Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
O editor ou as variantes de visualização não são carregados
Tabela de conteúdo
Quando o erro ocorre?
Se você acessar seu site por meio do painel do Varify.io, mas o editor do Varify.io não for carregado, isso geralmente ocorre porque o script do Varify.io não está integrado corretamente ao seu site, ele está usando uma política de segurança de conteúdo ou os parâmetros necessários do vairfy foram removidos.
Possibilidade 1: Snippet não integrado corretamente
ID de conta incorreta no snippet
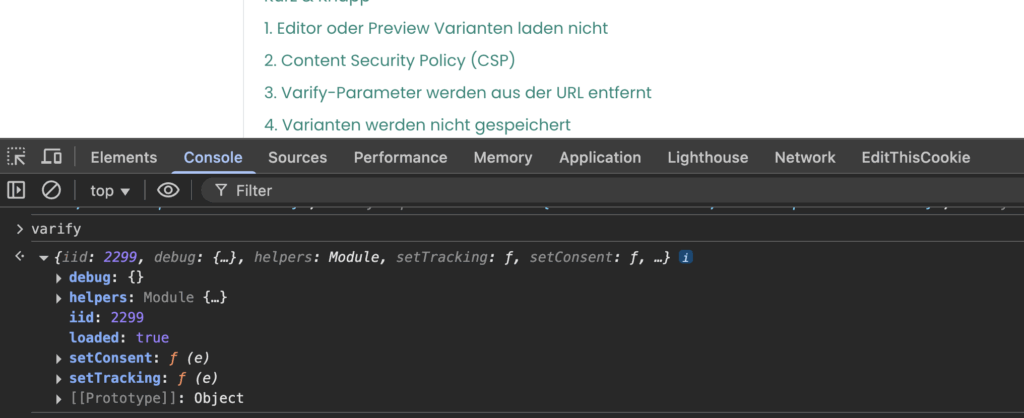
A maneira mais fácil de verificar se o snippet foi implementado com o ID de conta correto é abrir o console do navegador:
- 1. clique com o botão direito do mouse em uma área vazia do seu site
- Selecione "Inspect" (Inspecionar) ou "Inspect element" (Inspecionar elemento).
- Selecione a guia "Console", digite o texto varify e pressione Enter.
Se você vir o ID da sua conta no campo "iid" e o valor "loaded: true" for exibido, o script foi implementado corretamente.

Snippet renderizado incorretamente
Algumas ferramentas, como as de consentimento do usuário, podem integrar o snippet em um formulário modificado.
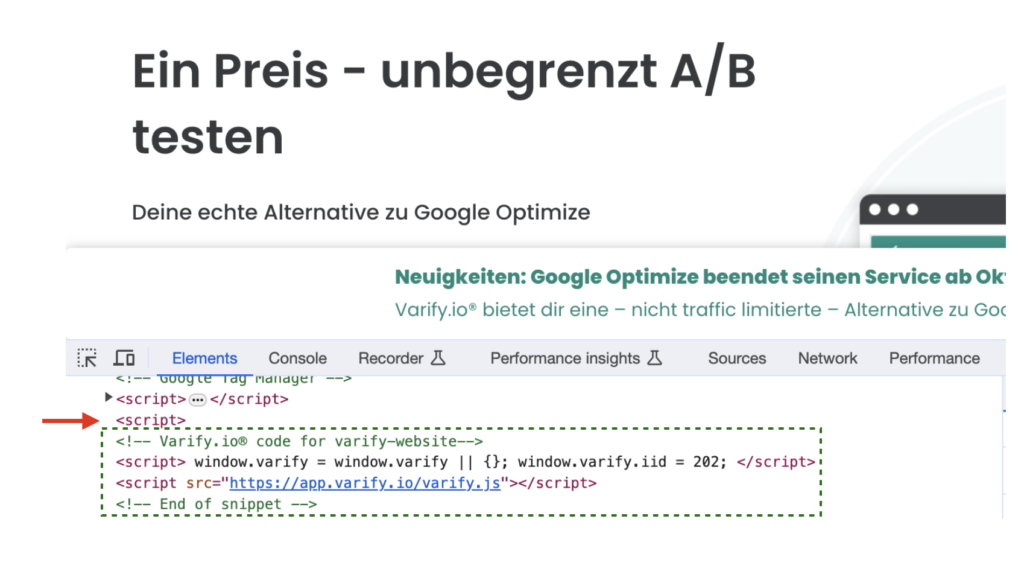
Recomendamos inserir o snippet no código de seu site exatamente como é fornecido pela Varify.
No exemplo a seguir, você pode ver um erro comum: uma tag de script adicional é aberta antes do script Varify.io integrado. Isso significa que o script Varify.io não pode ser carregado corretamente.

Opção 2: Erro na política de segurança de conteúdo (CSP)
Os sites podem configurar uma Política de Segurança de Conteúdo (CSP) para controlar melhor a execução do conteúdo. Em vez de confiar cegamente em todos os dados do servidor, a CSP determina exatamente quais fontes são consideradas seguras. O navegador, então, só carrega e executa scripts, estilos ou outros recursos dessas fontes confiáveis.
Você pode descobrir como reconhecer e corrigir o erro aqui: Erro na política de segurança de conteúdo (CSP)
Possibilidade 3: O Varify Script está bloqueado pelo Consent-Tool
É possível que a Ferramenta de consentimento do usuário integrada bloqueie a execução do script Varify. Verifique as configurações de sua ferramenta de consentimento para ver se a Varify está bloqueada lá. Nesse caso, libere o Varify e o trecho de código associado como um fornecedor confiável.
Opção 4: Os parâmetros de variação são removidos do URL
Ao carregar o editor ou exibir as variantes de visualização por meio dos links de visualização correspondentes, parâmetros importantes são anexados ao URL.
Se eles forem removidos ou bloqueados pelo seu site, o editor ou outras funções, como os links de visualização, poderão deixar de funcionar corretamente.
Você pode descobrir como corrigir o erro aqui: Os parâmetros de variação são removidos do URL
Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout