Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
Shopify - Modelo de PDP de teste
Tabela de conteúdo
Curto e agradável
Com o Varify, você pode testar facilmente modelos alternativos de PDP para sua loja da Shopify. Para fazer isso, primeiro crie um novo modelo de PDP com todas as personalizações desejadas. Crie um novo teste A/B e adicione o JavaScript deste guia. Não são necessárias alterações nos produtos ou nas configurações da Shopify.
Criar novo modelo
Primeiro, crie um novo modelo para sua página de detalhes do produto (PDP). Isso permite que você teste arranjos alternativos, widgets de aplicativos ou outros elementos.
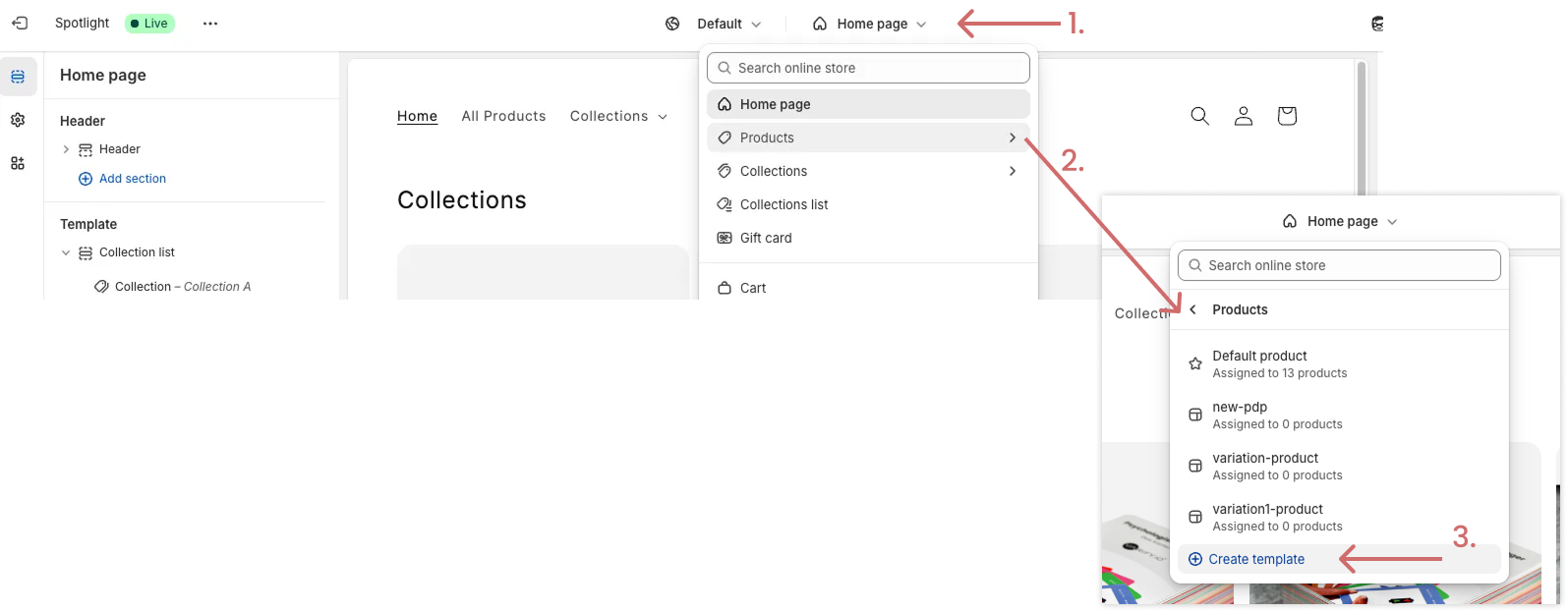
Como criar um novo modelo em apenas algumas etapas:
- Vá para Online Store > Themes > Customize
- Clique no menu suspenso na parte superior, que está definido como "Home page" por padrão
- Selecione a área Produtos no menu suspenso
- Clique em Create Template (Criar modelo) para criar seu novo modelo de PDP

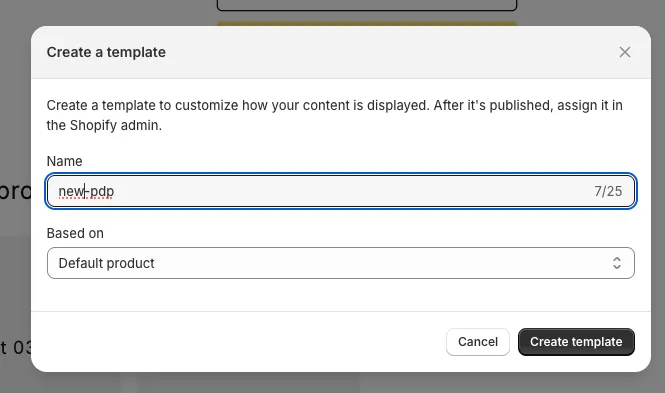
Dê um nome ao novo modelo, como: new-pdp.
Em "Based on" (Baseado em), selecione o modelo atualmente em uso - ele servirá como ponto de partida para seu novo modelo.

- Agora, faça todas as alterações desejadas no novo modelo:
- Testar widgets de um aplicativo da Shopify
- Criar novos blocos, elementos ou textos
- Alterar a ordem dos blocos existentes
- Ajustar o esquema de cores
- e muito mais
- Em seguida, salve a nova versão de seu modelo de PDP. Ela ainda não está visível, pois seus produtos ainda estão definidos com o modelo original.
Crie um novo experimento na Varify
Crie um novo experimento em uma de suas páginas de produtos
Clique no símbolo de código no canto superior direito
Selecione "Add JavaScript" (Adicionar JavaScript)
Insira o seguinte JavaScript
Na linha 3, altere o valor da constante pdpVariationName 'new-pdp' e substitua-o pelo nome de seu novo modelo
Salvar o experimento
// ─── CONFIG ───
// Just set this to match your Shopify alternate PDP template name:
const pdpVariationName = 'TEMPLATE_NAME';
(function () {
const href = window.location.href;
const forbiddenRegex = /[?&#](?:varify-variation-id|varify-variation-name|varify-editor)=/;
// ─── 0. Bail out if any forbidden param is present ───
if (forbiddenRegex.test(href)) {
return;
}
const url = new URL(href);
const params = new URLSearchParams(url.search);
// ─── 1. Merge existing params (e.g. variant=…) & add view ───
params.set('view', pdpVariationName);
// ─── 2. Fetch the variation template HTML ───
fetch(`${url.pathname}?${params.toString()}`, { credentials: 'same-origin' })
.then(res => res.text())
.then(html => {
// ─── 3. Parse & swap head/body ───
const doc = new DOMParser().parseFromString(html, 'text/html');
document.head.replaceWith(doc.head);
document.body.replaceWith(doc.body);
// ─── 4. Remove only the `view` param, keep all others ───
params.delete('view');
const cleanQS = params.toString();
const cleanURL = url.pathname + (cleanQS ? `?${cleanQS}` : '') + url.hash;
history.replaceState(null, '', cleanURL);
})
.catch(() => {
// On error, just keep the default template
});
})();
Configurar e iniciar a segmentação de experimentos
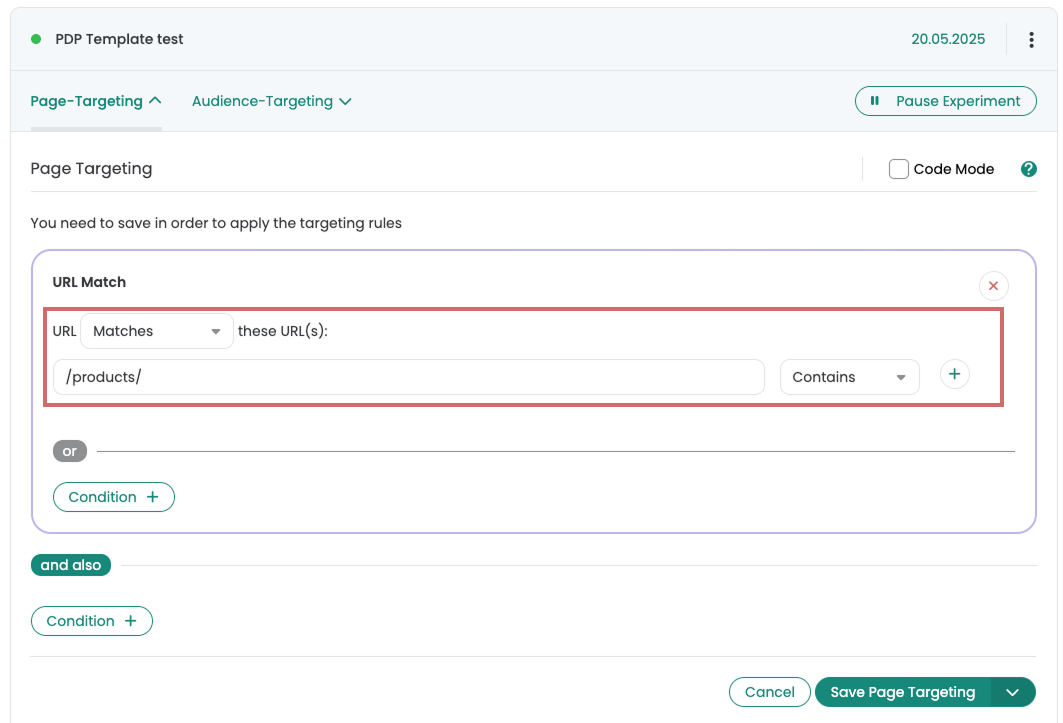
O experimento deve ser exibido em todas as páginas de produtos. Portanto, é necessário um pequeno ajuste na segmentação de páginas.
Abra a página de destino do experimento
Defina o direcionamento para /products/ com o tipo de correspondência "Contains"
Se as páginas de detalhes do produto não forem claramente identificáveis por meio do URL, você também poderá usar um seletor CSS exclusivo que apareça somente nas suas PDPs. O seletor "Buybox" geralmente é adequado para isso.
Iniciar o experimento

Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout