Lance un test A/A et vérifie le suivi
Table des matières
En bref
En principe, il est judicieux de mettre en place un test A/A avant de commencer à faire de "vraies" expériences. Tu peux ainsi vérifier que les données entrent correctement dans ton outil d'analyse web et que toutes tes métriques sont réparties de manière à peu près égale.
Tutoriel étape par étape
Vérifier le suivi avec un test A/A
Mise en place d'un test A/A
Crée une nouvelle variante/expérience en ouvrant par exemple la page d'accueil de ton site web via le tableau de bord Varify.io.

Pour que tu puisses sauvegarder une variante, tu dois effectuer une modification quelconque avec l'éditeur. Mais comme nous voulons jouer deux fois la même variante lors d'un test A/A, celles-ci ne doivent pas avoir de modifications visibles pour le visiteur.
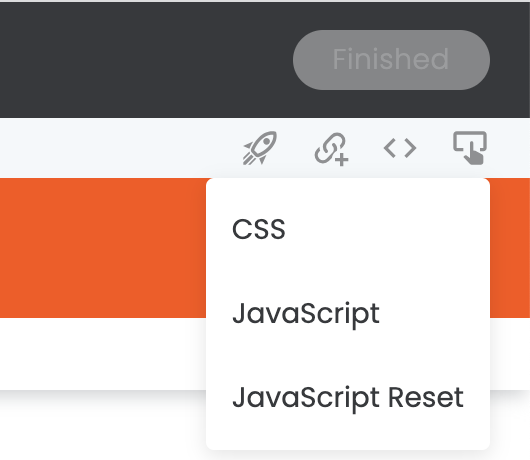
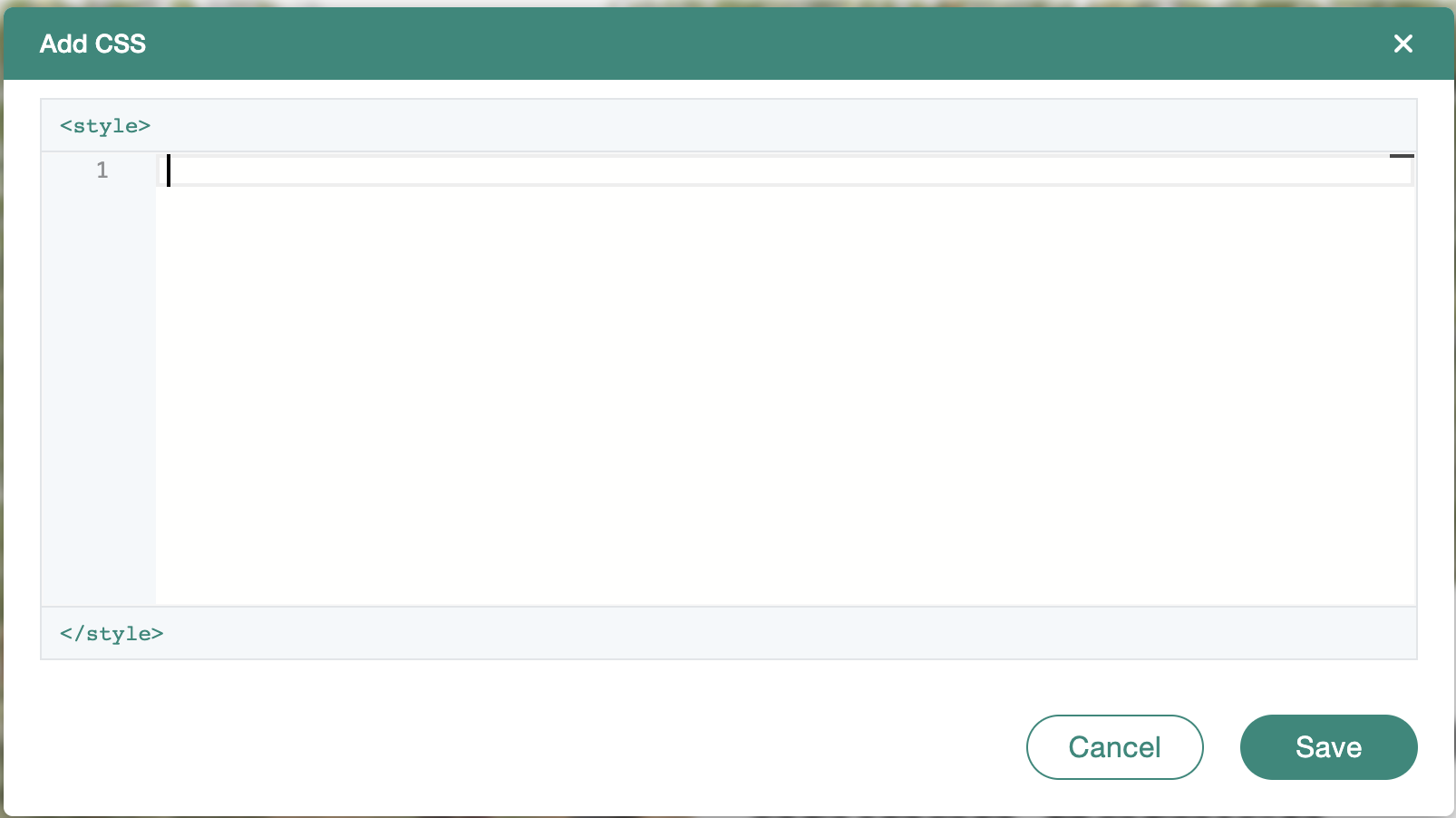
Pour que tu n'intègres pas de modification visible pour le visiteur, tu peux par exemple ajouter un espace dans le champ CSS et enregistrer ensuite.


Ensuite, tu enregistres la variante en cliquant sur "Finished" dans la partie supérieure droite de l'éditeur. Tu peux maintenant donner le nom de ton choix à ta variante, par exemple A/A Test. Clique ensuite sur Enregistrer. La variante apparaît maintenant en haut de ton tableau de bord Varify.io®.
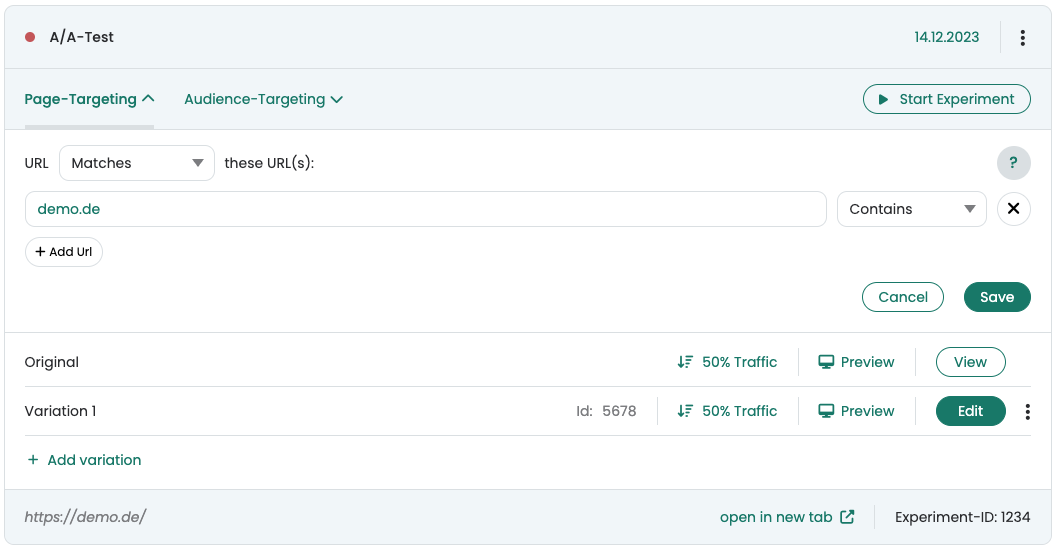
Commence maintenant l'expérience en définissant d'abord un Page-Targeting. Définis ici ton URL et règle le type de matching "Contains". Ainsi, le test A/A sera diffusé sur toutes les pages et collectera le plus de données.
Clique ensuite sur "Start Experiment".

Tu as maintenant lancé ton test A/A. L'expérience est maintenant en ligne. Pour que les données entrent dans ton système d'analyse web, tu peux maintenant cliquer sur les points sous la rubrique "Suivi et évaluation".