
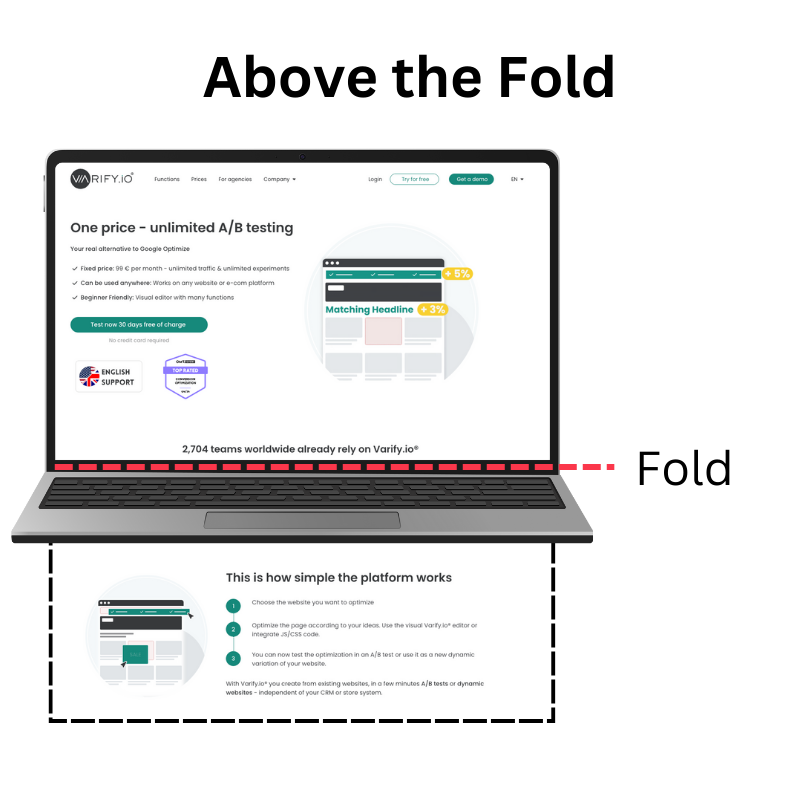
"Above the Fold": Zone visible sans défilement, importante pour la première impression.
"Below the Fold": Contenu qui n'est visible qu'en faisant défiler la page.
Les visiteurs d'un site web décident à la vitesse de l'éclair : rester ou partir ?
La zone visible lors du premier chargement de ta page joue ici un rôle décisif.
Mais il ne faut pas non plus sous-estimer le contenu qui apparaît après le défilement.
Dans cet article, nous te montrons comment aménager ces deux niveaux de manière optimale afin de favoriser l'attention, la confiance et l'interaction.

Table des matières
Origine de Above the Fold
Le terme "Above the Fold" est issu du monde du journalisme imprimé, et plus précisément de l'industrie de la presse. Autrefois, les journaux étaient souvent empilés ou étalés pliés, de sorte que les lecteurs ne voyaient au premier coup d'œil que la moitié supérieure de la première page. Pour attirer l'attention, les éditeurs y plaçaient les principaux titres, images et accroches - le contenu qui devait immédiatement convaincre les lecteurs d'acheter le journal.
Avec la numérisation, ce concept a migré vers le webdesign. Là aussi, on s'est vite rendu compte de l'importance de la première zone visible d'une page. Les contenus qui attirent immédiatement l'attention et qui sont visibles sans défilement déterminent souvent si un utilisateur reste ou continue à cliquer. Le Hero Shot est un élément central de cette zone et attire l'attention des visiteurs tout en communiquant souvent le message principal d'une page.
Importance d'Above the Fold dans le design web
La première impression compte - cela ne vaut pas seulement pour les rencontres personnelles, mais aussi pour les sites web. La zone above the fold est la première section que les visiteurs voient sans avoir à faire défiler la page. C'est dans les premières secondes que se décide si un utilisateur va rester ou quitter la page.
Une zone visible bien conçue peut :
Améliorer l'expérience des utilisateurs (User Experience, UX) : Des structures claires et un design attrayant aident les visiteurs à s'orienter immédiatement.
Augmenter le taux de conversion : Des éléments importants tels que les appels à l'action (CTA) dans la zone Above the Fold peuvent interpeller directement les utilisateurs et augmenter la probabilité qu'ils effectuent l'action souhaitée.
Établir la confiance : Une présentation professionnelle et ordonnée donne une impression de sérieux et de compétence.
Toutefois, "Above the Fold" ne signifie pas que toutes les informations importantes doivent être écrasées. Il s'agit plutôt de motiver les visiteurs de manière ciblée à faire défiler ou à agir en plaçant les contenus les plus importants de manière stratégique.
Meilleures pratiques pour un espace Above the Fold
Il existe plusieurs bonnes pratiques pour la conception de la zone Above the Fold, afin de cibler les utilisateurs et de les inciter à interagir :
- Rendre les informations importantes immédiatement visibles : Le message central et les appels à l'action (CTA) doivent être visibles au premier coup d'œil, sans que l'utilisateur ait à faire défiler la page.
- Utiliser des éléments visuels de manière ciblée : Des images ou des vidéos de qualité contribuent à attirer l'attention et à susciter des émotions. Un design épuré permet une meilleure lisibilité.
- Éviter la surcharge : Trop de textes ou d'éléments de design peuvent surcharger les visiteurs. Une hiérarchie claire et suffisamment d'espace blanc améliorent le guidage des utilisateurs.
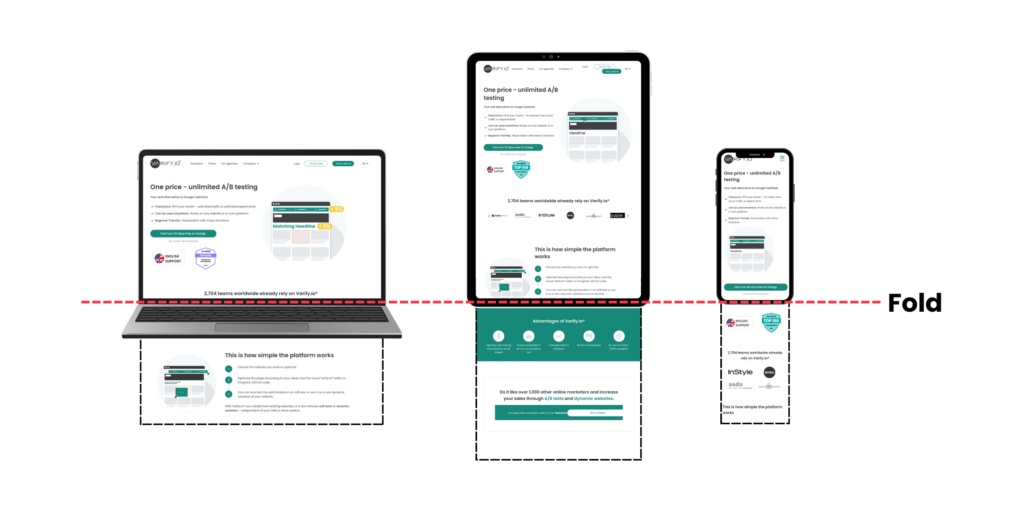
- Optimisation pour différents appareils : la zone above-the-fold varie en fonction de la taille de l'écran, c'est pourquoi un design responsive est essentiel. Sur les appareils mobiles en particulier, il faut s'assurer que les contenus ne soient pas coupés ou affichés de manière confuse.
- Utiliser les tests A/B pour l'optimisation : Les tests permettent de comparer différentes mises en page, images et textes afin de déterminer quelle version donne les meilleurs résultats.
En respectant ces meilleures pratiques, on s'assure une première impression forte et on augmente la probabilité que les visiteurs restent sur la page et la convertissent.
SEO : pourquoi la zone visible compte
La zone visible de ton site web n'est pas seulement importante pour la première impression de tes visiteurs, elle joue également un rôle central pour l'optimisation des moteurs de recherche (SEO). Google évalue fortement l'expérience utilisateur et cette zone est un facteur déterminant à cet égard.
Un temps de chargement rapide est particulièrement important à cet égard, car des images lourdes ou des contenus non optimisés peuvent ralentir ta page et influencer négativement ton classement.
Le contenu de cette section est également décisif pour le SEO : les mots-clés pertinents doivent être visibles dans le titre et dans le premier paragraphe du texte afin d'attirer directement les visiteurs et les moteurs de recherche. En même temps, tu dois t'assurer que cette section est affichée de manière optimale sur les appareils mobiles, car Google évalue en premier lieu l'affichage mobile.
Une zone visible clairement structurée et attrayante favorise en outre le temps de visite et réduit le taux de rebond - des signaux positifs pour les utilisateurs qui améliorent encore ton classement. Avec une conception bien pensée, tu ne crées donc pas seulement une meilleure expérience utilisateur, mais tu envoies également des signaux SEO importants à Google.
Above the Fold sur les appareils mobiles : Responsive Design

Avec l'utilisation croissante des smartphones et des tablettes, le concept d'Above the Fold a changé. La zone visible varie en fonction de la taille de l'écran, d'où la nécessité d'un design responsive.
Depuis l'introduction de l'indexation Mobile First, Google mise en priorité sur la version mobile d'un site web pour son classement. Les pages qui sont mal optimisées pour les appareils mobiles peuvent ainsi perdre en visibilité.
Une conception adaptée aux mobiles permet non seulement d'améliorer l'expérience utilisateur, mais peut également avoir un impact positif sur le référencement et les taux de conversion.
La pertinence pour l'optimisation de la conversion
Non seulement pour l'expérience utilisateur, mais aussi pour l'optimisation de la conversion, la zone "Above the Fold" est d'une importance capitale. Des études ont montré que les éléments immédiatement visibles ont un taux d'interaction plus élevé que les éléments placés plus bas sur la page.
Il est donc important de placer les informations et les incitations à l'action les plus importantes dans la zone "Above the Fold". Cela peut contribuer à augmenter la visibilité de ces éléments et à encourager les visiteurs à effectuer les actions souhaitées, ce qui se traduit finalement par des taux de conversion plus élevés.
Différents secteurs, différentes stratégies above the fold
Tous les secteurs n'utilisent pas la zone above-the-fold de la même manière - car ce qui fonctionne pour un site d'actualités n'est pas forcément idéal pour une boutique en ligne ou un logiciel B2B. Voici un aperçu de la manière dont différents secteurs utilisent de manière optimale la zone visible d'un site web :
1. e-commerce : focalisation sur la conversion
Les boutiques en ligne utilisent souvent la zone above-the-fold de manière ciblée pour la vente. Les éléments typiques sont
- Offres principales & réductions : grandes bannières avec les deals actuels ou les actions saisonnières.
- Recommandations de produits : Meilleures ventes ou suggestions personnalisées directement visibles.
- Call-to-Action (CTA) : boutons clairs comme "Acheter maintenant" ou "Ajouter au panier".
exemple : Une boutique de mode affiche dans l'en-tête une grande image de la dernière collection avec un bouton "Découvrir maintenant".
2. actualités & éditeurs : une attention maximale pour le contenu
Les sites d'information doivent veiller à ce que les lecteurs voient immédiatement les gros titres pertinents. C'est pourquoi l'accent est mis ici sur
- Les actualités à la une : Généralement une grande image centrale avec le titre le plus important.
- Ticker en direct ou messages urgents : Les mises à jour importantes sont affichées sous forme de bannières.
- Articles classés par catégories : Souvent, différentes rubriques (politique, sport, économie) sont directement accessibles.
exemple : Un site web d'actualités met en évidence les titres les plus importants à l'aide d'images concises et de brefs teasers.
3. les sites SaaS & B2B : Des propositions de valeur claires
Pour les entreprises de logiciels et les entreprises B2B, il s'agit de communiquer immédiatement les avantages d'un produit. Éléments typiques :
- USP (Unique Selling Proposition) : Une déclaration claire de ce que le produit peut faire.
- Inscription de démonstration ou de test : Boutons directement visibles comme "Tester gratuitement".
- Logos & signaux de confiance : logos des clients ou évaluations pour la confiance.
exemple : Une plateforme CRM affiche un message court et clair ("Augmentez la fidélité de vos clients grâce à l'automatisation intelligente") avec un bouton "Essayer gratuitement".
Conclusion
La zone above the fold est bien plus que la section supérieure d'une page web - c'est la première interaction avec l'utilisateur et elle peut jouer un rôle déterminant dans le fait qu'il reste ou qu'il rebondisse. Les exigences et les priorités varient en fonction du secteur, mais l'objectif reste le même : présenter clairement des contenus pertinents et guider les utilisateurs de manière ciblée.
Un design bien pensé, à la fois visuellement attrayant et fonctionnellement optimisé, permet d'améliorer l'expérience utilisateur et d'augmenter le taux de conversion. En utilisant ce domaine de manière stratégique, on crée un site web qui non seulement enthousiasme les visiteurs, mais qui fournit également des résultats mesurables.
Références individuelles
Goesch, Robert: Debunking the Myth of the Fold. [Accessed on: 14.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: Predicting the Perception of Above-the-Fold Time in Web Browsing. [Accessed on: 15.03.2025]
Jahromi, H.Z.; Delaney, D.T.; Hines, A.: How Crisp is the Crease? A Subjective Study on Web Browsing Perception of Above-The-Fold. [Accessed on: 17.03.2025]

