Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Segmentação de público-alvo
Tabela de conteúdo
Curto e agradável
Com a segmentação de público-alvo, você define qual grupo-alvo deve fazer parte do seu experimento. Por exemplo, você pode segmentar apenas os usuários que visitam seu site a partir de uma fonte específica. Você também pode segmentar apenas o tráfego de celulares, tablets ou desktops, por exemplo. Os casos de uso são quase ilimitados.
A segmentação de público-alvo pode ser realizada com a ajuda do JavaScript. Também fornecemos modelos correspondentes para os casos de uso individuais aqui, que você pode usar para implementar sua segmentação preferida.
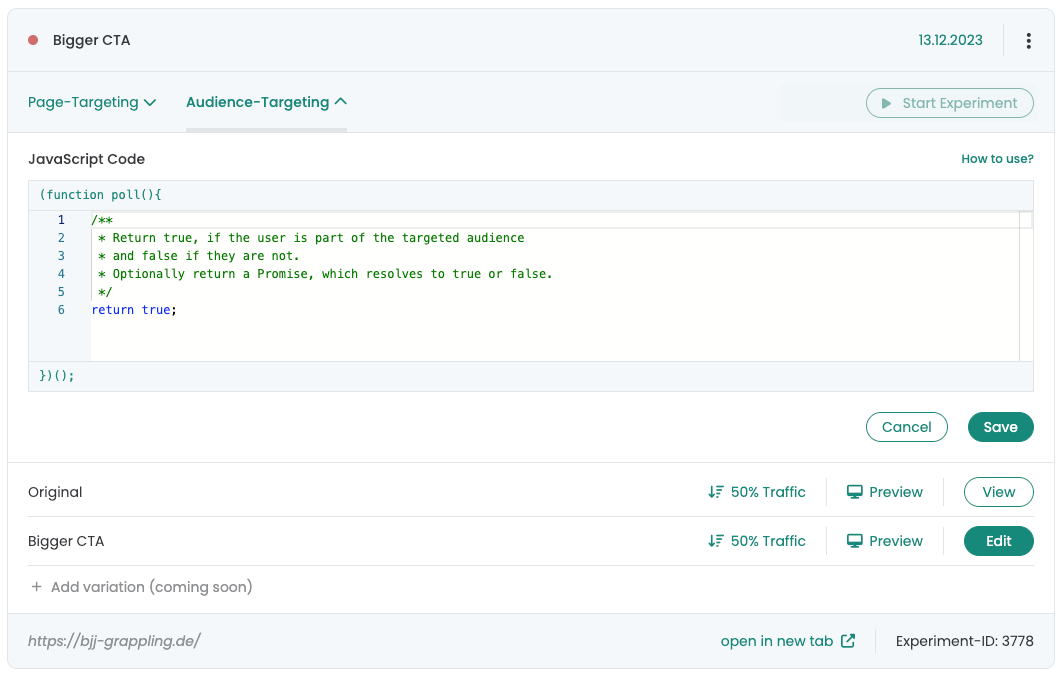
Se quiser iniciar um experimento sem segmentação de público-alvo, você pode deixar o valor padrão (return true;) no campo
Tutorial passo a passo
Segmentação de público-alvo

Exemplos de aplicativos
Visão geral de aplicativos exemplares
Visitantes e comportamento
Idioma e região
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Destina-se apenas a usuários que definiram um idioma padrão em seu navegador. Aqui você pode encontrar todos os idiomas suportados Códigos de idioma ISO.
Exemplo de código - Idioma: inglês
return navigator.language.startsWith('en');
Exemplo de código - Idioma inglês e região EUA
return navigator.language.startsWith('en-US');
Visitantes novos/retornados
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Segmente apenas usuários que já visitaram seu site ou que já participaram de um teste. Como alternativa, você também pode segmentar usuários que ainda não visitaram seu site ou não participaram de um teste.
Para reconhecer os usuários que já visitaram seu site, é necessário criar previamente um experimento separado, que é usado exclusivamente para marcar esses usuários. No experimento real, é possível incluir especificamente apenas os usuários que viram ou não o experimento anterior.
Insira o trecho de código correspondente na segmentação de público-alvo do seu experimento e insira o ID do experimento separado no campo "YOUR_EXPERIMENT_ID".
Exemplo de código - Retargeting de participante de teste de um experimento específico - variante vista
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
const storageValue = localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
return JSON.parse(storageValue)?.variationId === Number(EXPERIMENT_ID);
Exemplo de código - Segmente apenas novos usuários
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
return !localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
Hora ou dia da visita
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Segmente somente usuários que estejam no seu site a partir de um determinado horário ou, por exemplo, em um determinado dia da semana. Você pode usar o exemplo a seguir se quiser que seu experimento comece somente em um determinado dia e em um determinado horário.
Exemplo de código - Programação de início de teste
const currentDate = new Date();
const specificDate = new Date('2024-01-01T10:00:00'); // ISO format for 10:00 on 01.01.2024
return currentDate > specificDate;
Segmentação por eventos
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Polling e JavaScript assíncrono
Verifique se há propriedades assíncronas usando Promises. No exemplo aqui, estamos esperando por um elemento que ainda não existe na página. Assim que o elemento existir, o direcionamento será aplicado.
Exemplo de código - Direcionar somente quando um elemento estiver na página
return new Promise(resolve => {
window.varify.helpers.waitFor('.class', () => resolve(true))
})
Exemplo de código - Manipulação de sondagem com promessas
Isso inicia a consulta por 2 segundos, exatamente como seria o caso se false (sem promessas) fosse retornado.
return new Promise((resolve, reject) => {
resolve(false)
});
Não inicia uma consulta ou termina um loop de consulta existente e ignora esse experimento
return new Promise((resolve, reject) => {
reject()
});
Entrada de camada de dados
Para direcionar apenas os usuários que têm um parâmetro específico ou um valor específico na camada de dados, você pode percorrer a camada de dados. No exemplo a seguir, apenas os usuários que visualizaram anteriormente um produto específico com ID 1111 ou ID 2222 são direcionados.
Exemplo de código - Direcionamento da camada de dados
return dataLayer?.some(item => item?.ecommerce?.checkout?.products?.[0]?.id==='1111' || item?.ecommerce?.checkout?.products?.[0]?.id==='2222');
Segmentação técnica e por dispositivo
Navegador
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Segmentar apenas os usuários que usam um navegador específico.
Exemplo de código - Google Chrome
return /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor);
Segmentação por dispositivo final (desktop, tablet, celular)
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Por exemplo, você pode usar o seguinte código para segmentar apenas usuários móveis.
Exemplo de código - Segmentação: somente dispositivos móveis
return window.innerWidth < 768;
Exemplo de código - Segmentação: somente dispositivos de tablet
return window.innerWidth > 768 && window.innerWidth < 1024;
Exemplo de código - Direcionamento: somente dispositivos de desktop
return window.innerWidth > 1023;
Plataforma / sistema operacional
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Segmente apenas os usuários que usam um sistema operacional específico.
Exemplo de código - Android
return /Android/i.test(navigator.userAgent);
Endereço IP (beta)
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Você só deseja reproduzir ou bloquear um experimento se os visitantes cumprirem um determinado Endereço IP utilizar.
Troca IP_ADRESS basta substituí-lo pelo endereço IP para o qual você deseja direcionar o experimento. Aqui você pode descobrir seu endereço IP.
Exibir experimento se for usado um endereço IP
const IP_ADDRESS = '12.345.67.891'; //change ip adress for targeting
async function checkUserIp(matchIp) {
return fetch('https://api.ipify.org?format=json')
.then(response => response.json())
.then(data => data.ip == matchIp)
.catch(error => false);
}
return new Promise((resolve) => {
checkUserIp(IP_ADDRESS).then(isMatch => {
resolve(isMatch)
});
})
Exibir experimento se um endereço IP não for usado
const IP_ADDRESS = '12.345.67.891'; //change ip adress to exclude for targeting
async function checkUserIp(matchIp) {
return fetch('https://api.ipify.org?format=json')
.then(response => response.json())
.then(data => data.ip !== matchIp)
.catch(error => false);
}
return new Promise((resolve) => {
checkUserIp(IP_ADDRESS).then(isMatch => {
resolve(isMatch)
});
})
Gerenciamento de campanhas e experimentos
Campanha publicitária
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Direcione apenas os usuários que chegam ao seu site a partir de uma campanha publicitária específica.
Exemplo de código - Fonte UTM = ad_campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
return new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
Mostrar experimento ou reforço de campanha apenas uma vez
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Se quiser impedir que os usuários vejam um experimento ou um impulsionador de campanha novamente depois de já o terem visto, você poderá implementar isso facilmente com a ajuda da segmentação por público-alvo.
Para isso, usamos o armazenamento de sessão para uma única reprodução por sessão ou o armazenamento local para uma única reprodução em várias sessões. Na primeira vez que o experimento é reproduzido, uma entrada correspondente é criada no armazenamento e, em seguida, verificamos se essa entrada já existe na próxima tentativa. Se esse for o caso, o experimento não será exibido novamente.
Armazenamento de sessão - reprodução única por sessão
Adicione esse código ao JavaScript de sua variante usando o editor. É melhor alterar o ID do experimento 1234 em "experiment-seen-1234" para o ID do experimento do seu experimento.
window.varify.helpers.onDomLoaded(() => {
sessionStorage.setItem('experiment-seen-1234', 'true');
});
Em seguida, adicione este código à segmentação do público-alvo do experimento. Isso verifica se a entrada do armazenamento de sessão já existe e executa ou bloqueia o experimento de acordo.
// Check if 'experiment-seen-1234' is not in session storage
return sessionStorage.getItem('experiment-seen-4374') === null;
Se a entrada experiment-seen-1234 com o valor true existir no armazenamento da sessão, o experimento não será mais reproduzido.
Armazenamento local - Reprodução única em várias sessões
Adicione esse código ao JavaScript de sua variante usando o editor. É melhor alterar o ID do experimento 1234 em "experiment-seen-1234" para o ID do experimento do seu experimento.
window.varify.helpers.onDomLoaded(() => {
localStorage.setItem('experiment-seen-1234', 'true');
});
Em seguida, adicione este código à segmentação do público-alvo do experimento. Isso verifica se a entrada do armazenamento local já existe e executa ou bloqueia o experimento de acordo.
// Check if 'experiment-seen-1234' is not in local storage
return localStorage.getItem('experiment-seen-4374') === null;
Se a entrada experiment-seen-1234 com o valor true existir no armazenamento da sessão, o experimento não será mais reproduzido.
Exclusão de tráfego para experimentos
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Se nem todos os visitantes da página de destino devem participar do experimento, você pode usar o código a seguir para atribuir apenas alguns dos visitantes a um experimento. Por exemplo, você deseja que apenas 30% dos visitantes do site se tornem participantes do experimento.
Importante: Insira o Experiment_ID correspondente do experimento em questão e substitua 1234 (linha 1).
Importante: Se você quiser ajustar a proporção de participantes, altere o número 10 (10%) nesse código para a proporção desejada, por exemplo, 30 (30%). (linha 11)
Agora, um visitante é atribuído ou excluído do experimento com base na probabilidade definida. Se ele for atribuído, o valor "true" (verdadeiro) será salvo no armazenamento local e "false" (falso) será salvo se ele for excluído. O Audience Targeting só reproduz o experimento se o valor "true" estiver no armazenamento local e o usuário for, portanto, identificado como um participante do experimento.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const PARTICIPANT_KEY = 'experiment-participant';
// Retrieve the existing isInAudience value if it exists
const storedIsInAudience = localStorage.getItem(PARTICIPANT_KEY);
// If the isInAudience value is not set, determine it and store it
if (storedIsInAudience === null) {
const isInAudience = Math.floor(Math.random() * 100) < 10;
console.log("99");
localStorage.setItem(PARTICIPANT_KEY, isInAudience ? 'true' : 'false');
}
// Check if the specific experiment ID entry exists in localStorage
const isExperimentStored = localStorage.getItem(specificStorageKey) !== null;
if (!isExperimentStored) {
if (localStorage.getItem(PARTICIPANT_KEY) === 'true') {
// Set the PARTICIPANT_KEY to true once the specificStorageKey is set
localStorage.setItem(PARTICIPANT_KEY, 'true');
// Return true
console.log("true");
return true;
} else {
// If the participant is not in the audience, return false
console.log("false");
return false;
}
} else {
// If the specific experiment ID entry exists, return true
console.log("true");
return true;
}
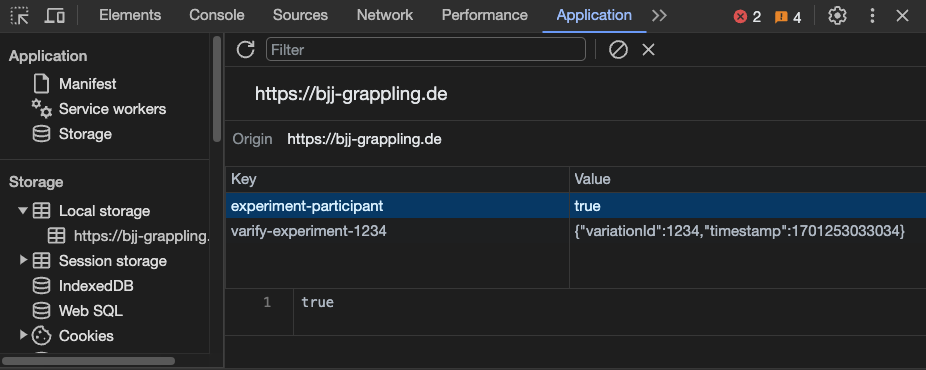
Você pode verificar se ele funciona como desejado por meio do console do desenvolvedor do navegador. Para fazer isso, acesse o armazenamento local na guia "Aplicativo". Depois de iniciar o experimento e estar na página em que o experimento está sendo executado, você deverá ver o seguinte no armazenamento local, dependendo de estar ou não no grupo de participantes:
Participantes:
- Chave: participante do experimento Valor: verdadeiro
- O experimento também deve estar visível: Chave: varificar-experimento-1234 Valor: {"variationId":1234/Original, "timestamp":12456789}

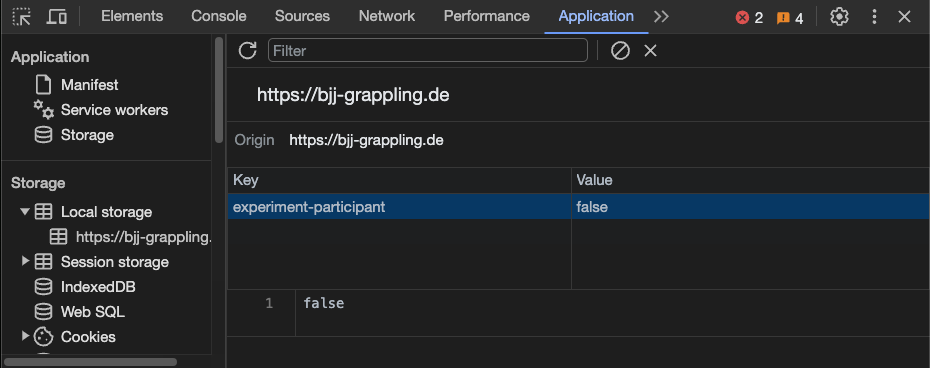
Não participantes:
- Chave: participante do experimento Valor: falso
- Os valores do experimento não devem ser encontrados no Armazenamento local

Se quiser testar novamente se ele funciona, por exemplo, para entrar no grupo de participantes, você deve excluir manualmente as entradas no Armazenamento local. Para isso, clique no símbolo com o círculo riscado à direita do filtro para excluir todas as entradas no armazenamento local e, em seguida, recarregue a página.
Exclusão mútua de experimentos (distribuição de tráfego configurável)
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Em alguns casos, é necessário excluir de outros experimentos os participantes que foram designados para um determinado experimento. Isso é particularmente relevante quando dois ou mais experimentos são realizados nas mesmas páginas de um site. Isso evita que os resultados sejam falsificados por influência mútua entre os experimentos.
No código a seguir, você encontrará as duas constantes na parte superior EXPERIMENTOS e ALOCAÇÕES.
- EXPERIMENTOSInsira os IDs dos experimentos em questão que devem ser mutuamente exclusivos (por exemplo: 10201, 12345, 11456). Pelo menos duas IDs de experimento devem ser inseridas; o número máximo é ilimitado.
- ALOCAÇÕESAqui você define a distribuição do tráfego entre os experimentos. Com uma entrada de
[25, 50, 25]como no exemplo abaixoEXPERIMENTOS25 % de usuários veriam o experimento 10201, 50 % veriam o experimento 12345 e 25 % veriam o experimento 11456.
Insira o seguinte código em cada dos experimentos, que devem ser mutuamente exclusivos. Certifique-se de usar a constante EXPERIMENTOS antes de iniciar o teste e que seja inserido exatamente o mesmo código para cada experimento.
const EXPERIMENTS = [205, 206, 207, 208]; // Participating experiments in this cluster
const ALLOCATIONS = [25, 25, 25, 25]; // Has to sum up to 100 and be the same length as EXPERIMENTS
const PARTICIPANT_KEY = 'experiment-participant-1'; // should be unique per experiment-cluster
const STORAGE = window.localStorage; // or window.sessionStorage
const storedIsInAudience = STORAGE.getItem(PARTICIPANT_KEY);
if (storedIsInAudience === null) {
let randomNumber = Math.floor(Math.random() * 100);
const selectedExperiment = EXPERIMENTS.find((_, index) => {
const allocation = ALLOCATIONS[index];
if (randomNumber < allocation) {
return true;
}
randomNumber -= allocation;
return false;
});
STORAGE.setItem(PARTICIPANT_KEY, selectedExperiment);
}
const specificStorageKey = `varify-experiment-${experimentId}`;
const isExperimentStored = STORAGE.getItem(specificStorageKey) !== null;
if (isExperimentStored) {
console.log('true');
return true;
}
if (STORAGE.getItem(PARTICIPANT_KEY) === experimentId.toString()) {
console.log('true');
return true;
}
console.log('false');
return false;
Segmentação dos participantes da variante original de um experimento em um segundo experimento
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Para garantir que um segundo experimento seja mostrado somente aos usuários que já viram a versão original de um primeiro experimento, isso pode ser controlado com precisão na segmentação de público-alvo usando o seguinte código. Os usuários que já viram a variante do primeiro experimento não verão o segundo experimento.
Importante: o ID do experimento "1234" na linha 1 deve ser substituído pelo ID do experimento correspondente do primeiro experimento, para o qual somente os participantes da variante original devem ver o segundo experimento.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if variationId is null
if (storedData.variationId === null) {
//console.log('True - variationId is null');
return true;
}
}
// Default return if condition is not met
//console.log('False - variationId is not null or specificStorageKey does not exist');
return false;
Deve-se mencionar também que, ao ajustar o código, os participantes da variante original também podem ser excluídos e os participantes da variante incluídos. O próximo ponto mostra como fazer isso.
Experimentos com várias páginas - Segmentação de uma variante específica - Participantes de um experimento em um segundo experimento
Para configurar experimentos com várias páginas, é melhor proceder da seguinte forma.
1. crie um experimento por site no qual ocorrerá uma alteração na variante.
2. definir o que é o experimento principal. O experimento principal é o experimento em cuja página os visitantes devem se tornar participantes do teste.
3. Adicione o seguinte código à segmentação de público-alvo em todos os experimentos do experimento de várias páginas, exceto no experimento principal.
4. Altere o Experiment_ID para o ID do seu experimento principal
5. Altere o targetVariationId para o ID de variação do seu experimento primário.
6. para todos os experimentos, exceto o experimento primário, defina a distribuição de tráfego como 100% da variante
const EXPERIMENT_ID = 13013; // Change this to the experiment ID you're interested in
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const targetVariationId = 17347; // The specific variation ID to check for
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if the current user has the specific variation ID
if (storedData.variationId === targetVariationId) {
console.log('User has the specific variation ID');
return true;
} else {
console.log('User does not have the specific variation ID');
return false;
}
} else {
console.log('No data found for this experiment ID');
return false;
}
Fonte de tráfego e conteúdo
URL de referência
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Segmente apenas os usuários que acessaram seu site inicial a partir de um referenciador (fonte) específico.
Exemplo de código - Referrer = https://www.google.com/
const REFERRER_URL = 'https://www.google.com/'
return document.referrer === REFERRER_URL;
Fonte de tráfego
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Segmente apenas usuários provenientes de uma fonte de tráfego específica, por exemplo, boletins informativos.
Exemplo de código - Boletim informativo
const QUERY_PARAM_KEY = 'source'
const QUERY_PARAM_VALUE = 'newsletter'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Direcionamento de cookies
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Verifique se os seus usuários têm uma entrada de cookie e defina apenas esses usuários como participantes do teste.
Exemplo de código - O cookie está definido
const COOKIE_KEY = 'YOUR_COOKIE_KEY_HERE';
const COOKIE_VALUE = 'YOUR_COOKIE_VALUE_HERE';
const cookies = document.cookie.split(/\s*;\s*/)
.map(cookie => cookie.split('='));
return Object.fromEntries(cookies)[COOKIE_KEY] === COOKIE_VALUE;
Direcionamento de sessão e armazenamento local
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Verifique se os seus usuários têm uma entrada correspondente na sessão ou no armazenamento local e defina apenas esses usuários como participantes do teste.
Exemplo de código - O valor do armazenamento de sessão está definido
const STORAGE_KEY = 'YOUR_SESSION_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_SESSION_STORAGE_VALUE';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Exemplo de código - O valor do armazenamento local está definido
const STORAGE_KEY = 'YOUR_LOCAL_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_LOCAL_STORAGE_VALUE';
return localStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Parâmetros de consulta
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Direcione apenas os usuários que acessam seu site por meio de um parâmetro de consulta específico. Você pode usar esse caso de uso para testar sua variante, por exemplo. Neste exemplo, a variante é chamada com o parâmetro de consulta de URL ?varify-testing=true.
Exemplo de código - ?varify-testing=true
const QUERY_PARAM_KEY = 'varify-testing'
const QUERY_PARAM_VALUE = 'true'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Variável JavaScript com valor específico
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Você pode usar o seguinte código no Audience Targeting para especificar que um experimento só será reproduzido se uma variável JavaScript tiver um determinado valor.
Importante: substitua "myVariable" pelo nome da variável correspondente e "myValue" pelo valor da variável correspondente. (Observe também se o valor é uma cadeia de caracteres, um número inteiro, um booleano etc. e ajuste a verificação, se necessário).
return window.myVariable === 'myValue';
Seletor de classe CSS
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Deseja reproduzir ou bloquear um experimento somente se um elemento com uma classe CSS específica estiver presente na página? Os exemplos de código a seguir o ajudarão.
Troca CSS_CLASS_NAME simplesmente pelo nome da classe correspondente à qual você deseja direcionar o experimento.
Mostrar experimento se a classe CSS existir
//Include experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return (document.querySelector('.' + className) !== null);
Não exibir experimento se houver uma classe CSS
//Exclude experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return !(document.querySelector('.' + className) !== null);
Combinar exemplos de aplicativos entre si
Você pode combinar facilmente diferentes cenários de aplicativos entre si. Para fazer isso, primeiro salve os valores de retorno dos exemplos de aplicativos em suas próprias variáveis. Em seguida, é possível vincular essas variáveis em um valor de retorno geral com um operador lógico (AND, OR), o que garante que a segmentação do público-alvo mostre ou bloqueie o experimento.
A questão aqui é se as condições de direcionamento de público-alvo dos casos de uso vinculados devem ser atendidas simultaneamente (AND) ou se é suficiente que apenas uma condição seja atendida (OR). Você encontrará exemplos disso abaixo.
Observação importante:
Você gostaria de vincular dois exemplos de aplicativos diferentes, mas não tem certeza de como proceder? Não hesite em entrar em contato conosco: https://varify.io/kontakt/
Todas as condições devem ser atendidas (AND)
Um caso de uso clássico para esse exemplo seria a execução de um experimento somente para usuários móveis. No entanto, você também deseja realizar o controle de qualidade por meio do armazenamento de sessão.
O experimento só deve ser reproduzido se o armazenamento da sessão de controle de qualidade existir E a largura da tela corresponde a um dispositivo móvel.
//Audience Targeting for QA with Session Storage
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
let isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
//Audience Targeting for mobile users
let mobileWidth = window.innerWidth < 768;
// //Combined with AND operator. Return true if both variables are true.
return isValueMatched && mobileWidth;
- No exemplo de aplicativo para QA com armazenamento de sessão, o retorno cria uma variável (let isValueMatched =)
- O mesmo ocorre com o retorno do código de segmentação de público-alvo móvel (let mobileWidth =)
- Você mesmo pode definir os nomes das variáveis, mas eles devem ser diferentes
- Uma nova linha com "return" foi adicionada, na qual as duas variáveis com um UND estão ligados -> &&
O experimento só é mostrado se ambas as variáveis tiverem o valor verdadeiro próprio.
Uma condição deve ser atendida (OU)
Às vezes, porém, você também deseja combinar cenários de segmentação de público-alvo em que nem todas as condições precisam ser atendidas. Nesse caso, as variáveis são vinculadas com um operador OR.
Um exemplo seria se você quisesse reproduzir um experimento somente para visitantes de uma determinada campanha ou referenciador. Para fazer isso, os dois cenários devem ser vinculados com um OR.
//Audience Targeting for Specific Campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
let specificCampaign = new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
//Audience Targeting for Specific Referrer
const REFERRER_URL = 'https://www.google.com/'
let specificReferrer = document.referrer === REFERRER_URL;
//Combined with OR operator
return specificCampaign || specificCampaign;
- Do retorno do cenário da campanha, uma variável (let specificCampaign =) criado
- Do retorno do cenário do referenciador, a variável (let specificReferrer =) criado
- Uma nova consulta de retorno foi criada a partir de ambas as variáveis com um OU Operador || criado
Se pelo menos uma das duas variáveis contiver o valor verdadeiro, o experimento será executado.
Explicação técnica
Qualquer JavaScript pode ser definido no campo Audience Targeting, que é executado para determinar se o direcionamento se aplica. Desde que o valor de retorno falso o JavaScript é verificado novamente após cada execução. 100ms executado até que 2000ms são atingidos. Depois disso, ele é cancelado e o usuário não é incluído na segmentação de público-alvo. Ele pode ser verificado quanto a propriedades assíncronas inserindo um Promessa retornos.
Se um experimento for executado sem segmentação de público-alvo, você deverá deixar o valor padrão (return true;), conforme mostrado na captura de tela.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout