Intégrations
Table des matières
En bref
Nous avons rassemblé des extraits de code pour les outils d'analyse courants, qui te permettent d'examiner facilement tes expériences avec l'outil correspondant.
Intégration avec le Google Tag Manager
Utilise ce guide si ta connexion de suivi Varify.io® est Google Tag Manager
Comme le lien de suivi entre Varify.io® et Google Tag Manager existe déjà, nous pouvons utiliser la configuration existante et intégrer d'autres fournisseurs pour l'analyse. Si tu n'as pas encore terminé la configuration GTM, tu peux trouver ici comment tu dois procéder.
Microsoft Clarity
Avantages : Avec Microsoft Clarity, tu peux visualiser les sessions utilisateur pour tes différentes variantes d'expériences, créer des cartes de chaleur et bien plus encore.
Si tu utilises Google Tag Manager sur ton site web, nous te recommandons d'utiliser les informations de l'expérience via un HTML personnalisé à MS Clarity par le biais d'une balise. Cela présente l'avantage que les expériences sont automatiquement envoyées à MS Clarity après une seule création de la balise.
- Créer une balise HTML personnalisée
- Insère le code JavaScript suivant
- Utilise comme déclencheur le déclencheur déjà existant "Varify- Event".
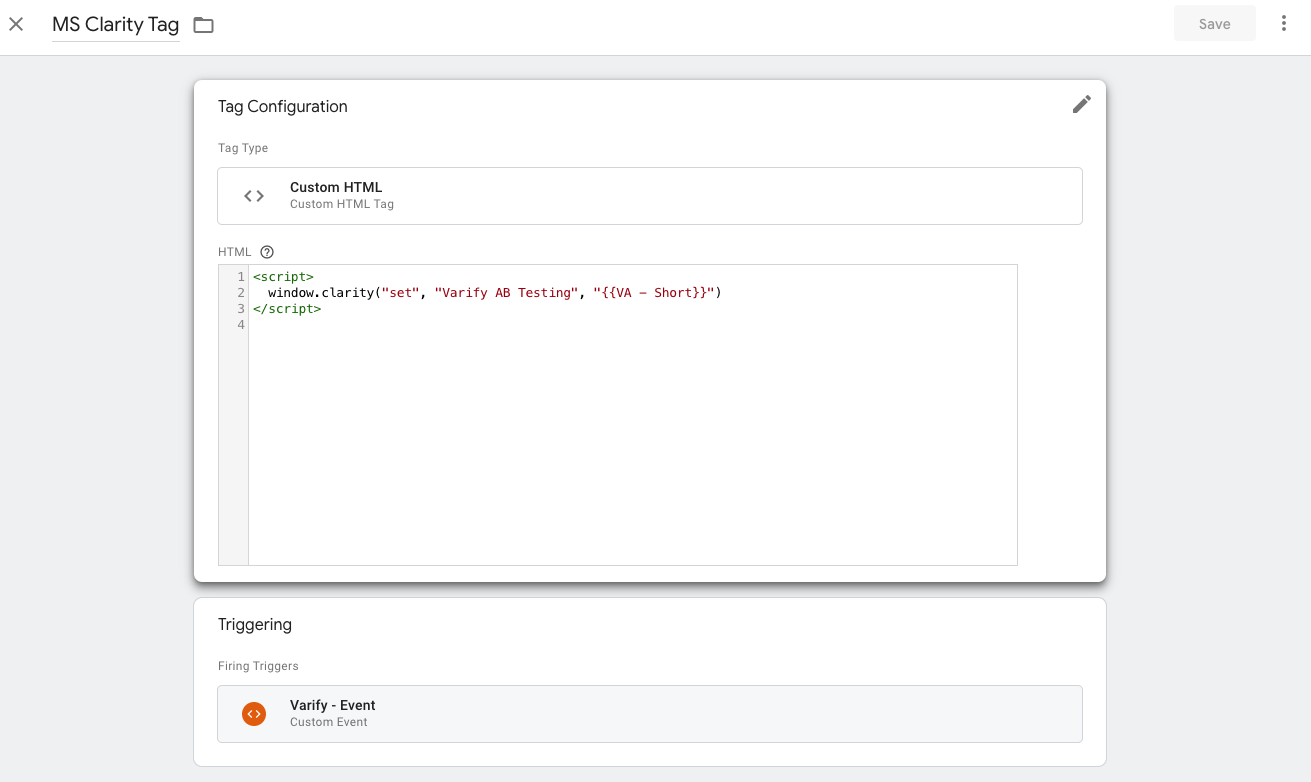
Pour cela, crée une nouvelle balise HTML personnalisée et insère le code JavaScript suivant :
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Short}}")
</script>

RemarqueSi tu n'as pas créé la variable "VA - Short" pour le suivi, mais que tu utilises les variables "VA - Experiment" et "VA - Variation", utilise ce code à la place :
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Experiment}}:{{VA - Variation}}")
</script>
Hotjar
Avantages : Avec Hotjar, tu peux voir les sessions des utilisateurs pour les différentes variantes de tes expériences, créer des cartes de chaleur et bien plus encore.
Si tu utilises Google Tag Manager sur ton site web, nous te recommandons d'utiliser les informations de l'expérience via un HTML personnalisé à Hotjar par le biais d'une balise. L'avantage est que les expériences sont automatiquement envoyées à Hotjar après une seule création de balise.
- Créer une balise HTML personnalisée
- Insère le code JavaScript suivant
- Utilise comme déclencheur le déclencheur déjà existant "Varify- Event".
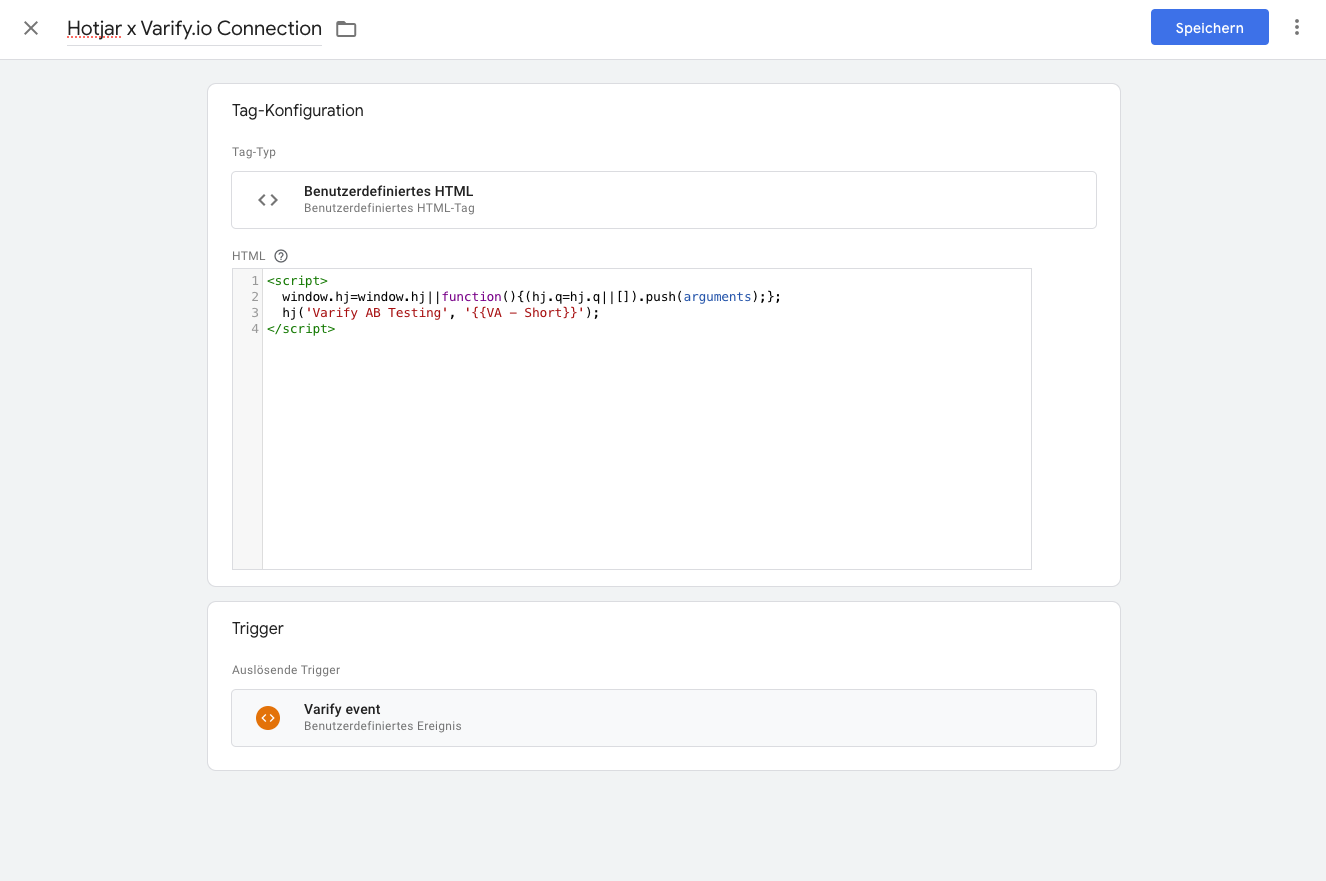
Pour cela, crée une nouvelle balise HTML personnalisée et insère le code JavaScript suivant :
<script>
window.hj=window.hj||function(){(hj.q=hj.q||[]).push(arguments);};
hj('event', 'Varify - {{VA - Short}}');
</script>

Flux de la souris
Avantages : Avec Mouseflow, il est possible de voir les sessions d'utilisateurs pour les différentes variantes de tes expériences, de créer des cartes de chaleur et bien plus encore.
Si tu utilises Google Tag Manager sur ton site web, nous te recommandons d'utiliser les informations de l'expérience via un HTML personnalisé à Mouseflow par le biais d'une balise. L'avantage est que les expériences sont automatiquement envoyées à Mouseflow après avoir créé le tag une fois.
- Créer une balise HTML personnalisée
- Insère le code JavaScript suivant
- Utilise comme déclencheur le déclencheur déjà existant "Varify- Event".
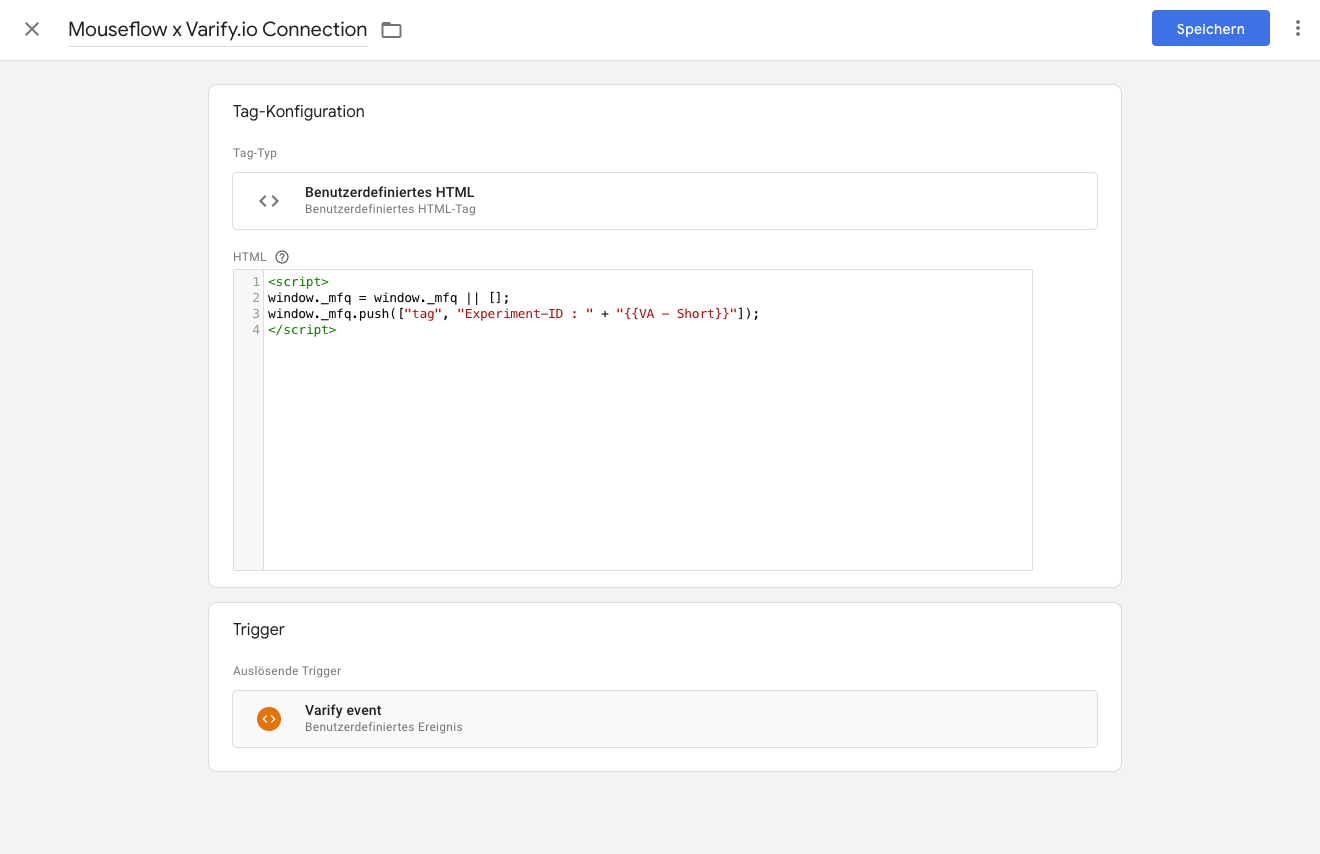
Pour cela, crée une nouvelle balise HTML personnalisée et insère le code JavaScript suivant :
<script>
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + "{{VA - Short}}"]);
</script>

Contentsquare
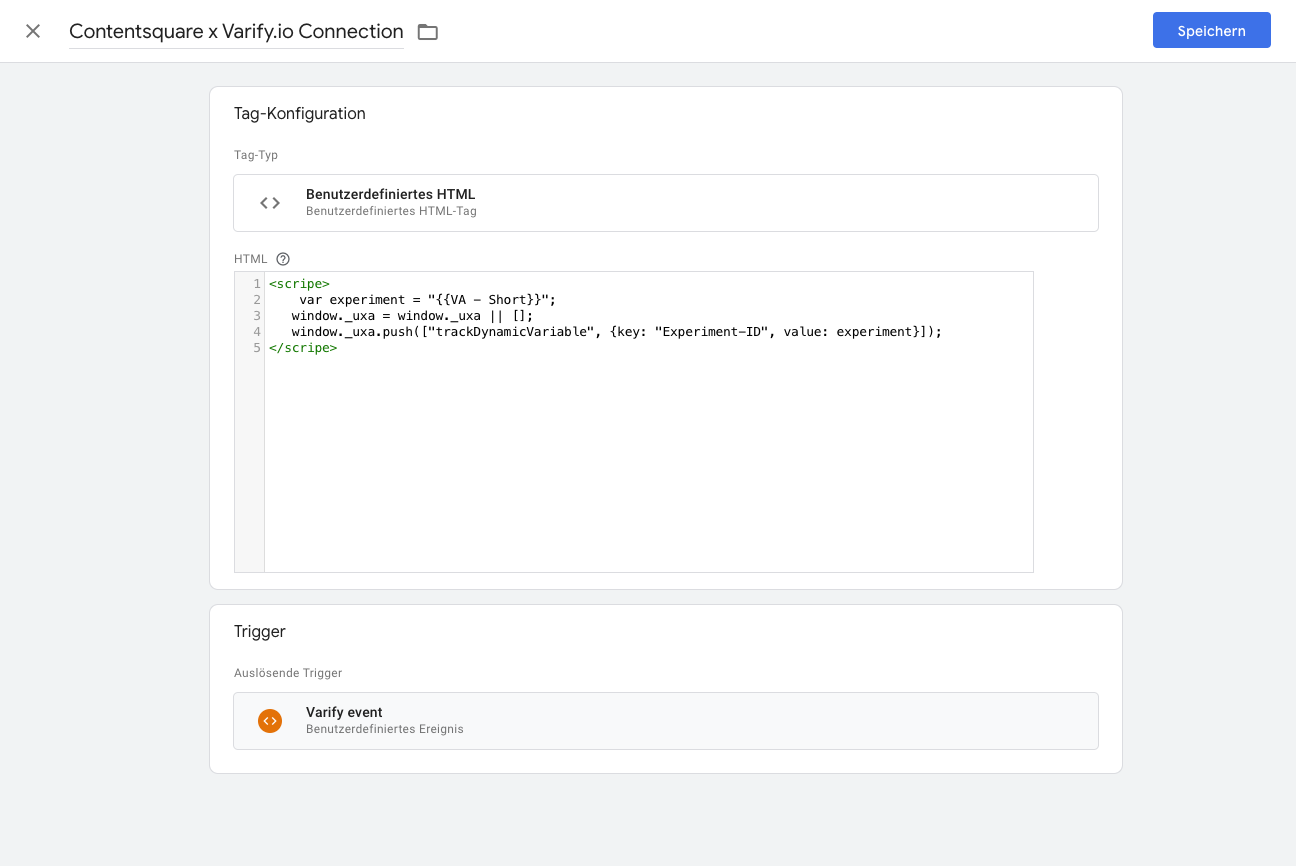
Pour avoir la possibilité de segmenter par participant à l'expérience dans Contentsquare, tu dois ajouter une balise HTML dans Google Tag Manager et y copier le snippet JS suivant...
Le code JavaScript suivant permet d'envoyer l'ID d'expérience et l'ID de variante à Contentsquare.
Utilise comme déclencheur le déclencheur déjà existant "Varify- Event".
<script>
var experiment = "{{VA - Short}}";
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID", value: experiment}]);
</script>

Hubspot (bêta)
Avantages : Grâce à l'intégration de Hubspot, tu peux voir dans Hubspot si un contact a fait partie d'une ou de plusieurs expériences.
Pour pouvoir utiliser cette intégration, l'abonnement Hubspot "Marketing Hub Enterprise" est nécessaire. Les informations de l'expérience sont transmises via un HTML personnalisé jour envoyé à Hubspot.
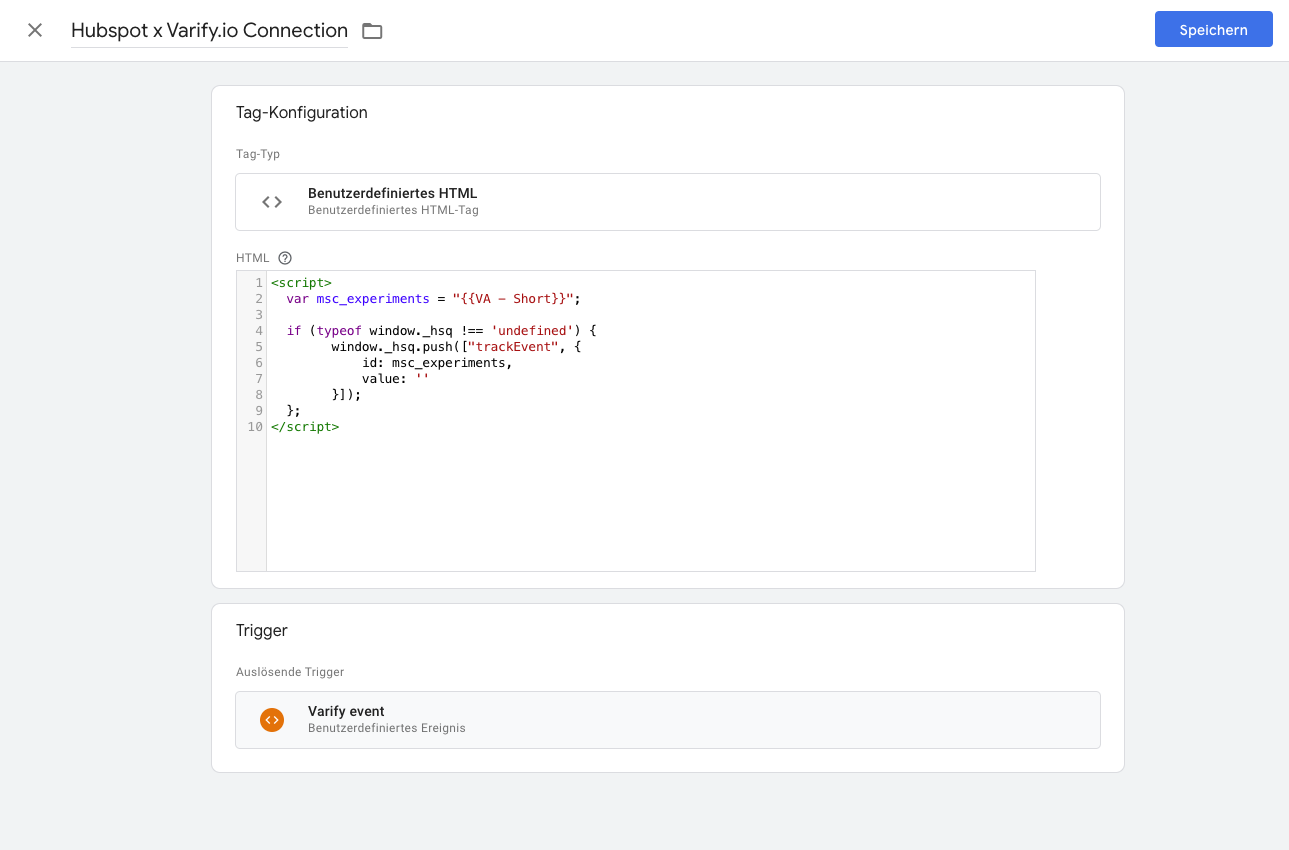
- Créer une balise HTML personnalisée
- Insère le code JavaScript suivant
- Utilise comme déclencheur le déclencheur "Varify- Event" déjà existant.
Pour cela, crée une nouvelle balise HTML personnalisée et insère le code JavaScript suivant :
<script>
var hs_experiments = "{{VA - Short}}";
if (typeof window._hsq !== 'undefined') {
window._hsq.push(["trackEvent", {
id: hs_experiments,
value: ''
}]);
};
</script>

Intégrations d'outils temporaires
Utilise ce guide si tu n'as pas accès à Google Tag Manager
Pour suivre des expériences temporaires avec des outils d'analyse supplémentaires, tu peux procéder comme décrit dans les étapes suivantes. L'avantage est qu'il n'est pas nécessaire de configurer Google Tag Manager, tout peut être fait dans Varify.io®. L'inconvénient : chaque variante doit être taguée séparément.
MS Clarté
Envoyer des expériences à MS Clarity sans Google Tag Manager
Pour avoir la possibilité de segmenter par participant à l'expérience dans MS Clarity, tu dois insérer un code snippet dans Add JavaScript de la variante correspondante.
Le code JavaScript suivant permet d'envoyer l'ID de l'expérience et l'ID des variantes à MS Clarity.
Important : échange l'Experiment ID et le Varaition ID en fonction de l'expérience (lignes 1 et 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in MS Clarity with experiment and variation IDs
if (typeof window.clarity === 'function') {
window.clarity("set", "Experiment-ID:" + experimentId, "Variation-ID:" + variationId);
} else {
console.log("Clarity is not available.");
}
Flux de la souris
Pour avoir la possibilité de segmenter par participant à l'expérience dans Mouseflow, tu dois insérer un code snippet dans Add JavaScript de la variante correspondante.
Le code JavaScript suivant permet d'envoyer l'ID d'expérience à Mouseflow.
Important : échange l'ID de l'expérience en fonction de l'expérience (ligne 1).
var experimentId = 1234;
// Tagging a session in Mouseflow with experiment ID
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + experimentId]);
Hotjar (bêta)
Pour avoir la possibilité de segmenter par participant à l'expérience dans Hotjar, tu dois insérer un code snippet dans Add JavaScript de la variante correspondante.
Le code JavaScript suivant permet d'envoyer l'ID d'expérience et l'ID de variante à Hotjar.
Important : échange l'Experiment ID et le Varaition ID en fonction de l'expérience (lignes 1 et 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Hotjar with experiment and variation IDs
window.hj = window.hj || function() { (hj.q = hj.q || []).push(arguments); };
hj('tagRecording', ["Experiment-ID : " + experimentId, "Variation-ID : " + variationId]);
Contentsquare
Pour avoir la possibilité dans Contentsquare de segmenter par participant à l'expérience, tu dois insérer un code snippet dans Add JavaScript de la variante correspondante.
Le code JavaScript suivant permet d'envoyer l'ID d'expérience et l'ID de variante à Contentsquare.
Important : échange l'Experiment ID et le Varaition ID en fonction de l'expérience (lignes 1 et 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Contentsquare with experiment and variation IDs
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID : " + experimentId, value: "Variation-ID : " + variationId}]);
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page