Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Varify® Snippet - Integración
Índice
Corto y dulce
La integración del fragmento Varify.io® en sitios web y sistemas de tiendas es rápida y sencilla. Se recomienda utilizar el fragmento de JavaScript en la sección <head>-de su página para evitar el parpadeo de la página. Si es necesario, también se puede utilizar un gestor de etiquetas para la integración.
Si tarda un poco más en integrar el fragmento, también puede probar Varify.io® utilizando la función Extensión de Google Chrome instalar.
Aplicación de fragmentos
Integración en la cabecera del sitio web
Si desea integrar el fragmento de Varify.io en su sitio web, es importante colocarlo lo más arriba posible en la página. óptimamente en el <head>-área - para colocar el fragmento. Esto garantiza que el fragmento se cargue correctamente y sin retrasos.
Tiene dos opciones para integrar el fragmento: sincrónica y asincrónica. Ambas tienen sus propias ventajas e inconvenientes. Aquí se muestran en forma de tabla:
Integración sincrónica en el
| Ventaja | Desventaja |
|---|---|
| Garantiza que el script se carga antes de que se muestre la página web. | Puede aumentar el tiempo de carga del sitio web si hay problemas para cargar el script. |
| Sin parpadeo lateral | Si no se carga la secuencia de comandos, es posible que no se muestre todo el sitio web. |
Cómo integrar el script Varify.io de forma sincrónica
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015" data-rocket-defer defer></script>
Integración asíncrona en el .
| Ventaja | Desventaja |
|---|---|
| No afecta al tiempo de carga del sitio web, ya que éste se carga en paralelo. | Es posible que se ejecuten primero otros scripts, lo que puede provocar problemas imprevistos. |
| El sitio web seguirá cargándose, aunque haya problemas para cargar el script. | Pueden producirse parpadeos laterales |
Dependiendo de los requisitos específicos y de la estructura de su sitio web, usted decide qué método de integración le conviene más.
Cómo integrar el script Varify.io de forma asíncrona
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script data-minify="1" async src="https://varify.io/wp-content/cache/min/1/varify.js?ver=1740156015"></script>
Integración mediante Tag Manager
La integración del fragmento JS a través de Google Tag Manager es una forma rápida de integrar Varify.io® en su sitio web. Sin embargo, esta opción también alberga el riesgo de que se produzca un efecto de parpadeo cuando se muestre la variante.
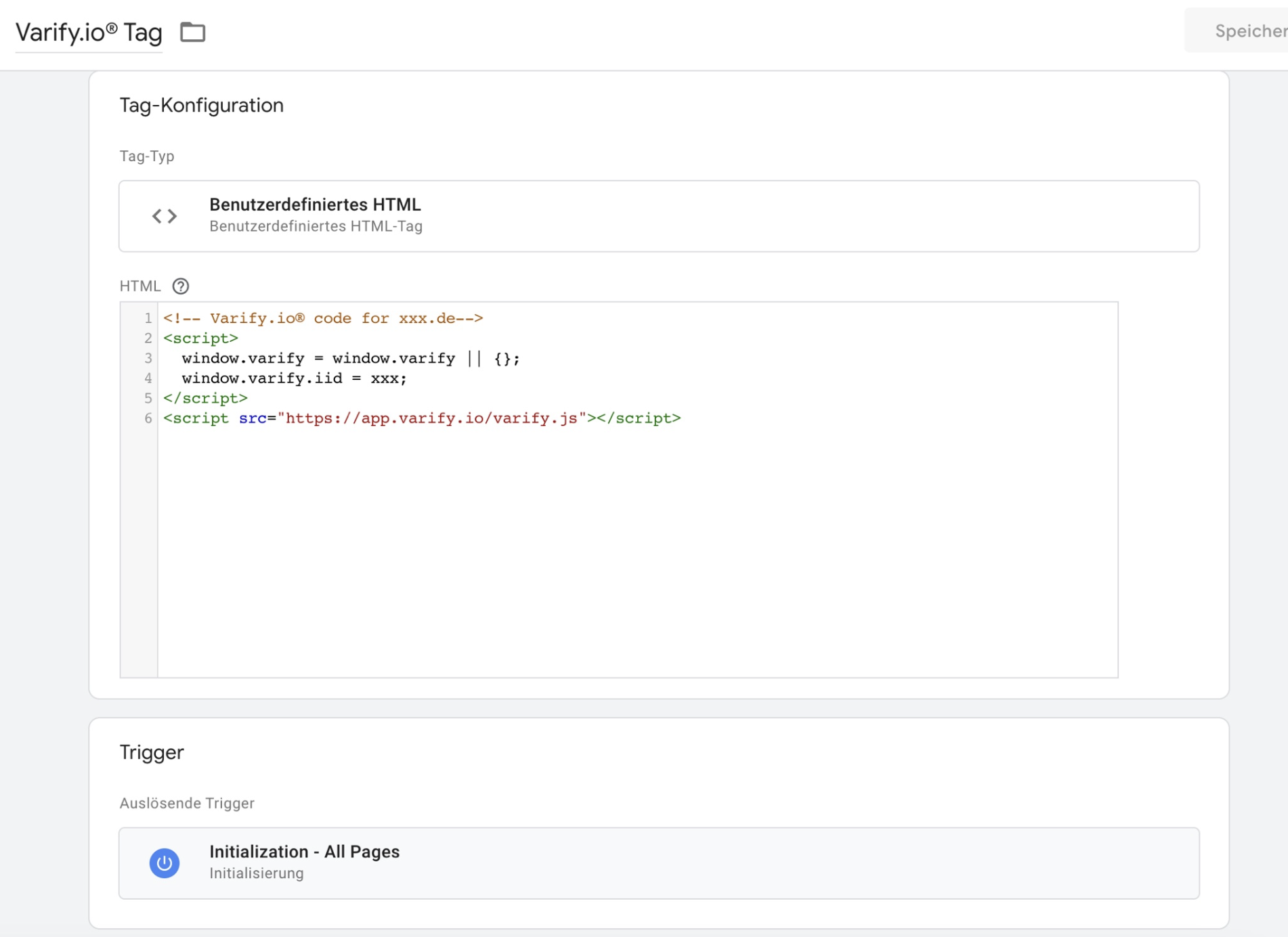
Para ello, basta con crear una etiqueta HTML personalizada en su Tag Manager e insertar el código del fragmento de JavaScript. Como activador, establezca una opción para que la etiqueta se dispare lo antes posible en todas las páginas. Una opción podría ser "Inicialización - Todas las páginas", por ejemplo. Tenga en cuenta que puede haber otras opciones dependiendo de la configuración de su sitio web.
Asegúrese de que "xxx" detrás del "window.varify.iid =" en la captura de pantalla se ha sustituido por el ID de su cuenta.

Pruebe Varify.io a través de la extensión de Chrome
Para probar Varify.io, puede descargar la extensión de Google Chrome. Esto integra el fragmento de Varify.io en su sitio web exclusivamente para usted en su navegador. Sin embargo, esto también significa que sólo tú variantes en tu navegador, edítalas y reprodúcelas.
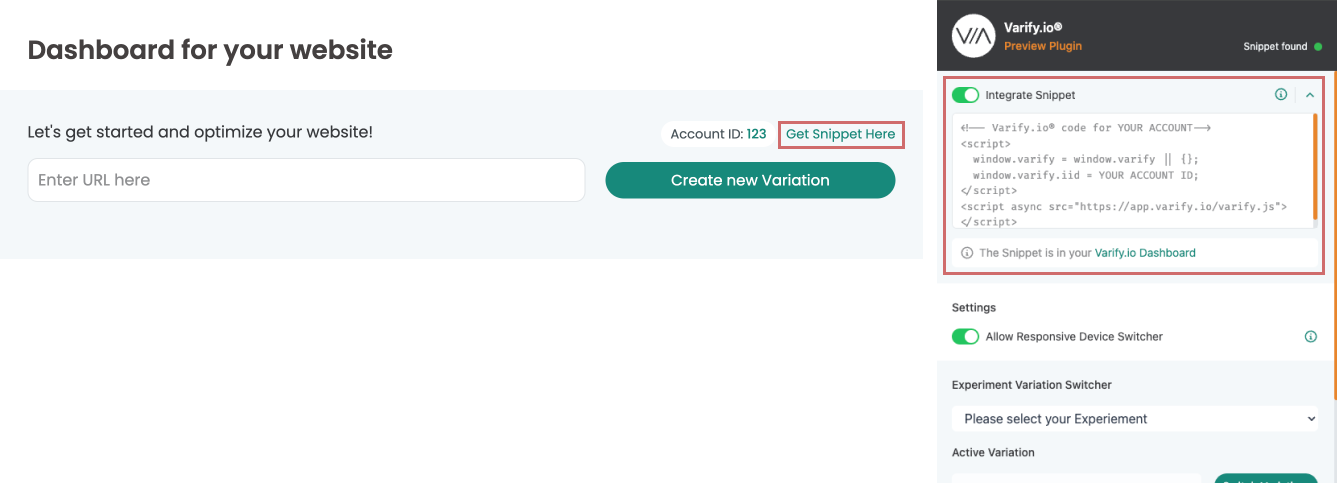
Para implementar su fragmento personalizado en su sitio web sin tener que tocar el código, siga estos pasos:
- Descargar el Extensión Varify® para Chrome
- Active el plugin en su navegador
- Copie su fragmento de código Varify® desde su panel de control (Obtener fragmento aquí) y péguelo en el campo "Su código de fragmento..." en la extensión -. ¡Hecho!
Aquí encontrará una explicación más detallada de la instalación y activación, así como de otras funciones: Extensión Varify® para el navegador Chrome

Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño