Entegrasyonlar
İçindekiler tablosu
Kısa ve tatlı
Deneylerinizi ilgili araçla kolayca analiz etmek için kullanabileceğiniz yaygın analiz araçları için kod parçacıkları derledik.
Google Etiket Yöneticisi ile Entegrasyon
Varify.io® izleme bağlantınız Google Tag Manager ise bu kılavuzu kullanın
Varify.io® ve Google Tag Manager arasındaki izleme bağlantısı zaten mevcut olduğundan, mevcut kurulumu kullanabilir ve analiz için diğer sağlayıcıları entegre edebiliriz. GTM kurulumunu henüz tamamlamadıysanız, şunları bulacaksınız Burada Nasıl devam edeceğimi.
Microsoft Clarity
Avantajlar: Microsoft Clarity ile deneylerinizin farklı varyantları için kullanıcı oturumlarını görüntüleyebilir, ısı haritaları oluşturabilir ve çok daha fazlasını yapabilirsiniz.
Web sitenizde Google Etiket Yöneticisi kullanıyorsanız, deney bilgilerini bir özelleştirilmiş HTML etiketini MS Clarity'ye gönderir. Bu, etiket oluşturulduktan sonra deneylerin otomatik olarak MS Clarity'ye gönderilmesi avantajına sahiptir.
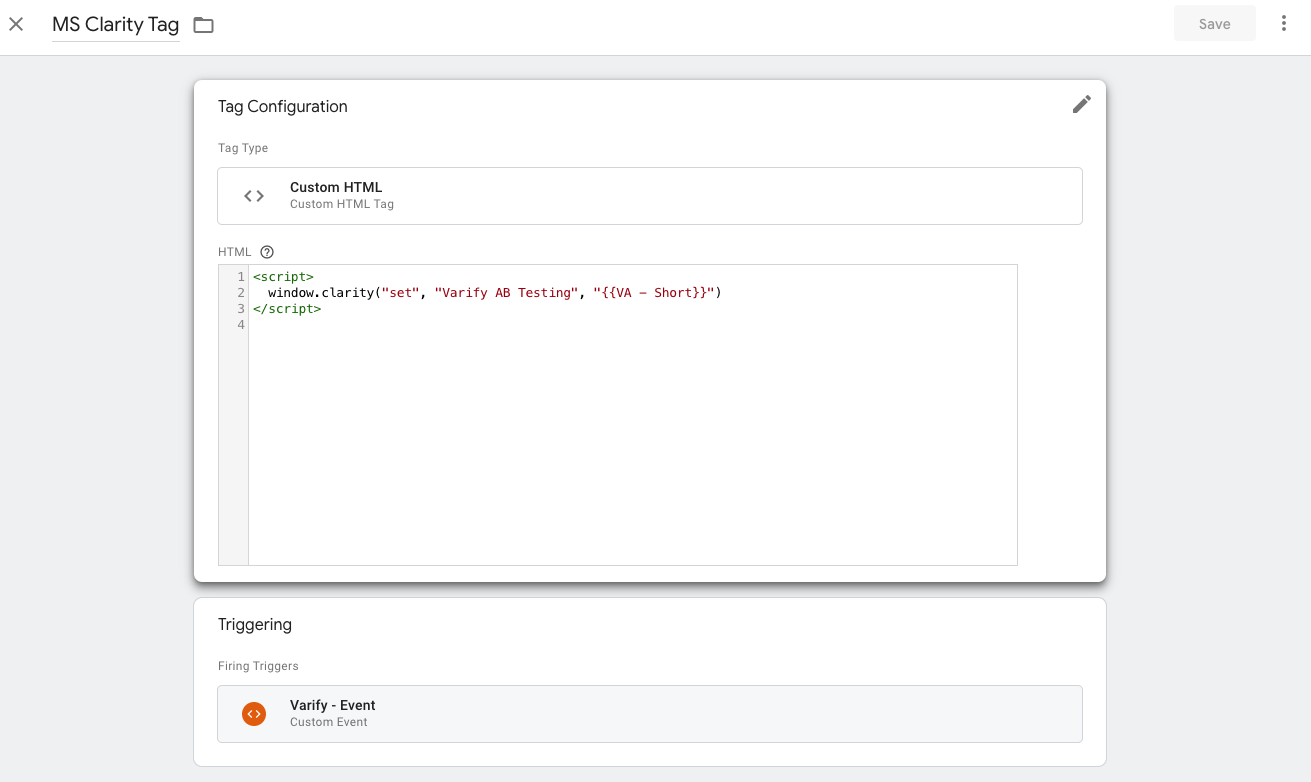
- Özel bir HTML etiketi oluşturma
- Aşağıdaki JavaScript kodunu ekleyin
- Tetikleyici olarak mevcut "Varify event" tetikleyicisini kullanın.
Bunu yapmak için yeni bir özel HTML etiketi oluşturun ve aşağıdaki JavaScript kodunu ekleyin:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Short}}")
</script>

İpucuİzleme için "VA - Short" değişkenini oluşturmadıysanız, ancak "VA - Experiment" ve "VA - Variation" değişkenlerini kullanıyorsanız, bunun yerine bu kodu kullanın:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Experiment}}:{{VA - Variation}}")
</script>
Hotjar
Avantajlar: Hotjar, deneylerinizin farklı varyantları için kullanıcı oturumlarını görüntülemenize, ısı haritaları oluşturmanıza ve çok daha fazlasını yapmanıza olanak tanır.
Web sitenizde Google Etiket Yöneticisi kullanıyorsanız, deney bilgilerini bir özelleştirilmiş HTML etiketini Hotjar'a gönderir. Bu, etiket oluşturulduktan sonra deneylerin otomatik olarak Hotjar'a gönderilmesi avantajına sahiptir.
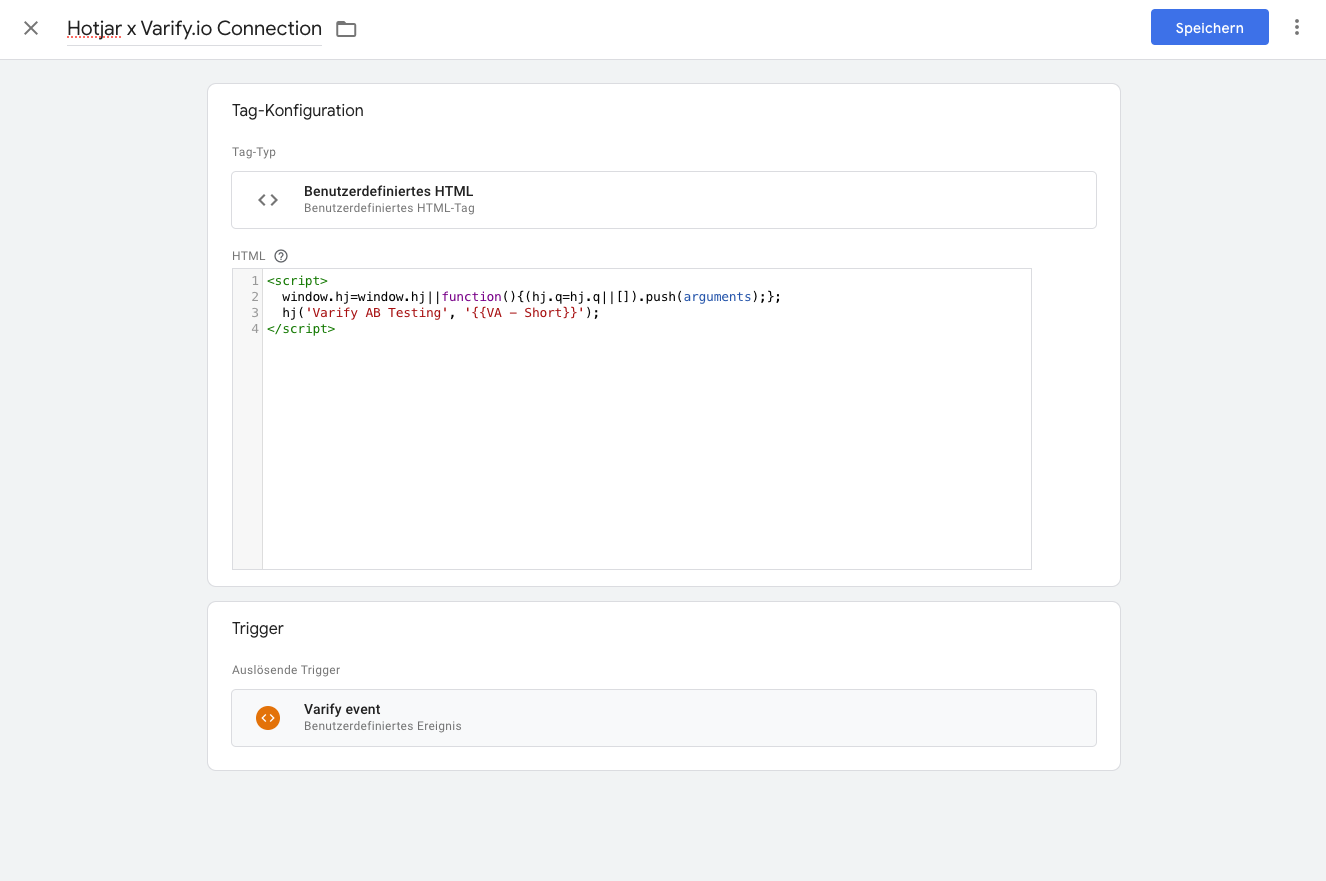
- Özel bir HTML etiketi oluşturma
- Aşağıdaki JavaScript kodunu ekleyin
- Tetikleyici olarak mevcut "Varify event" tetikleyicisini kullanın.
Bunu yapmak için yeni bir özel HTML etiketi oluşturun ve aşağıdaki JavaScript kodunu ekleyin:
<script>
window.hj=window.hj||function(){(hj.q=hj.q||[]).push(arguments);};
hj('event', 'Varify - {{VA - Short}}');
</script>

Mouseflow
Avantajlar: Mouseflow ile deneylerinizin farklı varyantları için kullanıcı oturumlarını görüntüleyebilir, ısı haritaları oluşturabilir ve çok daha fazlasını yapabilirsiniz.
Web sitenizde Google Etiket Yöneticisi kullanıyorsanız, deney bilgilerini bir özelleştirilmiş HTML etiketini Mouseflow'a gönderir. Bu, etiket oluşturulduktan sonra deneylerin otomatik olarak Mouseflow'a gönderilmesi avantajına sahiptir.
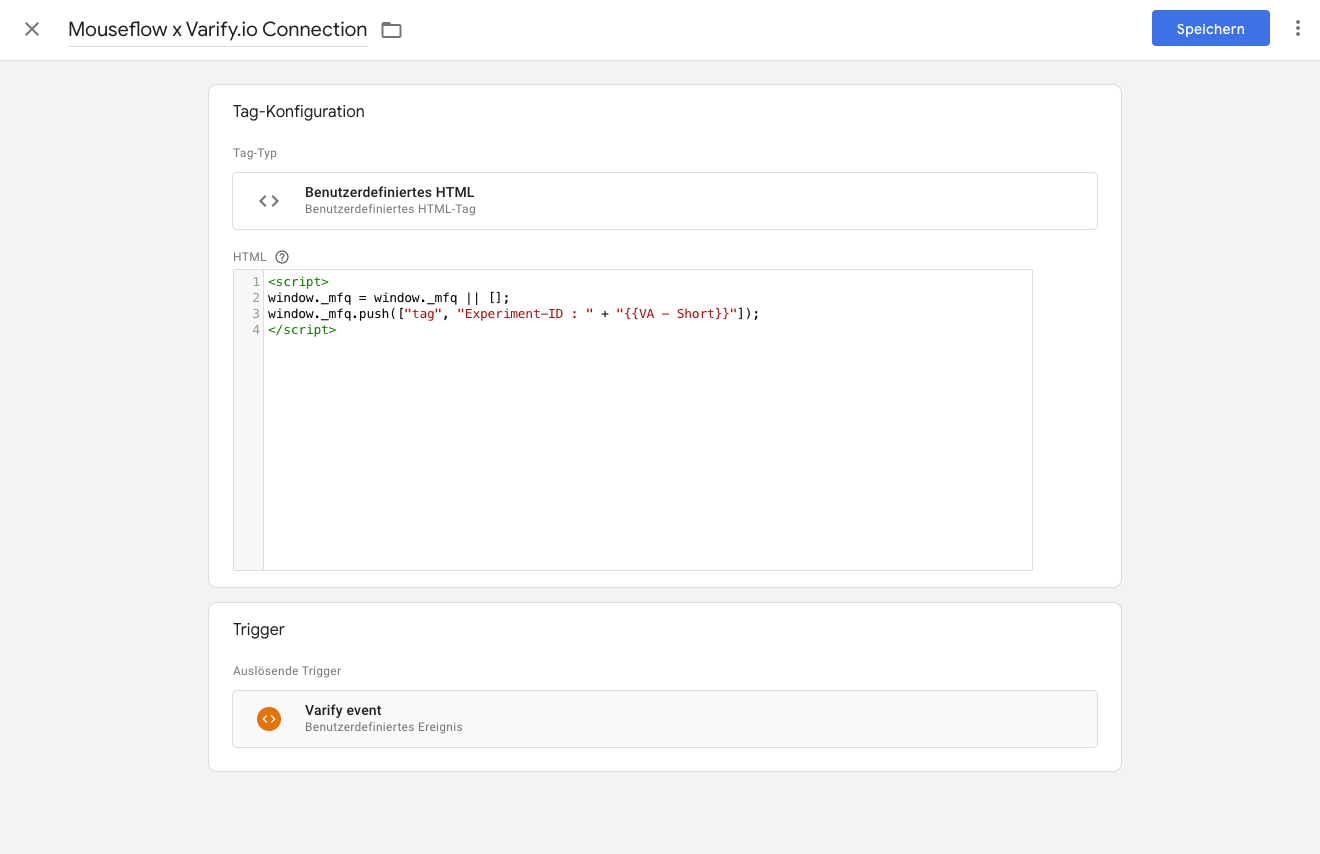
- Özel bir HTML etiketi oluşturma
- Aşağıdaki JavaScript kodunu ekleyin
- Tetikleyici olarak mevcut "Varify event" tetikleyicisini kullanın.
Bunu yapmak için yeni bir özel HTML etiketi oluşturun ve aşağıdaki JavaScript kodunu ekleyin:
<script>
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + "{{VA - Short}}"]);
</script>

Contentsquare
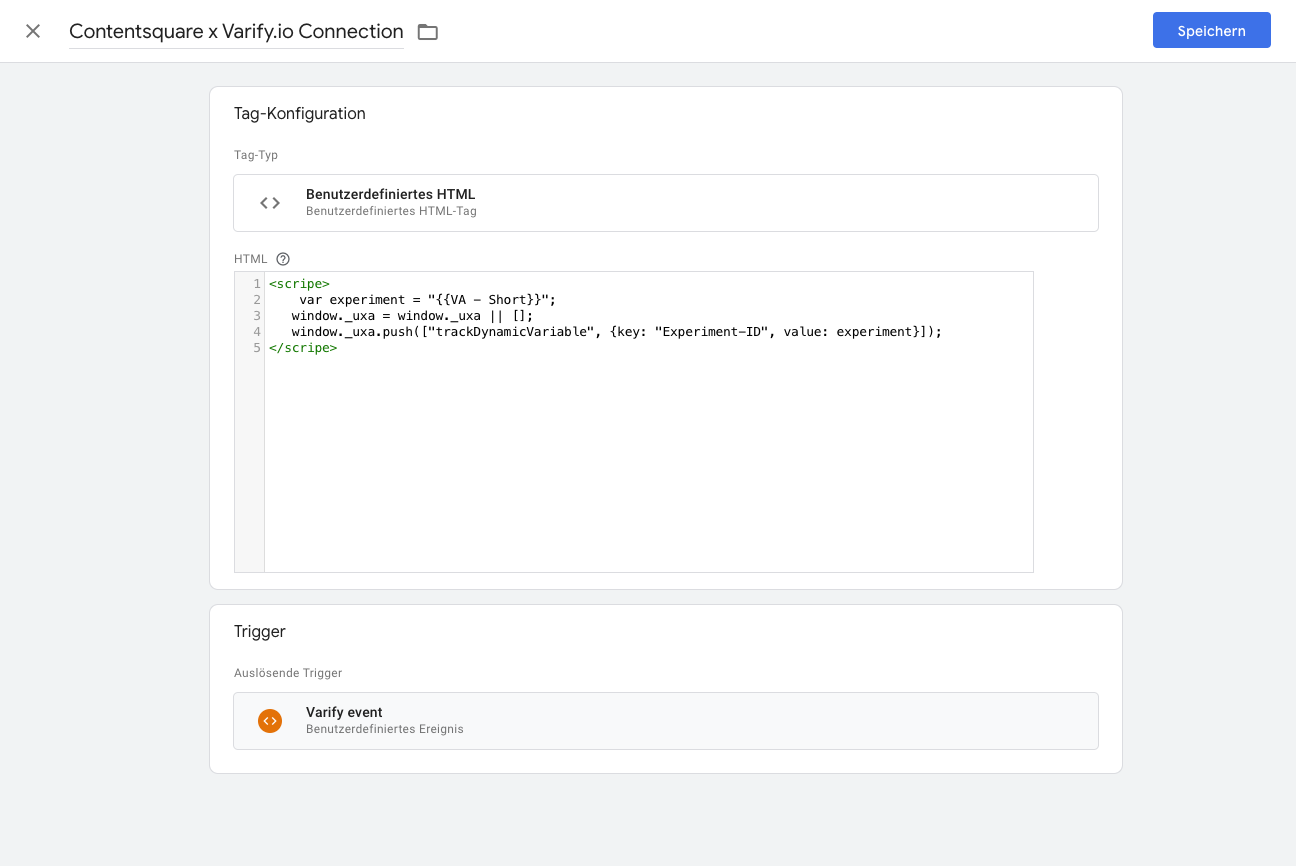
Contentsquare'de deney katılımcılarına göre segmentasyon yapabilmek için Google Tag Manager'a bir HTML etiketi eklemeniz ve aşağıdaki JS snippet'ini içine kopyalamanız gerekir.
Deney Kimliği ve Varyant Kimliğini Contentsquare'e göndermek için aşağıdaki JavaScript kodu kullanılabilir.
Tetikleyici olarak mevcut "Varify event" tetikleyicisini kullanın.
<script>
var experiment = "{{VA - Short}}";
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID", value: experiment}]);
</script>

Hubspot (beta)
Avantajlar: Hubspot entegrasyonu, Hubspot'ta bir kişinin bir veya daha fazla denemenin parçası olup olmadığını izlemenize olanak tanır.
Bu entegrasyonu kullanmak için Hubspot aboneliği "Marketing Hub Enterprise" gereklidir. Deney bilgileri şu yolla iletilir özelleştirilmiş HTML Etiket Hubspot'a gönderildi.
- Özel bir HTML etiketi oluşturma
- Aşağıdaki JavaScript kodunu ekleyin
- Mevcut "Varify event" tetikleyicisini tetikleyici olarak ayarlayın.
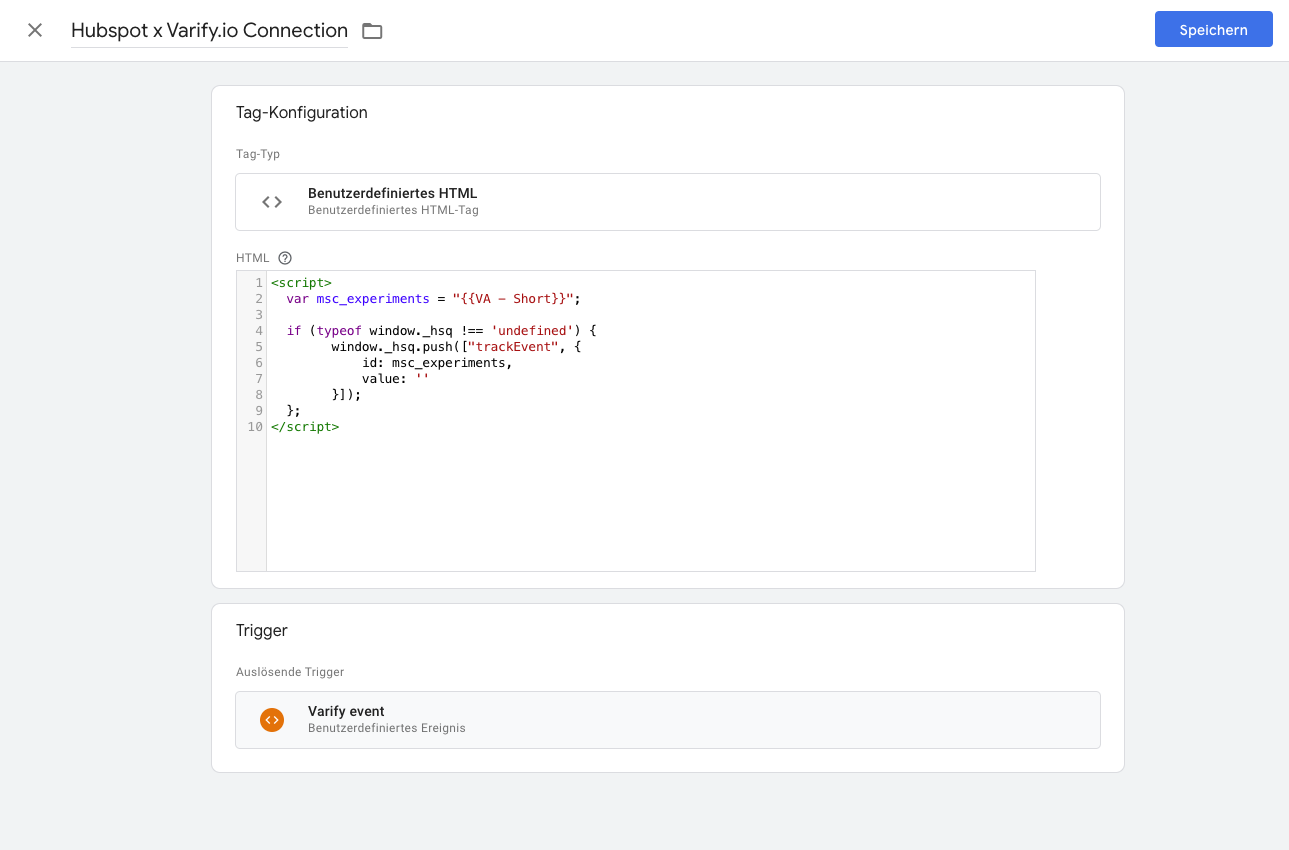
Bunu yapmak için yeni bir özel HTML etiketi oluşturun ve aşağıdaki JavaScript kodunu ekleyin:
<script>
var hs_experiments = "{{VA - Short}}";
if (typeof window._hsq !== 'undefined') {
window._hsq.push(["trackEvent", {
id: hs_experiments,
value: ''
}]);
};
</script>

Geçici araç entegrasyonları
Google Etiket Yöneticisi'ne erişiminiz yoksa bu kılavuzu kullanın
Geçici deneyleri ek analiz araçlarıyla izlemek için aşağıdaki adımlarda açıklandığı şekilde ilerleyebilirsiniz. Avantajı, Google Tag Manager kurulumuna gerek olmaması, her şeyin Varify.io® içinde yapılabilmesidir. Dezavantajı: Her varyant ayrı ayrı etiketlenmelidir.
MS Clarity
Google Etiket Yöneticisi olmadan MS Clarity'ye deneyler gönderin
MS Clarity'de deney katılımcısına göre segmentlere ayırabilmek için, ilgili varyantın JavaScript Ekle bölümüne bir kod parçacığı eklemeniz gerekir.
Deney Kimliği ve Varyant Kimliğini MS Clarity'ye göndermek için aşağıdaki JavaScript kodu kullanılabilir.
Önemli: Deney Kimliğini ve Varaition Kimliğini deneye göre değiştirin (satır 1 ve 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in MS Clarity with experiment and variation IDs
if (typeof window.clarity === 'function') {
window.clarity("set", "Experiment-ID:" + experimentId, "Variation-ID:" + variationId);
} else {
console.log("Clarity is not available.");
}
Mouseflow
Mouseflow'da deney katılımcısına göre segmentlere ayırabilmek için, ilgili varyantın JavaScript Ekle bölümüne bir kod parçacığı eklemeniz gerekir.
Deney kimliğini Mouseflow'a göndermek için aşağıdaki JavaScript kodu kullanılabilir.
Önemli: Deney kimliğini deneye göre değiştirin (satır 1).
var experimentId = 1234;
// Tagging a session in Mouseflow with experiment ID
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + experimentId]);
Hotjar (beta)
Hotjar'da deney katılımcısına göre segmentlere ayırabilmek için, ilgili varyantın JavaScript Ekle kısmına bir kod parçacığı eklemeniz gerekir.
Aşağıdaki JavaScript kodu Hotjar'a Experiment ID ve Variant ID göndermek için kullanılabilir.
Önemli: Deney Kimliğini ve Varaition Kimliğini deneye göre değiştirin (satır 1 ve 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Hotjar with experiment and variation IDs
window.hj = window.hj || function() { (hj.q = hj.q || []).push(arguments); };
hj('tagRecording', ["Experiment-ID : " + experimentId, "Variation-ID : " + variationId]);
Contentsquare
Contentsquare'de deney katılımcılarına göre segmentlere ayırabilmek için, ilgili varyantın JavaScript Ekle bölümüne bir kod parçacığı eklemeniz gerekir.
Deney Kimliği ve Varyant Kimliğini Contentsquare'e göndermek için aşağıdaki JavaScript kodu kullanılabilir.
Önemli: Deney Kimliğini ve Varaition Kimliğini deneye göre değiştirin (satır 1 ve 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Contentsquare with experiment and variation IDs
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID : " + experimentId, value: "Variation-ID : " + variationId}]);
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri