Varify.io ile Shopify temalarını test edin
İçindekiler tablosu
Kısa ve tatlı
Varify.io ile yeni bir Shopify temasını eski temanıza karşı kolayca A/B testi yapmak için "Shopify Tema Önizlemesi" işlevini kullanın. Yeni bir deneme oluşturun ve sağlanan JavaScript kodunu kullanın. Yeni tema kimliğinizle özelleştirin ve mağazanızı dönüştürmeden önce yeni temayı test edin.
Tema testlerini yalnızca yeni bir temayı gerçekten test etmek istiyorsanız kullanın. Genellikle Varify görsel düzenleyicisi ile veya JSS ve/veya CSS değişiklikleri ile değişiklik yapmanızı öneririz. Sağlanan kodun işlevselliğini ve Shopify'ın işlevlerini garanti etmiyoruz. Tema testi için kapsamlı bir QA kesinlikle gereklidir.
Shopify temalarını neden test etmelisiniz?
Yeni bir Shopify teması, mağaza performansını düşürmediğinden emin olmak için değiştirilmeden önce A/B testine tabi tutulmalıdır. Tasarımdaki değişiklikler müşteri davranışını ve dönüşüm oranı gibi KPI'ları etkileyebilir. A/B testi, yeni temanın daha iyi sonuçlar sağlayıp sağlamadığını görmek için veriye dayalı bir kontrol sağlar.
Adım 1: Varify.io snippet'ini theme.liquid dosyasına ekleyin
💡Not: Temaları test etmek için Varify snippet'ini themes.liquid dosyası aracılığıyla entegre etmenizi öneririz. Adım 1'in yalnızca Varify snippet'i henüz sitenize yüklenmemişse gerçekleştirilmesi gerekir.
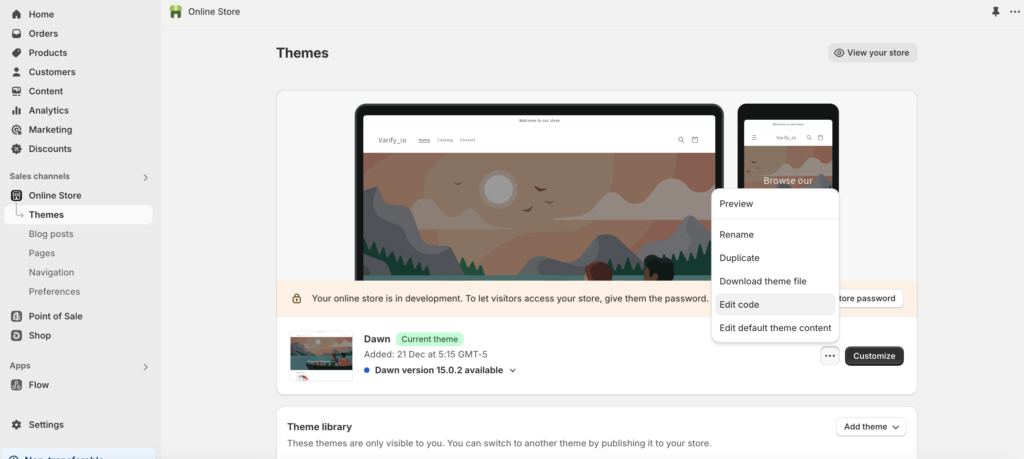
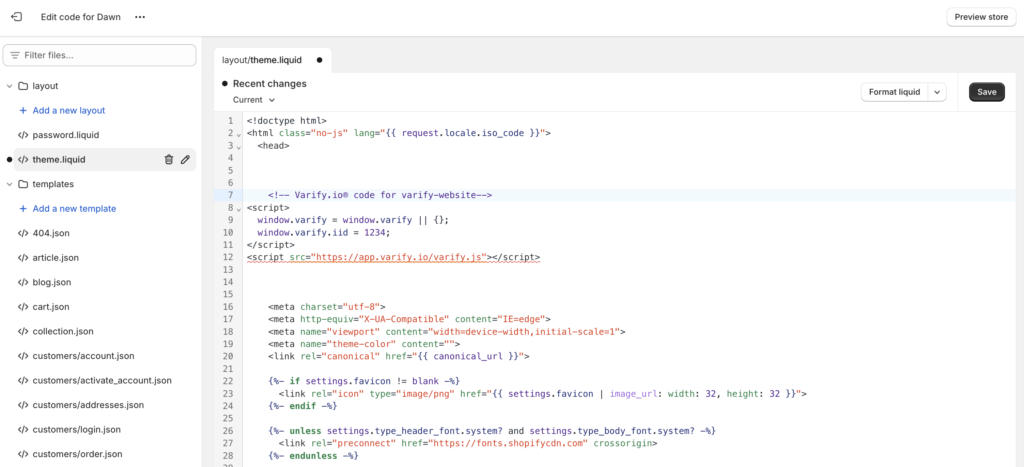
Varify.io snippet'ini kontrol panelinden kopyalayın ve mağazanızın theme.liquid dosyasında mümkün olduğunca yukarıya yapıştırın. Bunu yapmak için Shopify arka ucunda "Online Mağaza"-> "Temalar" bölümüne gidin ve "kodu düzenle "ye tıklayın



Adım 2: Test etmek istediğiniz yeni temanın tema kimliğini bulun
Shopify'a test katılımcılarının hangi temayı görmesi gerektiğini söylemek için tema kimliğine ihtiyacımız var. Önizleme bağlantısından tema kimliğinin nasıl bulunacağına ilişkin adım adım kılavuzu burada bulabilirsiniz:
1. şuraya gidin: Satış Kanalları > Online Mağaza > Temalar > Tema Kitaplığı.
2. Test etmek istediğiniz temayı arayın.
3. üç noktaya tıklayın (Eylemler)
4. "Önizleme "ye tıklayın ve bağlantıyı kopyalayın.
Önizleme bağlantınız aşağıdaki gibi görünecektir: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Bağlantının sonundaki sayı (1234567890) ihtiyacınız olan tema kimliğidir.
Şimdi aynısını mevcut temanız için yapın ve tema kimliğini de buraya kopyalayın.
Adım 3: Deney oluşturun
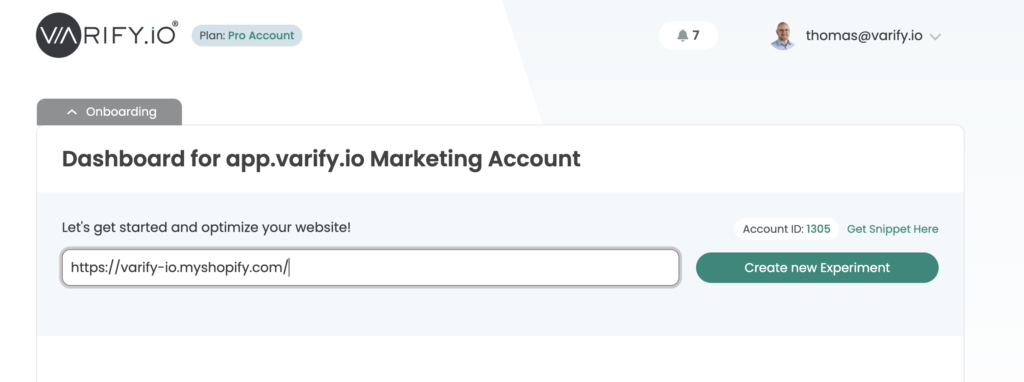
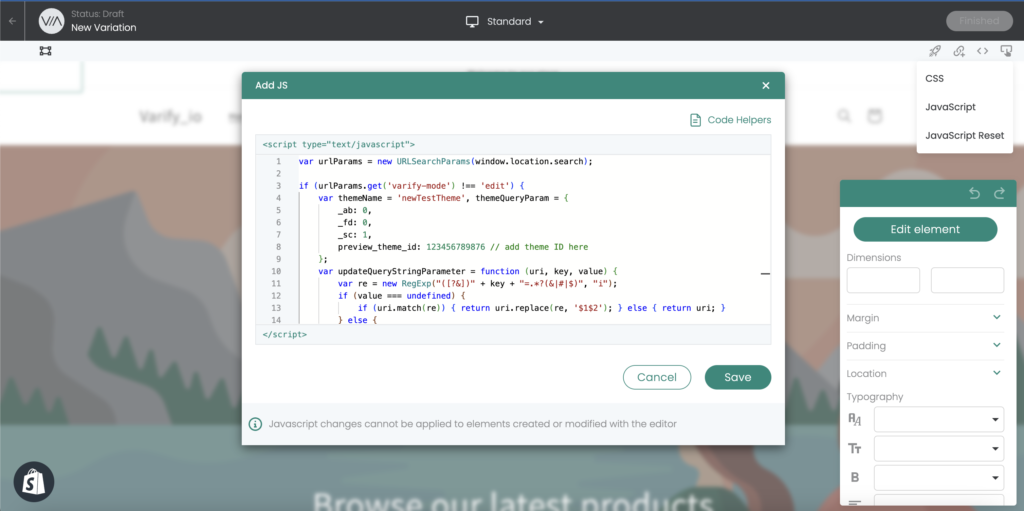
Yeni bir deneme oluşturun. Bunu yapmak için Varify kontrol panelinde düzenleyici URL'si olarak mağazanızın ana sayfasını girmeniz yeterlidir. Ardından "JS Ekle "ye tıklayın ve aşağıdaki JavaScript'i deneye ekleyin.

💡Not: 3. satıra şu anda kullandığınız temanın tema kimliğini ve 13. satıra test edilecek tema kimliğini girin.
// Add the experimentId and variationId of your Experiment in order to track your Experiment correctly
const experimentId = 21952;
const variationId = 32490;
// Add your original theme id here
window.varify.helpers.waitFor(
'[data-theme-instance-id="148175061290"]',
(themeElement) => {
// …then run your redirect logic.
(function () {
const url = new URL(window.location.href);
const params = url.searchParams;
const shadow = document.querySelector('div#varify-shadow-root');
// only redirect when the variation-param is missing AND the shadow-root isn't present
if (!params.has('pb') && !shadow) {
// Add your preview theme id here
params.set('preview_theme_id', '177143382392');
params.set('pb', '0'); // hide the preview bar
const paramAsBase64 = window
.btoa(`${experimentId}:${variationId}`)
.replace(/=/g, '');
params.append(
'va-red',
paramAsBase64,
);
// replace so you don't add a new history entry
window.location.replace(url.toString());
} else {
console.log('Redirect skipped:', {
hasVarifyVariation: params.has('varify-variation-id'),
varifyShadowRootExists: !!shadow
});
}
})();
}
);
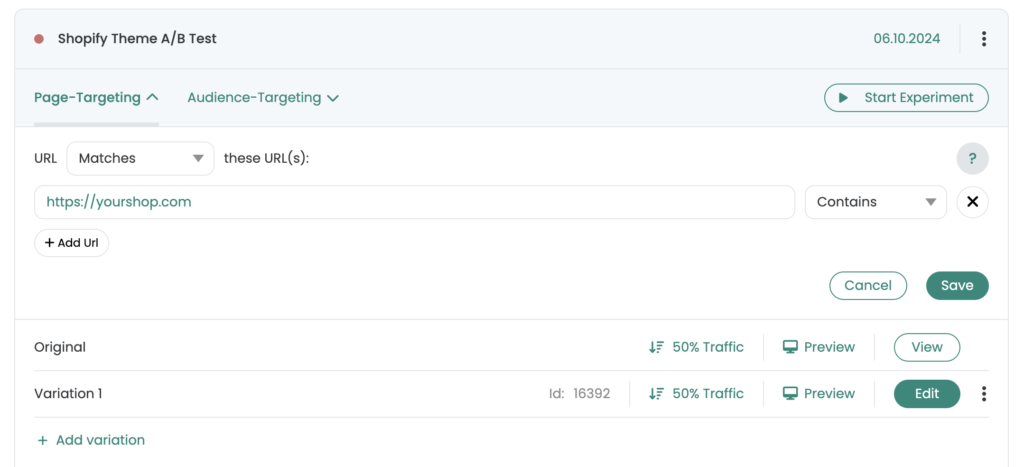
Kod parçacığı yeni tema kimlikleriyle özelleştirildikten sonra "Bitti "ye tıklayabilir ve denemeye uygun bir ad verebilirsiniz. Ardından deneydeki "Sayfa Hedefleme "yi açın ve "Eşleşme Türü "nü "Basit Eşleşme "den "İçerir "e değiştirin. Ardından "Sayfa Hedeflemeyi Kaydet "e tıklayın.

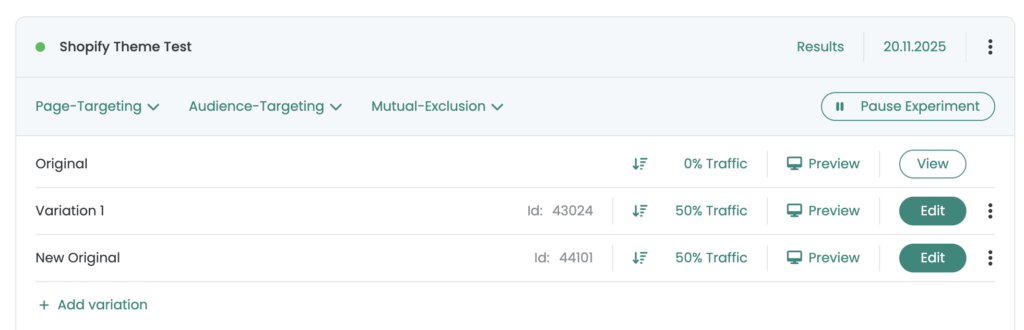
Siz veya bir ziyaretçi test sürümünü gördükten sonra, deneme tamamlandıktan sonra bile önizleme sürümünü görmeye devam edecektir. Orijinal temayı orijinal varyantta tekrar görebilmeniz için "Yeni Orijinal" adıyla yeni bir varyant oluşturun. Ardından görsel düzenleyicide "JS Ekle "ye tıklayın ve aşağıdaki JavaScript kodunu ekleyerek data-theme-instance-id'yi test etmek istediğiniz Shopify temasının önizleme teması kimliği ile değiştirin.

// Add your correct preview theme ID here
window.varify.helpers.waitFor(
'[data-theme-instance-id="167804502324"]',
(themeElement) => {
let currentUrl = window.location.href;
if (!currentUrl.includes('varify-variation-id')) {
if (currentUrl.includes('?')) {
currentUrl += '&exitPreview=1';
} else {
currentUrl += '?exitPreview=1';
}
window.location.href = currentUrl;
}
}
);
Adım 4: Hedefleme ve kalite güvencesi
JavaScript'i uyguladıktan ve denemeyi kaydettikten sonra, mağaza URL'nizi denemenin sayfa hedeflemesine kaydedebilirsiniz. Yönlendirmenin çalışıp çalışmadığını ve tüm ayarların doğru yapılıp yapılmadığını kontrol etmek için "Önizleme" bağlantılarını da kullanabilirsiniz. Bunu yapmak için mağaza kodunda ilgili tema kimliğini aramanız yeterlidir. Test sürümünde ya orijinal tema kimliği ya da önizleme tema kimliği bulunmalıdır.

Adım 5: Deneyi başlatın
Şimdi "Deneyi Başlat" ile deneyi başlatın. Şu andan itibaren ziyaretçilerinizin 50%'si yeni temaya yönlendirilecek ve 50%'si eski temayı görmeye devam edecektir. Ziyaretçiler deney süresince her zaman aynı varyanta atanmış olarak kalacaktır. Bu, bir kez gördükleri temayı deney sırasında tekrar görecekleri anlamına gelir. Bir süre sonra hangi temanın daha iyi performans gösterdiğini anlayacaksınız.
Adım 6: Deneyi sonlandırdıktan sonra önizleme modunu sıfırlama
Kullanıcılarınız önizleme teması varyantını gördükten sonra, deneme sona erdikten sonra bile bunu görmeye devam edeceklerdir. Kullanıcıların orijinal temanızı tekrar görebilmesi için bir "Temizleme" denemesi başlatabilirsiniz. Yeni bir deneme oluşturun ve "Yeni Orijinal" varyantın JavaScript kodunu (yukarıya bakın) "JS Ekle" altına ekleyin. Deneyi istediğiniz bir adla kaydedin. Trafik atamasını 100% varyantına ayarlayın ve deneyi başlatın.
Varyantı gören tüm önceki test katılımcıları için önizleme modu artık sona ermiştir. Lütfen deneye başlamadan önce, önceki adımlarda olduğu gibi kodun işlevselliğini kontrol edin.
İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri