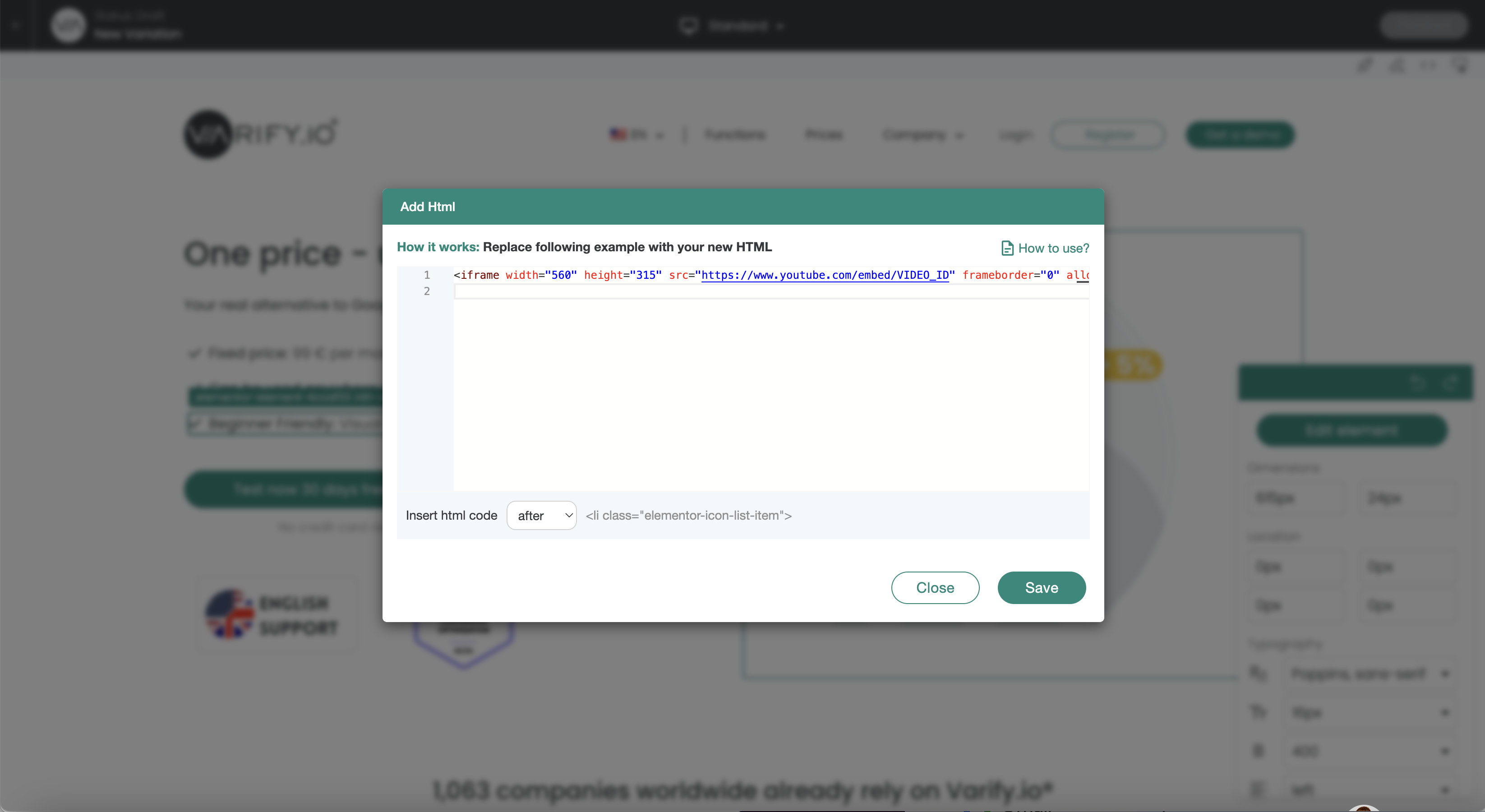
Ajouter HTML
Table des matières
En bref
Avec la fonction "Add HTML", tu as la possibilité d'ajouter du nouveau code à ton site web. Cette fonction ne doit être utilisée que par des utilisateurs expérimentés.

Exemples d'application
Remarque importante :
Les éléments qui ont été insérés via "Add HTML" ne peuvent pas être adaptés ultérieurement via l'éditeur.
Exemple : l'URL cible d'un élément (bouton) qui a été inséré ne peut pas être adaptée ultérieurement via "Add Link Target".
Aperçu des exemples d'application
Ajouter un titre
<h1>Your new headline</h1>
Ajouter du texte
<p>Your new text</p>
Ajouter un bouton d'appel à l'action
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Ajouter un témoignage / une citation
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Ajouter des images
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Product description" data-lazy-src="url-zum-bild.jpg"><noscript><img decoding="async" src="url-zum-bild.jpg" alt="Product description"></noscript>
Ajouter des listes
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Ajouter des avantages
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
Ajouter Iframe / vidéo YouTube
<iframe loading="lazy" width="560" height="315" src="about:blank" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen data-rocket-lazyload="fitvidscompatible" data-lazy-src="https://www.youtube.com/embed/VIDEO_ID"></iframe><noscript><iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></noscript>