Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
WordPress - Teste A/B de novos elementos do construtor de páginas
Tabela de conteúdo
Curto e agradável
Testes ilimitados no WordPress: crie novos blocos, seções, navegações ou outros elementos no CMS (por exemplo, com o Elementor), dê a eles um ID exclusivo e oculte-os no teste A/B usando CSS. Com o Varify, o elemento se torna visível novamente na variante de teste, para que você possa testar o novo conteúdo sem precisar reconstruir a página. Ideal para banners, seções ou elementos individuais.
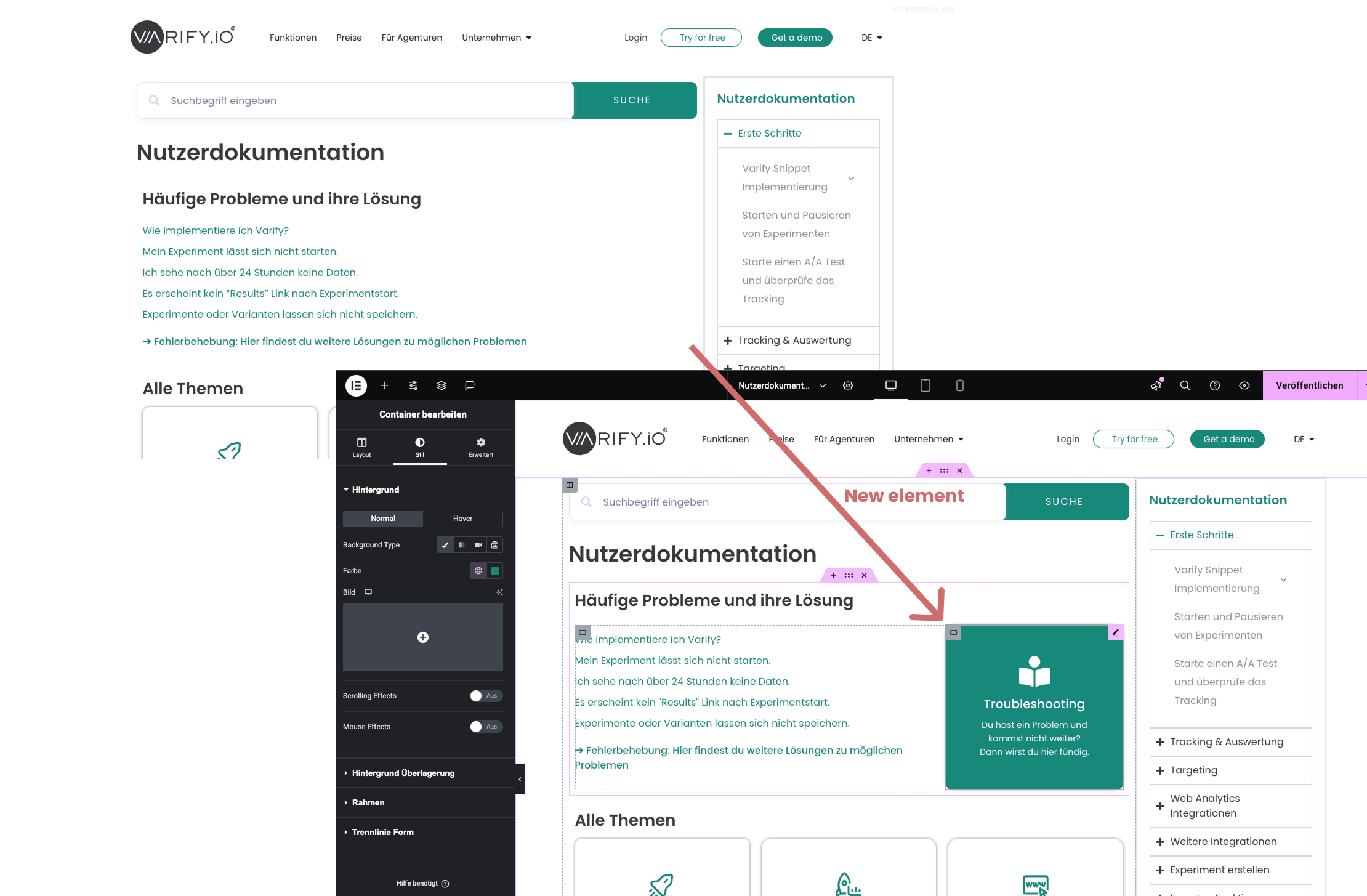
Inserir novo elemento na página do WordPress
Com o Elementor no WordPress, você pode criar facilmente seções ou blocos inteiros. Você pode criar novos elementos ou arrastar e soltar um elemento desejado (por exemplo, texto, imagem ou botão) em áreas existentes de sua página. Em seguida, você pode personalizar o conteúdo e o design como desejar.
Neste exemplo, um bloco para a área de solução de problemas foi adicionado à seção superior da página.

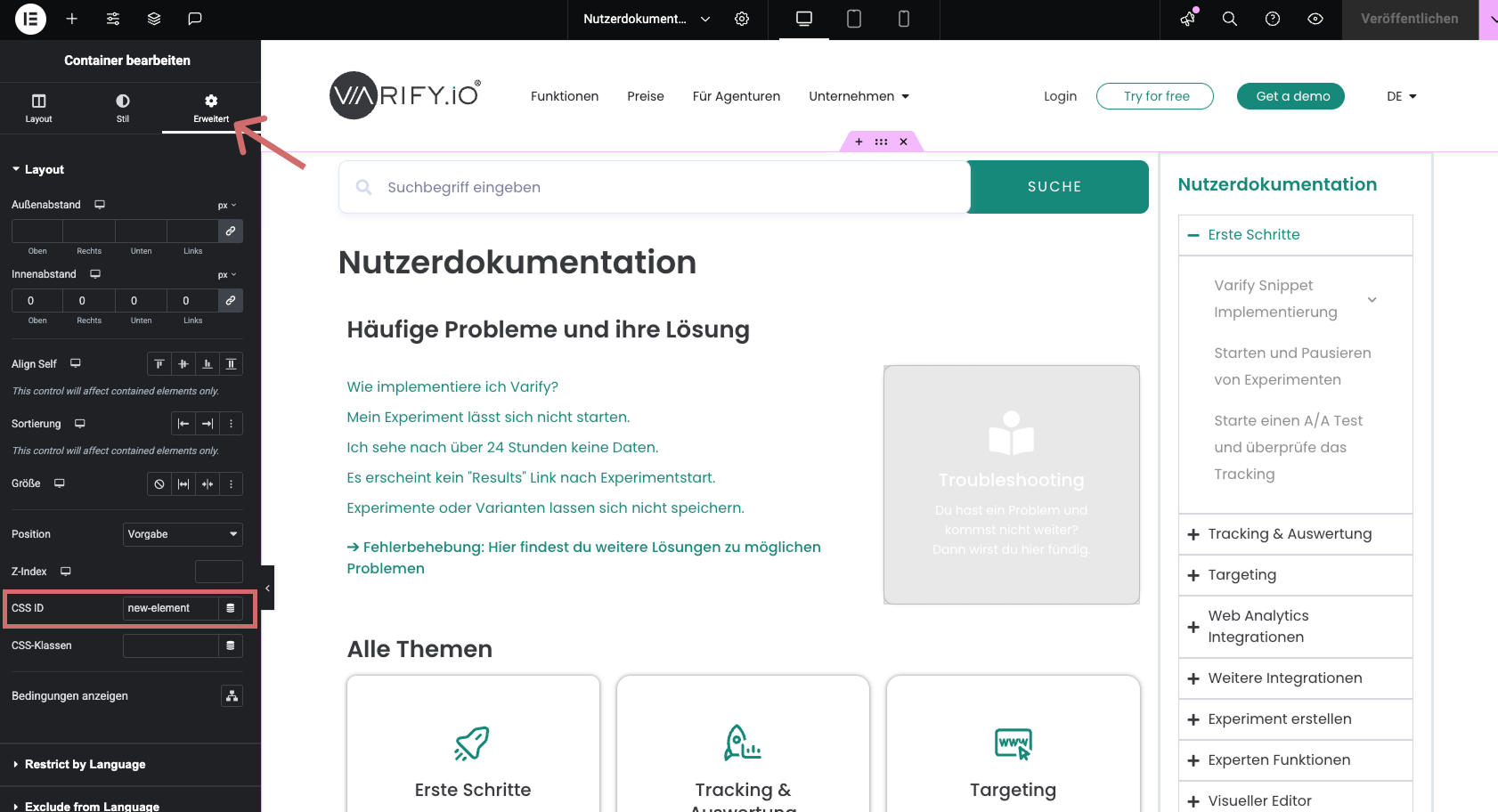
Atribuir um ID CSS a um novo elemento
Selecione o elemento que você deseja mostrar posteriormente usando o Varify - pode ser um novo bloco, uma coluna ou apenas um único elemento. Clique nele e vá para a guia "Advanced" (Avançado) no menu do Elementor. Lá você encontrará o campo "CSS ID". Digite um ID exclusivo aqui, por exemplo, "new-element".

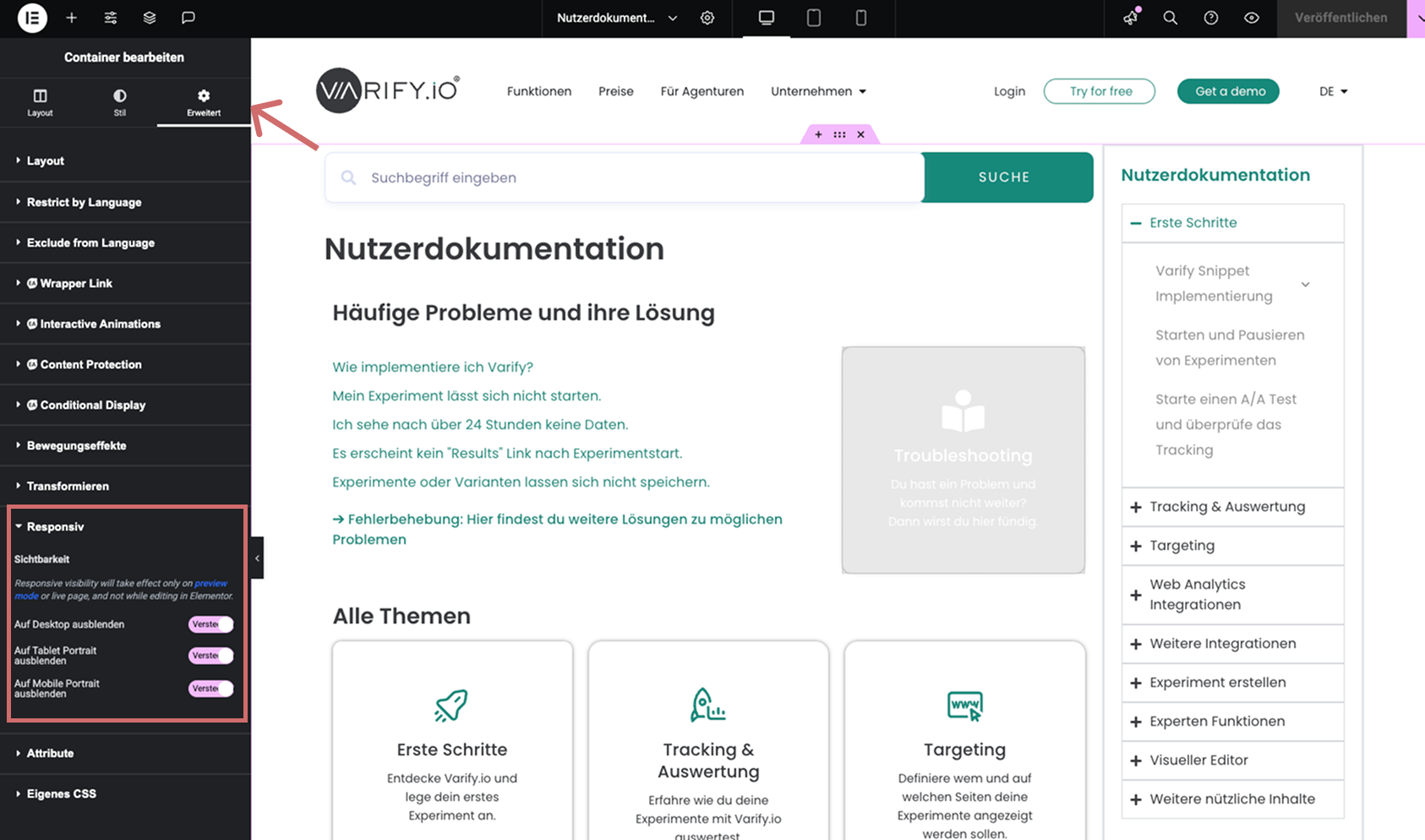
Ocultar elemento
Vá para a seção "Responsive" (Responsivo) na guia "Advanced" (Avançado). Ative as três opções para ocultar o elemento no desktop, no tablet e no smartphone. Isso permite que você publique suas personalizações sem que os usuários já vejam o elemento.

Mostrar elemento em via experimento
- Crie um novo experimento no Varify.
- Em seguida, clique no símbolo de código no canto superior direito para acessar a área CSS.
- Você pode inserir esse código lá (ajuste a ID se tiver atribuído um nome diferente):
#new-element{
display: block !important;
}
- Substitua "new-element" pelo ID que você atribuiu no Elementor. O caractere # indica que esse é o ID. Ele não deve ser removido.
- Salvar a variante.
- Teste o experimento para ver se tudo funciona como desejado.
- Iniciar o experimento

Opcional: ocultar outro elemento
Se estiver testando uma variação de um elemento existente e, portanto, ele estiver presente duas vezes na página, você deverá ocultar o elemento original assim que o novo elemento for exibido.
Procedimento:
- Atribua um ID exclusivo ao elemento original no CMS.
- Adicione o código apropriado ao CSS da variante Varify, por exemplo:
#original-element{
display: none !important;
}
Isso garante que somente o novo elemento seja visível na variante de teste.
Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout