Kitle hedefleme
İçindekiler tablosu
Kısa ve tatlı
Kitle hedefleme ile hangi hedef grubun denemenizin bir parçası olması gerektiğini tanımlarsınız. Örneğin, yalnızca web sitenizi belirli bir kaynaktan ziyaret eden kullanıcıları hedefleyebilir veya yalnızca mobil, tablet veya masaüstü kullanıcılarını hedefleyebilirsiniz. Kullanım alanları neredeyse sınırsızdır.
Kitle hedefleme, Segment Oluşturucu kullanılarak tanımlanabilir. Daha karmaşık kitle hedeflemeleri için JavaScript kullanılabilir. Burada, tercih ettiğiniz hedeflemeyi uygulamak için kullanabileceğiniz farklı kullanım durumlarına yönelik çeşitli JavaScript şablonları sunuyoruz.
Adım adım öğretici
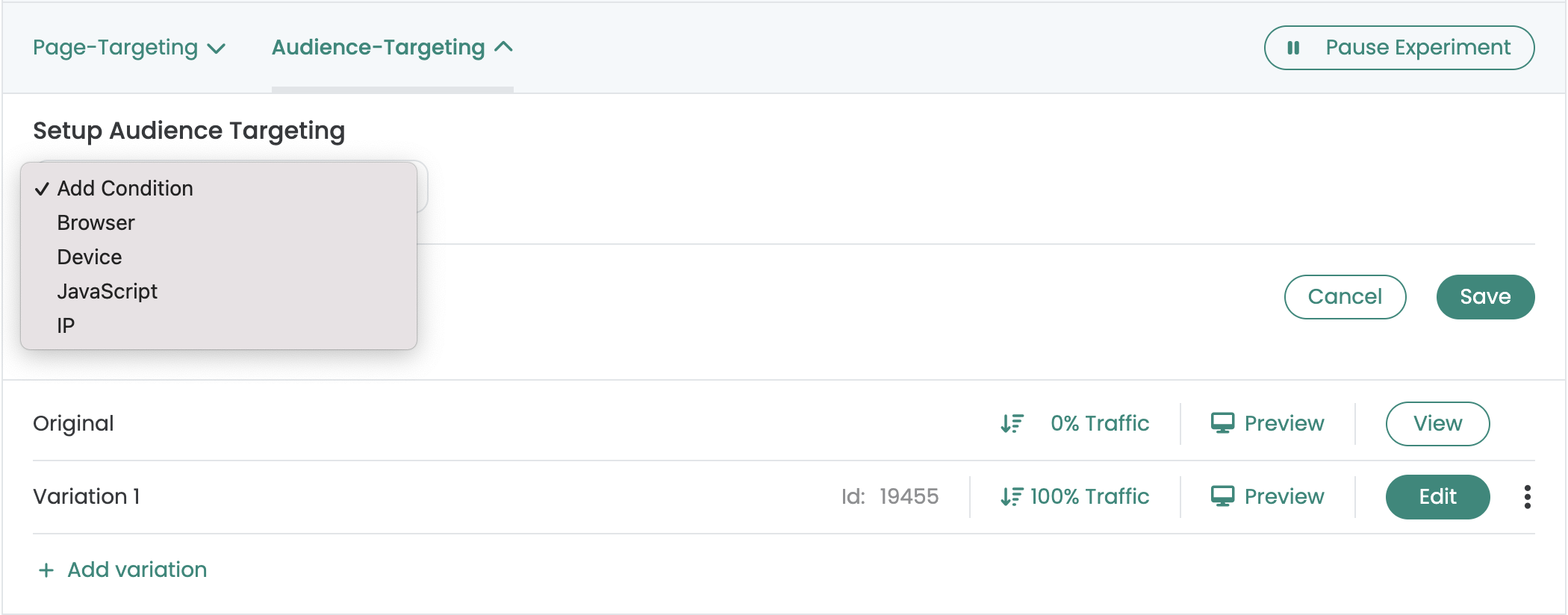
Kitle hedefleme
Segment Oluşturucu
Denemede hangi kullanıcı gruplarının yer alması gerektiğini tanımlamak için Segment Oluşturucu'yu kullanabilirsiniz. Burada herhangi bir ayar yapmazsanız, tüm ziyaretçiler denemenize katılacaktır.

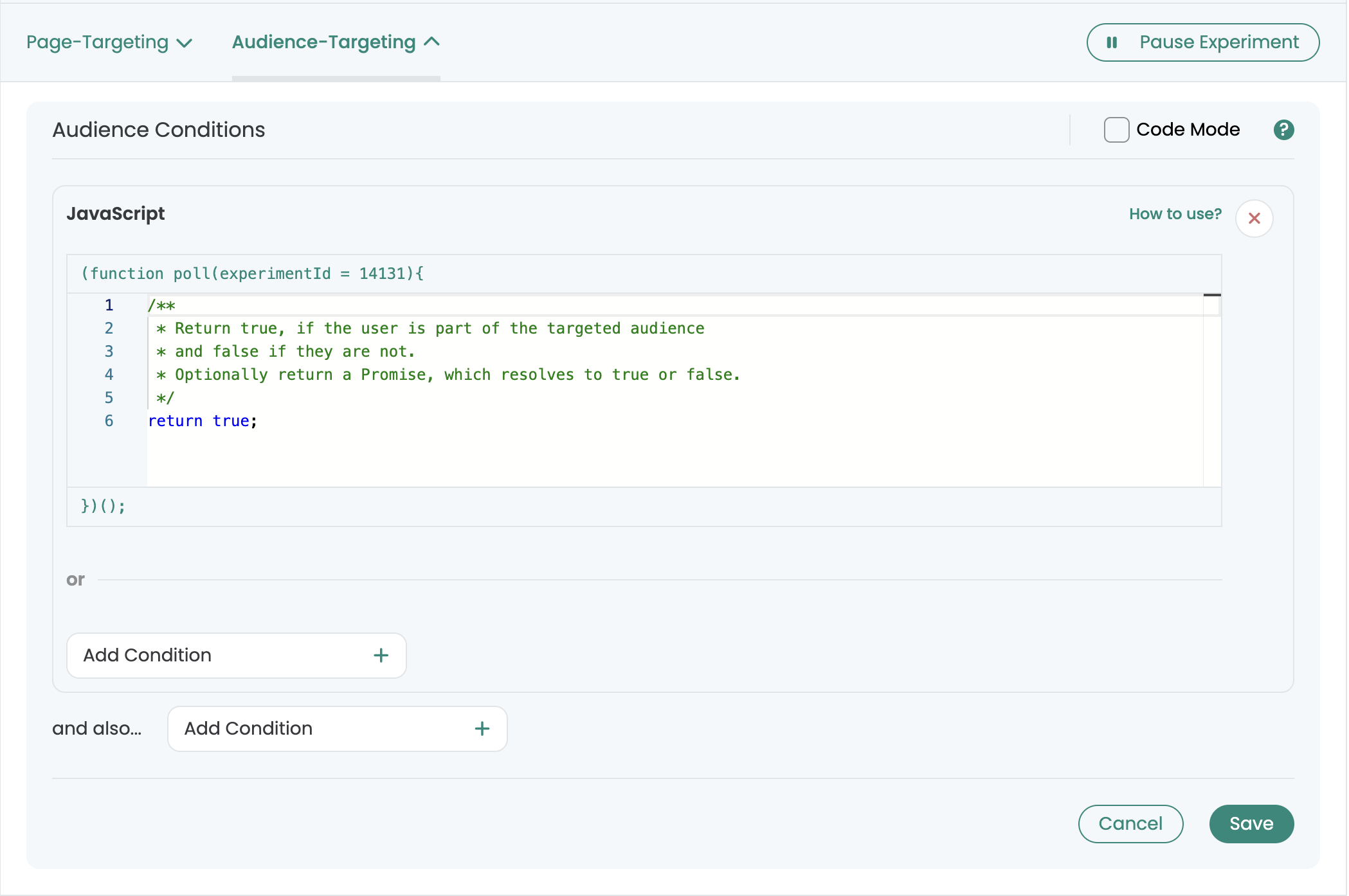
JavaScript uygulama örnekleri
Daha karmaşık hedef kitle hedeflemesi için JavaScript kullanın. Dönüş deyimi şu değere sahipse hedefleme etkindir gerçek döndürülür.

Örnek uygulamalara genel bakış
Ziyaretçiler ve davranışlar
Dil ve bölge
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca tarayıcılarında tanımlı bir varsayılan dil ayarlamış olan kullanıcıları hedefleyin. Burada desteklenen tüm dilleri bulabilirsiniz ISO dil kodları.
Kod örneği - Dil İngilizce
return navigator.language.startsWith('en');
Kod örneği - Dil İngilizce & Bölge ABD
return navigator.language.startsWith('en-US');
Yeni / Geri Dönen Ziyaretçiler
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca sitenizi daha önce ziyaret etmiş veya daha önce bir teste katılmış kullanıcıları hedefleyin. Alternatif olarak, sitenizi henüz ziyaret etmemiş veya bir teste katılmamış kullanıcıları da hedefleyebilirsiniz.
Web sitenizi daha önce ziyaret etmiş olan kullanıcıları tanımak için, önceden yalnızca bu kullanıcıları işaretlemek için kullanılan ayrı bir deneme oluşturmanız gerekir. Daha sonra asıl denemenize yalnızca önceki deneyi görmüş veya görmemiş kullanıcıları dahil edebilirsiniz.
İlgili kod parçacığını denemenizin hedef kitle hedeflemesine ekleyin ve ayrı denemenin deneme kimliğini 'YOUR_EXPERIMENT_ID' alanına girin.
Kod örneği - Belirli bir deneyden test katılımcısını yeniden hedefleme - görülen varyant
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
const storageValue = localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
return JSON.parse(storageValue)?.variationId === Number(EXPERIMENT_ID);
Kod örneği - Yalnızca yeni kullanıcıları hedefleyin
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
return !localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
Ziyaret saati veya günü
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca belirli bir saatten itibaren veya örneğin haftanın belirli bir gününde sitenizde bulunan kullanıcıları hedefleyin. Denemenizin yalnızca belirli bir günde belirli bir saatte başlamasını istiyorsanız aşağıdaki örneği kullanabilirsiniz.
Kod örneği - Test başlatma zamanlaması
const currentDate = new Date();
const specificDate = new Date('2024-01-01T10:00:00'); // ISO format for 10:00 on 01.01.2024
return currentDate > specificDate;
Etkinlik hedefleme
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yoklama ve asenkron JavaScript
Promises kullanarak asenkron özellikleri kontrol edin. Buradaki örnekte, sayfada henüz var olmayan bir öğeyi bekliyoruz. Eleman var olur olmaz, hedefleme uygulanır.
Kod örneği - Yalnızca sayfada bir öğe olduğunda hedefleyin
return new Promise(resolve => {
window.varify.helpers.waitFor('.class', () => resolve(true))
})
Kod örneği - Yoklamayı Sözlerle İşleme
Bu, yanlış (promies olmadan) döndürüldüğünde olduğu gibi sorguyu 2 saniye boyunca başlatır.
return new Promise((resolve, reject) => {
resolve(false)
});
Bir sorgu başlatmaz veya mevcut bir sorgu döngüsünü sonlandırır ve bu deneyi atlar
return new Promise((resolve, reject) => {
reject()
});
Veri katmanı girişi
Yalnızca veri katmanında belirli bir parametreye veya belirli bir değere sahip kullanıcıları hedeflemek için veri katmanında gezinebilirsiniz. Aşağıdaki örnekte, yalnızca daha önce ID 1111 veya ID 2222 ile belirli bir ürünü görüntülemiş olan kullanıcılar hedeflenir.
Kod örneği - Veri Katmanı Hedefleme
return dataLayer?.some(item => item?.ecommerce?.checkout?.products?.[0]?.id==='1111' || item?.ecommerce?.checkout?.products?.[0]?.id==='2222');
Teknik ve cihaz hedefleme
Tarayıcı
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca belirli bir tarayıcı kullanan kullanıcıları hedefleyin.
Kod örneği - Google Chrome
return /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor);
Son cihaz hedefleme (masaüstü, tablet, mobil)
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Örneğin, yalnızca mobil kullanıcıları hedeflemek için aşağıdaki kodu kullanabilirsiniz.
Kod örneği - Hedefleme: Yalnızca mobil cihazlar
return window.innerWidth < 768;
Kod örneği - Hedefleme: Yalnızca tablet cihazlar
return window.innerWidth > 768 && window.innerWidth < 1024;
Kod örneği - Hedefleme: Yalnızca masaüstü cihazlar
return window.innerWidth > 1023;
Platform / İşletim Sistemi
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca belirli bir işletim sistemi kullanan kullanıcıları hedefleyin.
Kod örneği - Android
return /Android/i.test(navigator.userAgent);
Yönlendirme / Bölünmüş URL Testi (kural tabanlı)
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Bir veya daha fazla sayfadan belirli bir URL'ye yönlendirme yapmak istiyorsanız, en iyisi Varify Editor'e entegre edilmiş işlevi kullanmaktır "Yönlendirme URL'si". Bu konuda daha fazla bilgi bulabilirsiniz Burada.
Birden fazla sayfayı belirli bir kurala göre farklı yeni sayfalara yönlendirmek istiyorsanız JavaScript kullanmalısınız. Aşağıdaki örnekte, hedeflenen tüm sayfaların orijinal bir sayfadan belirli bir URL parametresi içeren yeni bir sayfaya nasıl yönlendirileceği gösterilmektedir.
Hedeflenen tüm URL'lerin sorgu parametreleri de dahil olmak üzere aynı URL'ye yönlendirilmesi
Örnek:
Orijinal sayfa:
https://www.test.com/products/product1
Varyasyon:
https://www.test.com/products/product1?view=new-url
(function () {
// Function to determine if the script is running in the Varify editor
function isInEditor() {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.has('varify-editor') || urlParams.has('varify-mode');
}
// Exit if running in the editor
if (isInEditor()) return;
console.log("Full URL:", window.location.href); // Log the full URL for clarity
const urlParams = new URLSearchParams(window.location.search);
// Check if the "view" parameter is missing or has a different value
if (urlParams.get("view") !== "new-url") {
urlParams.set("view", "new-url"); // Add or update the "view" parameter
const newUrl = `${window.location.origin}${window.location.pathname}?${urlParams.toString()}`;
console.log("Redirecting to:", newUrl);
window.location.href = newUrl;
} else {
console.log("No redirect needed.");
}
})();
Kampanya ve deney yönetimi
Reklam Kampanyası
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca sitenize belirli bir reklam kampanyasından gelen kullanıcıları hedefleyin.
Kod örneği - UTM Kaynağı = ad_campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
return new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
Deney veya kampanya güçlendiricisini yalnızca bir kez gösterin
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Kullanıcıların bir deneyi veya kampanya güçlendiricisini daha önce gördükten sonra tekrar görmelerini engellemek istiyorsanız, kitle hedefleme yardımıyla bunu kolayca uygulayabilirsiniz.
Bunu yapmak için, oturum başına tek bir oynatma için oturum depolama alanını veya birden fazla oturumda tek bir oynatma için yerel depolama alanını kullanırız. Deney ilk kez oynatıldığında, depolama alanında ilgili bir giriş oluşturulur ve ardından bir sonraki denemede bu girişin zaten var olup olmadığını kontrol ederiz. Eğer durum böyleyse, deney tekrar görüntülenmeyecektir.
Oturum Depolama - oturum başına tek seferlik oynatma
Düzenleyiciyi kullanarak bu kodu varyantınızın JavaScript'ine ekleyin. "experiment-seen-1234" adresindeki 1234 deney kimliğini deneyinizin deney kimliğiyle değiştirmek en iyisidir.
window.varify.helpers.onDomLoaded(() => {
sessionStorage.setItem('experiment-seen-1234', 'true');
});
Ardından bu kodu deneyin hedef kitlesine ekleyin. Bu, oturum depolama girişinin zaten var olup olmadığını kontrol eder ve deneyi buna göre yürütür veya engeller.
// Check if 'experiment-seen-1234' is not in session storage
return sessionStorage.getItem('experiment-seen-4374') === null;
Oturum deposunda true değerine sahip experiment-seen-1234 girişi varsa, deney artık oynatılmaz.
Yerel Depolama - Birkaç oturumda tek seferlik oynatma
Düzenleyiciyi kullanarak bu kodu varyantınızın JavaScript'ine ekleyin. "experiment-seen-1234" adresindeki 1234 deney kimliğini deneyinizin deney kimliğiyle değiştirmek en iyisidir.
window.varify.helpers.onDomLoaded(() => {
localStorage.setItem('experiment-seen-1234', 'true');
});
Ardından bu kodu deneyin hedef kitlesine ekleyin. Bu, yerel depolama girişinin zaten var olup olmadığını kontrol eder ve deneyi buna göre yürütür veya engeller.
// Check if 'experiment-seen-1234' is not in local storage
return localStorage.getItem('experiment-seen-4374') === null;
Oturum deposunda true değerine sahip experiment-seen-1234 girişi varsa, deney artık oynatılmaz.
Deneyler için trafik hariç tutma
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Hedeflenen sayfaya gelen tüm ziyaretçilerin deneye katılması gerekmiyorsa, ziyaretçilerin yalnızca bir kısmını deneye atamak için aşağıdaki kodu kullanabilirsiniz. Örneğin, site ziyaretçilerinden yalnızca 10%'sinin deney katılımcısı olmasını istiyorsunuz.
Önemli: İlgili deneyin ilgili Experiment_ID'sini girin ve 1234 (satır 1) yerine koyun.
Önemli: Katılımcı oranını ayarlamak istiyorsanız, bu koddaki 10 (10%) sayısını istediğiniz oranla, örneğin 30 (30%) ile değiştirin. (satır 11)
Bir ziyaretçi artık belirlenen olasılığa göre deneye atanır veya deneyden çıkarılır. Eğer atanmışlarsa, "true" değeri yerel depolama alanına kaydedilir ve hariç tutulmuşlarsa "false" değeri kaydedilir. Kitle Hedefleme, yalnızca yerel depolama alanında "true" değeri varsa deneyi oynatır ve bu nedenle kullanıcı bir deney katılımcısı olarak tanımlanır.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const PARTICIPANT_KEY = 'experiment-participant';
// Retrieve the existing isInAudience value if it exists
const storedIsInAudience = localStorage.getItem(PARTICIPANT_KEY);
// If the isInAudience value is not set, determine it and store it
if (storedIsInAudience === null) {
const isInAudience = Math.floor(Math.random() * 100) < 10;
console.log("99");
localStorage.setItem(PARTICIPANT_KEY, isInAudience ? 'true' : 'false');
}
// Check if the specific experiment ID entry exists in localStorage
const isExperimentStored = localStorage.getItem(specificStorageKey) !== null;
if (!isExperimentStored) {
if (localStorage.getItem(PARTICIPANT_KEY) === 'true') {
// Set the PARTICIPANT_KEY to true once the specificStorageKey is set
localStorage.setItem(PARTICIPANT_KEY, 'true');
// Return true
console.log("true");
return true;
} else {
// If the participant is not in the audience, return false
console.log("false");
return false;
}
} else {
// If the specific experiment ID entry exists, return true
console.log("true");
return true;
}
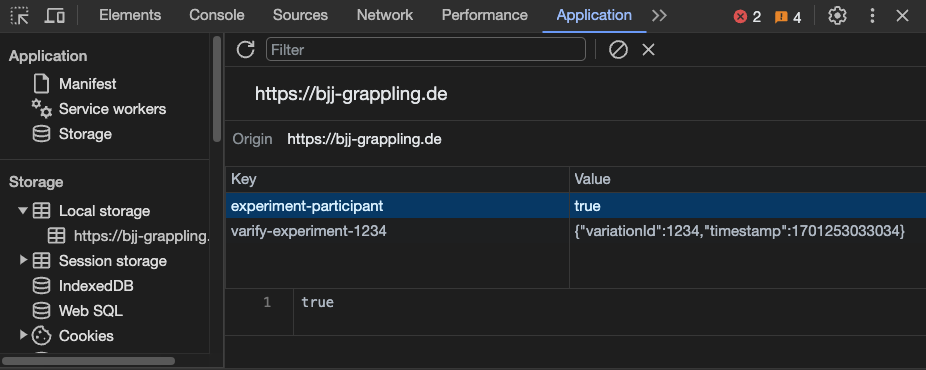
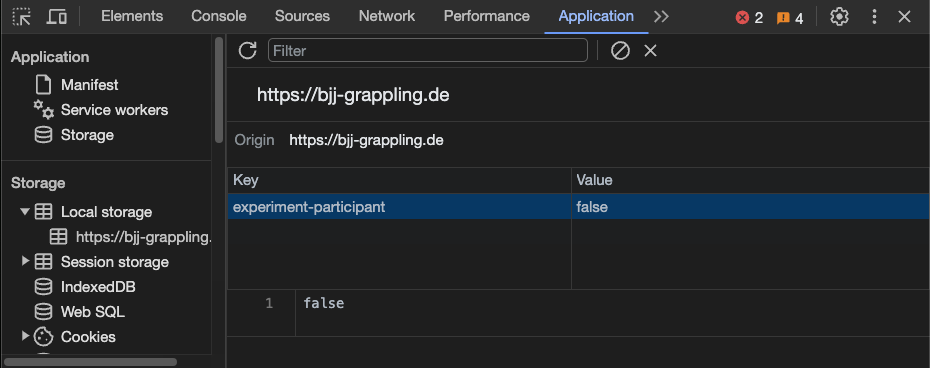
Tarayıcının geliştirici konsolu aracılığıyla istediğiniz gibi çalışıp çalışmadığını kontrol edebilirsiniz. Bunu yapmak için "Uygulama" sekmesinde yerel depolama alanınıza gidin. Deneyi başlattıktan ve deneyin çalıştığı sayfaya geldikten sonra, katılımcı grubunda olup olmadığınıza bağlı olarak yerel depolama alanında aşağıdakileri görmeniz gerekir:
Katılımcılar:
- Anahtar: deney-katılımcı Değer: gerçek
- Deney de görünür olmalıdır: Anahtar: varify-experiment-1234 Değer: {"variationId":1234/Original, "timestamp":12456789}

Katılımcı olmayanlar:
- Anahtar: deney-katılımcı Değer: Yanlış
- Deneye ilişkin değerler Yerel Depo'da bulunmamalıdır

Çalışıp çalışmadığını tekrar test etmek istiyorsanız, örneğin katılımcı grubuna girmek için, Yerel Depodaki girişleri manuel olarak silmeniz gerekir. Bunu yapmak için, yerel depolama alanındaki tüm girişleri silmek üzere filtrenin sağındaki çarpı işaretli daireye sahip simgeye tıklayın ve ardından sayfayı yeniden yükleyin.
Deneylerin karşılıklı olarak dışlanması (trafik dağılımı yapılandırılabilir)
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Bazı durumlarda, belirli bir deneye atanan katılımcıların diğer deneylerden hariç tutulması gerekir. Bu, özellikle bir web sitesinin aynı sayfalarında iki veya daha fazla deney yapıldığında geçerlidir. Bu, deneyler arasındaki karşılıklı etki nedeniyle sonuçların tahrif edilmesini önlemek içindir.
Aşağıdaki kodda en üstte iki sabit göreceksiniz DENEYLER ve TAHSİSLER.
- DENEYLERİlgili deneylerin birbirini dışlayan deney kimliklerini girin (örneğin: 10201, 12345, 11456). En az iki deney kimliği girilmelidir, maksimum sayı sınırsızdır.
- TAHSİSLERBurada deneyler arasındaki trafik dağılımını tanımlarsınız. Bir girdi ile
[25, 50, 25]altındaki örnekte olduğu gibiDENEYLERKullanıcıların 25 %'si 10201 deneyini, 50 %'si 12345 deneyini ve 25 %'si 11456 deneyini görecektir.
Lütfen aşağıdaki kodu her biri birbirini dışladığı varsayılan deneyler. Sabitini kullandığınızdan emin olun DENEYLER teste başlamadan önce ve her deney için tam olarak aynı kodun eklendiğinden emin olun.
const EXPERIMENTS = [205, 206, 207, 208]; // Participating experiments in this cluster
const ALLOCATIONS = [25, 25, 25, 25]; // Has to sum up to 100 and be the same length as EXPERIMENTS
const PARTICIPANT_KEY = 'experiment-participant-1'; // should be unique per experiment-cluster
const STORAGE = window.localStorage; // or window.sessionStorage
const storedIsInAudience = STORAGE.getItem(PARTICIPANT_KEY);
if (storedIsInAudience === null) {
let randomNumber = Math.floor(Math.random() * 100);
const selectedExperiment = EXPERIMENTS.find((_, index) => {
const allocation = ALLOCATIONS[index];
if (randomNumber < allocation) {
return true;
}
randomNumber -= allocation;
return false;
});
STORAGE.setItem(PARTICIPANT_KEY, selectedExperiment);
}
const specificStorageKey = `varify-experiment-${experimentId}`;
const isExperimentStored = STORAGE.getItem(specificStorageKey) !== null;
if (isExperimentStored) {
console.log('true');
return true;
}
if (STORAGE.getItem(PARTICIPANT_KEY) === experimentId.toString()) {
console.log('true');
return true;
}
console.log('false');
return false;
Bir deneyin orijinal varyant katılımcılarının ikinci bir deneyde hedeflenmesi
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
İkinci bir deneyin yalnızca daha önce ilk deneyin orijinal versiyonunu görmüş olan kullanıcılara gösterilmesini sağlamak için, bu durum aşağıdaki kod kullanılarak kitle hedeflemede hassas bir şekilde kontrol edilebilir. İlk deneyin varyantını daha önce görmüş olan kullanıcılara ikinci deney gösterilmeyecektir.
Önemli: 1. satırdaki "1234" deney kimliği, yalnızca orijinal varyantın katılımcılarının ikinci deneyi görmesi gereken ilk deneyin ilgili deney kimliği ile değiştirilmelidir.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if variationId is null
if (storedData.variationId === null) {
//console.log('True - variationId is null');
return true;
}
}
// Default return if condition is not met
//console.log('False - variationId is not null or specificStorageKey does not exist');
return false;
Ayrıca, kodun ayarlanmasıyla orijinal varyantın katılımcılarının hariç tutulabileceği ve varyant katılımcılarının dahil edilebileceği de belirtilmelidir. Bir sonraki nokta bunun nasıl yapılacağını göstermektedir.
Çok Sayfalı Deneyler - Belirli bir varyantın hedeflenmesi - İkinci bir deneyde bir deneyin katılımcıları
Çok sayfalı deneyleri ayarlamak için aşağıdaki şekilde ilerlemek en iyisidir.
1. Varyantta bir değişikliğin gerçekleşeceği her web sitesi için bir deney oluşturun.
2. Birincil deneyin ne olduğunu tanımlayın. Birincil deney, ziyaretçilerinizin hangi sayfada test katılımcısı olması gerektiğine ilişkin deneydir.
3. Birincil Deney hariç Çok Sayfalı Deneyin tüm deneylerinde kitle hedeflemeye aşağıdaki kodu ekleyin.
4. Experiment_ID'yi birincil deneyinizin kimliği olarak değiştirin
5. targetVariationId'yi birincil deneyinizin varyasyon kimliği olarak değiştirin.
6. Birincil deney dışındaki tüm deneyler için trafik dağılımını varyantın 100%'sine ayarlayın
const EXPERIMENT_ID = 13013; // Change this to the experiment ID you're interested in
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const targetVariationId = 17347; // The specific variation ID to check for
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if the current user has the specific variation ID
if (storedData.variationId === targetVariationId) {
console.log('User has the specific variation ID');
return true;
} else {
console.log('User does not have the specific variation ID');
return false;
}
} else {
console.log('No data found for this experiment ID');
return false;
}
Trafik kaynağı ve içeriği
Yönlendiren URL
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca ilk web sitenize belirli bir yönlendiriciden (kaynaktan) erişen kullanıcıları hedefleyin.
Kod örneği - Referrer = https://www.google.com/
const REFERRER_URL = 'https://www.google.com/'
return document.referrer === REFERRER_URL;
Trafik kaynağı
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca belirli bir trafik kaynağından, örneğin haber bültenlerinden gelen kullanıcıları hedefleyin.
Kod örneği - Haber Bülteni
const QUERY_PARAM_KEY = 'source'
const QUERY_PARAM_VALUE = 'newsletter'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Çerez hedefleme
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Kullanıcılarınızın çerez girişi olup olmadığını kontrol edin ve yalnızca bu kullanıcıları test katılımcısı olarak tanımlayın.
Kod örneği - Çerez ayarlandı
const COOKIE_KEY = 'YOUR_COOKIE_KEY_HERE';
const COOKIE_VALUE = 'YOUR_COOKIE_VALUE_HERE';
const cookies = document.cookie.split(/\s*;\s*/)
.map(cookie => cookie.split('='));
return Object.fromEntries(cookies)[COOKIE_KEY] === COOKIE_VALUE;
Oturum ve Yerel Depolama Hedefleme
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Kullanıcılarınızın oturumda veya yerel depolamada ilgili bir girişi olup olmadığını kontrol edin ve yalnızca bu kullanıcıları test katılımcısı olarak tanımlayın.
Kod örneği - Oturum Depolama değeri ayarlandı
const STORAGE_KEY = 'YOUR_SESSION_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_SESSION_STORAGE_VALUE';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Kod örneği - Yerel Depolama değeri ayarlandı
const STORAGE_KEY = 'YOUR_LOCAL_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_LOCAL_STORAGE_VALUE';
return localStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Sorgu parametreleri
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Yalnızca web sitenize belirli bir sorgu parametresi aracılığıyla erişen kullanıcıları hedefleyin. Örneğin, varyantınızı test etmek için bu kullanım durumunu kullanabilirsiniz. Bu örnekte varyant, URL sorgu parametresi ?varify-testing=true ile çağrılır.
Kod örneği - ?varify-testing=true
const QUERY_PARAM_KEY = 'varify-testing'
const QUERY_PARAM_VALUE = 'true'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Belirli bir değere sahip JavaScript değişkeni
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Bir denemenin yalnızca bir JavaScript değişkeni belirli bir değere sahipse oynatılacağını belirtmek için Kitle Hedefleme'de aşağıdaki kodu kullanabilirsiniz.
Önemli: "myVariable" ifadesini ilgili değişken adıyla ve "myValue" ifadesini ilgili değişken değeriyle değiştirin. (Ayrıca değerin string, integer, Boolean, vb. olup olmadığına dikkat edin ve gerekirse kontrolü ayarlayın).
return window.myVariable === 'myValue';
CSS sınıf seçici
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Bir deneyi yalnızca sayfada belirli bir CSS sınıfına sahip bir öğe varsa oynatmak veya engellemek mi istiyorsunuz? Aşağıdaki kod örnekleri size yardımcı olacaktır.
Takas CSS_CLASS_NAME sadece deneyi hedeflemek istediğiniz ilgili sınıf adı ile.
CSS sınıfı varsa deneyi göster
//Include experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return (document.querySelector('.' + className) !== null);
CSS sınıfı varsa deneyi görüntüleme
//Exclude experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return !(document.querySelector('.' + className) !== null);
JavaScript uygulama örneklerini birbirleriyle birleştirin
Farklı uygulama senaryolarını birbirleriyle kolayca birleştirebilirsiniz. Bunu yapmak için öncelikle uygulama örneklerinin dönüş değerlerini kendi değişkenlerinize kaydedersiniz. Daha sonra bu değişkenleri mantıksal bir operatörle (VE, VEYA) genel bir dönüş değerine bağlayabilirsiniz, bu da hedef kitlenin deneyi göstermesini veya engellemesini sağlar.
Buradaki soru, bağlantılı kullanım senaryolarının kitle hedefleme koşullarının aynı anda mı yerine getirilmesi gerektiği (VE), yoksa yalnızca bir koşulun yerine getirilmesinin yeterli olup olmadığıdır (VEYA). Aşağıda bununla ilgili örnekler bulacaksınız.
Önemli not:
İki farklı uygulama örneğini birbirine bağlamak istiyor ancak nasıl ilerleyeceğinizden emin olamıyor musunuz? Bizimle iletişime geçmekten çekinmeyin: https://varify.io/kontakt/
Tüm koşullar yerine getirilmelidir (VE)
Bu örnek için klasik bir kullanım durumu, bir deneyin yalnızca mobil kullanıcılar için gerçekleştirilmesi olabilir. Ancak, QA'yı oturum depolama alanı üzerinden de gerçekleştirmek istersiniz.
Deney yalnızca QA Oturum Deposu mevcutsa oynatılmalıdır VE ekran genişliği bir mobil cihaza karşılık gelir.
//Audience Targeting for QA with Session Storage
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
let isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
//Audience Targeting for mobile users
let mobileWidth = window.innerWidth < 768;
// //Combined with AND operator. Return true if both variables are true.
return isValueMatched && mobileWidth;
- Oturum depolamalı QA için uygulama örneğinde dönüş bir değişken oluşturur (let isValueMatched =)
- Aynı şekilde mobil kitle hedefleme kodunun geri dönüşü için de (let mobileWidth =)
- Değişken adlarını kendiniz tanımlayabilirsiniz, ancak bunlar farklı olmalıdır
- "return" ile yeni bir satır eklenmiş olup, burada iki değişken UND koşul bağlantılıdır -> &&
Deney sadece her iki değişkenin de aşağıdaki değerlere sahip olması durumunda gösterilir gerçek kendi.
Bir koşul yerine getirilmelidir (VEYA)
Ancak bazen, tüm koşulların karşılanması gerekmeyen kitle hedefleme senaryolarını da birleştirmek istersiniz. Bu durumda, değişkenler bir OR operatörü ile bağlanır.
Bir deneyi yalnızca belirli bir kampanyanın veya yönlendirenin ziyaretçilerine oynatmak istemeniz buna bir örnek olabilir. Bunu yapmak için, iki senaryonun bir OR ile bağlanması gerekir.
//Audience Targeting for Specific Campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
let specificCampaign = new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
//Audience Targeting for Specific Referrer
const REFERRER_URL = 'https://www.google.com/'
let specificReferrer = document.referrer === REFERRER_URL;
//Combined with OR operator
return specificCampaign || specificCampaign;
- Bu kitaptan dönüş kampanya senaryosunun bir değişkeni (specificCampaign =) oluşturuldu
- Bu kitaptan dönüş yönlendiren senaryosunun, değişken (specificReferrer =) oluşturuldu
- ile her iki değişkenden yeni bir dönüş sorgusu oluşturuldu. VEYA Operatör || yaratıldı
İki değişkenden en az biri doğru değerini içeriyorsa, deney oynanır.
Teknik açıklama
Hedeflemenin geçerli olup olmadığını belirlemek için yürütülen Kitle Hedefleme alanında herhangi bir JavaScript tanımlanabilir. Geri dönüş değeri olduğu sürece Falsy JavaScript her yürütmeden sonra tekrar kontrol edilir. 100ms kadar yürütülür 2000ms ulaşılır. Bundan sonra iptal edilir ve kullanıcı kitle hedeflemesine dahil edilmez. Asenkron özellikler için bir Söz veriyorum geri döner.
Bir deney kitle hedefleme olmadan oynatılacaksa, ekran görüntüsünde gösterildiği gibi varsayılan değeri (return true;) bırakmalısınız.
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri