Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Selección de audiencias
Índice
Corto y dulce
Con la segmentación por público, usted define qué grupo objetivo debe formar parte de su experimento. Por ejemplo, puede dirigirse únicamente a los usuarios que visitan su sitio web desde una fuente específica o puede dirigirse únicamente a los usuarios de móviles, tabletas o equipos de sobremesa. Los casos de uso son casi ilimitados.
La segmentación del público puede definirse mediante el Creador de segmentos. Para una segmentación más compleja se puede utilizar JavaScript. Aquí le proporcionamos varias plantillas JavaScript para diferentes casos de uso, que puede utilizar para implementar su segmentación preferida.
Tutorial paso a paso
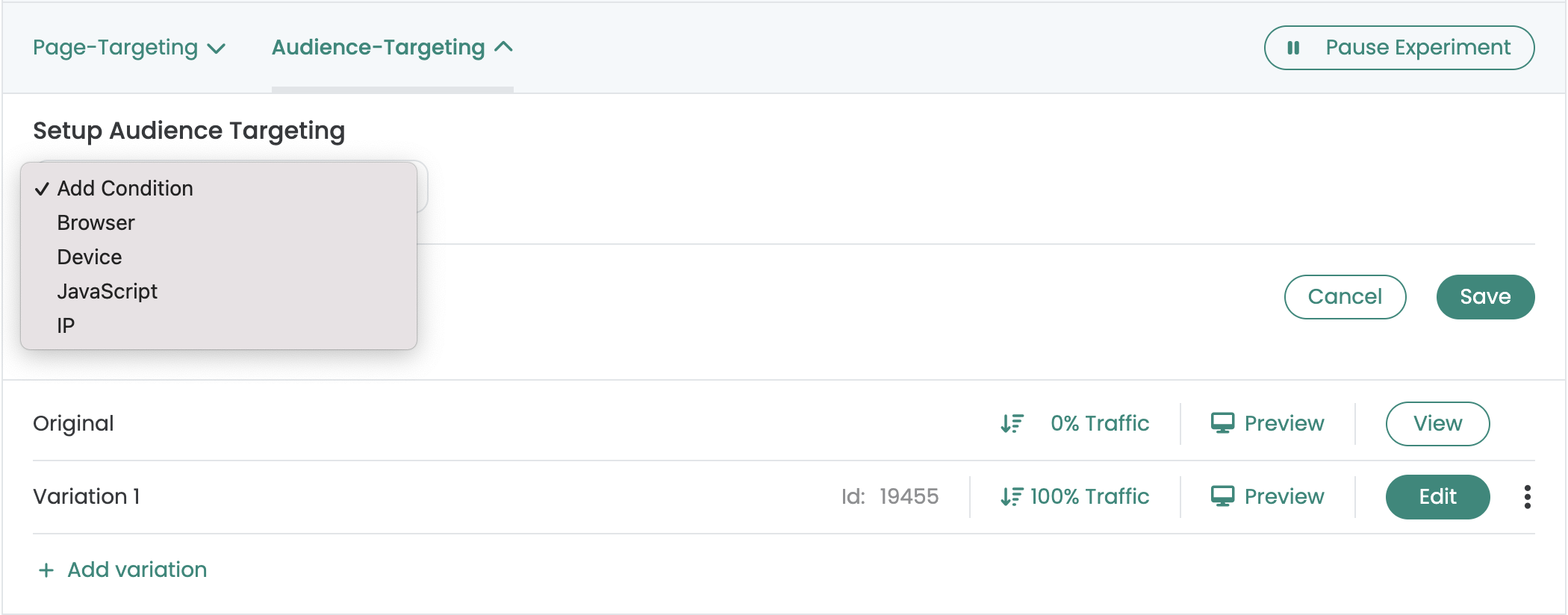
Selección de audiencias
Creador de segmentos
Puede utilizar el Creador de segmentos para definir qué grupos de usuarios deben participar en el experimento. Si no realiza ningún ajuste aquí, todos los visitantes participarán en su experimento.

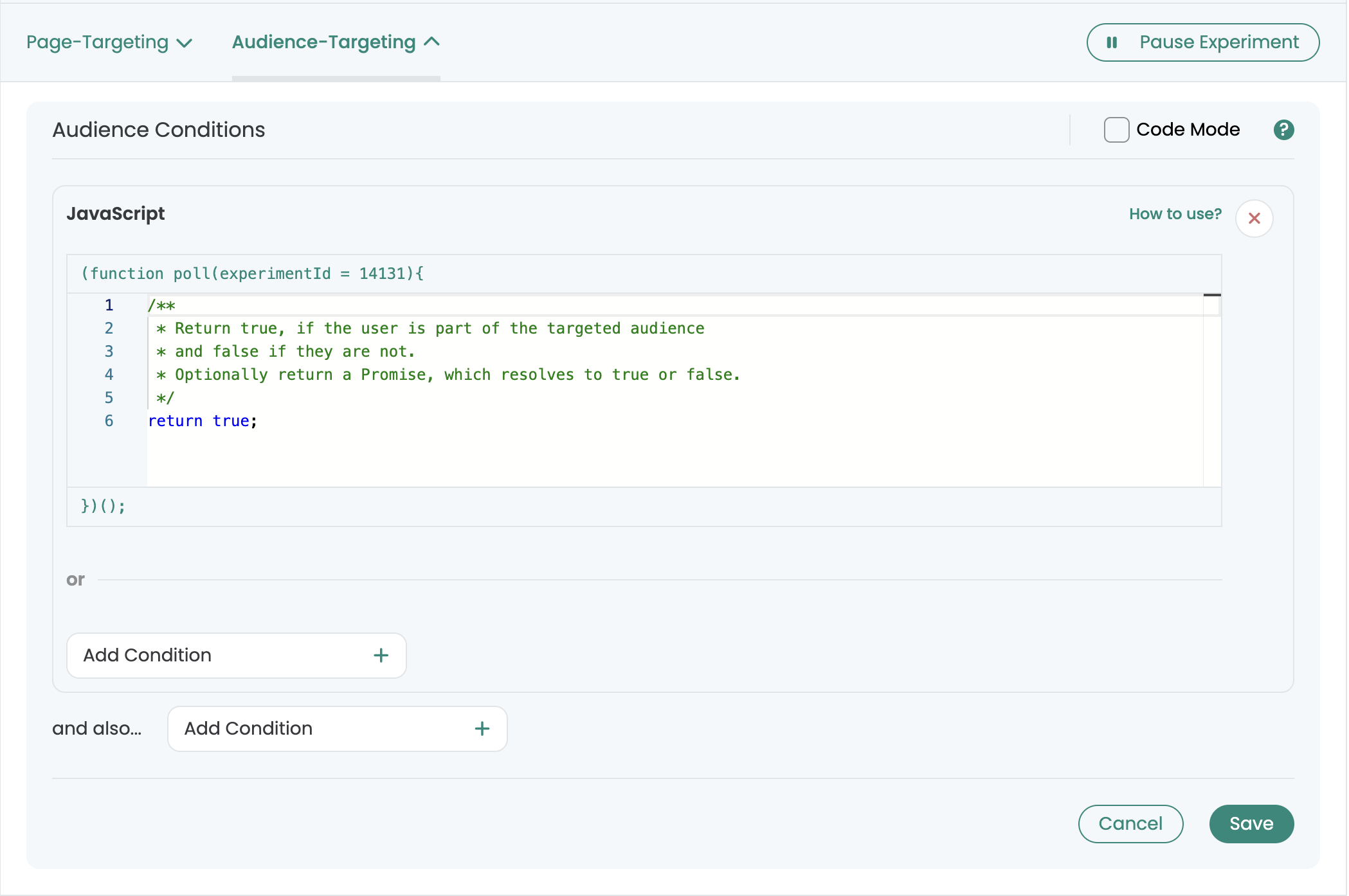
Ejemplos de aplicaciones JavaScript
Utilice JavaScript para segmentar audiencias más complejas. La segmentación está activa si la sentencia return tiene el valor verdadero se devuelve.

Ejemplos de aplicaciones
Visitantes y comportamiento
Lengua y región
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Sólo se dirige a los usuarios que han definido un idioma por defecto en su navegador. Aquí puede encontrar todos los idiomas compatibles Códigos lingüísticos ISO.
Ejemplo de código - Idioma Inglés
return navigator.language.startsWith('en');
Ejemplo de código - Idioma inglés y región EE.UU.
return navigator.language.startsWith('en-US');
Nuevos visitantes
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase sólo a usuarios que ya hayan visitado su sitio o hayan participado previamente en una prueba. También puede dirigirse a usuarios que aún no hayan visitado su sitio o no hayan participado en una prueba.
Para reconocer a los usuarios que ya han visitado su sitio web, es necesario crear previamente un experimento separado que se utilice exclusivamente para marcar a estos usuarios. En su experimento real, puede entonces incluir específicamente sólo a los usuarios que han visto o no el experimento anterior.
Inserte el fragmento de código correspondiente en la segmentación de público de su experimento e introduzca el ID del experimento independiente en el campo "YOUR_EXPERIMENT_ID".
Ejemplo de código - Retargeting de un participante en un experimento específico - variante vista
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
const storageValue = localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
return JSON.parse(storageValue)?.variationId === Number(EXPERIMENT_ID);
Ejemplo de código - Dirigido sólo a nuevos usuarios
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
return !localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
Hora o día de la visita
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase sólo a los usuarios que estén en su sitio a partir de un determinado momento o en un determinado día de la semana, por ejemplo. Puede utilizar el siguiente ejemplo si desea que su experimento solo comience un día determinado a una hora determinada.
Ejemplo de código - Programación del inicio de las pruebas
const currentDate = new Date();
const specificDate = new Date('2024-01-01T10:00:00'); // ISO format for 10:00 on 01.01.2024
return currentDate > specificDate;
Objetivo del evento
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Sondeo y JavaScript asíncrono
Comprueba las propiedades asíncronas utilizando Promesas. En este ejemplo, estamos esperando un elemento que todavía no existe en la página. Tan pronto como el elemento exista, se aplicará la orientación.
Ejemplo de código - Apuntar sólo cuando un elemento está en la página
return new Promise(resolve => {
window.varify.helpers.waitFor('.class', () => resolve(true))
})
Ejemplo de código - Gestión de sondeos con promesas
Esto inicia la consulta durante 2 segundos, tal y como ocurriría si se devolviera false (sin promies).
return new Promise((resolve, reject) => {
resolve(false)
});
No inicia una consulta, o finaliza un bucle de consulta existente y se salta este experimento.
return new Promise((resolve, reject) => {
reject()
});
Introducción de capas de datos
Para dirigirse sólo a los usuarios que tienen un parámetro específico o un valor específico en la capa de datos, puede desplazarse por la capa de datos. En el siguiente ejemplo, sólo se selecciona a los usuarios que han visto previamente un producto específico con ID 1111 o ID 2222.
Ejemplo de código: orientación de la capa de datos
return dataLayer?.some(item => item?.ecommerce?.checkout?.products?.[0]?.id==='1111' || item?.ecommerce?.checkout?.products?.[0]?.id==='2222');
Orientación técnica y por dispositivos
Navegador
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase únicamente a los usuarios que utilicen un navegador específico.
Ejemplo de código - Google Chrome
return /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor);
Orientación a dispositivos finales (ordenador de sobremesa, tableta, móvil)
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Por ejemplo, puede utilizar el siguiente código para dirigirse únicamente a usuarios de móviles.
Ejemplo de código - Targeting: Mobile devices only
return window.innerWidth < 768;
Ejemplo de código - Targeting: Tablet devices only
return window.innerWidth > 768 && window.innerWidth < 1024;
Ejemplo de código - Targeting: Desktop devices only
return window.innerWidth > 1023;
Plataforma / SO
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase sólo a los usuarios que utilicen un sistema operativo específico.
Ejemplo de código - Android
return /Android/i.test(navigator.userAgent);
Redirección / Prueba de URL dividida (basada en reglas)
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Si desea redirigir desde una o varias páginas a una URL concreta, lo mejor es que utilice la función integrada en el Editor de Varify "Redirigir URL". Puede encontrar más información al respecto aquí.
Si desea redirigir varias páginas a diferentes páginas nuevas en función de una regla específica, debe utilizar JavaScript. El siguiente ejemplo muestra cómo redirigir todas las páginas de destino desde una página original a una nueva página que contenga un parámetro URL específico.
Redirección de todas las URL a la misma URL, incluidos los parámetros de consulta
Ejemplo:
Página original:
https://www.test.com/products/product1
Variante:
https://www.test.com/products/product1?view=new-url
(function () {
// Function to determine if the script is running in the Varify editor
function isInEditor() {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.has('varify-editor') || urlParams.has('varify-mode');
}
// Exit if running in the editor
if (isInEditor()) return;
console.log("Full URL:", window.location.href); // Log the full URL for clarity
const urlParams = new URLSearchParams(window.location.search);
// Check if the "view" parameter is missing or has a different value
if (urlParams.get("view") !== "new-url") {
urlParams.set("view", "new-url"); // Add or update the "view" parameter
const newUrl = `${window.location.origin}${window.location.pathname}?${urlParams.toString()}`;
console.log("Redirecting to:", newUrl);
window.location.href = newUrl;
} else {
console.log("No redirect needed.");
}
})();
Gestión de campañas y experimentos
Campaña publicitaria
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase únicamente a los usuarios que lleguen a su sitio web desde una campaña publicitaria específica.
Ejemplo de código - UTM Source = ad_campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
return new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
Mostrar experimento o potenciador de campaña sólo una vez
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Si desea evitar que los usuarios vuelvan a ver un experimento o un refuerzo de campaña después de que ya lo hayan visto, puede implementarlo fácilmente con la ayuda de la segmentación por público.
Para ello, utilizamos el almacenamiento de sesión para una única reproducción por sesión o el almacenamiento local para una única reproducción en varias sesiones. La primera vez que se reproduce el experimento, se crea una entrada correspondiente en el almacenamiento y, a continuación, comprobamos si esta entrada ya existe en el siguiente intento. Si es así, el experimento no se volverá a visualizar.
Almacenamiento de sesiones: una única reproducción por sesión
Añada este código al JavaScript de su variante utilizando el editor. Es mejor cambiar el ID de experimento 1234 en "experimento-visto-1234" por el ID de experimento de su experimento.
window.varify.helpers.onDomLoaded(() => {
sessionStorage.setItem('experiment-seen-1234', 'true');
});
A continuación, añada este código al objetivo de audiencia del experimento. Esto comprueba si la entrada de almacenamiento de sesión ya existe y ejecuta o bloquea el experimento en consecuencia.
// Check if 'experiment-seen-1234' is not in session storage
return sessionStorage.getItem('experiment-seen-4374') === null;
Si la entrada experimento-visto-1234 con el valor true existe en el almacenamiento de sesión, el experimento ya no se reproduce.
Almacenamiento local - Reproducción única en varias sesiones
Añada este código al JavaScript de su variante utilizando el editor. Es mejor cambiar el ID de experimento 1234 en "experimento-visto-1234" por el ID de experimento de su experimento.
window.varify.helpers.onDomLoaded(() => {
localStorage.setItem('experiment-seen-1234', 'true');
});
A continuación, añada este código al objetivo de audiencia del experimento. Esto comprueba si la entrada de almacenamiento local ya existe y ejecuta o bloquea el experimento en consecuencia.
// Check if 'experiment-seen-1234' is not in local storage
return localStorage.getItem('experiment-seen-4374') === null;
Si la entrada experimento-visto-1234 con el valor true existe en el almacenamiento de sesión, el experimento ya no se reproduce.
Exclusión de tráfico para experimentos
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Si no todos los visitantes de la página objetivo deben participar en el experimento, puede utilizar el siguiente código para asignar sólo algunos de los visitantes a un experimento. Por ejemplo, sólo desea que 10% de los visitantes de la página se conviertan en participantes del experimento.
Importante: Introduzca el Experiment_ID correspondiente del experimento en cuestión y sustituya 1234 (línea 1).
Importante: Si desea ajustar la proporción de participantes, cambie el número 10 (10%) de este código por la proporción deseada, por ejemplo, 30 (30%). (línea 11)
A partir de ese momento, un visitante es asignado o excluido del experimento en función de la probabilidad establecida. Si se le asigna, el valor "true" se guarda en el almacenamiento local y "false" si se le excluye. Audience Targeting sólo reproduce el experimento si el valor "true" está en el almacenamiento local y, por tanto, el usuario se identifica como participante en el experimento.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const PARTICIPANT_KEY = 'experiment-participant';
// Retrieve the existing isInAudience value if it exists
const storedIsInAudience = localStorage.getItem(PARTICIPANT_KEY);
// If the isInAudience value is not set, determine it and store it
if (storedIsInAudience === null) {
const isInAudience = Math.floor(Math.random() * 100) < 10;
console.log("99");
localStorage.setItem(PARTICIPANT_KEY, isInAudience ? 'true' : 'false');
}
// Check if the specific experiment ID entry exists in localStorage
const isExperimentStored = localStorage.getItem(specificStorageKey) !== null;
if (!isExperimentStored) {
if (localStorage.getItem(PARTICIPANT_KEY) === 'true') {
// Set the PARTICIPANT_KEY to true once the specificStorageKey is set
localStorage.setItem(PARTICIPANT_KEY, 'true');
// Return true
console.log("true");
return true;
} else {
// If the participant is not in the audience, return false
console.log("false");
return false;
}
} else {
// If the specific experiment ID entry exists, return true
console.log("true");
return true;
}
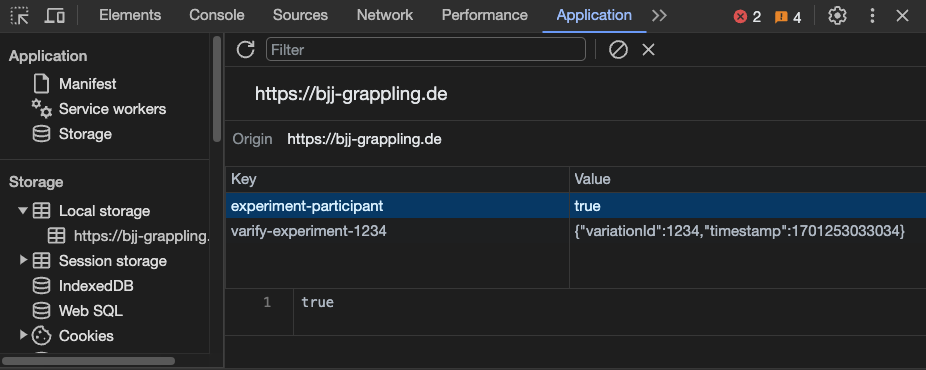
Puedes comprobar si funciona como deseas a través de la consola de desarrollador del navegador. Para ello, vaya a su almacenamiento local en la pestaña "Aplicación". Una vez que hayas iniciado el experimento y estés en la página en la que se está ejecutando, deberías ver lo siguiente en el almacenamiento local, dependiendo de si estás en el grupo de participantes o no:
Participantes:
- Llave: experimento-participante Valor: verdadero
- El experimento también debe ser visible: Clave: varificar-experimento-1234 Valor: {"variationId":1234/Original, "timestamp":12456789}

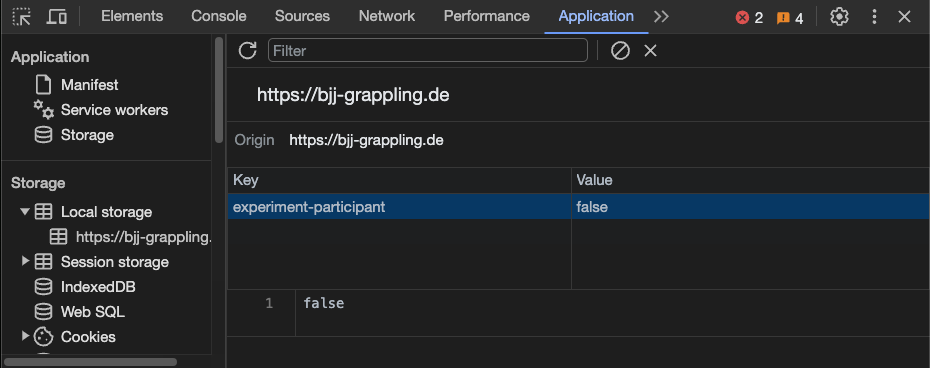
No participantes:
- Llave: experimento-participante Valor: falso
- Los valores del experimento no deben encontrarse en el Almacenamiento Local

Si quiere volver a probar si funciona, por ejemplo para entrar en el grupo de participantes, debe borrar manualmente las entradas del Almacenamiento local. Para ello, haga clic en el icono con el círculo tachado a la derecha del filtro para borrar todas las entradas del almacenamiento local y, a continuación, vuelva a cargar la página.
Exclusión mutua de experimentos (distribución del tráfico configurable)
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
En algunos casos, es necesario excluir de otros experimentos a los participantes asignados a un experimento concreto. Esto es especialmente relevante cuando se realizan dos o más experimentos en las mismas páginas de un sitio web. Así se evita que los resultados se falseen por influencia mutua entre los experimentos.
En el siguiente código encontrará las dos constantes en la parte superior EXPERIMENTOS y ASIGNACIONES.
- EXPERIMENTOSIntroduzca los ID de los experimentos en cuestión que deben excluirse mutuamente (por ejemplo: 10201, 12345, 11456). Deben introducirse al menos dos ID de experimento, el número máximo es ilimitado.
- ASIGNACIONESAquí se define la distribución del tráfico entre los experimentos. Con una entrada de
[25, 50, 25]como en el ejemploEXPERIMENTOS25 % de usuarios verían el experimento 10201, 50 % verían el experimento 12345 y 25 % verían el experimento 11456.
Introduzca el siguiente código en cada de los experimentos, que se suponen mutuamente excluyentes. Asegúrese de utilizar la constante EXPERIMENTOS antes de iniciar la prueba y que se inserte exactamente el mismo código para cada experimento.
const EXPERIMENTS = [205, 206, 207, 208]; // Participating experiments in this cluster
const ALLOCATIONS = [25, 25, 25, 25]; // Has to sum up to 100 and be the same length as EXPERIMENTS
const PARTICIPANT_KEY = 'experiment-participant-1'; // should be unique per experiment-cluster
const STORAGE = window.localStorage; // or window.sessionStorage
const storedIsInAudience = STORAGE.getItem(PARTICIPANT_KEY);
if (storedIsInAudience === null) {
let randomNumber = Math.floor(Math.random() * 100);
const selectedExperiment = EXPERIMENTS.find((_, index) => {
const allocation = ALLOCATIONS[index];
if (randomNumber < allocation) {
return true;
}
randomNumber -= allocation;
return false;
});
STORAGE.setItem(PARTICIPANT_KEY, selectedExperiment);
}
const specificStorageKey = `varify-experiment-${experimentId}`;
const isExperimentStored = STORAGE.getItem(specificStorageKey) !== null;
if (isExperimentStored) {
console.log('true');
return true;
}
if (STORAGE.getItem(PARTICIPANT_KEY) === experimentId.toString()) {
console.log('true');
return true;
}
console.log('false');
return false;
Dirigirse a los participantes de la variante original de un experimento en un segundo experimento
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Para garantizar que un segundo experimento sólo se muestre a aquellos usuarios que hayan visto previamente la versión original de un primer experimento, esto puede controlarse con precisión en la segmentación por público utilizando el siguiente código. A los usuarios que ya hayan visto la variante del primer experimento no se les mostrará el segundo experimento.
Importante: El ID de experimento "1234" de la línea 1 debe sustituirse por el ID de experimento correspondiente del primer experimento para el que sólo los participantes de la variante original deben ver el segundo experimento.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if variationId is null
if (storedData.variationId === null) {
//console.log('True - variationId is null');
return true;
}
}
// Default return if condition is not met
//console.log('False - variationId is not null or specificStorageKey does not exist');
return false;
También hay que mencionar que, ajustando el código, también se puede excluir a los participantes de la variante original e incluir a los de la variante. En el siguiente punto se muestra cómo hacerlo.
Experimentos multipágina - Dirigidos a una variante específica - Participantes de un experimento en un segundo experimento
Para configurar experimentos multipágina, lo mejor es proceder del siguiente modo.
1. cree un experimento por cada sitio web en el que se vaya a producir un cambio en la variante.
2. defina cuál es el experimento principal. El experimento primario es el experimento en el que tus visitantes deben convertirse en participantes de la prueba.
3. añada el siguiente código a la segmentación por público en todos los experimentos del Experimento multipágina excepto en el Experimento principal.
4. Cambie Experiment_ID por el ID de su experimento principal.
5. Cambie el targetVariationId por el ID de la variación de su experimento primario.
6. para todos los experimentos excepto el experimento principal, establecer la distribución del tráfico en 100% de la variante
const EXPERIMENT_ID = 13013; // Change this to the experiment ID you're interested in
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const targetVariationId = 17347; // The specific variation ID to check for
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if the current user has the specific variation ID
if (storedData.variationId === targetVariationId) {
console.log('User has the specific variation ID');
return true;
} else {
console.log('User does not have the specific variation ID');
return false;
}
} else {
console.log('No data found for this experiment ID');
return false;
}
Fuente y contenido del tráfico
URL de referencia
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase únicamente a los usuarios que hayan accedido a su sitio web inicial desde un referente (fuente) específico.
Ejemplo de código - Referrer = https://www.google.com/
const REFERRER_URL = 'https://www.google.com/'
return document.referrer === REFERRER_URL;
Fuente de tráfico
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase únicamente a usuarios que procedan de una fuente de tráfico específica, por ejemplo boletines informativos.
Ejemplo de código - Newsletter
const QUERY_PARAM_KEY = 'source'
const QUERY_PARAM_VALUE = 'newsletter'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Selección de cookies
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Compruebe si sus usuarios tienen una entrada de cookie y defina sólo a estos usuarios como participantes en la prueba.
Ejemplo de código - Cookie activada
const COOKIE_KEY = 'YOUR_COOKIE_KEY_HERE';
const COOKIE_VALUE = 'YOUR_COOKIE_VALUE_HERE';
const cookies = document.cookie.split(/\s*;\s*/)
.map(cookie => cookie.split('='));
return Object.fromEntries(cookies)[COOKIE_KEY] === COOKIE_VALUE;
Sesión y almacenamiento local
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Compruebe si sus usuarios tienen una entrada correspondiente en la sesión o en el almacenamiento local y defina sólo a estos usuarios como participantes en la prueba.
Ejemplo de código - Se establece el valor de Almacenamiento de sesión
const STORAGE_KEY = 'YOUR_SESSION_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_SESSION_STORAGE_VALUE';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Ejemplo de código - Se establece el valor de Almacenamiento local
const STORAGE_KEY = 'YOUR_LOCAL_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_LOCAL_STORAGE_VALUE';
return localStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Parámetros de consulta
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Diríjase únicamente a los usuarios que accedan a su sitio web a través de un parámetro de consulta específico. Puede utilizar este caso de uso para probar su variante, por ejemplo. En este ejemplo, se llama a la variante con el parámetro de consulta de URL ?varify-testing=true.
Ejemplo de código - ?varify-testing=true
const QUERY_PARAM_KEY = 'varify-testing'
const QUERY_PARAM_VALUE = 'true'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Variable JavaScript con valor específico
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Puede utilizar el siguiente código en Audience Targeting para especificar que un experimento sólo se reproduzca si una variable JavaScript tiene un determinado valor.
Importante: Sustituya "miVariable" por el nombre de la variable correspondiente y "miValor" por el valor de la variable correspondiente. (Observe también si el valor es una cadena, un entero, un booleano, etc. y ajuste la comprobación si es necesario).
return window.myVariable === 'myValue';
Selector de clase CSS
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
¿Sólo quieres reproducir o bloquear un experimento si un elemento con una clase CSS específica está presente en la página? Los siguientes ejemplos de código le ayudarán.
Intercambiar CSS_CLASS_NAME simplemente por el nombre de la clase correspondiente a la que desea dirigir el experimento.
Mostrar experimento si existe clase CSS
//Include experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return (document.querySelector('.' + className) !== null);
No mostrar experimento si existe clase CSS
//Exclude experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return !(document.querySelector('.' + className) !== null);
Combinar ejemplos de aplicaciones JavaScript entre sí
Puede combinar fácilmente diferentes escenarios de aplicación entre sí. Para ello, guarde primero los valores de retorno de los ejemplos de aplicación en sus propias variables. A continuación, puede vincular estas variables en un valor de retorno general con un operador lógico (AND, OR), que luego se asegura de que el público objetivo muestra o bloquea el experimento.
La cuestión aquí es si las condiciones de segmentación del público de los casos de uso vinculados deben cumplirse simultáneamente (AND), o si basta con que se cumpla una sola condición (OR). A continuación encontrará ejemplos al respecto.
Nota importante:
¿Desea vincular dos ejemplos de aplicación diferentes, pero no está seguro de cómo proceder? No dude en ponerse en contacto con nosotros: https://varify.io/kontakt/
Deben cumplirse todas las condiciones (AND)
Un caso de uso clásico para este ejemplo sería que un experimento sólo se realizara para usuarios móviles. Sin embargo, también se desea llevar a cabo el control de calidad a través del almacenamiento de sesiones.
El experimento sólo debe reproducirse si existe el almacén de sesiones de control de calidad Y la anchura de la pantalla corresponde a un dispositivo móvil.
//Audience Targeting for QA with Session Storage
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
let isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
//Audience Targeting for mobile users
let mobileWidth = window.innerWidth < 768;
// //Combined with AND operator. Return true if both variables are true.
return isValueMatched && mobileWidth;
- En el ejemplo de aplicación para el control de calidad con almacenamiento de sesiones, la función devolver crea una variable (let isValueMatched =)
- Lo mismo ocurre con la devolución del código de segmentación del público móvil (deje mobileWidth =)
- Puedes definir tú mismo los nombres de las variables, pero deben ser diferentes
- Se ha añadido una nueva línea con "return", en la que las dos variables con un UND condición están vinculados -> &&
El experimento sólo se muestra si ambas variables tienen el valor verdadero propia.
Debe cumplirse una condición (O)
A veces, sin embargo, también se desea combinar escenarios de segmentación por público en los que no tienen que cumplirse todas las condiciones. En este caso, las variables se vinculan con un operador OR.
Un ejemplo sería si sólo desea reproducir un experimento a los visitantes de una determinada campaña o referente. Para ello, los dos escenarios deben estar vinculados con un OR.
//Audience Targeting for Specific Campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
let specificCampaign = new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
//Audience Targeting for Specific Referrer
const REFERRER_URL = 'https://www.google.com/'
let specificReferrer = document.referrer === REFERRER_URL;
//Combined with OR operator
return specificCampaign || specificCampaign;
- Desde el devolver del escenario de la campaña, una variable (let campañaespecifica =) creado
- Desde el devolver del escenario de referencia, la variable (let specificReferrer =) creado
- Se creó una nueva consulta de retorno a partir de ambas variables con un O Operador || creado
Si al menos una de las dos variables contiene el valor verdadero, se realiza el experimento.
Explicación técnica
Se puede definir cualquier JavaScript en el campo Audience Targeting, que se ejecuta para determinar si se aplica la segmentación. Siempre que el valor de retorno falso el JavaScript se comprueba de nuevo después de cada ejecución. 100 ms ejecutado hasta que 2000ms se alcanzan. Después, se cancela y el usuario no se incluye en la segmentación por público. Se puede comprobar si las propiedades son asíncronas introduciendo una propiedad Promesa devoluciones.
Si un experimento se va a realizar sin segmentación de audiencia, debe dejar el valor por defecto (return true;) como se muestra en la captura de pantalla.
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño