Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Prueba los temas de Shopify con Varify.io
Índice
Corto y dulce
Utiliza la vista previa de temas de Shopify para probar fácilmente un nuevo tema de Shopify con Varify.io. Crea un nuevo experimento y utiliza el código JavaScript proporcionado. Personalízalo con tu nuevo ID de tema y prueba el nuevo tema antes de convertir tu tienda.
Por qué probar los temas de Shopify
Un nuevo tema de Shopify debe ser probado A/B antes de cambiar para asegurarse de que no degrada el rendimiento de la tienda. Los cambios en el diseño pueden influir en el comportamiento del cliente y en KPIs como la tasa de conversión. Las pruebas A/B permiten comprobar con datos si el nuevo tema ofrece mejores resultados.
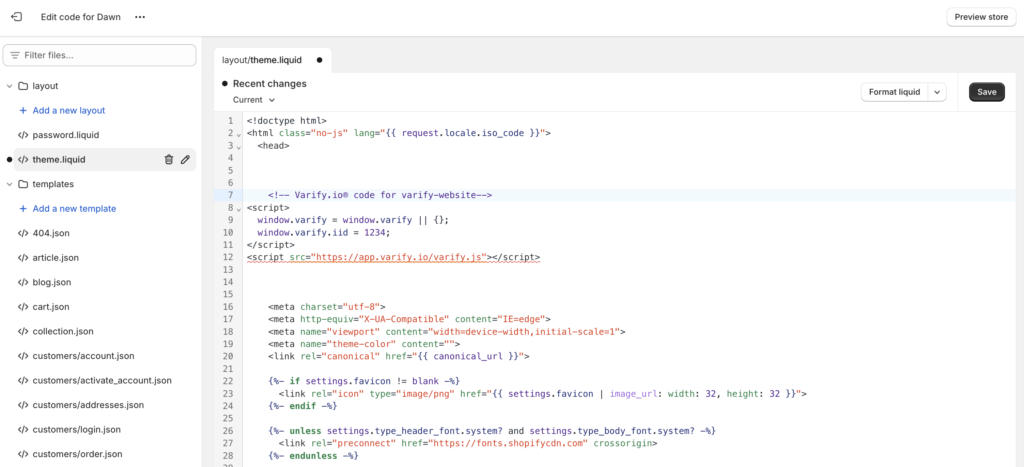
Paso 1: Inserte el fragmento Varify.io en el archivo theme.liquid
💡Nota: Recomendamos integrar el fragmento Varify a través del archivo themes.liquid para probar los temas.
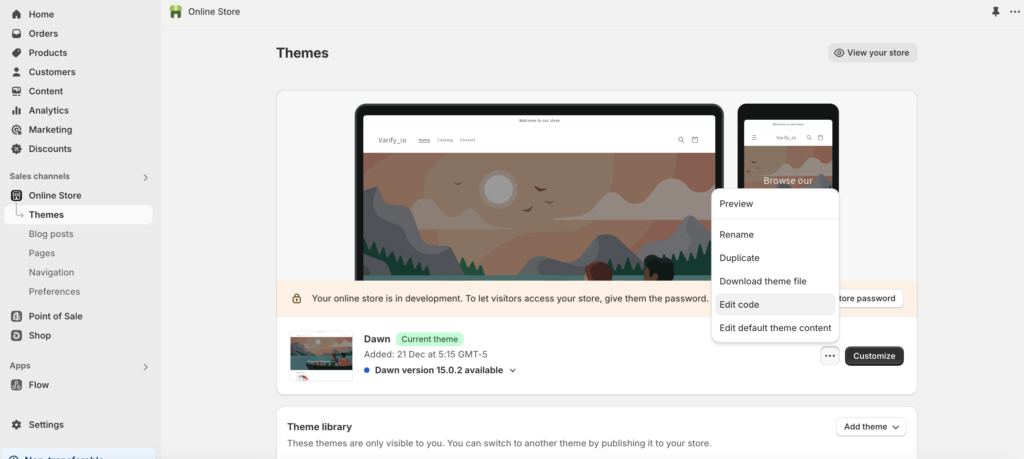
Copia el fragmento de Varify.io del panel de control y pégalo lo más arriba posible en el archivo theme.liquid de tu tienda. Para ello, ve a "Tienda online"-> "Temas" en el backend de Shopify y haz clic en "editar código".



Paso 2: Busque el ID del nuevo tema que desea probar
Necesitamos el ID del tema para decirle a Shopify qué tema deben ver los participantes de la prueba. Aquí hay una guía paso a paso sobre cómo encontrar el ID del tema desde el enlace de vista previa:
1. ir a: Canales de venta > Tienda en línea > Temas > Biblioteca de temas.
2. Seleccione el tema que desea probar.
3. pulse en : Acciones.
4. Haga clic con el botón derecho del ratón en Vista previa y copia el enlace.
Su enlace de previsualización tendrá este aspecto: https://deinshop.myshopify.com/?preview_theme_id=1234567890
El número al final del enlace (1234567890) es el ID del tema que necesita.
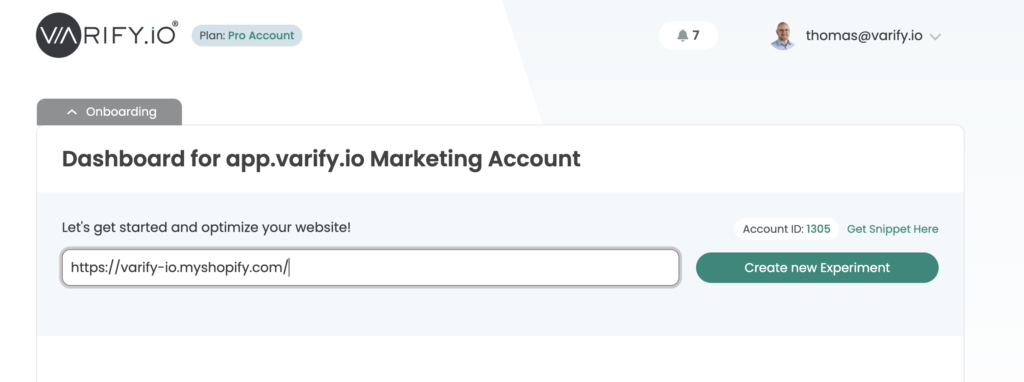
Paso 3: Crear experimento
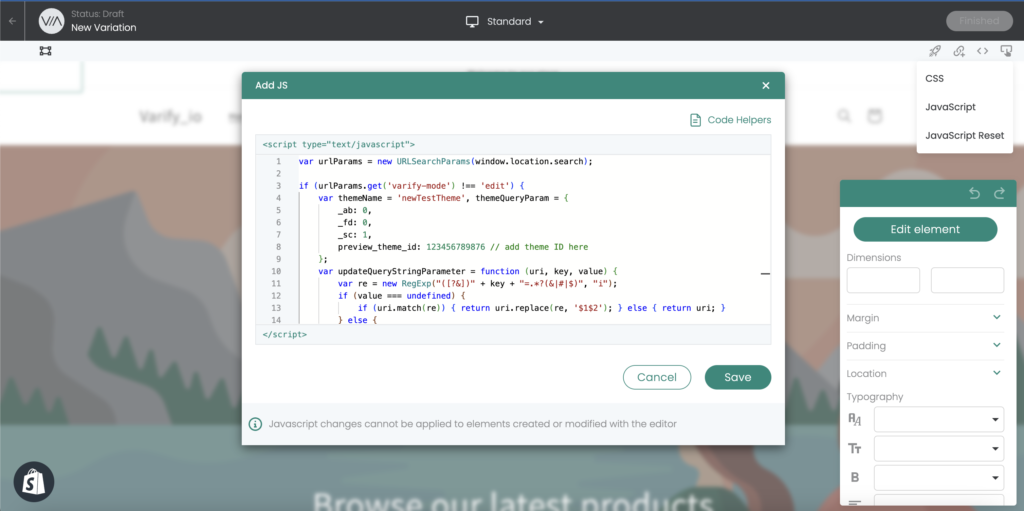
Cree un experimento para cualquier página de su tienda. A continuación, añada el siguiente JavaScript al experimento. Para ello, haga clic en el símbolo de código en la parte superior derecha y luego en JavaScript. Cambie el ID del tema de la línea 8 por el ID del paso anterior.

💡Nota: En el código, sustituya el ID del tema en la línea 8 por el ID correspondiente del paso anterior.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
A continuación, añadimos el siguiente CSS a la función CSS para ocultar la barra de vista previa en Shopify:
#preview-bar-iframe{display: none !important;}
Una vez que haya insertado ambos fragmentos de código en el experimento en el editor, puede hacer clic en "Finalizado" y dar al experimento un nombre adecuado.
Etapa 4: Selección de objetivos y garantía de calidad
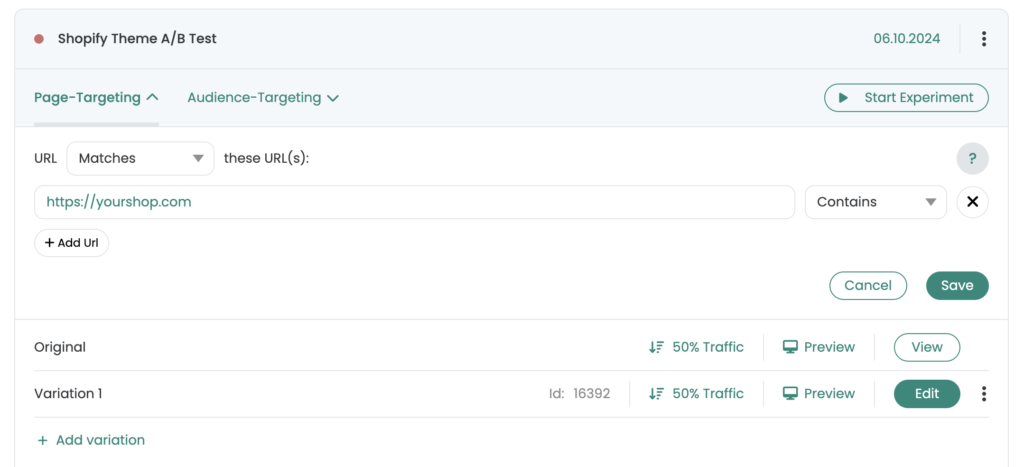
Una vez que haya implementado el JavaScript y el CSS y haya guardado el experimento, puede guardar la URL de su tienda en la página de destino del experimento. También puede utilizar los enlaces "Vista previa" para comprobar si la redirección funciona y si todos los ajustes se han realizado correctamente.
Un consejo: Si la redirección no aparece inmediatamente, sino que ves el tema actual durante un momento, deberías comprobar si puedes mover el fragmento del paso 2.1 más arriba.

Etapa 5: Selección de objetivos y garantía de calidad
Ahora inicie el experimento con "Iniciar experimento". A partir de ahora, 50% de sus visitantes serán dirigidos al nuevo tema. Después de algún tiempo, reconocerás qué tema funciona mejor.
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño