Création et évaluation d'événements de clics définis par l'utilisateur
Table des matières
En bref
Varify.io® ne collecte pas de données. Tu peux néanmoins suivre les événements de clics sur des éléments spécifiques dans le cadre de tes expériences Varify. Dans cette section, nous t'expliquons étape par étape comment le faire avec Google Analytics 4.
Suivi des clics sur un élément spécifique
L'élément n'existe que dans ta variante
Pour mesurer les clics sur les éléments nouvellement créés dans ta variante, tu dois d'abord définir un sélecteur unique pour chaque élément. Les identifiants se prêtent particulièrement bien à cette tâche.
Un sélecteur unique est par exemple : #my-btn
Pour adapter le code JavaScript au suivi des clics sur ton nouvel élément, tu dois d'abord utiliser le caractère de remplacement #my-btn à la ligne 3 du code avec le sélecteur réel de ton élément. Pour cela, tu peux utiliser la fonction "Add JS". Suis ces instructions :
Ouvrir l'éditeur JavaScript dans Varify : Dans l'éditeur, ouvre la fenêtre pour insérer du JavaScript. Tu trouveras l'icône de code en haut à droite.
Insérer le code : Colle le code JavaScript fourni dans l'éditeur.
Remplacer le sélecteur : En ligne 3, trouve le caractère de remplacement
#my-btn. Remplacer#my-btnavec le sélecteur réel de ton nouvel élément. Cela pourrait être un identifiant (par exemple#nouveau-bouton-id) ou une classe (par exemple.nouvelle-classe-bouton).Enregistrer les modifications : Enregistre les modifications après avoir remplacé le sélecteur.
window.varify.helpers.onDomLoaded(() => {
// Replace the CSS selector
var cssSelector = "#my-btn";
// Select only the first element with the .btn-primary class
var element = document.querySelector(cssSelector);
if (element) {
element.addEventListener("click", VarifyTrack);
}
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

L'élément existe déjà (dans l'original et la variante)
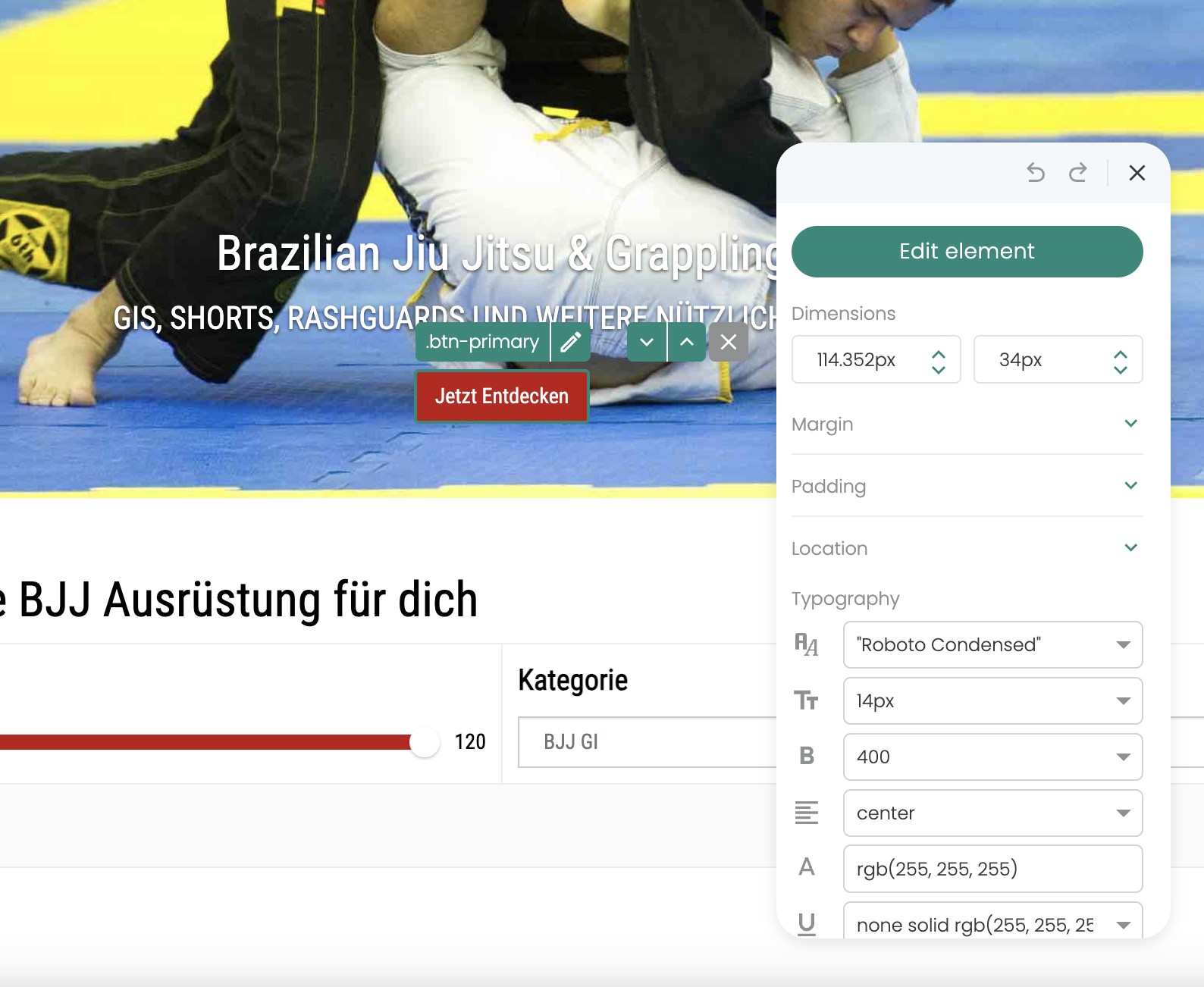
Pour mesurer les clics sur des éléments qui existent déjà sur ton site, il est important de définir un sélecteur unique pour chaque élément. Une manière efficace de déterminer un tel sélecteur est d'utiliser l'éditeur visuel de Varify.io.
Voici un exemple de sélecteur unique .btn-primary.

Pour suivre les événements de clic d'éléments déjà existants, qui apparaissent à la fois dans l'original et dans la variante de ton expérience, tu peux mettre en place une expérience de suivi spéciale. Voici des instructions adaptées à cet effet :
Créer une nouvelle expérience : Créez une expérience exclusivement destinée au suivi des éléments.
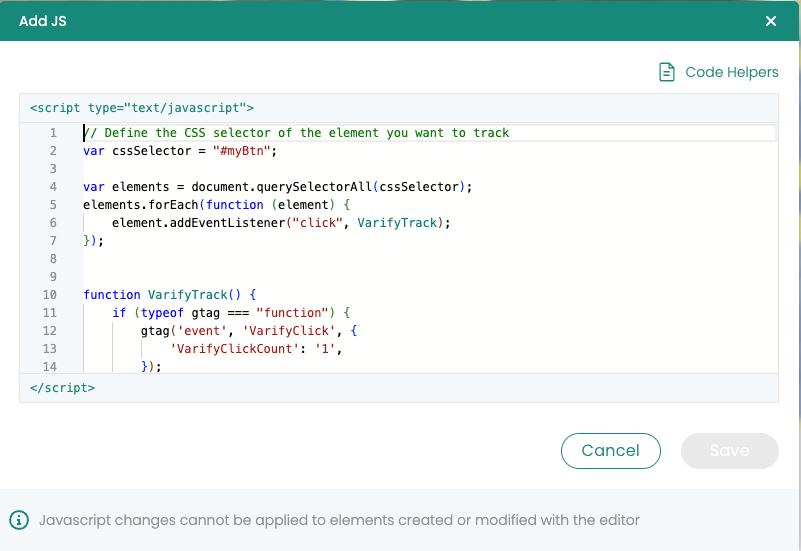
Ajouter du code JavaScript : Utilise la fonction "Add JS" pour ajouter le code JavaScript nécessaire à ta variante. À la ligne 3 du code, remplace le caractère de remplacement
.btn-primaryavec le sélecteur CSS correct de ton élément.Régler le ciblage des pages : Définis le ciblage de page pour l'expérience de manière à ce qu'il soit défini sur la page d'accueil avec un type de correspondance "Contains". Cela garantit que toutes les pages de ton site web sont incluses, ce qui permet à l'expérience d'être active sur l'ensemble du site.
Adapter la répartition du trafic : La distribution du trafic doit être réglée sur 100% pour la variante afin de garantir que tous les utilisateurs reçoivent le script de suivi.
Suivi des événements de clics : Les clics sur l'élément spécifié sont envoyés sous forme d'événement à Google Analytics 4 (GA4) afin d'y être analysés.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".btn-primary";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
Évaluation d'événements clic définis par l'utilisateur dans GA4
Évaluation dans Varify In-tool Reports
Remarque : Dès que les premiers événements de clics sont enregistrés dans Google Analytics 4 (GA4), il peut s'écouler jusqu'à 24 heures avant qu'ils ne soient visibles dans les rapports.
Pour créer un objectif basé sur l'événement de clic, suis les étapes suivantes :
- Aller aux résultats de l'expérience : Navigue vers les résultats de n'importe quelle expérience.
- Ajouter une cible GA4 : Clique sur "Add GA4 Goal" pour créer un nouvel objectif.
- Configurer le but : Sélectionne l'événement de clic correspondant pour y associer l'objectif.

Analyse dans les rapports de segment GA4
Pour évaluer efficacement les événements de clics créés à partir de tes tests A/B, il est recommandé de créer des custom metrics correspondants dans Google Analytics 4 (GA4). Tu peux ensuite importer et sélectionner ces custom metrics dans l'analyse exploratoire des données de GA4.
Voici les étapes à suivre :
Créer des métriques personnalisées : Crée des métriques personnalisées dans GA4 pour les événements de clics spécifiques que tu souhaites suivre.
Utiliser l'analyse exploratoire des données : Importe ces mesures personnalisées dans l'analyse exploratoire des données au sein de GA4 afin d'obtenir un aperçu plus détaillé de la performance de tes tests A/B.
Sélectionner les métriques : Sélectionne les métriques personnalisées que tu as créées parmi les métriques disponibles dans tes rapports exploratoires.
Pour des instructions plus détaillées, nous avons rédigé un article spécifique : Évaluer les événements personnalisés dans des rapports exploratoires.
Travailler avec des métriques personnalisées est particulièrement recommandé si tu utilises des rapports exploratoires pour évaluer tes tests A/B dans GA4. Cela permet une analyse plus précise et une meilleure adaptabilité à tes besoins d'analyse spécifiques.
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page