Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
Rastreamento da Shopify
Tabela de conteúdo
Curto e agradável
Conecte o Shopify diretamente com o Varify e analise seus experimentos diretamente com os dados de conversão e receita do Shopify. A integração só funciona com o uso do GA4, pois o número de visitantes é importado do GA4.

Como usar os dados de rastreamento da Shopify
Etapa 1: Ativar a importação de dados da Shopify
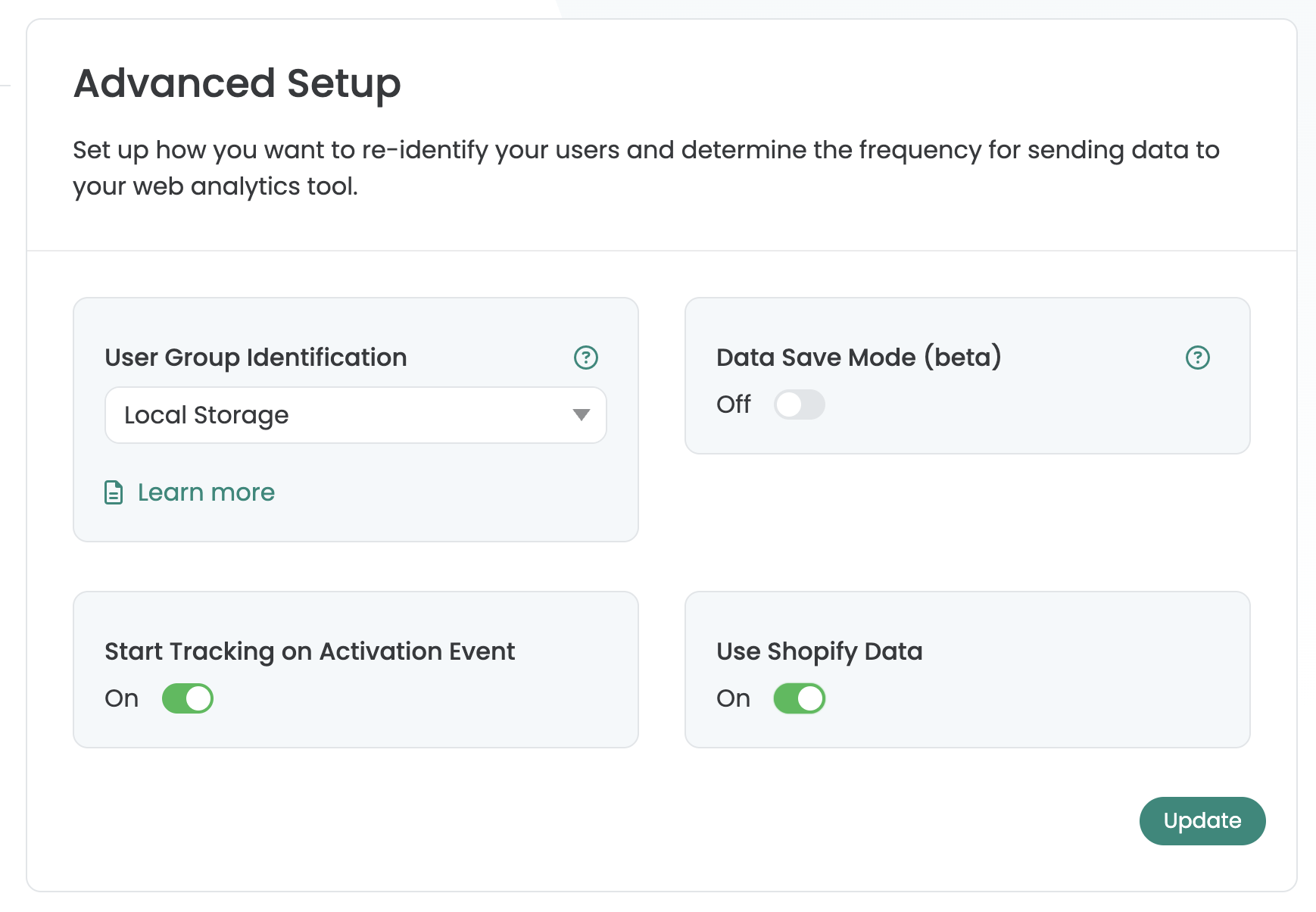
Vá para "Tracking Setup" (Configuração de rastreamento) e clique na guia "Advanced Setup" (Configuração avançada). Ative a configuração "Use Shopify Data" aqui.

Etapa 2: Crie um pixel personalizado com o código de rastreamento da Varify
Clique em "Settings" (Configurações) em sua loja da Shopify e abra "Customer events" (Eventos do cliente). Em seguida, clique em "Add custom pixel" (Adicionar pixel personalizado) e nomeie o pixel como: "varify-checkout". Em seguida, insira o seguinte código:
let storage;
async function getVarifyData() {
if (storage) {
return storage;
}
storage = new Promise(async (resolve, reject) => {
try {
const raw = await browser.localStorage.getItem('varify-data');
resolve(raw ? JSON.parse(raw) : {});
} catch (error) {
console.error('Error retrieving Varify data from local storage', error);
reject(error);
}
});
return storage;
}
analytics.subscribe('varify', async (event) => {
const {
varify_experimentId,
varify_variationId,
teamId,
storageType = 'localStorage',
} = event.customData || {};
if (!varify_experimentId || !teamId) {
console.warn(
'Varify event missing required custom data: experimentId or teamId.'
);
return;
}
const validVariationId =
varify_variationId !== undefined ? varify_variationId : null;
const existingData = await getVarifyData();
if (!existingData.data) {
existingData.data = [];
}
const experimentEntry = {
experimentId: varify_experimentId,
variationId: validVariationId,
timestamp: Date.now(),
};
existingData.data = existingData.data.filter(
(entry) => entry.experimentId !== varify_experimentId
);
existingData.data.push(experimentEntry);
existingData.teamId = teamId;
existingData.storageType = storageType;
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_started', async (event) => {
const existingData = await getVarifyData();
if (!existingData.data || existingData.data.length === 0) {
return;
}
const thresholdDate = new Date();
thresholdDate.setDate(thresholdDate.getDate() - 28);
existingData.data = existingData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
const entryDate = new Date(entry.timestamp);
return entryDate >= thresholdDate;
});
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_completed', async (event) => {
const orderId = event.data?.checkout?.order?.id;
const orderRevenue = event.data?.checkout?.subtotalPrice?.amount;
if (!orderId || !orderRevenue) {
console.warn(
'Checkout completed event missing required data: orderId or orderRevenue.'
);
return;
}
const parsedData = await getVarifyData();
if (!parsedData.data || parsedData.data.length === 0 || !parsedData.teamId) {
console.warn('No valid Varify data found in local storage.');
return;
}
parsedData.data = parsedData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
return true;
});
const storedAccountId = parsedData.teamId;
const experiments = parsedData.data.map((entry) => {
return [entry.experimentId, entry.variationId];
});
const storageType = parsedData.storageType;
const storeHandle = init.data?.shop?.myshopifyDomain?.replace('.myshopify.com', '');
const lineItems = event.data?.checkout?.lineItems;
let cartProducts = [];
if (lineItems && Array.isArray(lineItems)) {
cartProducts = lineItems
.map((item) => {
const productId = item.variant?.product?.id?.split("/").pop();
const variantId = item.variant?.id?.split("/").pop();
if (productId && variantId) {
return {
productId,
variantId,
};
}
return null;
})
.filter((p) => p !== null);
}
try {
await fetch('https://ecommerce.varify.io/store_data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
experiments,
orderId,
orderRevenue,
accountId: storedAccountId,
storageType: storageType,
storeHandle,
cartProducts,
}),
});
} catch (error) {
console.error('Error sending data', error);
}
});
Depois de adicionar o código, clique em salvar. Verifique também se as permissões estão definidas corretamente; caso contrário, o script não será executado se uma permissão de usuário estiver ausente. Em seguida, clique em "Connect" (Conectar). Agora a integração foi instalada com sucesso.
Etapa 3: Adicione metas da Shopify ao seu experimento
Verifique se a configuração de rastreamento está definida e se você selecionou o GA4 como provedor de rastreamento e se o item "Avaliação de teste" está definido como "Em Varify e GA4". Se esse for o caso, um "Link de resultados" aparecerá agora para experimentos "recém-criados" no canto superior direito do experimento iniciado.
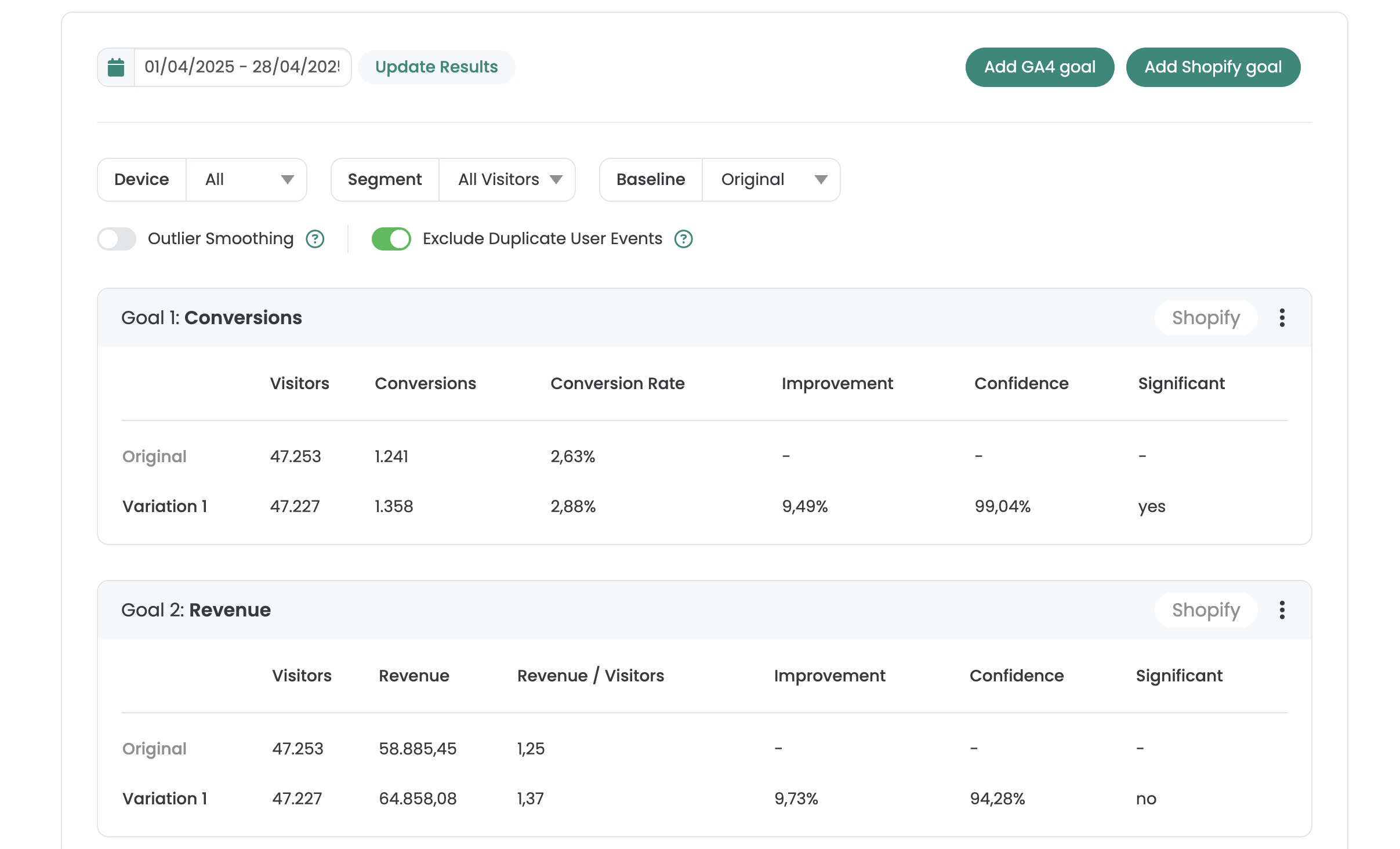
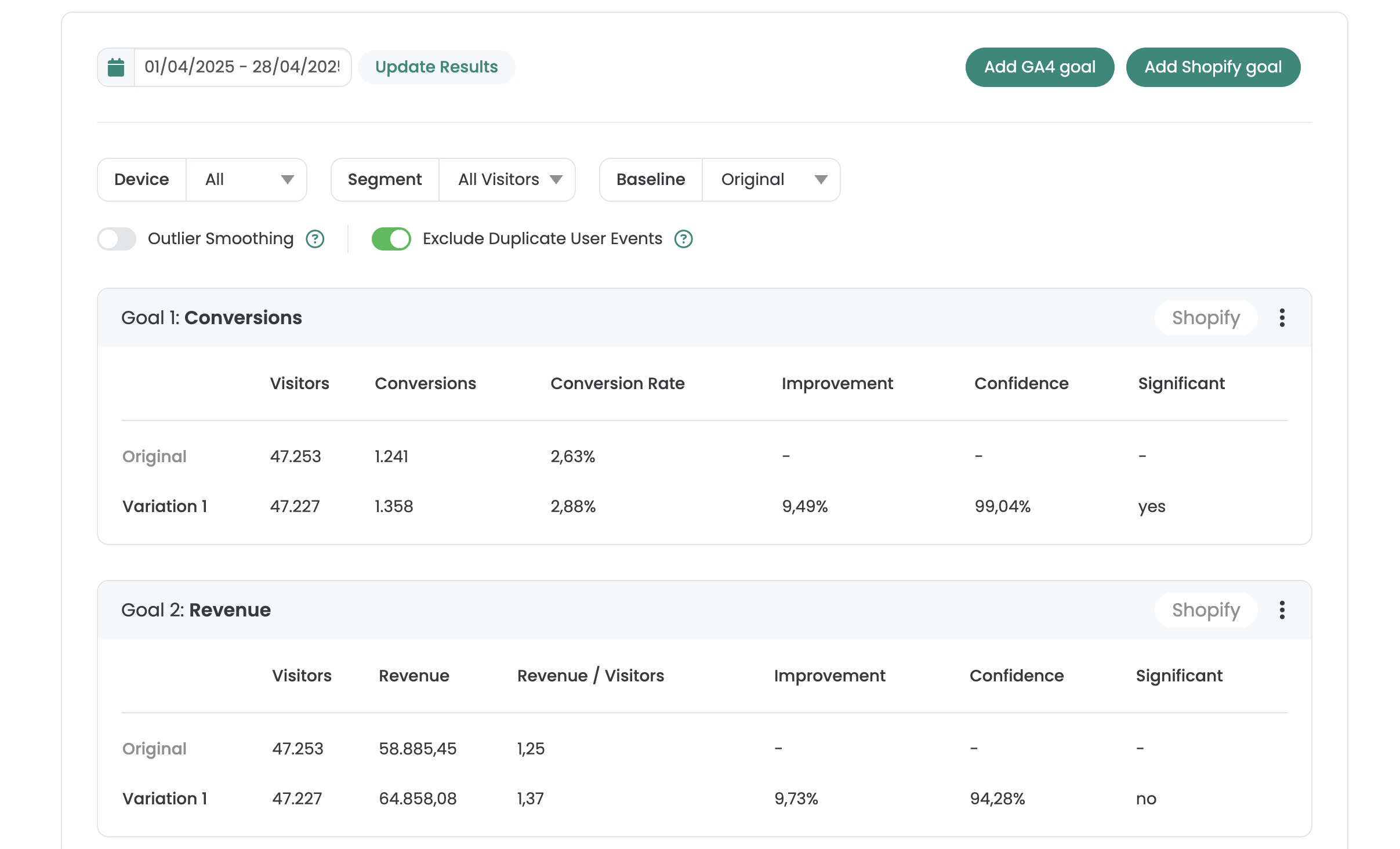
Clique no "Results Link" (Link de resultados) para abrir o relatório de resultados correspondente do experimento. Agora você pode clicar em "Add Shopify Goal" (Adicionar meta do Shopify) para adicionar "Conversions" (Conversões) ou "Revenue" (Receita) como meta. Os visitantes da meta são obtidos do GA4. O valor da conversão e o valor da receita vêm diretamente da Shopify.
Importante: os dados do GA4 são atualizados somente após aproximadamente 24 horas. Os dados da Shopify são atualizados em tempo real.

Filtro de produto no relatório de resultados
Analise o desempenho de determinados produtos em seu teste A/B. Você pode analisar produtos individuais ou variantes de produtos. Para fazer isso, insira um ID de produto ou vários IDs no campo, separados por vírgulas.

Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout