Öğeleri taşıyın
İçindekiler tablosu
Kısa ve tatlı
"Öğeleri taşı" işlevi ile web sitenizdeki bir öğeyi kolayca taşıyabilirsiniz. Öğeye tıklayın ve öğenin üzerinde görünen ilgili ok simgelerini kullanarak taşıyın.
Fonksiyon nasıl kullanılır
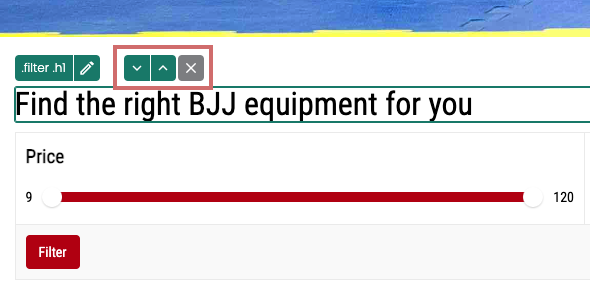
Varify.io editöründe taşımak istediğiniz bir öğeye tıklayın. Seçilen öğe çerçevelenir. Çerçevenin üzerinde bir "yukarı ok" ve bir "aşağı ok" bulacaksınız.
Bir grup içindeki öğeleri taşıyabilirsiniz. Bu, öğeyi bir sonraki öğeyle değiştirmek istiyorsanız aşağı oka tıklamanız gerektiği anlamına gelir. Elemanı bir konum önceye taşımak istiyorsanız, yukarı oka tıklayın.
Hangi öğeye veya öğe kabına (div) tıklandığına bağlı olarak, öğe üst öğe içinde yatay veya dikey olarak hareket eder.

Öğeleri yatay olarak taşıma
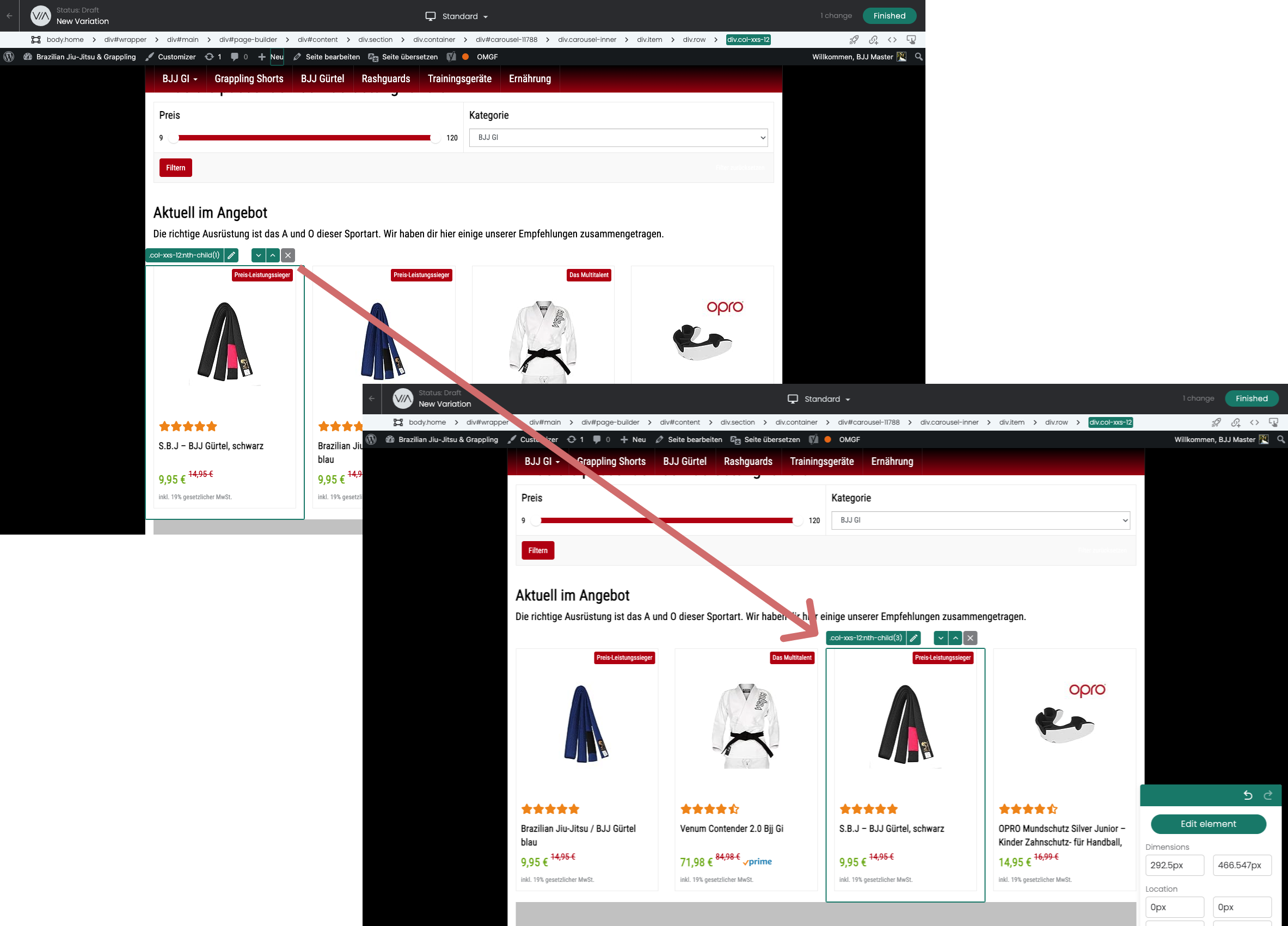
Seçilen öğe, sağında veya solunda başka bloklar bulunan bir kapta (div) bulunuyorsa, öğe buna göre yatay olarak sağa veya sola taşınır.
Eleman, kabın başlangıcına veya sonuna ulaşana kadar sağa veya sola hareket ettirilebilir.
Önemli: Eleman yalnızca kendi konteyneri içinde taşınır.
Bu örnekte, siyah kayış ürün kaydırıcısının üçüncü konumuna getirilir.

Öğeleri dikey olarak taşıma
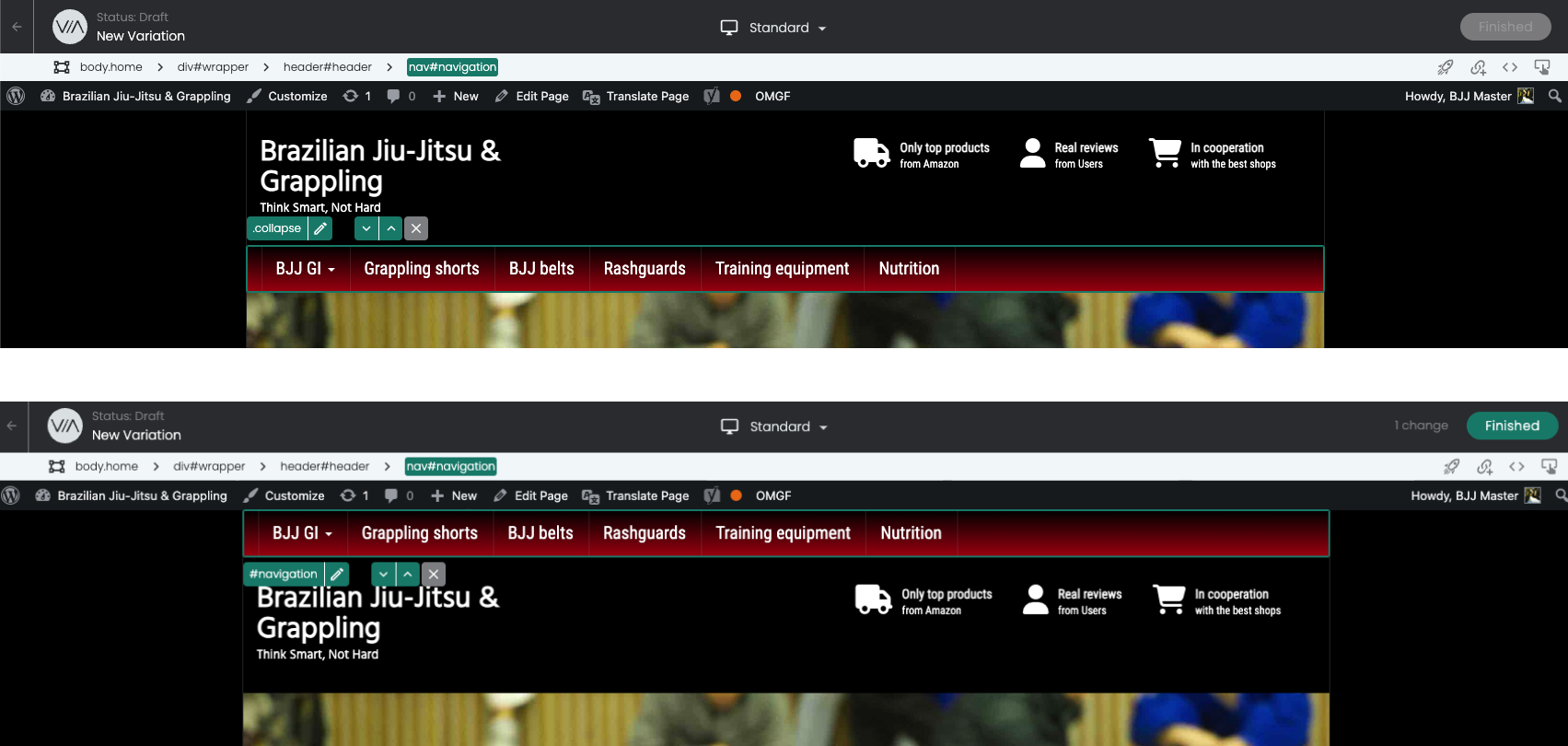
Örneğin, sayfanın tüm genişliğine yayılan bir öğeyi veya bir kapsayıcıyı taşırsanız ya da aynı üst kapsayıcıda sağında veya solunda başka bir kapsayıcı yoksa, dikey olarak yukarı veya aşağı taşınacaktır.
Önemli: Eleman yalnızca kendi konteyneri içinde taşınır.
Bu örnekte, navigasyon için konteyner seçilmiş ve en üste taşınmıştır.

Doğru elemanı seçin
Bir fare tıklamasıyla doğru elemanı seçmek her zaman mümkün değildir. Örneğin, bir üst öğeyi taşımak istiyorsunuz, ancak yalnızca iç öğeye tıklayabiliyorsunuz.
Ekmek kırıntısı seçici burada size yardımcı olur. Bir öğeye tıkladığınızda, öğenin iç içe geçtiği öğeler/kapsayıcılar görüntülenir. Daha sonra üst öğeyi seçebilirsiniz.
İşlevle ilgili makalenin tamamına buradan ulaşabilirsiniz: Breadcrumb Seçici
