Intégration de Google Tag Manager via Shopify Custom Pixel
REMARQUE IMPORTANTE :
Ces instructions ne doivent être suivies que si tu as intégré le Google Tag Manager via le Shopify Custom Pixel.
Table des matières
En bref
Dans ce guide, tu apprendras comment transmettre les événements Varify à Google Analytics 4 à l'aide de Google Tag Manager via l'intégration Shopify Custom Pixel.
Intégration Shopify au moyen du Custom Pixel
Étape 1 : Sélectionner la connexion Analytics "Shopify App / Custom Pixel".
Va sur app.varify.io et clique sur "Go to tracking setup". Ensuite, sous "Analytics Connection", sélectionne "Shopify App / Custom Pixel" dans le menu déroulant et clique ensuite sur Update.
Étape 2 : Ajoute la fonction varify analytics.subscribe dans le pixel personnalisé du GTM
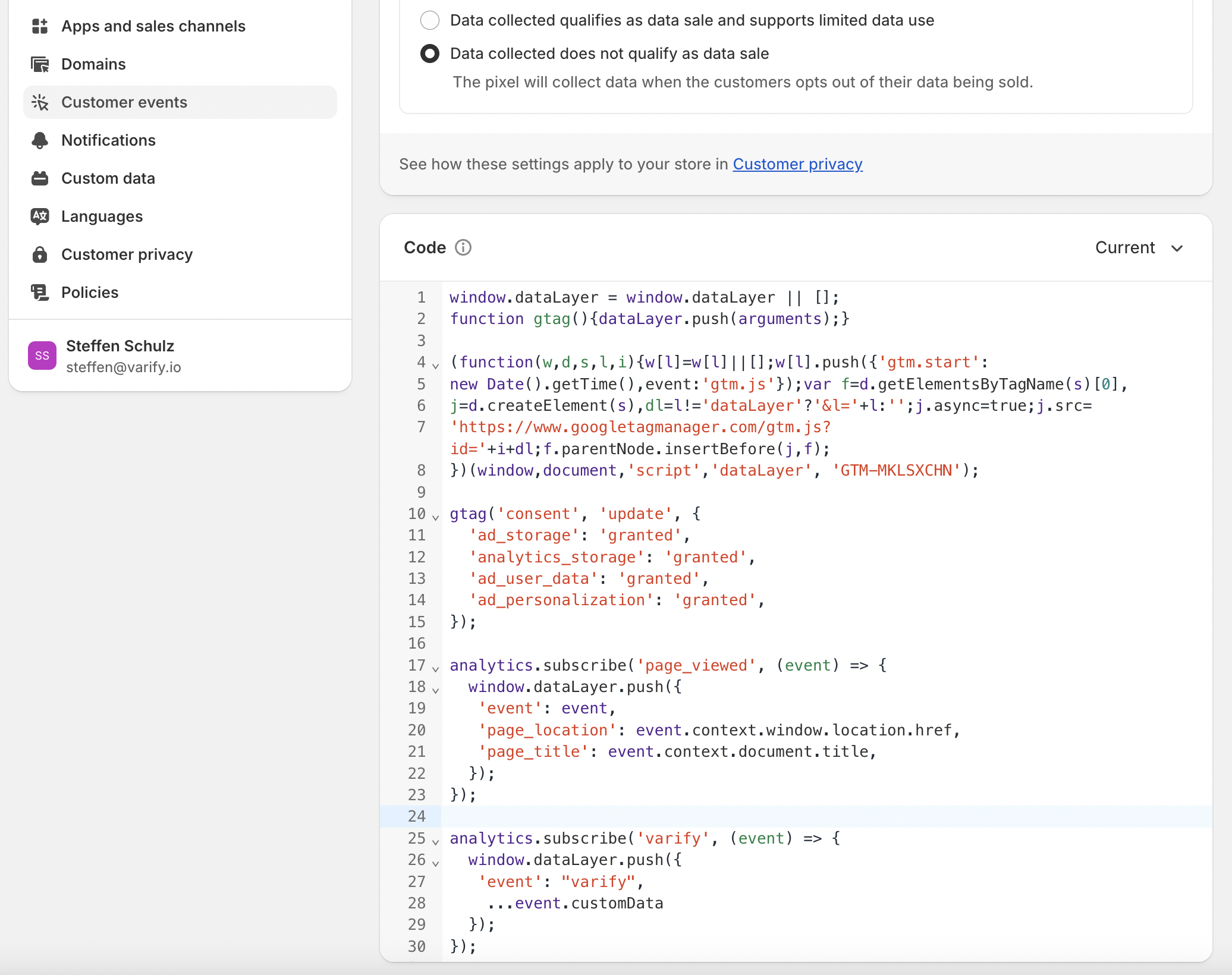
Dans le backend Shopify, accède à la section "Customer events" et ouvre le pixel personnalisé dans lequel tu as intégré ton GTM.
L'événement Varify est créé à l'aide de la fonction analytics.subscribe à ta couche de données. Dans la capture d'écran, tu vois l'événement Varify inséré tout en bas.

Ajoute le code suivant dans ton pixel personnalisé, en dessous du code Google Tag Manager :
analytics.subscribe('varify', (event) => {
window.dataLayer.push({
'event': "varify",
...event.customData
});
});
Étape 3 : Configuration de Google Tag Manager
Voici comment tu diriges le Gestionnaire de balises Google un.
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page