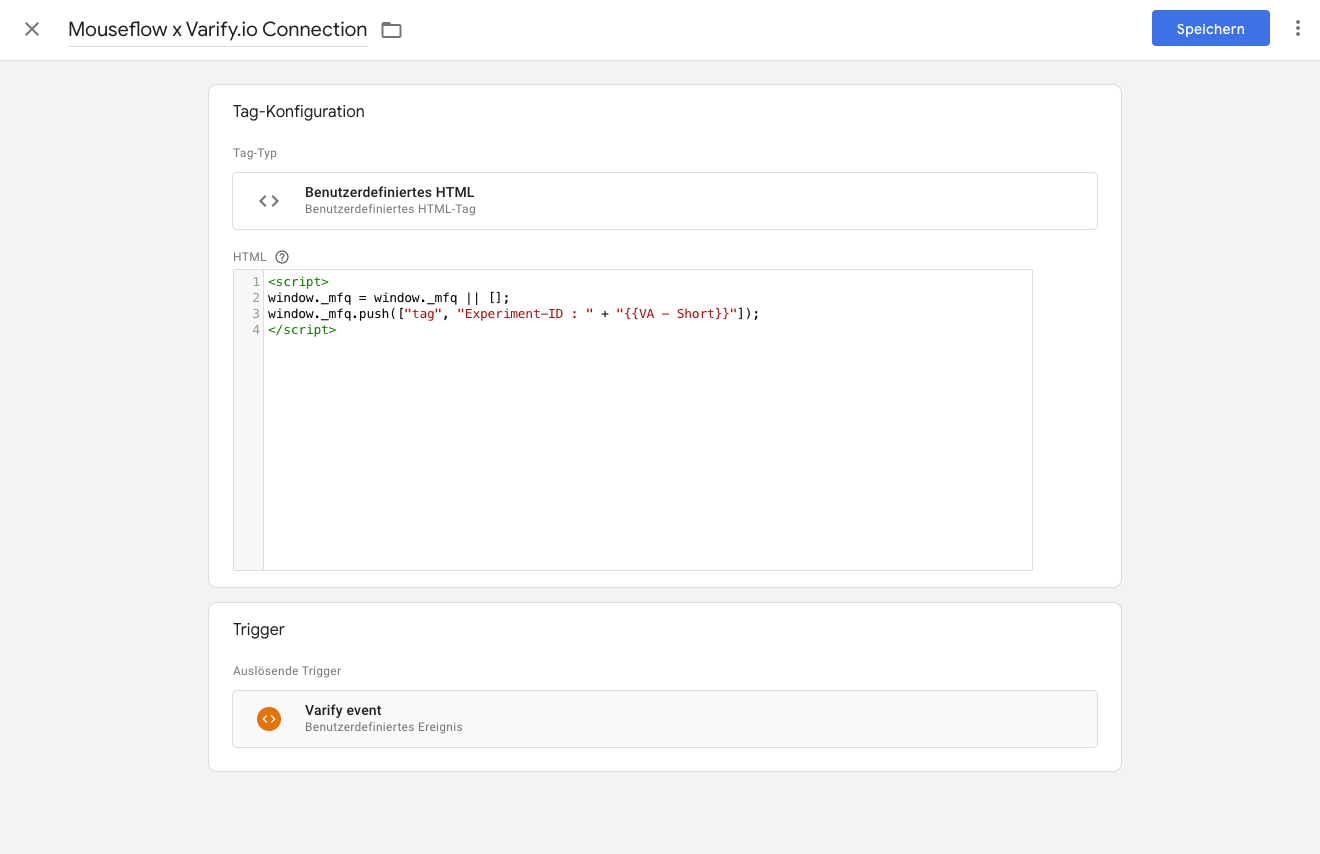
Si utiliza Google Tag Manager en su sitio web, le recomendamos que introduzca la información del experimento mediante una etiqueta HTML personalizado a Mouseflow. Esto tiene la ventaja de que los experimentos se envían automáticamente a Mouseflow una vez creada la etiqueta.
- Crear una etiqueta HTML personalizada
- Inserte el siguiente código JavaScript
- Utilice el disparador existente "Varificar evento" como disparador.
Para ello, cree una nueva etiqueta HTML personalizada e inserte el siguiente código JavaScript:
<script>
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + "{{VA - Short}}"]);
</script>

Contentsquare
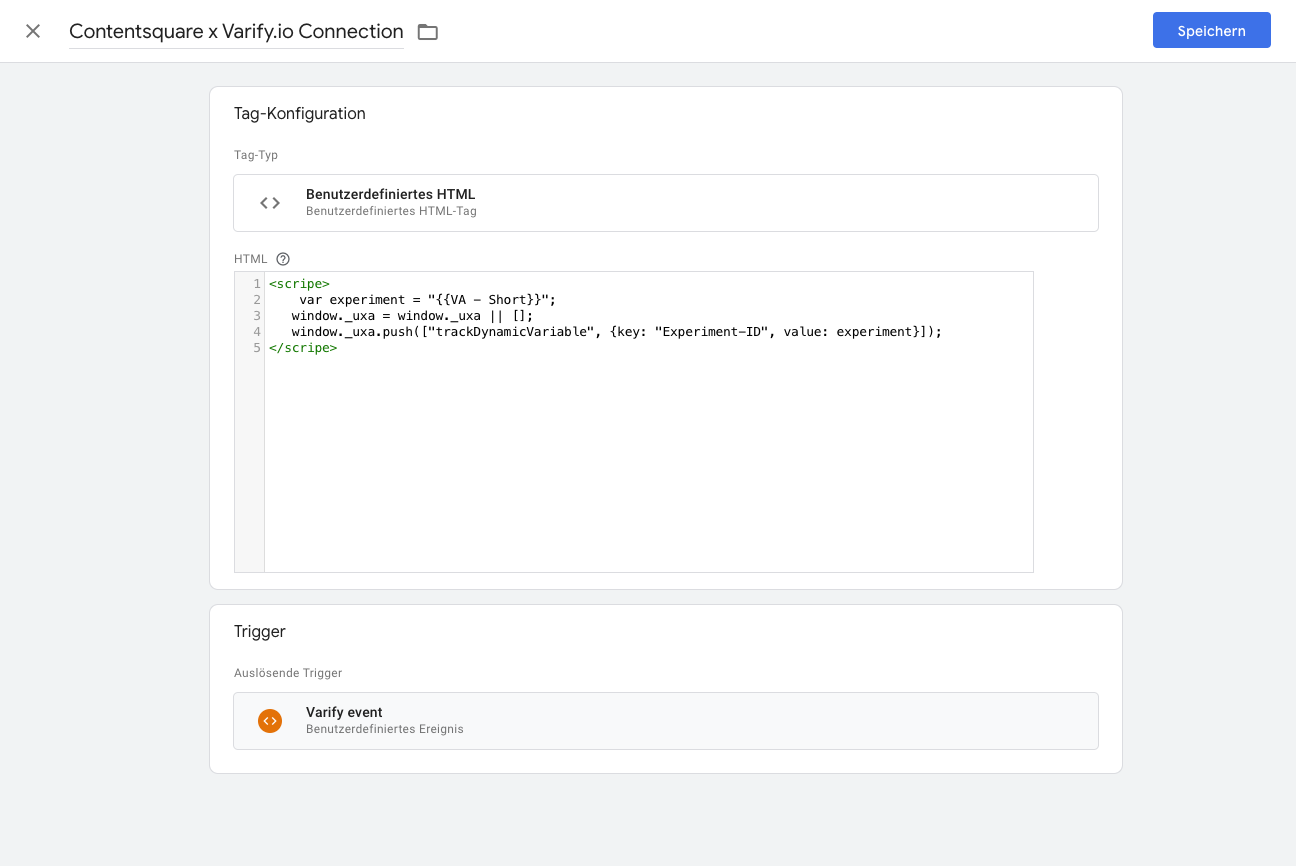
Para poder segmentar por participantes del experimento en Contentsquare, necesitas añadir una etiqueta HTML en Google Tag Manager y copiar el siguiente fragmento JS en ella.
El siguiente código JavaScript puede utilizarse para enviar el ID del experimento y el ID de la variante a Contentsquare.
Utilice el disparador existente "Varificar evento" como disparador.
<script>
var experiment = "{{VA - Short}}";
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID", value: experiment}]);
</script>

Hubspot (beta)
Ventajas: La integración con Hubspot le permite rastrear en Hubspot si un contacto formó parte de uno o más experimentos.
La suscripción a Hubspot "Marketing Hub Enterprise" es necesaria para utilizar esta integración. La información del experimento se transmite a través de un HTML personalizado Etiqueta enviada a Hubspot.
- Crear una etiqueta HTML personalizada
- Inserte el siguiente código JavaScript
- Establezca el disparador existente "Varificar evento" como disparador.
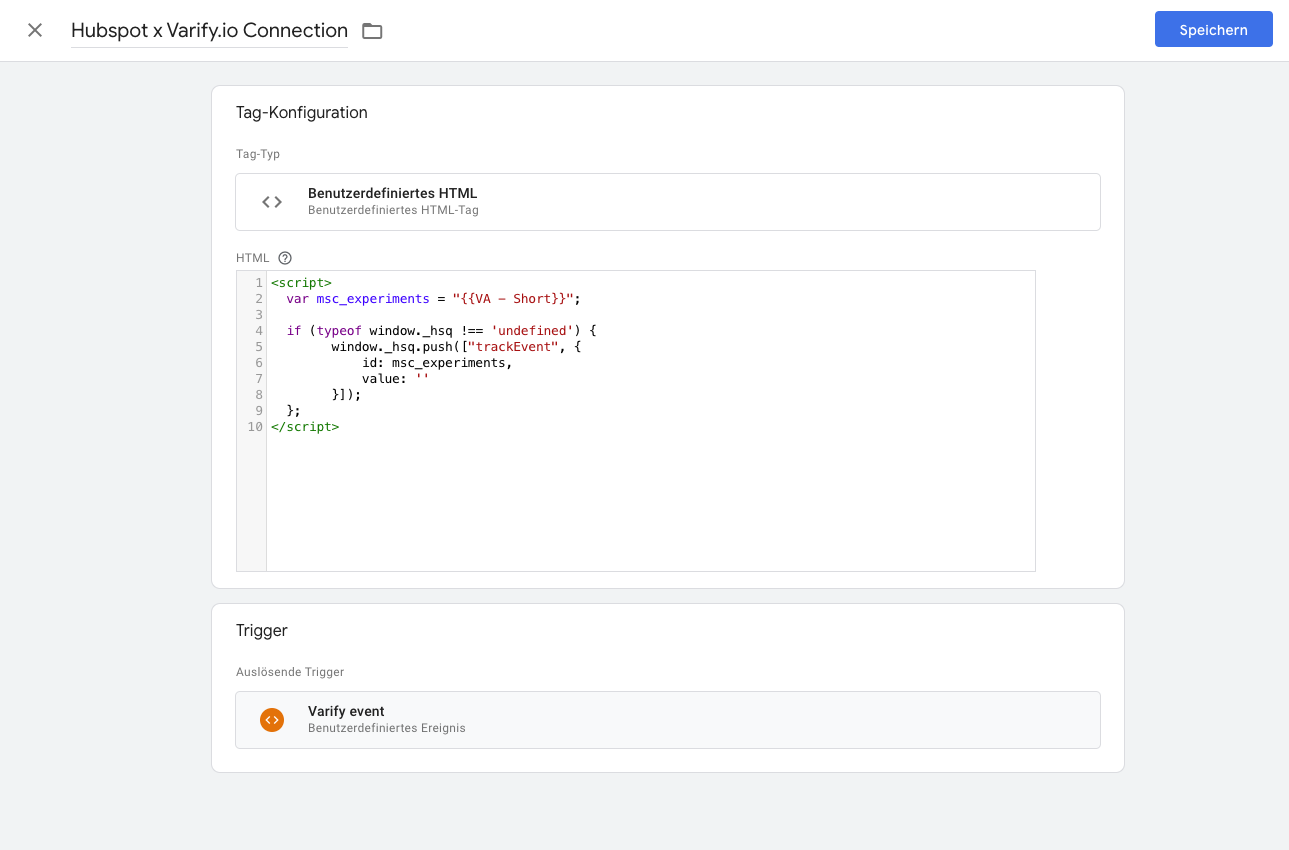
Para ello, cree una nueva etiqueta HTML personalizada e inserte el siguiente código JavaScript:
<script>
var hs_experiments = "{{VA - Short}}";
if (typeof window._hsq !== 'undefined') {
window._hsq.push(["trackEvent", {
id: hs_experiments,
value: ''
}]);
};
</script>

Integración temporal de herramientas
Utilice esta guía si no tiene acceso a Google Tag Manager
Para realizar un seguimiento de los experimentos temporales con herramientas de análisis adicionales, puede proceder como se describe en los siguientes pasos. La ventaja es que no es necesario configurar Google Tag Manager, todo se puede hacer dentro de Varify.io®. La desventaja: Cada variante debe ser etiquetada individualmente.
MS Claridad
Enviar experimentos a MS Clarity sin Google Tag Manager
Para poder segmentar por participante en el experimento en MS Clarity, debe insertar un fragmento de código en Añadir JavaScript de la variante correspondiente.
El siguiente código JavaScript puede utilizarse para enviar el ID del experimento y el ID de la variante a MS Clarity.
Importante: Intercambie el ID del experimento y el ID de la varaición según el experimento (líneas 1 y 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in MS Clarity with experiment and variation IDs
if (typeof window.clarity === 'function') {
window.clarity("set", "Experiment-ID:" + experimentId, "Variation-ID:" + variationId);
} else {
console.log("Clarity is not available.");
}
Mouseflow
Para poder segmentar por participante del experimento en Mouseflow, debe insertar un fragmento de código en Añadir JavaScript de la variante correspondiente.
El siguiente código JavaScript puede utilizarse para enviar el ID del experimento a Mouseflow.
Importante: Sustituya el ID del experimento según el experimento (línea 1).
var experimentId = 1234;
// Tagging a session in Mouseflow with experiment ID
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + experimentId]);
Hotjar (beta)
Para poder segmentar por participante del experimento en Hotjar, debe insertar un fragmento de código en Añadir JavaScript de la variante correspondiente.
El siguiente código JavaScript se puede utilizar para enviar el ID de Experimento y el ID de Variante a Hotjar.
Importante: Intercambie el ID del experimento y el ID de la varaición según el experimento (líneas 1 y 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Hotjar with experiment and variation IDs
window.hj = window.hj || function() { (hj.q = hj.q || []).push(arguments); };
hj('tagRecording', ["Experiment-ID : " + experimentId, "Variation-ID : " + variationId]);
Contentsquare
Para poder segmentar por participantes del experimento en Contentsquare, debes insertar un fragmento de código en Añadir JavaScript de la variante correspondiente.
El siguiente código JavaScript puede utilizarse para enviar el ID del experimento y el ID de la variante a Contentsquare.
Importante: Intercambie el ID del experimento y el ID de la varaición según el experimento (líneas 1 y 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Contentsquare with experiment and variation IDs
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID : " + experimentId, value: "Variation-ID : " + variationId}]);
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño