
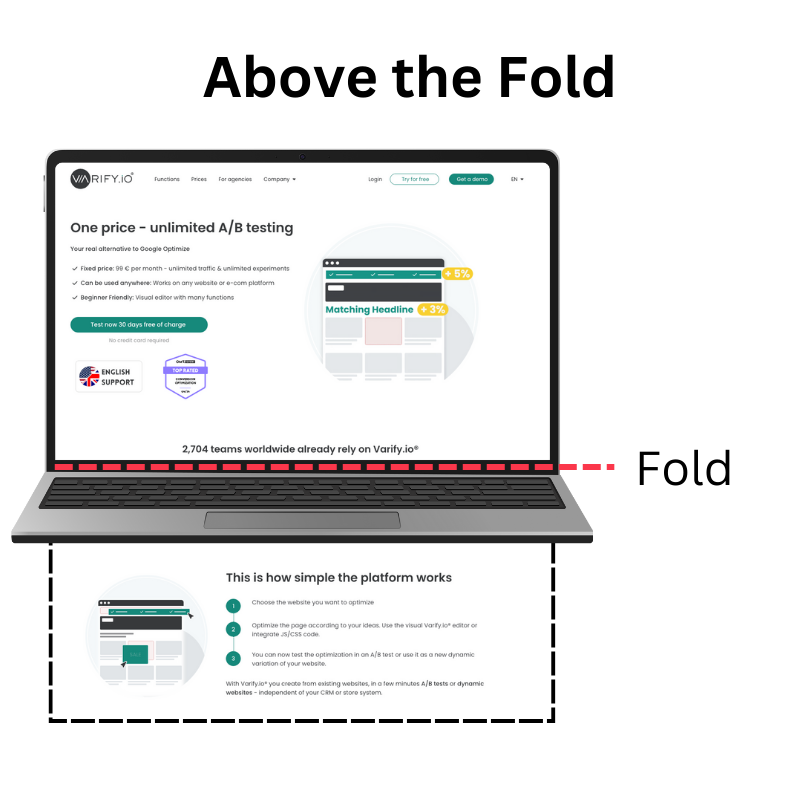
“Above the Fold”: Sichtbarer Bereich ohne Scrollen, wichtig für den ersten Eindruck.
“Below the Fold”: Inhalte, die erst beim Scrollen sichtbar werden.
Besucher einer Webseite entscheiden blitzschnell: Bleiben oder gehen?
Der sichtbare Bereich beim ersten Laden deiner Seite spielt dabei eine entscheidende Rolle.
Doch auch die Inhalte, die nach dem Scrollen erscheinen, sind nicht zu unterschätzen.
In diesem Artikel zeigen wir dir, wie du diese beiden Ebenen optimal gestaltest, um Aufmerksamkeit, Vertrauen und Interaktion zu fördern.

Inhaltsverzeichnis
Herkunft von Above the Fold
Der Begriff „Above the Fold“ stammt aus der Welt des Printjournalismus, genauer gesagt aus der Zeitungsbranche. Früher wurden Zeitungen oft gefaltet gestapelt oder ausgelegt, sodass Leser auf den ersten Blick nur die obere Hälfte der Titelseite sehen konnten. Um Aufmerksamkeit zu erregen, platzierten Verlage dort die wichtigsten Schlagzeilen, Bilder und Aufmacher – die Inhalte, die Leser sofort überzeugen sollten, die Zeitung zu kaufen.
Mit der Digitalisierung wanderte dieses Konzept ins Webdesign. Auch hier wurde schnell klar, wie wichtig der erste sichtbare Bereich einer Seite ist. Inhalte die sofort ins Auge fallen und ohne Scrollen sichtbar sind entscheiden oft darüber ob ein Nutzer bleibt oder weiterklickt. Der Hero Shot ist ein zentrales Element dieses Bereichs und zieht die Aufmerksamkeit der Besucher an während er häufig die Hauptbotschaft einer Seite kommuniziert.
Bedeutung von Above the Fold im Webdesign
Der erste Eindruck zählt – das gilt nicht nur für persönliche Begegnungen, sondern auch für Webseiten. Der Above the Fold Bereich ist der erste Abschnitt, den Besucher sehen, ohne scrollen zu müssen. In den ersten Sekunden entscheidet sich, ob ein Nutzer bleibt oder die Seite verlässt.
Ein gut gestalteter sichtbarer Bereich kann:
Nutzererfahrung (User Experience, UX) verbessern: Klare Strukturen und ansprechendes Design helfen Besuchern, sich sofort zurechtzufinden.
Conversion-Rate steigern: Wichtige Elemente wie Call-to-Actions (CTAs) im Above the Fold Bereich können die Nutzer direkt ansprechen und die Wahrscheinlichkeit erhöhen, dass sie eine gewünschte Aktion ausführen.
Vertrauen aufbauen: Eine professionelle und aufgeräumte Gestaltung vermittelt Seriosität und Kompetenz.
Allerdings bedeutet „Above the Fold“ nicht, dass alle wichtigen Informationen gequetscht werden müssen. Vielmehr geht es darum, Besucher gezielt zum Scrollen oder Handeln zu motivieren, indem die wichtigsten Inhalte strategisch platziert werden.
Best Practices für einen Above the Fold Bereich
Es gibt mehrere Best Practices für die Gestaltung des Above the Fold Bereichs, um Nutzer gezielt anzusprechen und zur Interaktion zu motivieren:
- Wichtige Informationen sofort sichtbar machen: Die zentrale Botschaft und Handlungsaufforderungen (CTAs) sollten auf den ersten Blick erkennbar sein, ohne dass der Nutzer scrollen muss.
- Visuelle Elemente gezielt einsetzen: Hochwertige Bilder oder Videos helfen, Aufmerksamkeit zu erzeugen und Emotionen zu wecken. Ein aufgeräumtes Design sorgt für eine bessere Lesbarkeit.
- Überladung vermeiden: Zu viele Texte oder Designelemente können Besucher überfordern. Eine klare Hierarchie und ausreichend Whitespace verbessern die Nutzerführung.
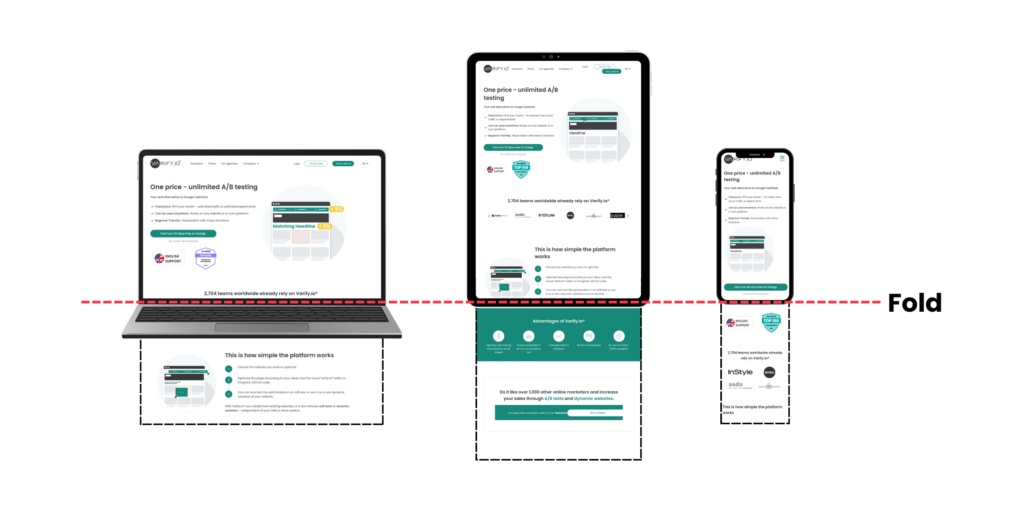
- Optimierung für verschiedene Geräte: Der Above-the-Fold-Bereich variiert je nach Bildschirmgröße, weshalb ein responsives Design essenziell ist. Gerade auf mobilen Geräten muss sichergestellt sein, dass Inhalte nicht abgeschnitten oder unübersichtlich dargestellt werden.
- A/B Tests zur Optimierung nutzen: Durch Tests können verschiedene Layouts, Bilder und Texte verglichen werden, um herauszufinden, welche Version die besten Ergebnisse erzielt.
Wer diese Best Practices beachtet, sorgt für eine starke erste Impression und steigert die Wahrscheinlichkeit, dass Besucher auf der Seite bleiben und konvertieren.
SEO: Warum der sichtbare Bereich zählt
Der sichtbare Bereich deiner Webseite ist nicht nur für den ersten Eindruck deiner Besucher wichtig, sondern spielt auch eine zentrale Rolle für die Suchmaschinenoptimierung (SEO). Google bewertet die Nutzererfahrung stark, und dieser Bereich ist dabei ein entscheidender Faktor.
Eine schnelle Ladezeit ist hierbei besonders wichtig, denn schwere Bilder oder unoptimierte Inhalte können deine Seite verlangsamen und dein Ranking negativ beeinflussen.
Auch der Inhalt in diesem Abschnitt ist für SEO entscheidend: Relevante Keywords sollten hier in der Headline und im ersten Textabschnitt sichtbar sein, um sowohl Besucher als auch Suchmaschinen direkt abzuholen. Gleichzeitig solltest du sicherstellen, dass dieser Bereich auf Mobilgeräten optimal dargestellt wird, da Google primär die mobile Ansicht bewertet.
Ein klar strukturierter und ansprechender sichtbarer Bereich fördert zudem die Verweildauer und senkt die Absprungrate – positive Nutzersignale, die dein Ranking weiter verbessern. Mit einer durchdachten Gestaltung schaffst du somit nicht nur eine bessere Nutzererfahrung, sondern sendest auch wichtige SEO-Signale an Google.
Above the Fold auf mobilen Geräten: Responsive Design

Mit der zunehmenden Nutzung von Smartphones und Tablets hat sich das Konzept von Above the Fold verändert. Der sichtbare Bereich ist je nach Bildschirmgröße unterschiedlich, weshalb ein responsives Design unerlässlich ist.
Google setzt seit der Einführung des Mobile-First-Indexings vorrangig auf die mobile Version einer Website für das Ranking. Seiten, die auf Mobilgeräten schlecht optimiert sind, können dadurch an Sichtbarkeit verlieren.
Eine mobilfreundliche Gestaltung sorgt nicht nur für eine bessere Nutzererfahrung, sondern kann auch SEO und Conversion-Raten positiv beeinflussen.
Die Relevanz für Conversion Optimierung
Nicht nur für die Nutzererfahrung, sondern auch für die Konversions-Optimierung ist der “Above the Fold”-Bereich von entscheidender Bedeutung. Untersuchungen haben gezeigt, dass sofort sichtbare Elemente eine höhere Interaktionsrate haben als Elemente, die weiter unten auf der Seite platziert sind.
Daher ist es wichtig, die wichtigsten Informationen und Handlungsaufforderungen im “Above the Fold”-Bereich zu platzieren. Dies kann dazu beitragen, die Sichtbarkeit dieser Elemente zu erhöhen und die Besucher dazu zu ermutigen, die gewünschten Aktionen auszuführen, was letztendlich zu höheren Konversionsraten führt.
Unterschiedliche Branchen, unterschiedliche Above the Fold Strategien
Nicht jede Branche nutzt den Above-the-Fold-Bereich auf die gleiche Weise – denn was für eine Nachrichten-Website funktioniert, ist nicht unbedingt ideal für einen Online-Shop oder eine B2B-Software. Hier ein Überblick, wie verschiedene Branchen den sichtbaren Bereich einer Website optimal einsetzen:
1. E-Commerce: Fokus auf Conversion
Online-Shops setzen den Above-the-Fold-Bereich oft gezielt für den Verkauf ein. Typische Elemente sind:
- Hauptangebote & Rabatte: Große Banner mit aktuellen Deals oder saisonalen Aktionen.
- Produktempfehlungen: Bestseller oder personalisierte Vorschläge direkt sichtbar.
- Call-to-Action (CTA): Klare Buttons wie „Jetzt kaufen“ oder „In den Warenkorb“.
Beispiel: Ein Mode-Shop zeigt im Header ein großes Bild der neuesten Kollektion mit einem „Jetzt entdecken“-Button.
2. Nachrichten & Verlage: Maximale Aufmerksamkeit für Inhalte
News-Websites müssen sicherstellen, dass Leser sofort relevante Schlagzeilen sehen. Daher stehen hier im Fokus:
- Top-Nachrichten: Meist ein großes, zentrales Bild mit der wichtigsten Headline.
- Live-Ticker oder Eilmeldungen: Wichtige Updates werden als Banner eingeblendet.
- Kategorisierte Artikel: Oft sind verschiedene Ressorts (Politik, Sport, Wirtschaft) direkt zugänglich.
Beispiel: Eine Nachrichten-Website hebt die wichtigsten Schlagzeilen mit prägnanten Bildern und kurzen Teasern hervor.
3. SaaS & B2B-Websites: Klare Wertversprechen
Bei Software- und B2B-Unternehmen geht es darum, den Nutzen eines Produkts sofort zu vermitteln. Typische Elemente:
- USP (Unique Selling Proposition): Eine klare Aussage, was das Produkt kann.
- Demo- oder Testanmeldung: Direkt sichtbare Buttons wie „Kostenlos testen“.
- Logos & Trust-Signale: Kundenlogos oder Bewertungen für Vertrauen.
Beispiel: Eine CRM-Plattform zeigt eine kurze, klare Botschaft („Steigere deine Kundenbindung mit smarter Automatisierung“) mit einem „Kostenlos testen“-Button.
Fazit
Der Above the Fold Bereich ist weit mehr als nur der oberste Abschnitt einer Webseite – er ist die erste Interaktion mit dem Nutzer und kann maßgeblich darüber entscheiden, ob er bleibt oder abspringt. Je nach Branche variieren die Anforderungen und Schwerpunkte, doch das Ziel bleibt gleich: Relevante Inhalte klar präsentieren und Nutzer gezielt leiten.
Ein durchdachtes Design, das sowohl visuell ansprechend als auch funktional optimiert ist, sorgt für eine bessere Nutzererfahrung und steigert die Konversionsrate. Wer diesen Bereich strategisch nutzt, schafft eine Website, die nicht nur Besucher begeistert, sondern auch messbare Erfolge liefert.
Einzelnachweise
Goesch, Robert: Debunking the Myth of the Fold. [Accessed on: 14.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: Predicting the Perception of Above-the-Fold Time in Web Browsing. [Accessed on: 15.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: How Crisp is the Crease? A Subjective Study on Web Browsing Perception of Above-The-Fold. [Accessed on: 17.03.2025]

