Anti-Flicker-Script
Inhaltsverzeichnis
Kurz & Knapp
Mit dem Anti-Flicker-Script lässt sich das typische Phänomen des Flickerings beim A/B-Testing verhindern. Dieses Script kann optional vor dem Varify.io®-Code-Snippet integriert werden.
Was ist Flickering?
Bei der Variante eines A/B- oder Redirect-Test wird zunächst die Webseite ohne Veränderungen geladen. Die Variante verändert anschließend die Webseite. Bei der Ausspielung der Variante kann es für den Nutzer zu einem “Flackern” kommen, das als Flickering bezeichnet wird.
Durch ein Anti-Flicker-Script kann ein solches Seitenflackern unterbunden werden.
Anti-Flicker-Script einbinden
Anti-Flicker-Script Code
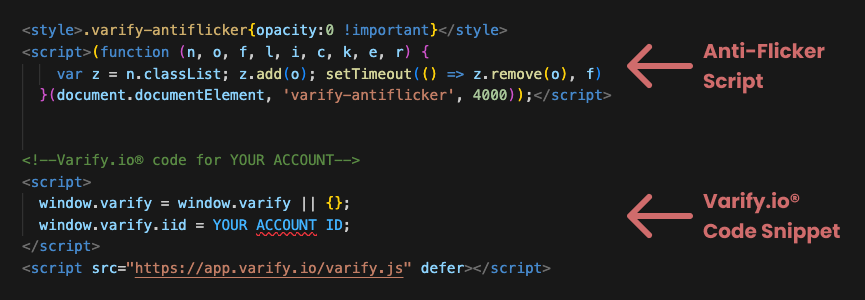
Du kannst das Anti-Flicker-Script direkt hier herauskopieren und in deine Website integrieren.
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
<style></style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
Wo muss das Anti-Flicker-Script platziert werden?
Das Anti-Flicker-Script muss, genau wie das Varify.io®-Code-Snippet, in deine Website eingebunden werden. Damit das Script funktioniert, muss es oberhalb des bereits integrierten Varify.io®-Code-Snippets platziert werden.

Vor- und Nachteile des Anti-Flicker-Scripts
| Vorteil | Nachteil |
|---|---|
Kein Seiten Flackern Verbesserte User Experience: Weniger Ablenkung des Nutzers durch Flickering Geringere Bounce Rate: Seiten ohne Flackern tendieren zu einer höheren Engagement Rate | Möglicher negativer Effekt auf Core Web Vitals: Verlängerte Ladezeit der Website |
Technische Erklärung
Das Anti-Flicker-Script sorgt dafür, dass die Seite solange ausgeblendet wird, bis Varify.io® eine Rückmeldung gibt, ob eine Variante ausgespielt wurde bzw. ob eine Variante ausgespielt werden soll.
Solange die Variante noch nicht vollständig geladen wurde, wird die Webseite ausgeblendet, und der Nutzer sieht ausschließlich einen weißen Hintergrund.
Sobald die Variante vollständig geladen wurde, zeigt das Script die geladene Seite an.
Das Ausblenden geschieht in der Regel in wenigen Millisekunden, sodass der Nutzer normalerweise nichts davon bemerkt.
Das Script versteckt die Seite maximal 4 Sekunden lang. Danach wird die Website angezeigt, auch wenn die Variante noch nicht vollständig vom Server abgerufen wurde. Der Wert von 4 Sekunden kann im Script auch durch eine längere oder kürzere Zeit ersetzt werden.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten