Varify.io ile Shopify temalarını test edin
İçindekiler tablosu
Kısa ve tatlı
Varify.io ile yeni bir Shopify temasını kolayca test etmek için Shopify Tema Önizlemesi'ni kullanın. Yeni bir deneme oluşturun ve sağlanan JavaScript kodunu kullanın. Yeni tema kimliğinizle özelleştirin ve mağazanızı dönüştürmeden önce yeni temayı test edin.
Shopify temalarını neden test etmelisiniz?
Yeni bir Shopify teması, mağaza performansını düşürmediğinden emin olmak için değiştirilmeden önce A/B testine tabi tutulmalıdır. Tasarımdaki değişiklikler müşteri davranışını ve dönüşüm oranı gibi KPI'ları etkileyebilir. A/B testi, yeni temanın daha iyi sonuçlar sağlayıp sağlamadığını görmek için veriye dayalı bir kontrol sağlar.
Adım 1: Varify.io snippet'ini theme.liquid dosyasına ekleyin
💡Not: Temaları test etmek için themes.liquid dosyası aracılığıyla Varify snippet'ini entegre etmenizi öneririz.
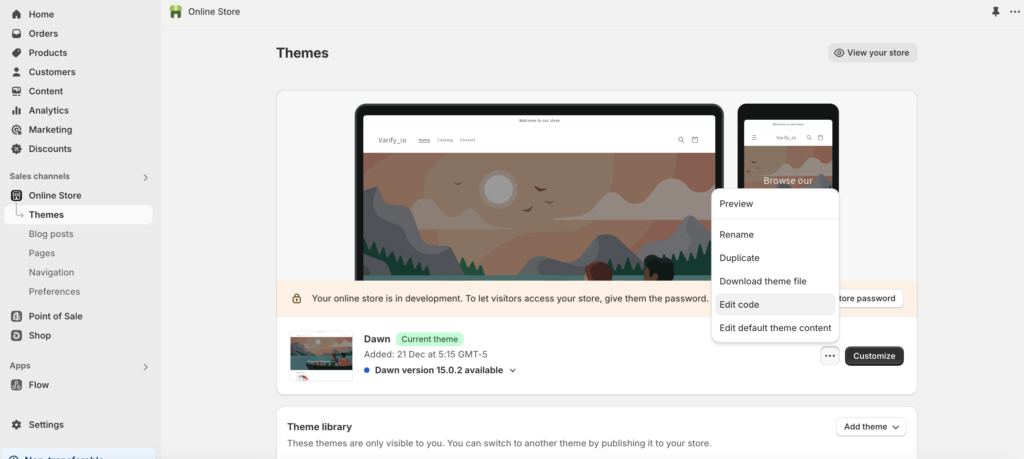
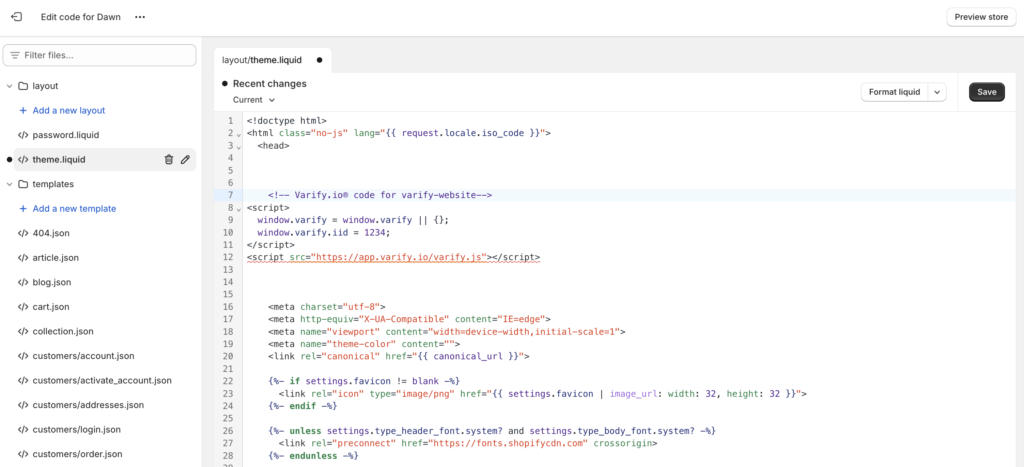
Varify.io snippet'ini kontrol panelinden kopyalayın ve mağazanızın theme.liquid dosyasında mümkün olduğunca yukarıya yapıştırın. Bunu yapmak için Shopify arka ucunda "Online Mağaza"-> "Temalar" bölümüne gidin ve "kodu düzenle "ye tıklayın



Adım 2: Test etmek istediğiniz yeni temanın tema kimliğini bulun
Shopify'a test katılımcılarının hangi temayı görmesi gerektiğini söylemek için tema kimliğine ihtiyacımız var. Önizleme bağlantısından tema kimliğinin nasıl bulunacağına ilişkin adım adım kılavuzu burada bulabilirsiniz:
1. şuraya gidin: Satış kanalları > Çevrimiçi mağaza > Temalar > Tema kitaplığı.
2. Test etmek istediğiniz temayı seçin.
3. üzerine tıklayın: Eylemler.
4. üzerine sağ tıklayın Önizleme ve bağlantıyı kopyalayın.
Önizleme bağlantınız aşağıdaki gibi görünecektir: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Bağlantının sonundaki sayı (1234567890) ihtiyacınız olan tema kimliğidir.
Adım 3: Deney oluşturun
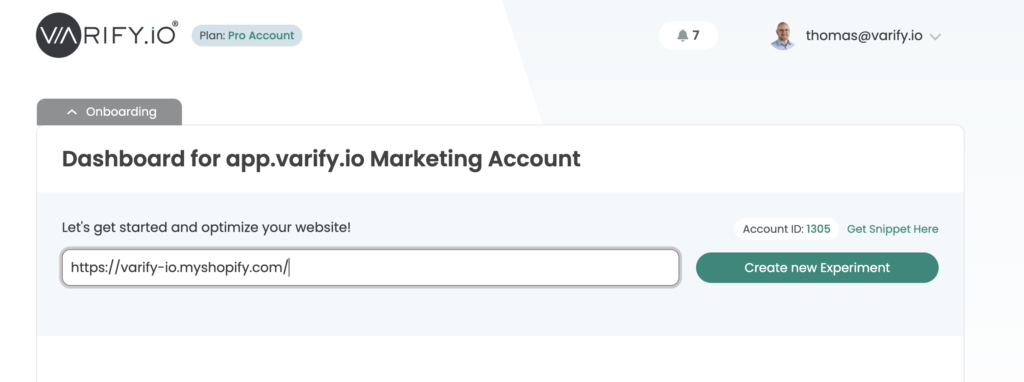
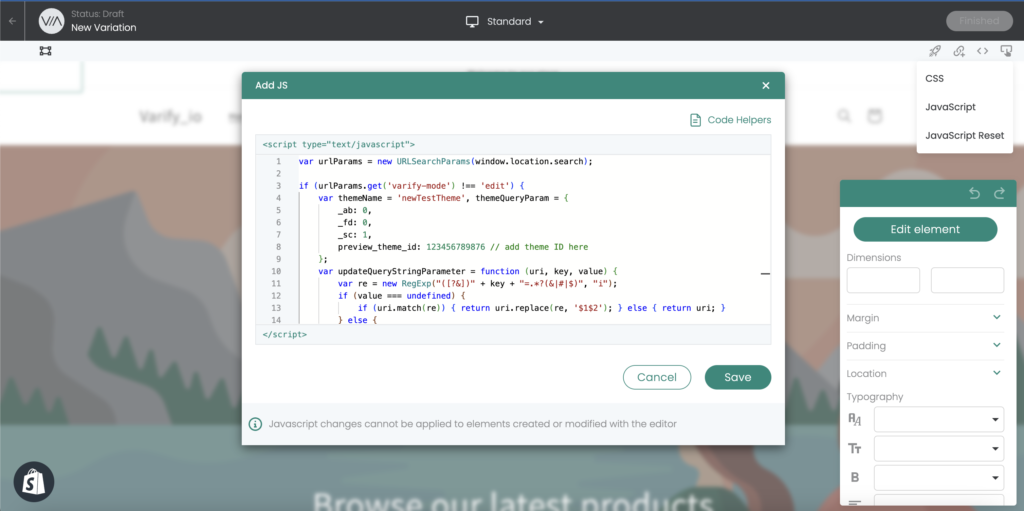
Mağazanızın herhangi bir sayfası için bir deneme oluşturun. Ardından aşağıdaki JavaScript'i denemeye ekleyin. Bunu yapmak için sağ üstteki kod sembolüne ve ardından JavaScript'e tıklayın. Satır 8'deki tema kimliğini önceki adımdaki kimlikle değiştirin.

💡Not: Kodda, 8. satırdaki tema kimliğini önceki adımdaki ilgili kimlikle değiştirin.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Ardından, Shopify'da önizleme çubuğunu gizlemek için CSS işlevine aşağıdaki CSS'yi ekliyoruz:
#preview-bar-iframe{display: none !important;}
Her iki kod parçacığını da düzenleyicideki deneye ekledikten sonra, "Bitti "ye tıklayabilir ve deneye uygun bir ad verebilirsiniz.
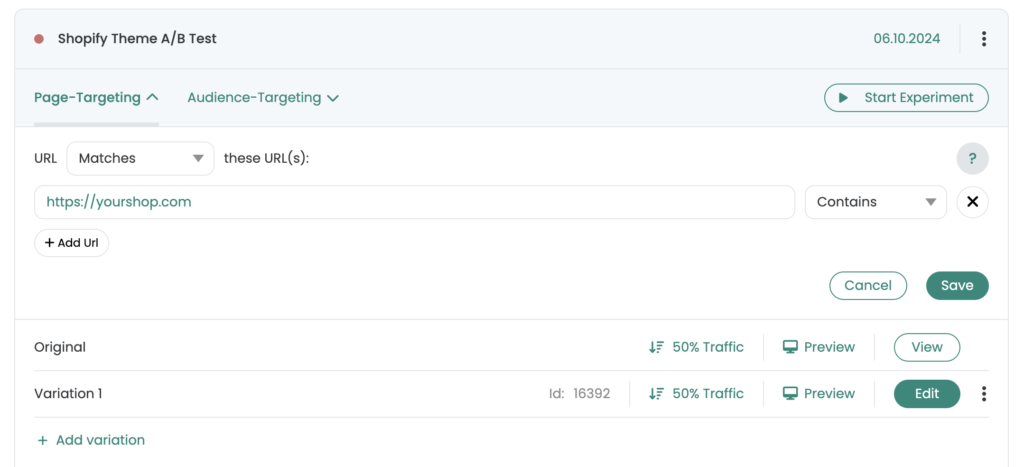
Adım 4: Hedefleme ve kalite güvencesi
JavaScript ve CSS'yi uyguladıktan ve denemeyi kaydettikten sonra, mağaza URL'nizi denemenin sayfa hedeflemesine kaydedebilirsiniz. Yönlendirmenin çalışıp çalışmadığını ve tüm ayarların doğru yapılıp yapılmadığını kontrol etmek için "Önizleme" bağlantılarını da kullanabilirsiniz.
Bir ipucu: Yönlendirme hemen görünmezse, ancak bir an için mevcut temayı görürseniz, 2.1 adımındaki parçacığı daha yukarı taşıyıp taşıyamayacağınızı kontrol etmelisiniz.

Adım 5: Hedefleme ve kalite güvencesi
Şimdi "Deneyi Başlat" ile deneyi başlatın. Şu andan itibaren ziyaretçilerinizin 50%'si yeni temaya yönlendirilecektir. Bir süre sonra hangi temanın daha iyi performans gösterdiğini anlayacaksınız.
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri