Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Varify® Snippet - Integrazione
Indice dei contenuti
Breve e dolce
L'integrazione dello snippet Varify.io® nei siti web e nei sistemi di shop è semplicissimo e velocissimo. Si consiglia di utilizzare lo snippet JavaScript nella cartella -della pagina per evitare lo sfarfallio della pagina. Se necessario, è possibile utilizzare un tag manager per l'integrazione.
Se ci vuole un po' più di tempo per integrare lo snippet, puoi anche provare Varify.io® utilizzando la funzione Estensione di Google Chrome .
Implementazione dello snippet
Integrazione nell'area di testa del sito web
Se vuoi integrare lo snippet di Varify.io nel proprio sito web, è importante posizionarlo il più in alto possibile nella pagina. in modo ottimale nel -Area - per posizionare lo snippet. Questo assicura che lo snippet venga caricato correttamente e senza ritardi.
Esistono due opzioni per integrare lo snippet: sincrona e asincrona. Entrambe hanno i loro vantaggi e svantaggi. Sono mostrati qui in forma di tabella:
Integrazione sincrona nell'
| Vantaggio | Svantaggio |
|---|---|
| Garantisce che lo script venga caricato prima della visualizzazione della pagina web. | Può aumentare il tempo di caricamento del sito web in caso di problemi di caricamento dello script. |
| Nessun sfarfallio laterale | Se lo script non viene caricato, l'intero sito web potrebbe non essere visualizzato. |
Come integrare lo script Varify.io in modo sincrono
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script src="https://app.varify.io/varify.js"></script>
Integrazione asincrona nell'
| Vantaggio | Svantaggio |
|---|---|
| Nessun impatto sul tempo di caricamento del sito web, poiché il sito viene caricato in parallelo. | È possibile che vengano eseguiti prima altri script, il che può causare problemi imprevisti. |
| Il sito web continuerà a essere caricato anche in caso di problemi di caricamento dello script. | Potrebbe verificarsi uno sfarfallio laterale |
A seconda dei requisiti specifici e della struttura del vostro sito web, sarete voi a decidere quale metodo di integrazione è più adatto a voi.
Come integri lo script Varify.io in modo asincrono
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script async src="https://app.varify.io/varify.js"></script>
Integrazione tramite Tag Manager
L'integrazione dello snippet JS tramite Google Tag Manager è un modo rapido per integrare Varify.io® nel tuo sito web. Tuttavia, questa opzione comporta anche il rischio che sia visibile un effetto di sfarfallio quando la variante viene visualizzata.
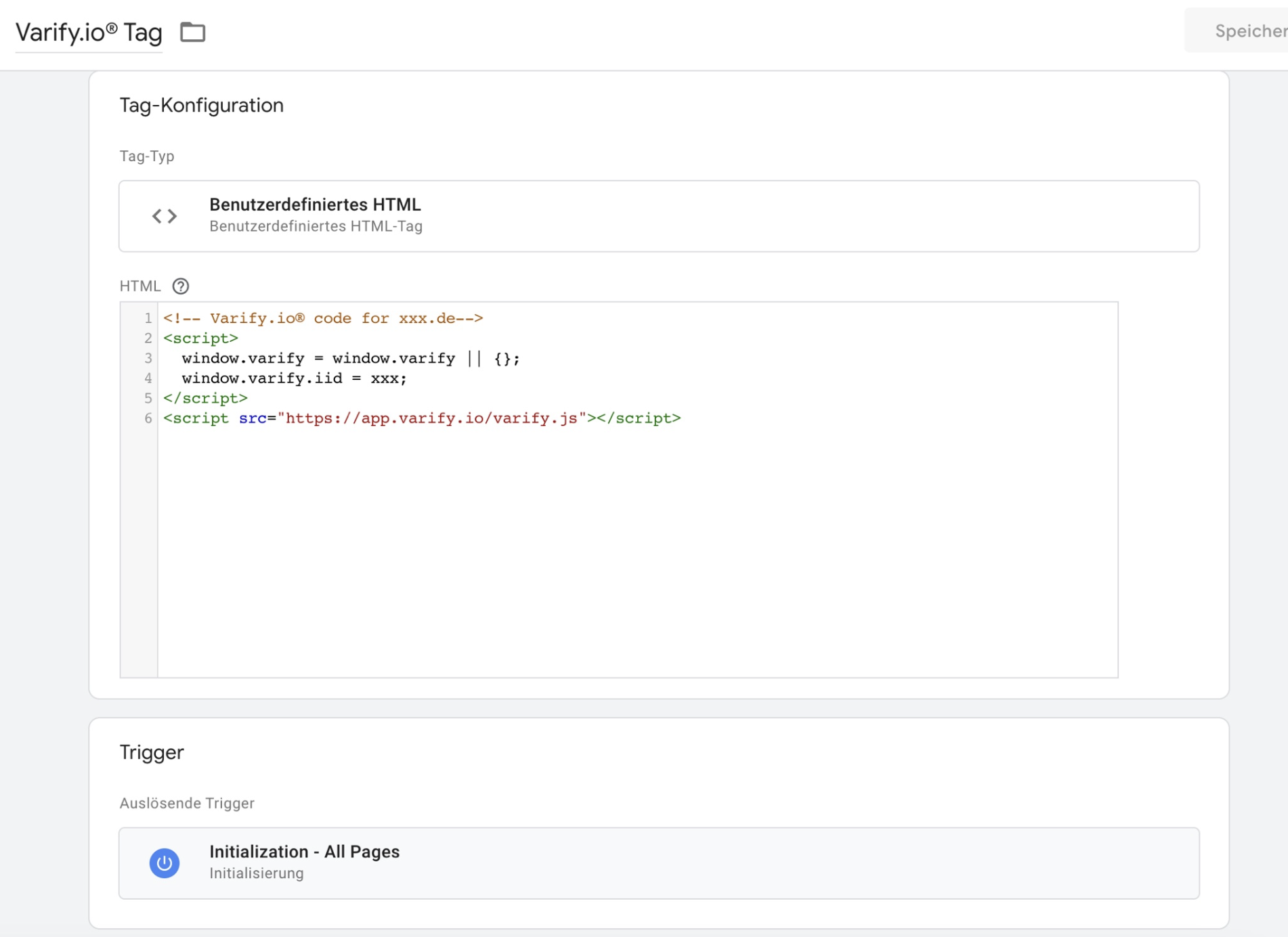
Per farlo, basta che crea un tag HTML personalizzato nel Tag Manager e inserisci il codice dello snippet JavaScript. Come trigger, impostare un'opzione in modo che il tag venga attivato il prima possibile su tutte le pagine. Un'opzione potrebbe essere, ad esempio, "Inizializzazione - Tutte le pagine". Si noti che potrebbero esserci altre opzioni a seconda della configurazione del sito web.
Assicurati che "xxx" dietro il "window.varify.iid =" nella schermata è stato sostituito dall'ID dell'account.

Prova Varify.io tramite l'estensione per Chrome
Da provare Varify.io, puoi scaricare l'estensione per Google Chrome. Questa integra lo snippet di Varify.io sul tuo sito web esclusivamente per te nel tuo browser. Tuttavia, questo significa anche che solo tu sei in modo di creare, modificare e riprodurre varianti nel browser.
Per implementare il tuo snippet personalizzato sul tuo sito web senza dover toccare il codice, segui i seguenti passaggi:
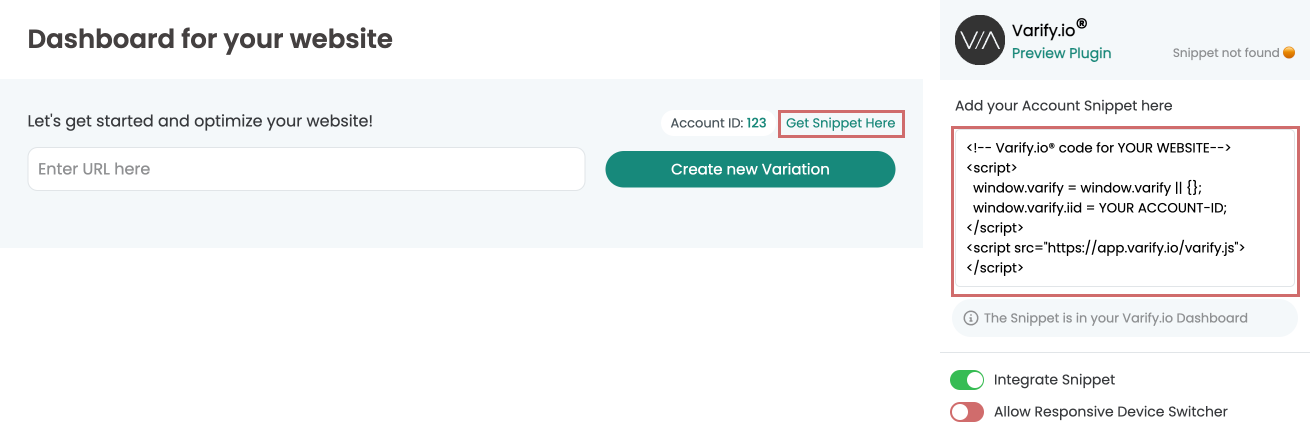
1. scarica il file Estensione Varify® per Chrome
2. attiva il plugin nel browser
3. copia il proprio snippet di codice Varify® dalla dashboard (Get Snippet Here) e incollarlo nel campo "Your Snippet Code..." dell'estensione -. Fatto!
Una spiegazione più dettagliata dell'installazione e dell'attivazione, nonché di altre funzioni, è disponibile qui: Estensione del browser Varify® per Chrome