Özelleştirilmiş tıklama etkinliklerinin oluşturulması ve değerlendirilmesi
İçindekiler tablosu
Kısa ve tatlı
Varify.io® kendisi herhangi bir veri toplamaz. Bununla birlikte, Varify denemelerinizdeki belirli öğelerdeki tıklama olaylarını izleyebilirsiniz. Bu bölümde, Google Analytics 4 ile bunu nasıl yapabileceğinizi adım adım açıklıyoruz.
Belirli bir öğeye tıklama takibi
Öğe yalnızca sizin varyantınızda bulunur
Varyasyonunuzda yeni oluşturulan öğelere yapılan tıklamaları ölçmek için öncelikle her öğe için benzersiz bir seçici tanımlamanız gerekir. ID'ler bunun için özellikle uygundur.
Benzersiz bir seçici örneğin: #benim-btn
Yeni öğenizdeki tıklamaları izlemek üzere JavaScript kodunu uyarlamak için önce yer tutucuyu kullanmalısınız #my-btn kodunun 3. satırına öğenizin gerçek seçicisini ekleyin. Bunu yapmak için "JS Ekle" işlevini kullanabilirsiniz. Bu talimatları izleyin:
Varify'da JavaScript düzenleyicisini açın: JavaScript eklemek için pencereyi düzenleyicide açın. Sağ üstte kod sembolünü bulacaksınız.
Kodu girin: Sağlanan JavaScript kodunu düzenleyiciye yapıştırın.
Seçiciyi değiştirin: Satır 3'teki yer tutucuyu bulun
#my-btn. Değiştir#my-btnyeni öğenizin gerçek seçicisi ile. Bu bir ID olabilir (örneğin1TP6New-button-id) veya bir sınıf (örneğin.new-button-class).Değişiklikleri kaydedin: Seçiciyi değiştirdikten sonra değişiklikleri kaydedin.
window.varify.helpers.onDomLoaded(() => {
// Replace the CSS selector
var cssSelector = "#my-btn";
// Select only the first element with the .btn-primary class
var element = document.querySelector(cssSelector);
if (element) {
element.addEventListener("click", VarifyTrack);
}
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

Öğe zaten mevcut (orijinal ve varyant olarak)
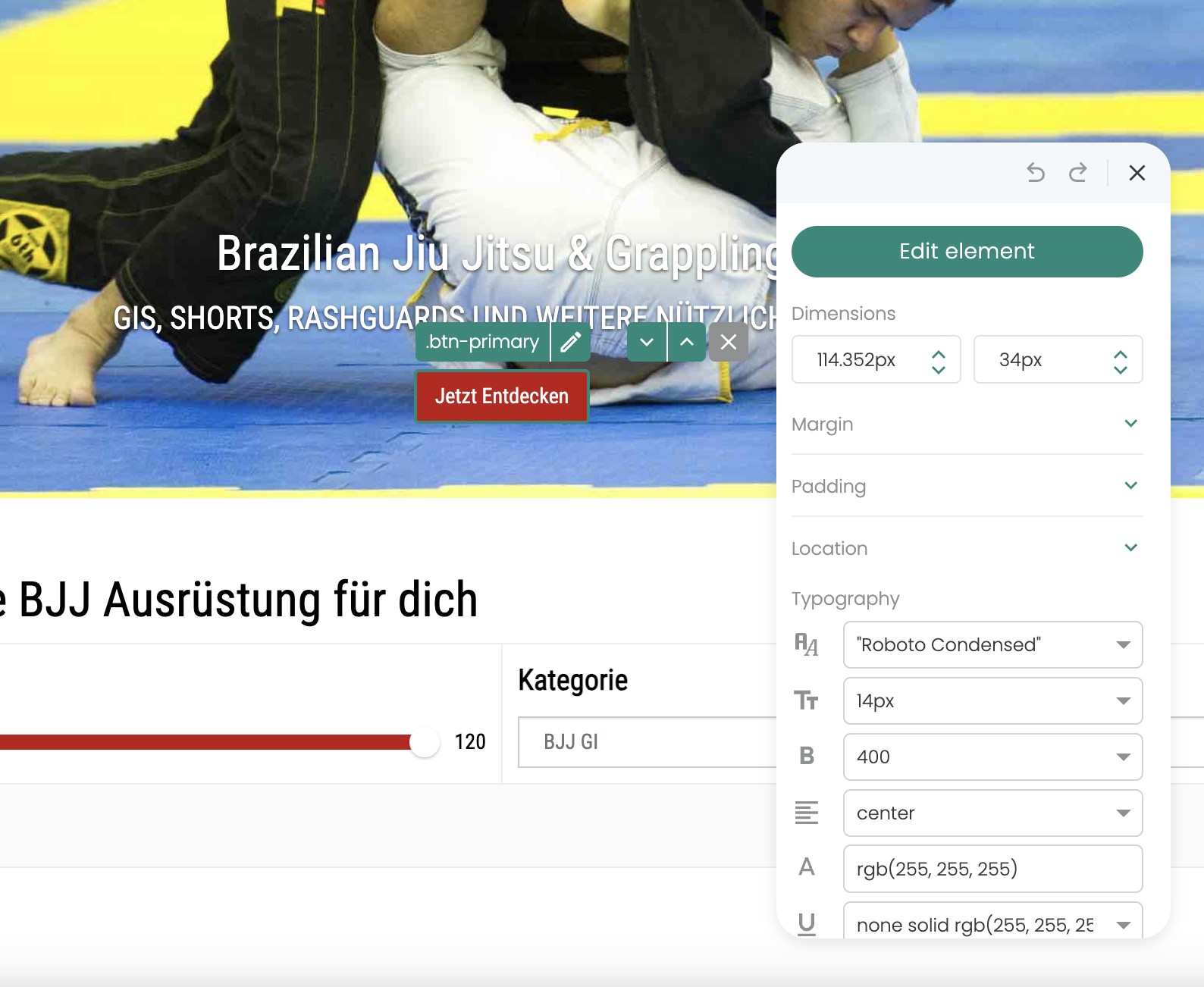
Web sitenizde zaten var olan öğelere yapılan tıklamaları ölçmek için, her öğe için benzersiz bir seçici tanımlamanız önemlidir. Böyle bir seçici belirlemenin etkili bir yolu Varify.io'nun görsel editörünü kullanmaktır.
Aşağıda benzersiz bir seçici örneği verilmiştir .btn-primary.

Denemenizin hem orijinalinde hem de varyantında meydana gelen mevcut öğelerin tıklama olaylarını izlemek için özel bir izleme deneyi oluşturabilirsiniz. İşte özelleştirilmiş bir kılavuz:
Yeni bir deney oluşturun: Yalnızca öğeleri izlemek için tasarlanmış bir deney oluşturun.
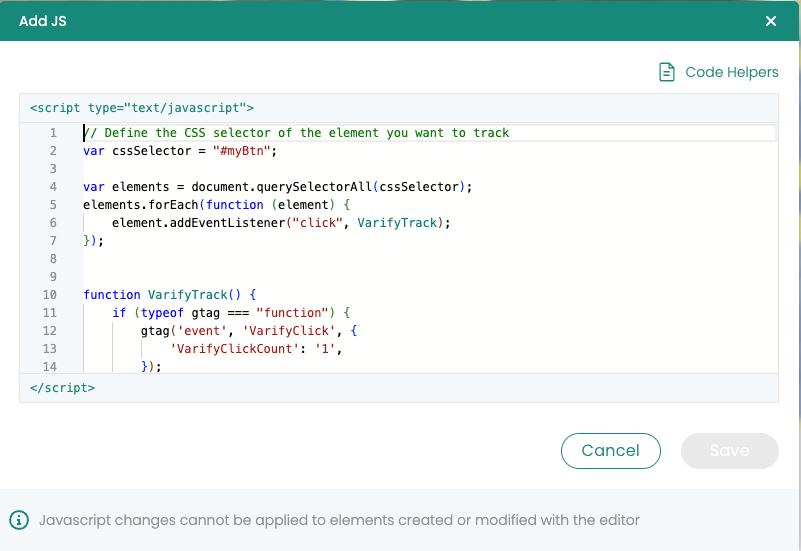
JavaScript kodu ekleyin: Gerekli JavaScript kodunu varyantınıza eklemek için "JS Ekle" işlevini kullanın. Kodun 3. satırında yer tutucuyu değiştirin
.btn-primaryöğenizin doğru CSS seçicisi ile.Sayfa hedeflemeyi ayarlayın: Deneme için sayfa hedeflemesini, "İçerir" eşleştirme türüyle ana sayfaya ayarlanacak şekilde ayarlayın. Bu, web sitenizin tüm sayfalarının dahil edilmesini ve böylece denemenin tüm sitede etkin olmasını sağlar.
Trafik dağılımını ayarlayın: Tüm kullanıcıların izleme komut dosyasını aldığından emin olmak için varyant için trafik dağıtımı 100% olarak ayarlanmalıdır.
Tıklama olaylarını izleyin: Belirtilen öğeye yapılan tıklamalar, analiz edilmek üzere Google Analytics 4'e (GA4) bir olay olarak gönderilir.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".btn-primary";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
GA4'te kullanıcı tanımlı tıklama olaylarının değerlendirilmesi
Varify Araç İçi Raporlarında Değerlendirme
Not: İlk tıklama olayları Google Analytics 4'e (GA4) kaydedilir kaydedilmez, raporlarda görünmeleri 24 saat kadar sürebilir.
Tıklama olayına dayalı bir hedef oluşturmak için aşağıdaki adımları uygulayın:
- Deney sonuçlarına gidin: Herhangi bir deneyin sonuçlarına gidin.
- GA4 hedefini ekleyin: Yeni bir hedef oluşturmak için "GA4 Hedefi Ekle" üzerine tıklayın.
- Hedefi Yapılandırın: Hedefi ona bağlamak için ilgili tıklama olayını seçin.

GA4 segment raporlarında değerlendirme
A/B testlerinizden elde edilen tıklama olaylarını etkili bir şekilde analiz etmek için Google Analytics 4'te (GA4) ilgili özel metrikleri oluşturmanız önerilir. Daha sonra bu özel metrikleri GA4'ün keşifsel veri analizine aktarabilir ve seçebilirsiniz.
İşte nasıl ilerleyeceğinize dair adımlar:
Özel metrikler oluşturun: İzlemek istediğiniz belirli tıklama olayları için GA4'te özel metrikler oluşturun.
Keşifsel veri analizini kullanın: A/B testlerinizin performansı hakkında daha derinlemesine bilgi edinmek için bu özel ölçümleri GA4 içindeki keşif veri analizine aktarın.
Metrikleri seçin: Keşif raporlarınızdaki mevcut metrikler arasından oluşturduğunuz özel metrikleri seçin.
Daha ayrıntılı talimatlar için ayrı bir makale oluşturduk: Keşif raporlarında özel olayları değerlendirin.
GA4'te A/B testlerinizi analiz etmek için keşif raporları kullanıyorsanız özel metriklerle çalışmanız özellikle önerilir. Bu, daha hassas analizler ve özel analiz ihtiyaçlarınıza daha iyi uyarlanabilirlik sağlar.
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri