Intégration via Google Tag Manager
REMARQUE IMPORTANTE :
La procédure d'intégration de Google Tag Manager a quelque peu changé. Les intégrations précédentes continuent de fonctionner comme d'habitude.
Pour utiliser la prochaine évaluation GA4 directement dans Varify.io, la nouvelle procédure est toutefois nécessaire. Si tu as des questions à ce sujet, n'hésite pas à contacter notre Support.
Table des matières
En bref
Suis ces instructions d'intégration si tu veux utiliser le Gestionnaire de balises Google sur ton site et que les données soient transmises à Google Analytics 4 pour envoyer un message.
Dans la zone Analytics Connection, sous le point A/B Testing Options, sélectionne le paramètre "Google Tag Manager".
Tutoriel étape par étape
Intégration d'Analytics via Google Tag Manager
Paramètres dans Google Tag Manager
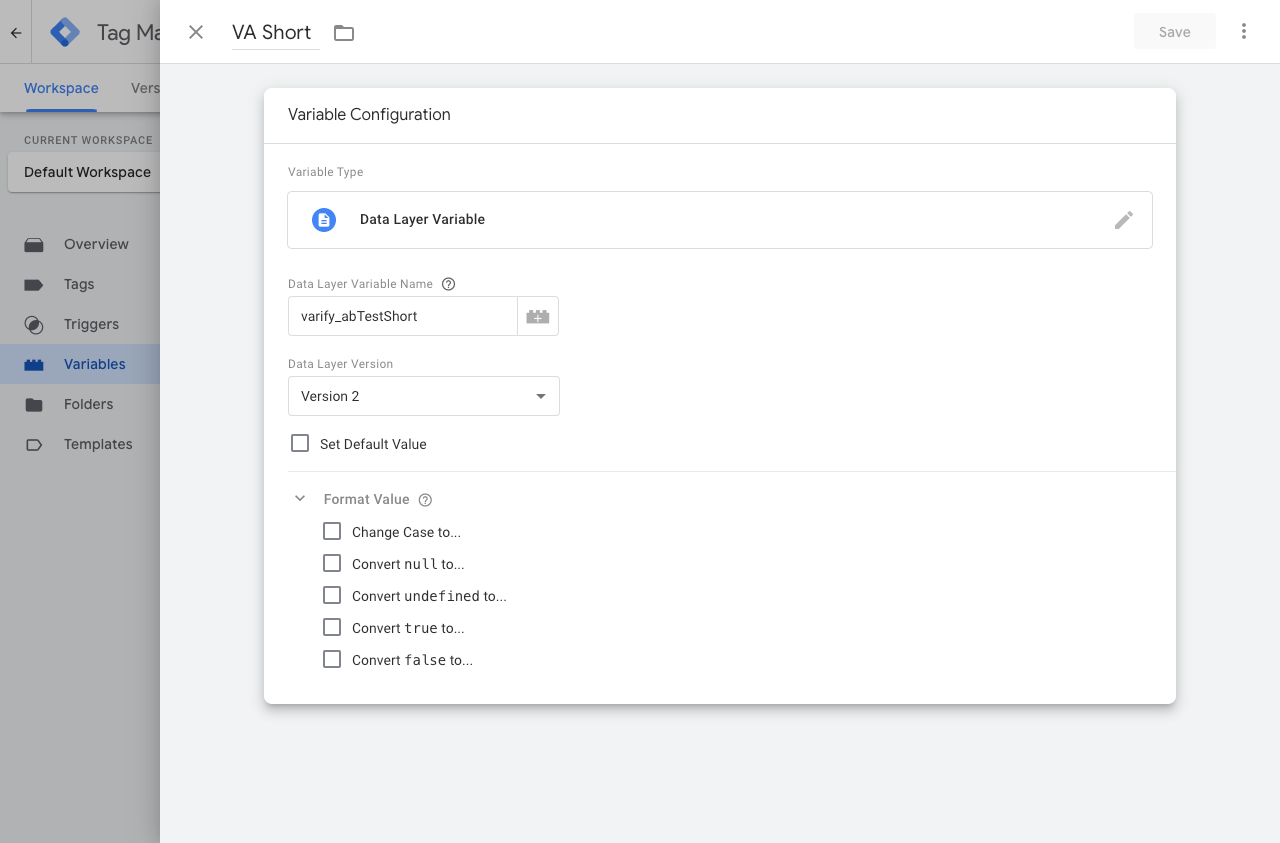
Étape 1 : Créer une variable de couche de données
Cette variable est utilisée pour attribuer les informations du test A/B à une balise.
- Crée une nouvelle variable : "Variables" > "New".
- Type de variable -> "Data Layer Variable" (variable de la couche de données)
- Nom de la variable de la couche de données -> -> Nom de la variable de la couche de données
varify_abTestShort(orthographe obligatoire) - Nommer la variable -> VA Short

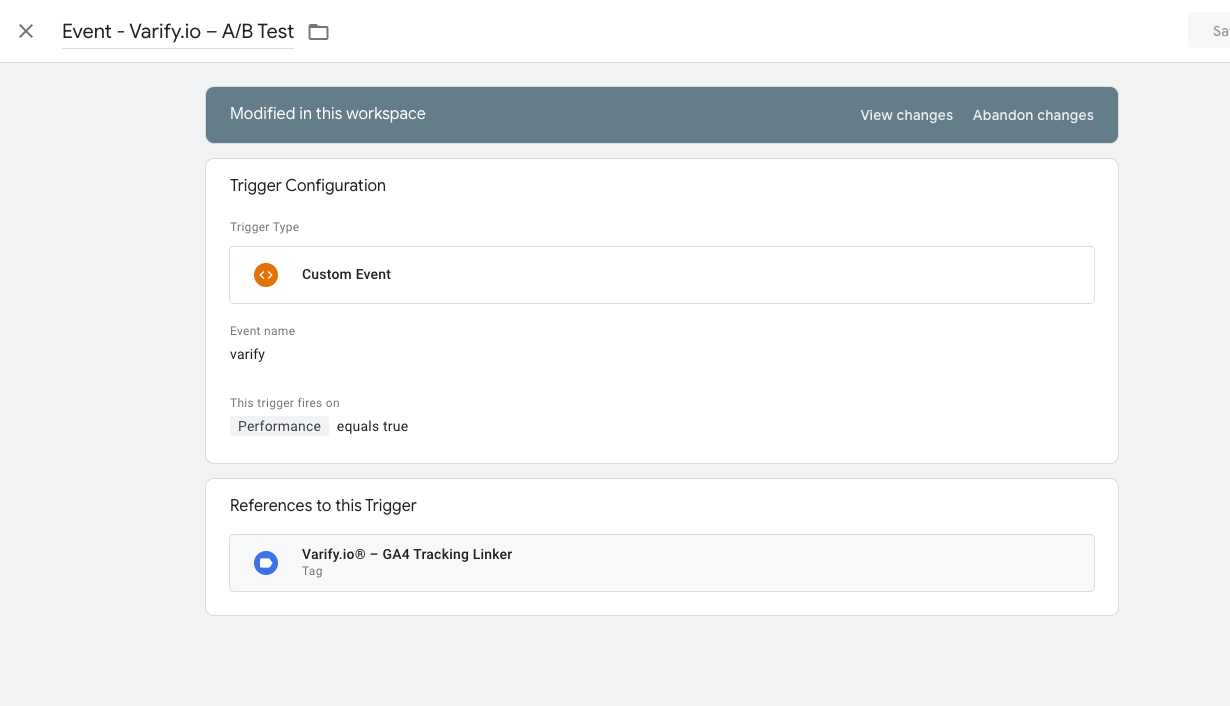
Étape 2 : Créer un déclencheur
Le déclencheur est l'événement décisif qui déclenche la transmission des données au système Analytics.
- Nom du déclencheur : par exemple "Varify.io - event".
- Type de déclencheur : "Événement défini par l'utilisateur
- Nom de l'événement :
varify(orthographe obligatoire)

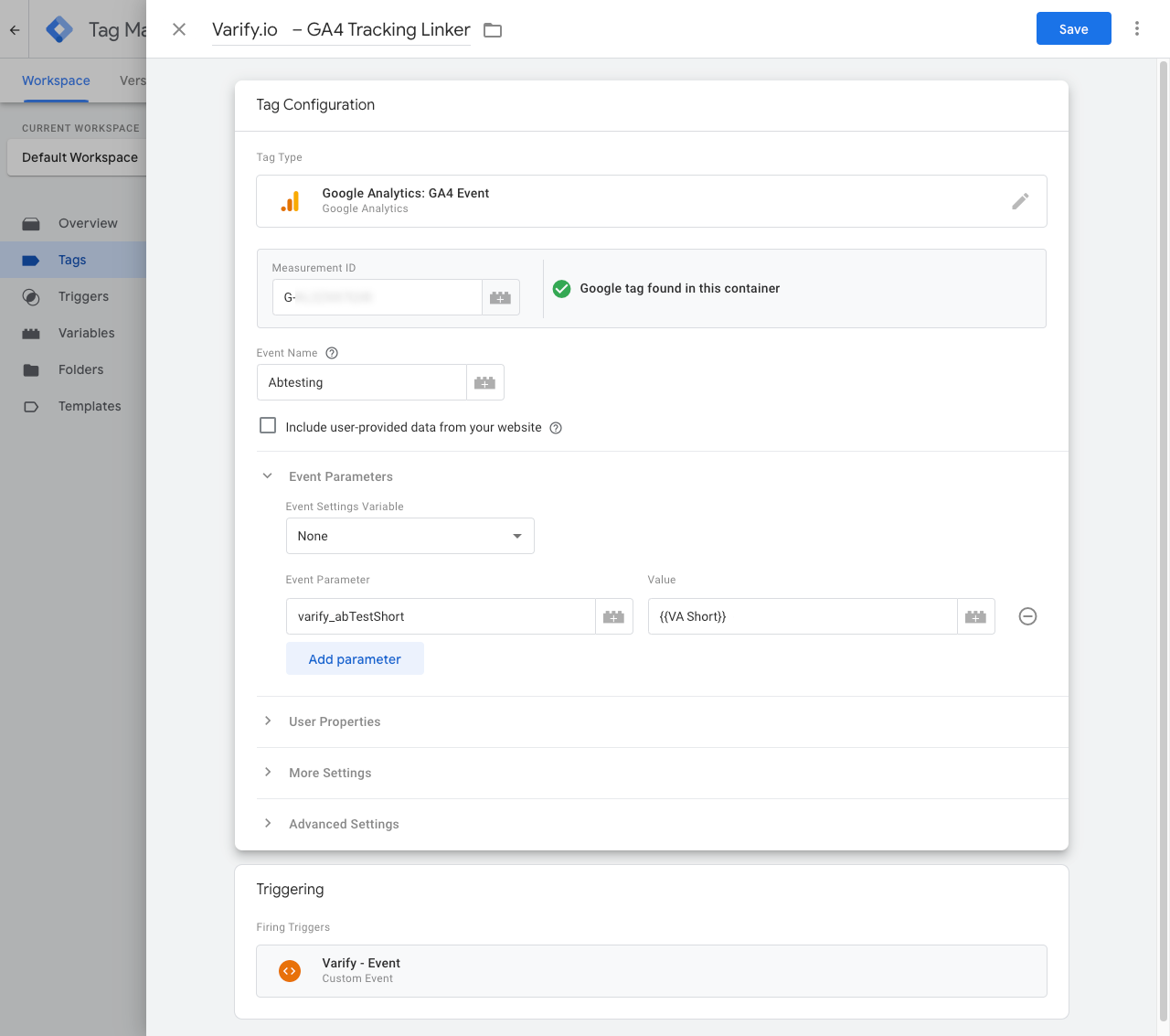
Étape 3 : Créer une balise GTM
Important : Si Google Analytics 4 est mis en œuvre via le Google Tag Manager avec une condition Consent, le tag Varify ne peut être déclenché qu'avec une condition Consent !
La capture d'écran ci-dessous montre un exemple. Notez que chaque configuration est différente et doit être adaptée individuellement.

Les tags sont des bouts de code qui envoient les valeurs stockées dans les variables à ton outil d'analyse, comme par exemple Google Analytics. Crée maintenant une balise sochles pour envoyer les valeurs des variables créées à Google Alytics.
- Nom de la balise : "Varify.io - GA4 Tracking Linker".
- Balise de configuration : [utiliser votre balise GA4 existante].
- Nom de l'événement : par exemple "Abtesting".
- Nom du paramètre :
varify_abTestShort(orthographe Obligatoire) - valeurs :
{{VA Short}}(La variable créée à l'étape 1) - Déclencheur : "Varify.io - event" (le déclencheur créé à l'étape 2)

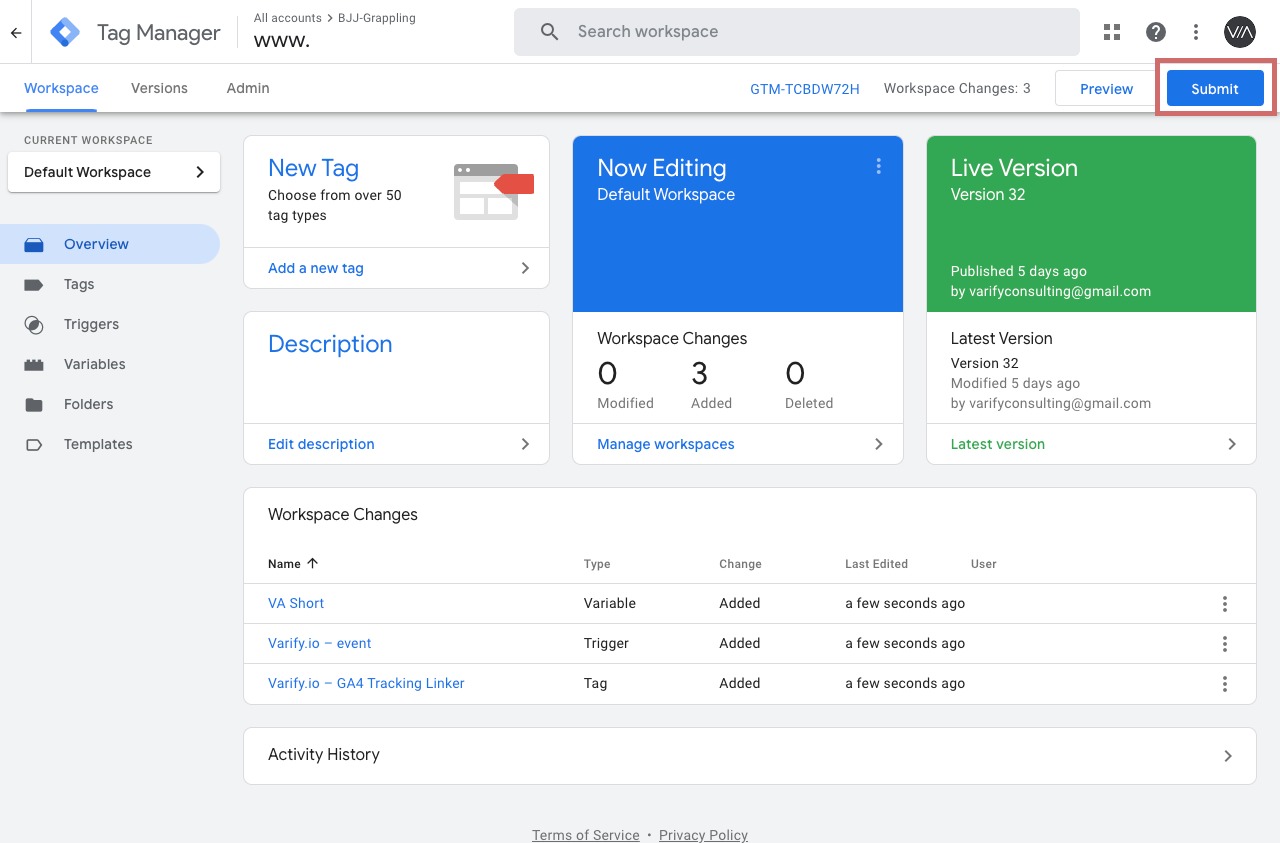
Étape 4 : Publier un conteneur GTM
Pour que tes adaptations dans Google Tag Manager fonctionnent également sur ton site web, il est important de publier les modifications.
Pour ce faire, va dans le Tag Manager à gauche et clique sur "Aperçu". Ici, tu peux voir un aperçu de tous les éléments que tu viens de créer.
Pour publier, clique en haut à droite sur le bouton bleu "Publier" et confirme. A partir de maintenant, le tag est en ligne et envoie les données à ton Google Analytics.

Configuration d'une définition personnalisée dans GA4
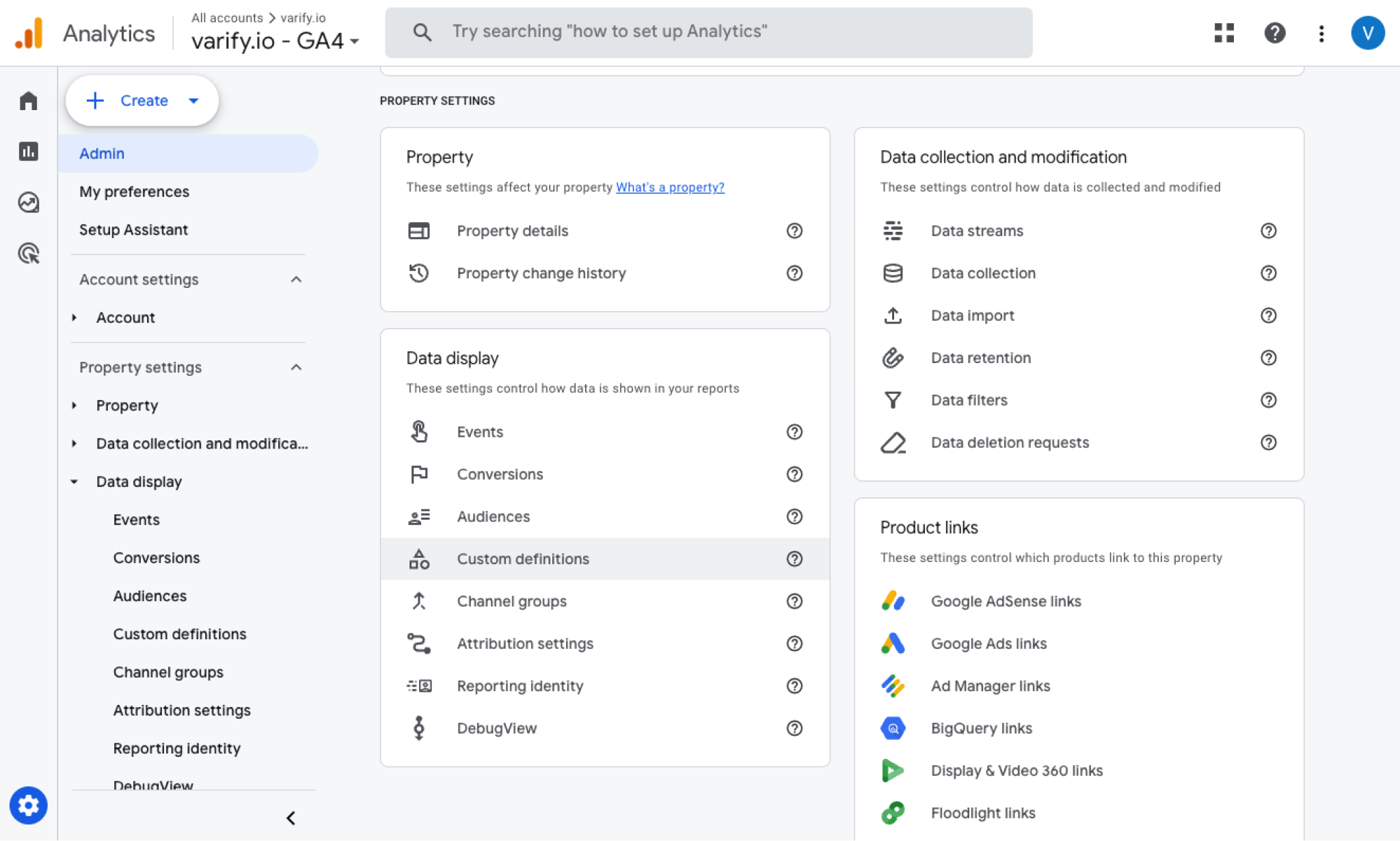
Pour finir, il est nécessaire de créer une dimension personnalisée dans Google Analytics. Pour cela, il faut procéder comme suit :
- Ouvre tes paramètres GA4 et sélectionne l'option de menu "Définitions personnalisées".

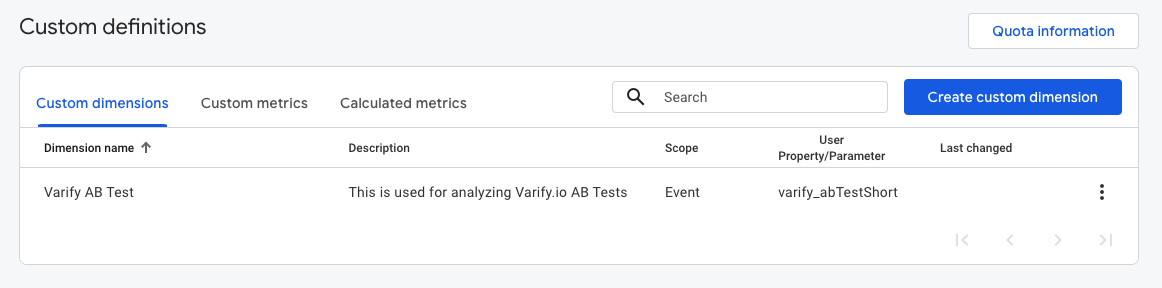
- Créer une nouvelle dimension personnalisée ("Create custom dimension")
- Choisis un nom de dimension :
Test Varify AB(orthographe obligatoire) - Choisis le paramètre d'événement :
varify_abTestShort. Veille à indiquer le paramètre d'événement dans la bonne orthographe.

Remarque importante : Tu ne pourras sélectionner le paramètre d'événement "varify_abTestShort" dans la définition personnalisée que lorsque GA4 aura reçu les premières données de test de ta part. Ensuite, il peut s'écouler jusqu'à 24 heures avant que tu ne trouves la valeur dans la liste déroulante.
Afficher les données de test A/B dans Varify.io
Avec la connexion Varify.io Google Analytics 4, tu peux facilement afficher tes résultats directement dans ton tableau de bord Varify.io. Tu apprendras ici comment faire : Vers l'évaluation des résultats dans Varify.io
Affichage des données de test A/B dans GA4
Tu peux évaluer les données des variantes de ton test A/B dans GA4 avec l'analyse exploratoire des données. Tu trouveras de plus amples informations ici : Pour l'évaluation des résultats dans GA4