Chrome tarayıcı uzantısı
İçindekiler tablosu
Kısa ve tatlı
Varify Chrome uzantısı, kod parçacığınız sayfanıza doğrudan entegre edilmemiş olsa bile Varify Editör'ü kullanmanıza olanak tanır. Ayrıca Varify kod parçacığının web sitenize doğru entegrasyonunu kontrol etmenize de yardımcı olur. Ayrıca bir varyantı test etmenize de yardımcı olur. Uzantı, web siteniz duyarlı cihaz değiştirici aracılığıyla duyarlı bir şekilde görüntülenmiyorsa da bir çözüm sunar.
Adım adım öğretici
Varify.io Chrome uzantısı
Chrome uzantısını yükleme
- Uzantıyı indirin:
- Varify.io Chrome uzantısını indirin.
- Uzantıyı şurada bulabilirsiniz: Varify.io Chrome Uzantısı
- Chrome'da kurulum ve etkinleştirme:
- Uzantıyı yüklemek için "Ekle" üzerine tıklayın.
- Kurulumdan sonra uzantıyı etkinleştirin.
- Chrome'daki uzantı çubuğunuza ekleyin.
- Varify snippet'inin entegrasyonu:
- Varify kontrol panelinize gidin.
- "Snippet'i Buradan Al" için arama yapın ve orada görüntülenen Varify Snippet'i kopyalayın.
- Varify.io Chrome uzantısını açın.
- Kopyalanan snippet'i uzantı içindeki "Snippet Kodunuz" alanına yapıştırın

Varify.io Chrome uzantısının işlevleri
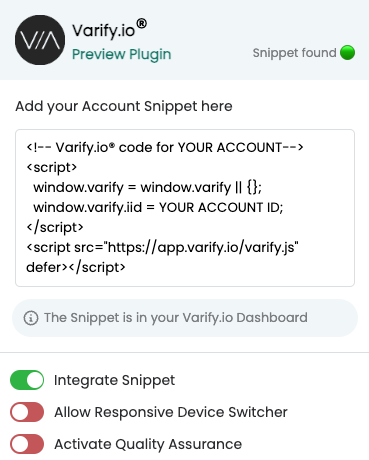
Kod parçacığı entegrasyonunu kontrol edin
Uzantının sağ üst köşesinde, Varify kod parçacığının web sitesine zaten entegre edilip edilmediğini bir bakışta görebilirsiniz. (Bu, Chrome uzantısına eklediğiniz Varify Kod parçacığını değil, web sitenizin kodundaki entegrasyonu ifade eder). Yeşil bir nokta ve "Snippet bulundu" mesajı başarılı entegrasyonu gösterirken, turuncu bir nokta ve "Snippet bulunamadı" mesajı snippetin eksik olduğunu gösterir.
Chrome uzantısı ile editörün önizlemesi
Kod parçacığı henüz web sitenizde mevcut olmasa bile, uzantı Varify'ın ve editörün işlevlerini test etmenize olanak tanır. "Kod parçacığını entegre et" anahtarını etkinleştirmeniz yeterlidir. Bu sadece snippet'i tarayıcınıza entegre edecektir. Artık URL'yi girip "Yeni Varyasyon Oluştur "a tıklayarak Varify Dashboard'da yeni bir varyasyon oluşturabilirsiniz. Sayfa, web sitenizin kodunu değiştirmenize gerek kalmadan Varify Editor ile açılacaktır. Bu, aracı denemek için ideal bir yoldur.
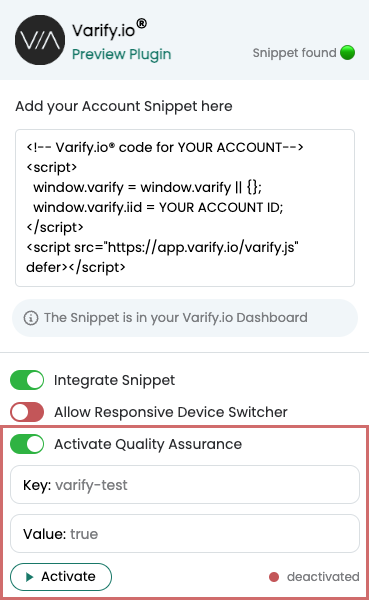
Oturum depolama yoluyla kalite güvencesi
Bir oturum depolama alanı aracılığıyla varyantları test etmek ve kitle hedefleme yöntemini kullanmak istiyorsanız, uzantımız uygun oturum depolama alanını hızlı ve kolay bir şekilde ayarlamanıza yardımcı olacaktır.
Aşağıdaki kodu denemenizin kitle hedeflemesine ekleyin ve 1001TP3 varyantı oynatımı ile başlatın.
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Yalnızca ilgili oturum depolama girişine sahip kullanıcılar varyantı görebilir. Varify.io Chrome uzantısı ile, "Kalite Güvencesini Etkinleştir" düğmesini kullanarak tek bir tıklamayla oturum depolama alanını ayarlayabilir ve varyantı görüntüleyebilirsiniz. Bu, varyasyonlarınızı test etmeyi sorunsuz bir süreç haline getirir. Daha ayrıntılı bir açıklamaya buradan ulaşabilirsiniz: A/B testi - kalite güvencesi

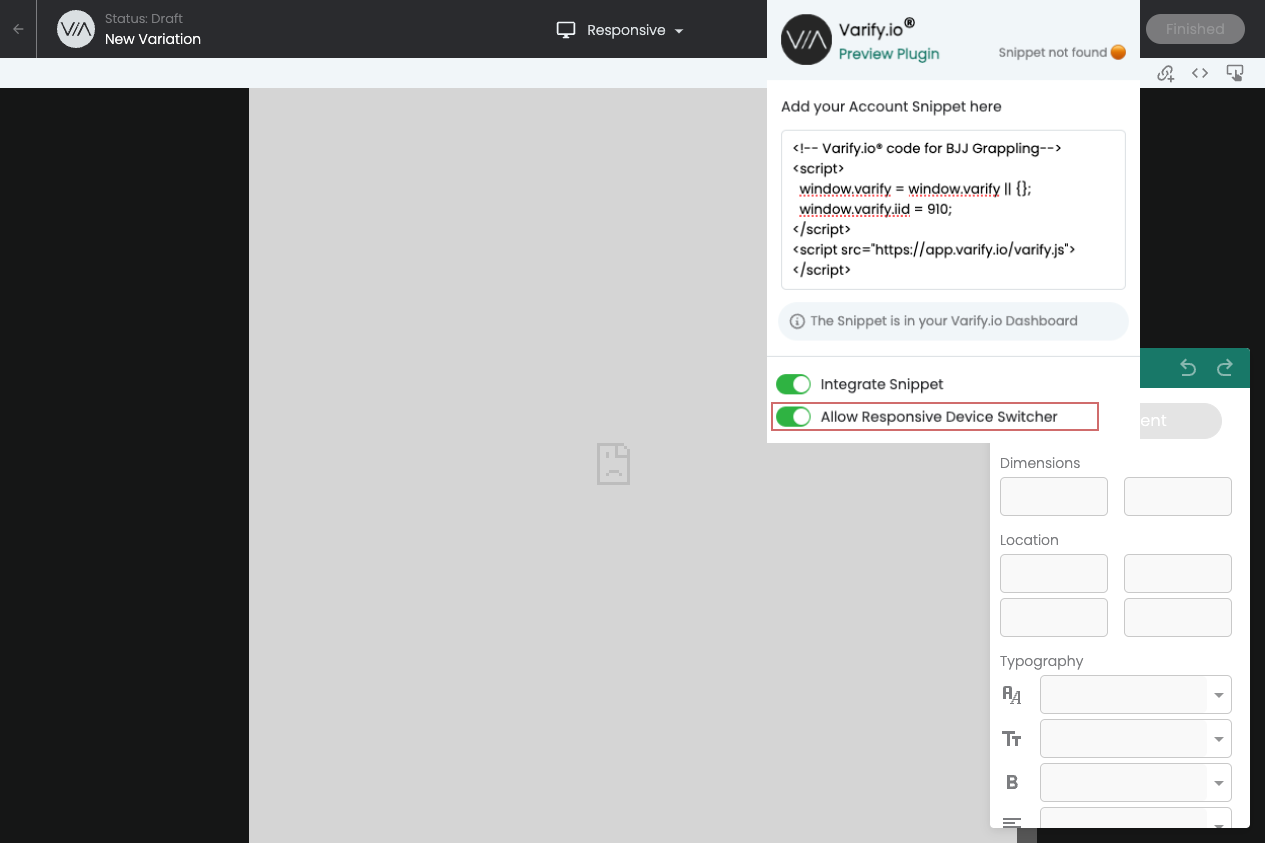
Duyarlı Cihaz Değiştirici ile ilgili sorunları atlama
Düzenleyicideki Duyarlı Cihaz Değiştirici, bir web sitesinin farklı ekran genişliklerinde görüntülenmesini sağlar. Bazen, çerçeveleme kısıtlamaları nedeniyle, cihaz değiştirici web sitesini yükleyemeyebilir. Bu gibi durumlarda Varify Chrome uzantısı hızlı bir çözüm sunar. "Duyarlı Cihaz Değiştiriciye İzin Ver" anahtarını etkinleştirebilir, sayfayı yeniden yükleyebilir ve Duyarlı Cihaz Değiştirici düzgün çalışacaktır.