Stil ve düzen değişiklikleri
Kısa ve tatlı
Stil ve düzen değişikliklerini doğrudan kayan düzenleyici ile yapabilirsiniz. Bu, Varify.io sayfanıza yüklendikten hemen sonra görülebilir. Optimize etmek istediğiniz öğeye tıklamanız ve açılır menü aracılığıyla veya istediğiniz stil seçeneğine girerek değişikliği yapmanız yeterlidir.

Stil ve düzen seçenekleri
Kayan Düzenleyici ile aşağıdaki seçenekleri kullanabilirsiniz:
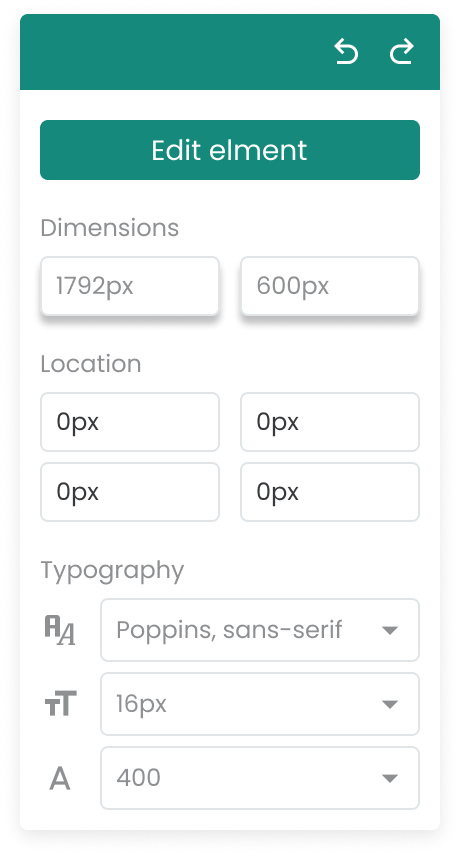
- Boyutlar: Bir öğenin genişliği ve yüksekliği
- Konum: Web sitesindeki bir öğenin konumlandırılması
- Tipografi:
- font-family: Yazı Tipi
- yazı tipi boyutu: Yazı tipi boyutu
- font-weight: Yazı tipinin satır genişliği
- text-align: Yatay metin hizalama
- Renk: Metin rengini tanımlar.
- metin dekorasyonu: Örneğin, metnin altı çizilebilir veya üstü çizilebilir.
- çizgi yüksekliği: Bir çizginin yüksekliğidir.
- Kelime aralığı: Bu seçenek yazı tipinin genişliğini artırır veya azaltır
- Beyaz boşluk: İçinden beyaz–uzay Kaynak metinde bulunan satır sonlarının ve boşlukların tarayıcıda nasıl görüntüleneceğini belirler.
- Arka plan:
- arka plan rengi: Bir öğe için arka plan rengidir.
- background-image: Bir öğe için arka plan görüntüsü. Arka plan görüntüsünün dosya biçimi JPG, PNG, SVG, webP veya GIF olabilir.
- arka plan stili: Herhangi bir belirleme yapılmazsa, arka plan grafiği tam boyutunda arka plana yüklenir. Elemanın yüksekliği veya genişliği arka plan grafiğinden daha küçükse, grafik otomatik olarak kırpılır.
- arka plan tekrarı: Entegre bir arka plan grafiğinin tekrarlama davranışı
- Sınır:
- Marj: Bir eleman ile çevresindeki elemanlar arasındaki dış mesafenin tanımı.
- Dolgu: Bir eleman ile çerçevesi arasındaki iç mesafeyi tanımlar.
- sınır tarzı: CSS özelliği border-style, bir öğenin kenarlıklarının dört tarafının da stilini tanımlar.
- kenarlık genişliği: border-width özelliği, bir öğenin tüm çerçeve genişliklerini belirler.
- kenarlık rengi: border-color özelliği, bir öğenin tüm kenarlık renklerini belirler.
- kenarlık yarıçapı: border-radius özelliği, bir öğenin köşelerinin yuvarlatılacağı yarıçapı belirler.
- Düzen:
- şamandıra: Bu, bir öğeye ana öğesinin sol veya sağ kenarına hareket etmesi talimatını verir. Bu sadece elemanın kendisi üzerinde değil, aynı zamanda "yüzdürülen" elemana bağlı diğer elemanlar üzerinde de bir etkiye sahiptir.
- Dikey hizala: Tablo hücrelerindeki ve metinlerdeki görüntüleri ve metinleri bir satır taban çizgisine hizalar. Satır taban çizgisi, bir satırdaki harflerin çoğunun konumlandırıldığı görünmez bir çizgidir.
- Taşma: Elemanlar çevreleyen bloğa sığmayacak kadar büyükse, içerikleri herhangi bir değerlendirme yapılmaksızın çevreleyen bloğun ötesine taşar. CSS taşması, elemanın taşan kısımlarını gizler, böylece kalan kısım kapsayıcı bloğa sığar.
- opaklık: Bir öğenin opaklığı. Değerler 0 ile 1 arasında olabilir. 0 tamamen saydam anlamına gelir. 1 tamamen görünür anlamına gelir.
- z-indeksi: z-index özelliği, öğelerin çıktı ortamında arkadan öne doğru sıralanma düzenini belirtir. Bu, öğeler üst üste biniyorsa önemlidir. Daha büyük bir z-indeksine sahip öğeler izleyiciye daha yakındır ve daha küçük bir z-indeksine sahip öğelerle üst üste gelebilir.