Ciblage avancé de l'audience
Table des matières
En bref
Avec l'Audience Targeting, tu définis quel groupe cible doit faire partie de ton expérience. Tu peux par exemple ne cibler que les utilisateurs qui visitent ton site web à partir d'une certaine source ou ne cibler que les utilisateurs de mobiles, de tablettes ou d'ordinateurs de bureau. Les cas d'application sont presque illimités.
Le ciblage d'audience peut être défini à l'aide du Segment Builder. Pour des ciblages d'audience plus complexes, il est possible d'utiliser JavaScript. Nous mettons ici à ta disposition différents modèles JavaScript pour différents cas d'application, avec lesquels tu peux mettre en œuvre ton ciblage préféré.
Tutoriel étape par étape
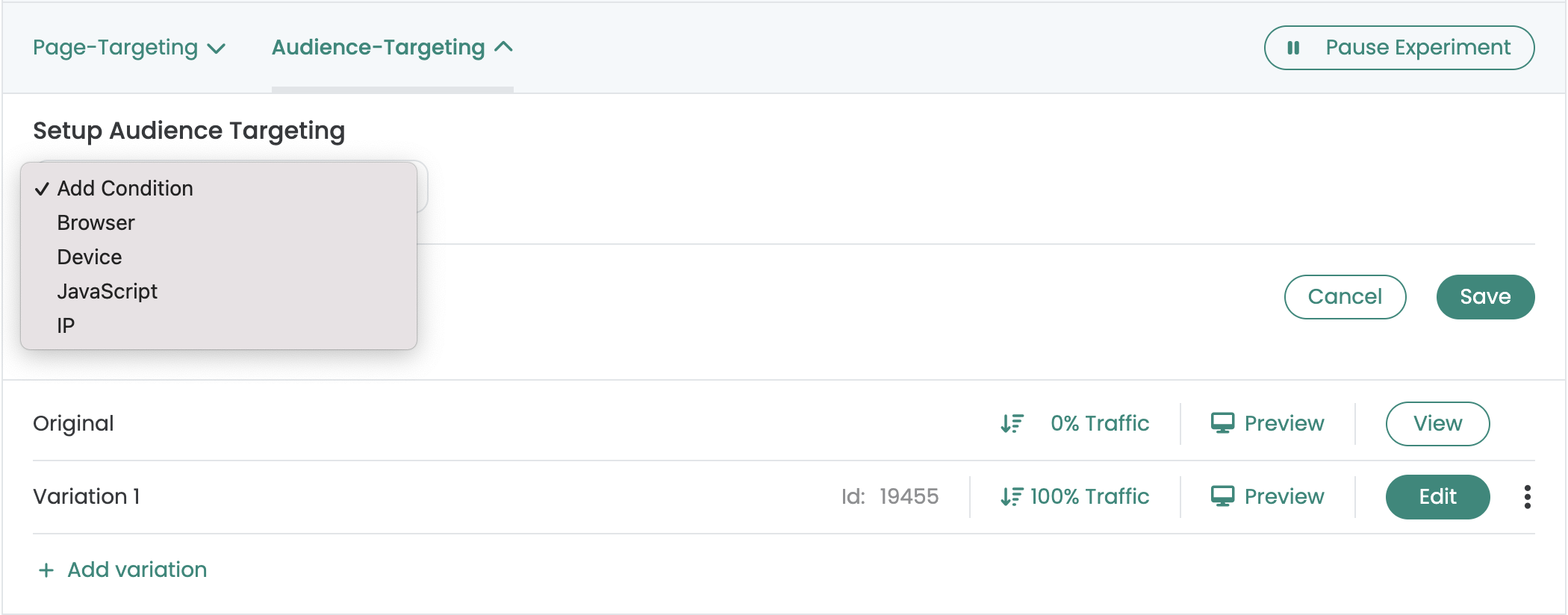
Ciblage avancé de l'audience
Constructeur de segment
A l'aide du Segment Builder, tu définis quels groupes d'utilisateurs doivent participer à l'expérience. Si tu ne définis rien ici, tous les visiteurs participeront à ton expérience.

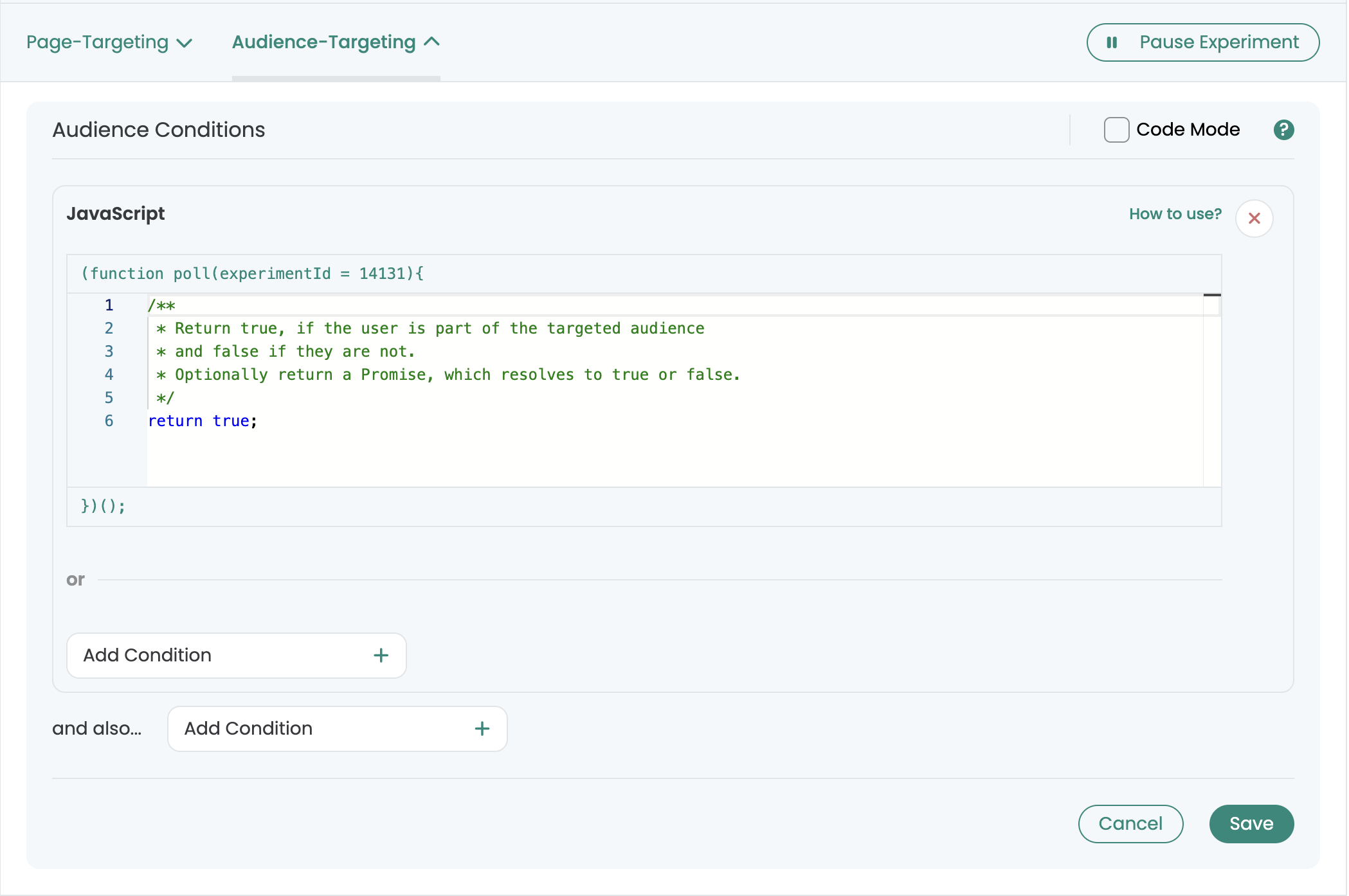
Exemples d'applications JavaScript
Utilise JavaScript pour des ciblages d'audience plus complexes. Le ciblage est actif si l'énoncé return contient la valeur true est retourné.

Aperçu des exemples d'application
Visiteurs et comportement
Langue et région
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui ont défini une langue par défaut dans leur navigateur. Tu trouveras ici toutes les langues supportées Codes ISO des langues.
Exemple de code - langue anglaise
return navigator.language.startsWith('en');
Exemple de code - Langue anglaise & région USA
return navigator.language.startsWith('en-US');
New / Returning Visitors
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui ont déjà visité ton site ou qui ont participé à un test précédent. Tu peux également cibler des utilisateurs qui n'ont pas encore visité ton site ou participé à un test.
Pour reconnaître les utilisateurs qui ont déjà visité ton site web, il est nécessaire de créer au préalable une expérience séparée qui sert uniquement à marquer ces utilisateurs. Dans ton expérience proprement dite, tu peux ensuite n'inclure que les utilisateurs qui ont vu ou non l'expérience précédente.
Insère le snippet de code correspondant dans le ciblage d'audience de ton expérience et saisis l'ID de l'expérience séparée à l'endroit 'YOUR_EXPERIMENT_ID'.
Exemple de code - Participants au test de reciblage d'une expérience spécifique - variante vue
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
const storageValue = localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
return JSON.parse(storageValue)?.variationId === Number(EXPERIMENT_ID);
Exemple de code - Cibler uniquement les nouveaux utilisateurs
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
return !localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
Heure ou jour de la visite
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui sont sur ton site à partir d'un certain moment ou, par exemple, un certain jour de la semaine. Tu peux par exemple utiliser l'exemple suivant si tu veux que ton expérience ne commence qu'un certain jour à une certaine heure.
Exemple de code - Planification du démarrage des tests
const currentDate = new Date();
const specificDate = new Date('2024-01-01T10:00:00'); // ISO format for 10:00 on 01.01.2024
return currentDate > specificDate;
Ciblage d'événements
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Polling et JavaScript asynchrone
Vérifie les propriétés asynchrones en utilisant des promises. Dans cet exemple, nous attendons un élément qui n'existe pas encore sur la page. Dès que l'élément existe, le ciblage s'applique.
Exemple de code - Cibler uniquement lorsqu'un élément est présent sur la page
return new Promise(resolve => {
window.varify.helpers.waitFor('.class', () => resolve(true))
})
Exemple de code - Gérer le polling avec Promises
Cela permet de lancer la requête pendant 2 secondes, exactement comme cela serait le cas si l'on renvoyait false (sans promies).
return new Promise((resolve, reject) => {
resolve(false)
});
Ne lance pas d'interrogation ou termine une boucle d'interrogation existante et passe cette expérience
return new Promise((resolve, reject) => {
reject()
});
Entrée de la couche de données
Pour ne cibler que les utilisateurs qui ont un certain paramètre ou une certaine valeur dans la couche de données, tu peux naviguer dans la couche de données. Dans l'exemple ci-dessous, seuls les utilisateurs qui ont déjà consulté un certain produit avec l'ID 1111 ou l'ID 2222 sont ciblés.
Exemple de code - Ciblage de la couche de données
return dataLayer?.some(item => item?.ecommerce?.checkout?.products?.[0]?.id==='1111' || item?.ecommerce?.checkout?.products?.[0]?.id==='2222');
Ciblage technique et des appareils
Navigateur
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui utilisent un navigateur spécifique.
Exemple de code - Google Chrome
return /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor);
Ciblage des terminaux (ordinateur de bureau, tablette, mobile)
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Avec le code suivant, tu peux par exemple cibler uniquement les utilisateurs mobiles.
Exemple de code - Ciblage : terminaux mobiles uniquement
return window.innerWidth < 768;
Exemple de code - Ciblage : tablettes uniquement
return window.innerWidth > 768 && window.innerWidth < 1024;
Exemple de code - Ciblage : terminaux de bureau uniquement
return window.innerWidth > 1023;
Plate-forme / OS
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui utilisent un système d'exploitation spécifique.
Exemple de code - Android
return /Android/i.test(navigator.userAgent);
Test de redirection / split URL (basé sur des règles)
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Si tu souhaites rediriger une ou plusieurs pages vers une URL précise, utilise la fonction intégrée dans l'éditeur de Varify. "URL de redirection". Tu trouveras plus d'informations à ce sujet ici.
Si tu souhaites rediriger plusieurs pages vers différentes nouvelles pages en fonction d'une règle spécifique, tu dois utiliser JavaScript. L'exemple suivant te montre comment rediriger toutes les pages ciblées d'une page originale vers une nouvelle page contenant un paramètre d'URL spécifique.
Redirection URL de toutes les URL ciblées vers la même URL, y compris les paramètres de requête
exemple :
Page originale :
https://www.test.com/products/product1
Variation :
https://www.test.com/products/product1?view=new-url
(function () {
// Function to determine if the script is running in the Varify editor
function isInEditor() {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.has('varify-editor') || urlParams.has('varify-mode');
}
// Exit if running in the editor
if (isInEditor()) return;
console.log("Full URL:", window.location.href); // Log the full URL for clarity
const urlParams = new URLSearchParams(window.location.search);
// Check if the "view" parameter is missing or has a different value
if (urlParams.get("view") !== "new-url") {
urlParams.set("view", "new-url"); // Add or update the "view" parameter
const newUrl = `${window.location.origin}${window.location.pathname}?${urlParams.toString()}`;
console.log("Redirecting to:", newUrl);
window.location.href = newUrl;
} else {
console.log("No redirect needed.");
}
})();
Gestion des campagnes et des expériences
Campagne publicitaire
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui viennent sur ton site à partir d'une campagne publicitaire spécifique.
Exemple de code - UTM Source = ad_campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
return new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
Afficher l'expérience ou le Campaign Booster une seule fois
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Si tu veux éviter que les utilisateurs voient à nouveau une expérience ou un booster de campagne après l'avoir déjà diffusé, tu peux le faire facilement à l'aide du ciblage d'audience.
Pour cela, nous utilisons Session Storage pour une diffusion unique par session ou Local Storage pour une diffusion unique sur plusieurs sessions. Lors de la première diffusion de l'expérience, une entrée correspondante est créée dans le stockage et nous vérifions ensuite, lors de la prochaine tentative, si cette entrée existe déjà. Si c'est le cas, l'expérience n'est pas réaffichée.
Stockage des sessions - diffusion unique par session
Ajoute ce code dans le JavaScript de ta variante via l'éditeur. Modifie l'ID d'expérience 1234 dans "experiment-seen-1234" pour qu'il corresponde à l'ID de ton expérience.
window.varify.helpers.onDomLoaded(() => {
sessionStorage.setItem('experiment-seen-1234', 'true');
});
Introduis ensuite ce code dans le ciblage d'audience de l'expérience. Celui-ci vérifie si l'entrée Session Storage existe déjà et exécute l'expérience en conséquence ou la bloque.
// Check if 'experiment-seen-1234' is not in session storage
return sessionStorage.getItem('experiment-seen-4374') === null;
Si l'entrée experiment-seen-1234 avec la valeur true est présente dans le stockage de la session, l'expérience n'est plus diffusée.
Local Storage - Diffusion unique sur plusieurs sessions
Ajoute ce code dans le JavaScript de ta variante via l'éditeur. Modifie l'ID d'expérience 1234 dans "experiment-seen-1234" pour qu'il corresponde à l'ID de ton expérience.
window.varify.helpers.onDomLoaded(() => {
localStorage.setItem('experiment-seen-1234', 'true');
});
Introduis ensuite ce code dans le ciblage d'audience de l'expérience. Celui-ci vérifie si l'entrée Local Storage existe déjà et exécute l'expérience en conséquence ou la bloque.
// Check if 'experiment-seen-1234' is not in local storage
return localStorage.getItem('experiment-seen-4374') === null;
Si l'entrée experiment-seen-1234 avec la valeur true est présente dans le stockage de la session, l'expérience n'est plus diffusée.
Exclusion du trafic lors d'expériences
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Si tu ne veux pas que tous les visiteurs de la page ciblée participent à l'expérience, tu peux utiliser le code ci-dessous pour n'affecter qu'une partie des visiteurs à une expérience. Par exemple, tu ne veux que 10% des visiteurs de la page deviennent des participants à l'expérience.
Important : Inscris l'Experiment_ID correspondant à l'expérience concernée et remplace 1234. (Ligne 1)
Important : Si tu souhaites adapter le pourcentage de participants, modifie le chiffre 10 (10%) dans ce code pour obtenir le pourcentage souhaité, par exemple 30 (30%). (ligne 11)
Un visiteur est maintenant affecté ou exclu de l'expérience en fonction de la probabilité définie. S'il est affecté, la valeur "true" est enregistrée dans le stockage local et "false" s'il est exclu. L'Audience Targeting ne joue l'expérience que si la valeur "true" figure dans le Local Storage et que l'utilisateur est ainsi identifié comme participant à l'expérience.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const PARTICIPANT_KEY = 'experiment-participant';
// Retrieve the existing isInAudience value if it exists
const storedIsInAudience = localStorage.getItem(PARTICIPANT_KEY);
// If the isInAudience value is not set, determine it and store it
if (storedIsInAudience === null) {
const isInAudience = Math.floor(Math.random() * 100) < 10;
console.log("99");
localStorage.setItem(PARTICIPANT_KEY, isInAudience ? 'true' : 'false');
}
// Check if the specific experiment ID entry exists in localStorage
const isExperimentStored = localStorage.getItem(specificStorageKey) !== null;
if (!isExperimentStored) {
if (localStorage.getItem(PARTICIPANT_KEY) === 'true') {
// Set the PARTICIPANT_KEY to true once the specificStorageKey is set
localStorage.setItem(PARTICIPANT_KEY, 'true');
// Return true
console.log("true");
return true;
} else {
// If the participant is not in the audience, return false
console.log("false");
return false;
}
} else {
// If the specific experiment ID entry exists, return true
console.log("true");
return true;
}
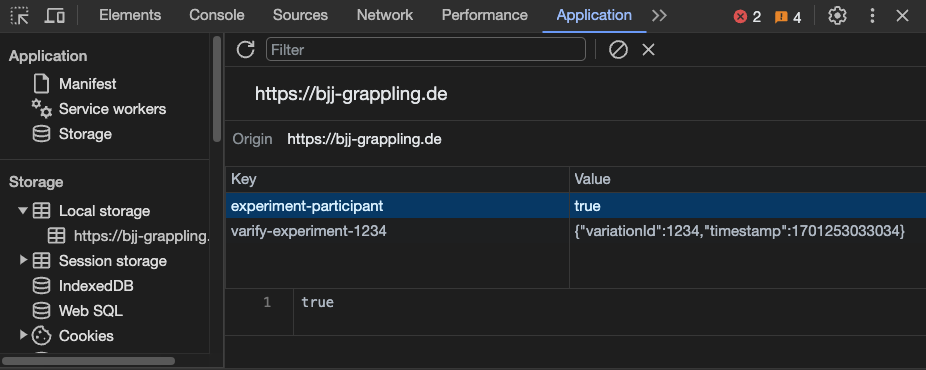
Tu peux vérifier si cela fonctionne comme souhaité via la console de développement du navigateur. Pour cela, va dans l'onglet "Application" dans ton Local Storage. Si tu as démarré l'expérience et que tu te trouves sur la page où l'expérience est en cours, tu devrais voir ce qui suit dans le Local Storage, selon que tu fais partie du groupe de participants ou non :
participants :
- Clé : expérimentateur-participant Value : true
- en outre, l'expérience doit être visible : Key : varify-expérience-1234 Value : {"variationId":1234/Original, "timestamp":12456789}

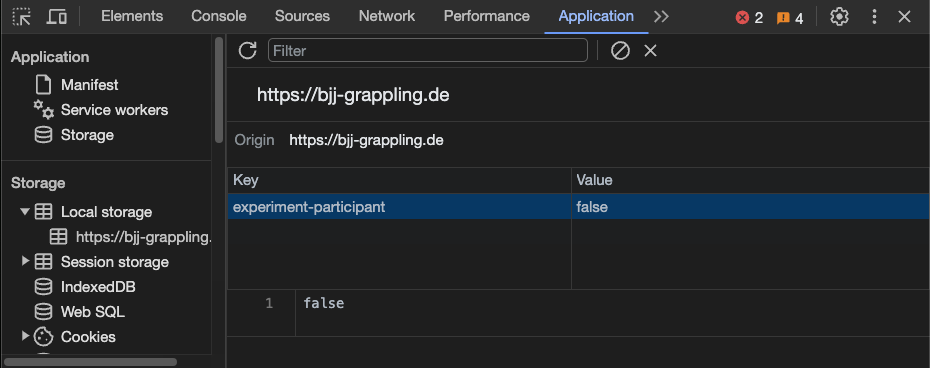
Pas de participants :
- Clé : expérimentateur-participant Value : false
- Les valeurs pour l'expérience ne doivent pas se trouver dans le stockage local.

Si tu veux tester à nouveau si cela fonctionne, par exemple pour entrer dans le groupe des participants, tu dois supprimer manuellement les entrées dans le stockage local. Pour ce faire, clique sur l'icône avec le cercle barré à droite du filtre pour supprimer toutes les entrées dans le stockage local et recharge ensuite la page.
Exclusion mutuelle d'expériences (répartition du trafic configurable)
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Dans certains cas, il est nécessaire d'exclure les participants affectés à une expérience spécifique des autres expériences. Cela est particulièrement pertinent lorsque deux expériences ou plus sont menées sur les mêmes pages d'un site web. Il s'agit d'éviter que les résultats ne soient faussés par une influence réciproque des expériences.
Dans le code ci-dessous, tu trouves tout en haut les deux constantes EXPERIMENTS et la ALLOCATIONS.
- EXPERIMENTS: Inscrire ici les ID d'expérience des expériences concernées qui doivent s'exclure mutuellement (par exemple : 10201, 12345, 11456). Il faut saisir au moins deux ID d'expérience, le nombre maximum est illimité.
- ALLOCATIONS: tu définis ici la répartition du trafic des expériences entre elles. Pour une entrée de
[25, 50, 25]comme dans l'exemple sousEXPERIMENTS25 % des utilisateurs verraient l'expérience 10201, 50 % l'expérience 12345 et 25 % l'expérience 11456.
Veuillez insérer le code suivant dans chaque des expériences, qui sont censées s'exclure mutuellement. Veille à utiliser la constante EXPERIMENTS avant le lancement du test et que le code inséré soit exactement le même pour chaque expérience.
const EXPERIMENTS = [205, 206, 207, 208]; // Participating experiments in this cluster
const ALLOCATIONS = [25, 25, 25, 25]; // Has to sum up to 100 and be the same length as EXPERIMENTS
const PARTICIPANT_KEY = 'experiment-participant-1'; // should be unique per experiment-cluster
const STORAGE = window.localStorage; // or window.sessionStorage
const storedIsInAudience = STORAGE.getItem(PARTICIPANT_KEY);
if (storedIsInAudience === null) {
let randomNumber = Math.floor(Math.random() * 100);
const selectedExperiment = EXPERIMENTS.find((_, index) => {
const allocation = ALLOCATIONS[index];
if (randomNumber < allocation) {
return true;
}
randomNumber -= allocation;
return false;
});
STORAGE.setItem(PARTICIPANT_KEY, selectedExperiment);
}
const specificStorageKey = `varify-experiment-${experimentId}`;
const isExperimentStored = STORAGE.getItem(specificStorageKey) !== null;
if (isExperimentStored) {
console.log('true');
return true;
}
if (STORAGE.getItem(PARTICIPANT_KEY) === experimentId.toString()) {
console.log('true');
return true;
}
console.log('false');
return false;
Ciblage des participants à la variante originale d'une expérience dans une deuxième expérience
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Pour s'assurer qu'une deuxième expérience ne soit diffusée qu'aux utilisateurs ayant déjà vu la variante originale d'une première expérience, le code suivant peut être utilisé dans l'Audience Targeting pour contrôler cela avec précision. Les utilisateurs qui ont déjà vu la variante de la première expérience ne verront pas la deuxième expérience.
Important : l'ID d'expérience "1234" de la ligne 1 doit être remplacé par l'ID d'expérience correspondante de la première expérience pour laquelle seuls les participants de la variante originale doivent voir la deuxième expérience.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if variationId is null
if (storedData.variationId === null) {
//console.log('True - variationId is null');
return true;
}
}
// Default return if condition is not met
//console.log('False - variationId is not null or specificStorageKey does not exist');
return false;
De plus, il faut mentionner qu'en adaptant le code, il est possible d'exclure des participants de la variante originale et d'inclure les participants de la variante. Le point suivant te montre comment faire.
Expériences multi-pages - Ciblage d'une variante particulière -Participants d'une expérience dans une deuxième expérience
Pour que tu puisses mettre en place des expériences multi-pages, il est préférable de procéder comme suit.
1. crée une expérience par page web sur laquelle un changement dans la variante doit avoir lieu
2) Définis quelle est l'expérience primaire. L'expérience primaire est l'expérience sur quelle page tes visiteurs doivent devenir des participants au test.
3. ajouter le code suivant lors du ciblage de l'audience dans toutes les expériences de l'expérience Multi Page, à l'exception de l'expérience primaire.
4. change l'ID_expérience par l'ID de ton expérience primaire
5. modifie le targetVariationId pour qu'il corresponde à l'ID de variation de ton expérience primaire
6. pour toutes les expériences sauf l'expérience primaire, place la distribution de trafic sur 100% de la variante
const EXPERIMENT_ID = 13013; // Change this to the experiment ID you're interested in
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const targetVariationId = 17347; // The specific variation ID to check for
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if the current user has the specific variation ID
if (storedData.variationId === targetVariationId) {
console.log('User has the specific variation ID');
return true;
} else {
console.log('User does not have the specific variation ID');
return false;
}
} else {
console.log('No data found for this experiment ID');
return false;
}
Source de trafic et contenu
URL de référence
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui ont accédé à ton site web initial à partir d'un référent (source) spécifique.
Exemple de code - Referrer = https://www.google.com/
const REFERRER_URL = 'https://www.google.com/'
return document.referrer === REFERRER_URL;
Source de trafic
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui proviennent d'une source de trafic spécifique, par exemple les newsletters.
Exemple de code - Bulletin d'information
const QUERY_PARAM_KEY = 'source'
const QUERY_PARAM_VALUE = 'newsletter'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Ciblage par cookie
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Vérifie si tes utilisateurs ont une entrée de cookie et définis uniquement ces utilisateurs comme participants au test.
Exemple de code - le cookie est activé
const COOKIE_KEY = 'YOUR_COOKIE_KEY_HERE';
const COOKIE_VALUE = 'YOUR_COOKIE_VALUE_HERE';
const cookies = document.cookie.split(/\s*;\s*/)
.map(cookie => cookie.split('='));
return Object.fromEntries(cookies)[COOKIE_KEY] === COOKIE_VALUE;
Ciblage de la session et du stockage local
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Vérifie si tes utilisateurs ont une entrée correspondante dans la session ou le stockage local et définis uniquement ces utilisateurs comme participants au test.
Exemple de code - La valeur de stockage de la session est définie
const STORAGE_KEY = 'YOUR_SESSION_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_SESSION_STORAGE_VALUE';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Exemple de code - La valeur du stockage local est définie
const STORAGE_KEY = 'YOUR_LOCAL_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_LOCAL_STORAGE_VALUE';
return localStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Paramètres de requête
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Cible uniquement les utilisateurs qui accèdent à ton site web via un paramètre de requête spécifique. Tu peux par exemple utiliser ce cas d'application pour tester ta variante. Dans cet exemple, la variante est appelée avec le paramètre de requête URL ?varify-testing=true.
Exemple de code - ?varify-testing=true
const QUERY_PARAM_KEY = 'varify-testing'
const QUERY_PARAM_VALUE = 'true'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Variable JavaScript avec valeur spécifique
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Avec le code suivant, tu peux définir dans Audience Targeting qu'une expérience ne soit diffusée que si une variable JavaScript possède une certaine valeur.
Important : Echange "myVariable" avec le nom de variable correspondant et "myValue" avec la valeur de variable correspondante. (Fais également attention si la valeur est une chaîne de caractères, un entier, un booléen, etc. et adapte la vérification si nécessaire).
return window.myVariable === 'myValue';
Sélecteur de classe CSS
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Tu souhaites diffuser ou bloquer une expérience uniquement lorsqu'un élément avec une certaine classe CSS est présent sur la page ? Les exemples de code suivants t'y aideront.
Échange CSS_CLASS_NAME par le nom de classe correspondant sur lequel tu veux cibler l'expérience.
Afficher l'expérience si la classe CSS existe
//Include experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return (document.querySelector('.' + className) !== null);
Ne pas afficher l'expérience si la classe CSS existe
//Exclude experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return !(document.querySelector('.' + className) !== null);
Combiner les exemples d'application JavaScript
Tu peux facilement combiner différents scénarios d'application. Pour ce faire, tu enregistres d'abord les valeurs de retour (return) des exemples d'application dans tes propres variables. Ensuite, tu peux combiner ces variables dans une valeur de retour générale avec un opérateur logique (ET, OU) qui veille ensuite à ce que l'Audience Targeting montre ou bloque l'expérience.
La question est de savoir si les conditions de ciblage d'audience des exemples d'application liés doivent être remplies simultanément (ET) ou s'il suffit qu'une seule condition soit remplie (OU). Tu trouveras des exemples ci-dessous.
Remarque importante :
Tu souhaites relier deux exemples d'application différents, mais tu n'es pas sûr de la procédure à suivre ? N'hésite pas à nous contacter : https://varify.io/kontakt/
Toutes les conditions doivent être remplies (AND)
Un cas d'application classique pour cet exemple serait qu'une expérience ne soit diffusée qu'aux utilisateurs mobiles. De plus, tu souhaites effectuer le contrôle qualité via le stockage de sessions.
L'expérience ne doit être diffusée que si le stockage de sessions QA existe. ET la largeur de l'écran correspond à celle d'un appareil mobile
//Audience Targeting for QA with Session Storage
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
let isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
//Audience Targeting for mobile users
let mobileWidth = window.innerWidth < 768;
// //Combined with AND operator. Return true if both variables are true.
return isValueMatched && mobileWidth;
- Dans l'exemple d'application de l'AQ avec stockage de sessions, on a transformé le retour crée une variable (let isValueMatched =)
- De même pour le retour du code de ciblage d'audience mobile (let mobileWidth =)
- Les noms des variables peuvent être définis par l'utilisateur, mais doivent être différents
- Une nouvelle ligne avec "return" a été ajoutée, dans laquelle les deux variables sont associées à un UND condition -> &&
L'expérience n'est montrée que si les deux variables ont la valeur true posséder.
Une condition doit être remplie (OR)
Mais parfois, on souhaite aussi relier des scénarios de ciblage d'audience, sans que toutes les conditions ne doivent être remplies. Dans ce cas, les variables sont reliées par un opérateur OU.
Un exemple serait de ne diffuser une expérience qu'aux visiteurs d'une certaine campagne ou d'un référent. Pour ce faire, les deux scénarios doivent être reliés par un OU.
//Audience Targeting for Specific Campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
let specificCampaign = new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
//Audience Targeting for Specific Referrer
const REFERRER_URL = 'https://www.google.com/'
let specificReferrer = document.referrer === REFERRER_URL;
//Combined with OR operator
return specificCampaign || specificCampaign;
- De la retour du scénario de campagne, une variable (let specificCampaign =) créé
- De la retour du scénario Referrer, la variable (let specificReferrer =) créé
- Une nouvelle requête return a été créée à partir des deux variables avec un OU Opérateur || créé
Si au moins une des deux variables contient la valeur true, l'expérience est jouée.
Explication technique
Dans le champ Audience Targeting, il est possible de définir n'importe quel JavaScript qui sera exécuté afin de déterminer si le ciblage s'applique. Tant que la valeur de retour falsy est de vérifier le JavaScript après chaque exécution. 100ms jusqu'à ce que 2000ms sont atteints. Ensuite, l'utilisateur est interrompu et ne tombe pas dans le ciblage d'audience. Il est possible de vérifier les propriétés asynchrones en utilisant un Promise est retourné.
Si une expérience doit être diffusée sans ciblage d'audience, tu dois laisser la valeur par défaut (return true ;), comme dans la capture d'écran.
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page