Extension du navigateur Chrome
Table des matières
En bref
L'extension Varify Chrome te donne la possibilité d'utiliser l'éditeur Varify, même si ton extrait de code n'est pas directement intégré dans ta page. De plus, elle t'aide à vérifier l'intégration correcte de l'extrait de code Varify sur ton site web. Elle t'aide également à tester une variante. L'extension offre également une solution si ton site web n'est pas affiché de manière responsive via le responsive device switcher.
Tutoriel étape par étape
Extension Varify.io Chrome
Installation de l'extension Chrome
- Télécharger l'extension:
- Télécharge l'extension Varify.io Chrome.
- Tu trouveras l'extension sous : Varify.io Extension Chrome
- Installation et activation dans Google Chrome:
- Clique sur "Ajouter" pour installer l'extension.
- Active l'extension après l'installation.
- Ajoute-les à ta barre d'extension dans Google Chrome.
- Intégration du snippet Varify:
- Va sur ton tableau de bord Varify.
- Cherchez-y "Get Snippet Here" et copiez le snippet Varify qui y est affiché.
- Ouvre l'extension Varify.io Chrome.
- Colle le snippet copié dans le champ "Your Snippet Code" au sein de l'extension

Fonctionnalités de l'extension Varify.io Chrome
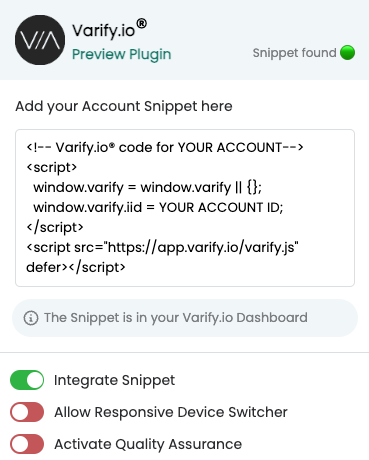
Vérifier l'intégration de l'extrait de code
Dans la partie supérieure droite de l'extension, tu peux voir en un coup d'œil si le snippet Varify Code est déjà intégré dans ton site web. (Il s'agit ici de l'intégration dans le code de ton site web, pas du snippet Varify Code que tu as inséré dans l'extension Chrome). Un point vert et l'indication "Snippet found" signalent une intégration réussie, tandis qu'un point orange et le message "Snippet not found" indiquent que le snippet est manquant.
Aperçu de l'éditeur avec l'extension Chrome
Même si le snippet de code n'est pas encore présent sur ton site web, l'extension te permet de tester les fonctions de Varify et de l'éditeur. Pour cela, il suffit d'activer le bouton "Integrate Snippet". Ainsi, le snippet ne sera intégré que dans ton navigateur. Tu peux maintenant créer une nouvelle variation dans le tableau de bord de Varify en saisissant l'URL et en cliquant sur "Create new Variation". La page s'ouvre avec l'éditeur Varify, sans que tu aies à modifier le code de ton site. Cela offre une possibilité idéale d'essayer l'outil.
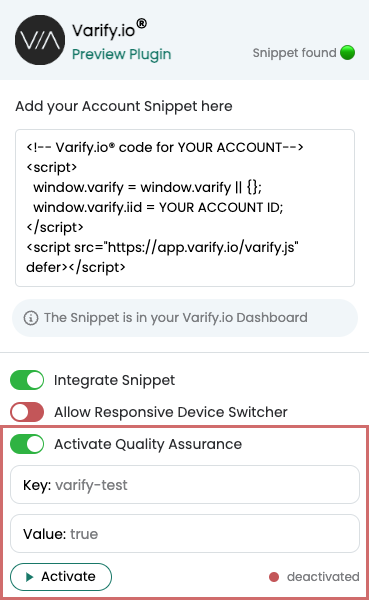
Assurance qualité via le stockage des sessions
Si tu souhaites tester des variantes et utiliser la méthode de ciblage d'audience via un stockage de session, notre extension t'aidera à définir rapidement et facilement le stockage de session approprié.
Il suffit d'insérer le code suivant dans le ciblage d'audience de ton expérience et de la lancer avec une diffusion de variantes de 100%.
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Seuls les utilisateurs disposant de l'entrée Session Storage correspondante pourront voir la variante. Grâce à l'extension Varify.io Chrome, tu peux activer le stockage de session et afficher la variante en un seul clic via le bouton "Activate Quality Assurance". Ainsi, le test de tes variantes devient un processus sans faille. Tu trouveras une description plus détaillée ici : A/B Testing - Assurance qualité

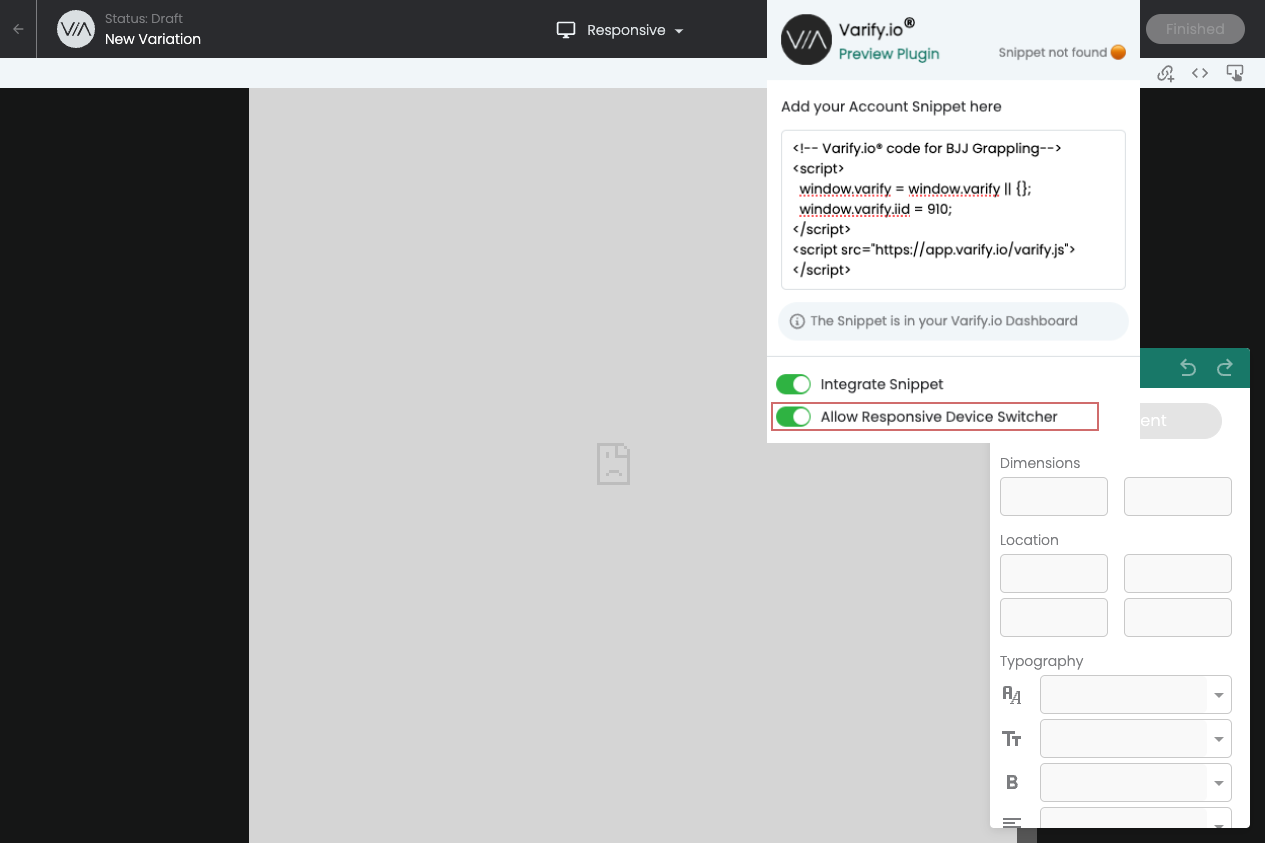
Contournement des problèmes liés au Responsive Device Switcher
Le Responsive Device Switcher dans l'éditeur permet d'afficher un site web dans différentes largeurs d'écran. Occasionnellement, il peut arriver que le Device Switcher ne puisse pas charger le site web en raison de restrictions de cadrage. Dans de tels cas, l'extension Varify Chrome offre une solution rapide. Il te suffit d'activer le bouton "Allow Responsive Devices Switcher", de recharger la page et le Responsive Device Switcher fonctionnera correctement.