Tester les thèmes Shopify avec Varify.io
Table des matières
En bref
Utilise le Shopify Theme Preview pour tester facilement un nouveau thème Shopify avec Varify.io. Crée une nouvelle expérience et utilise le code JavaScript mis à disposition. Adapte-le avec ton nouvel ID de thème et teste le nouveau thème avant de changer de boutique.
Pourquoi tester les thèmes Shopify
Un nouveau thème Shopify devrait être testé A/B avant d'être changé, afin de s'assurer qu'il ne détériore pas les performances de la boutique. Les changements de design peuvent influencer le comportement des clients et les KPI comme le taux de conversion. Le test A/B permet de vérifier, sur la base de données, si le nouveau thème donne de meilleurs résultats.
Étape 1 : Insérer le snippet Varify.io dans le fichier theme.liquid
💡Remarque : pour tester les thèmes, nous recommandons d'intégrer le snippet Varify via le fichier themes.liquid.
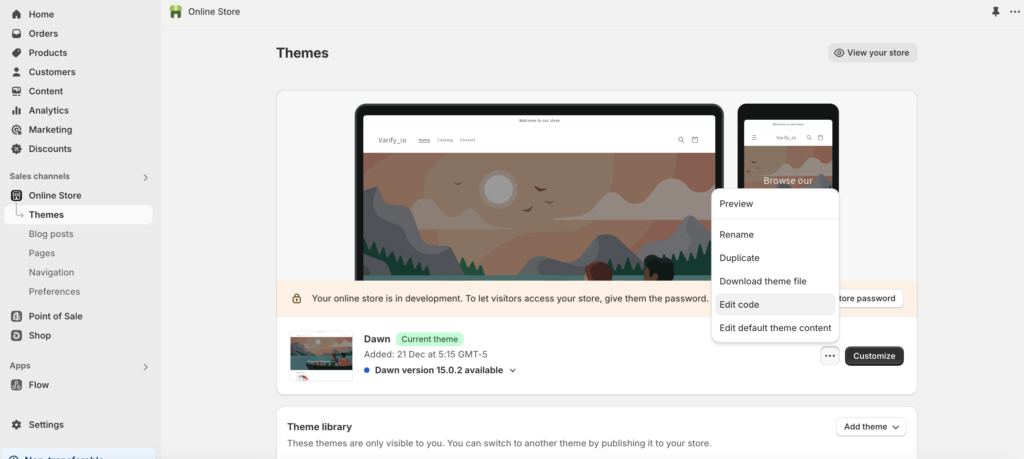
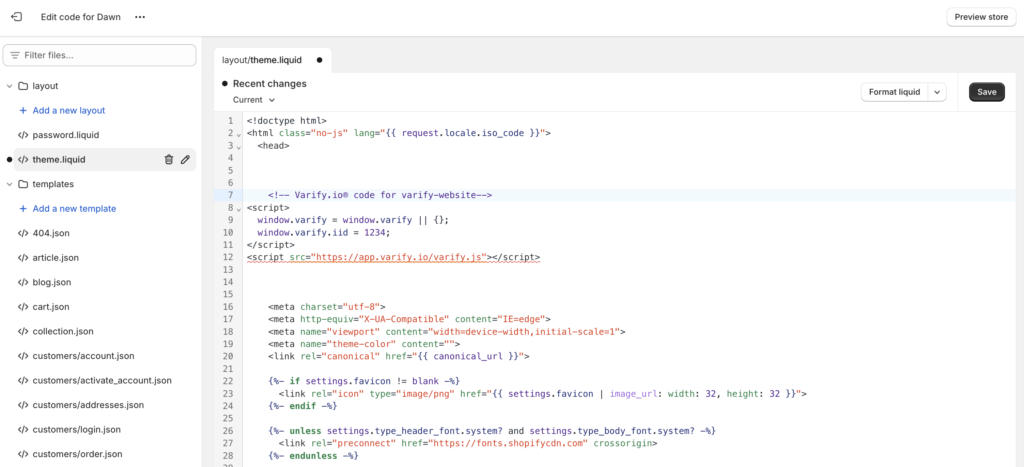
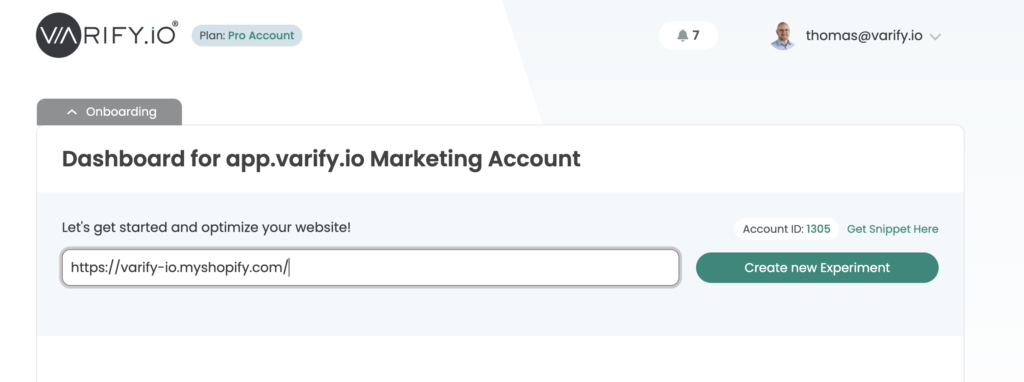
Copie le snippet Varify.io du tableau de bord et colle-le le plus haut possible dans le fichier theme.liquid de ton magasin. Pour cela, va dans le backend Shopify sous "Online Store"-> "Themes" et clique sur "edit code".



Étape 2 : Trouver l'ID du nouveau thème que tu veux tester
Nous avons besoin de l'ID du thème pour indiquer à Shopify quel thème les participants au test doivent voir. Voici un guide étape par étape pour trouver l'ID du thème à partir du lien de prévisualisation :
1. aller à Canaux de vente > Boutique en ligne > Thèmes > Bibliothèque de thèmes.
2. choisis le thème que tu veux tester
3. clique sur : Actions.
4. clic droit sur Aperçu et copie le lien.
Ton lien d'aperçu ressemblera à quelque chose comme ça : https://deinshop.myshopify.com/?preview_theme_id=1234567890
Le chiffre à la fin du lien (1234567890) est l'identifiant du thème dont tu as besoin.
Etape 3 : Créer une expérience
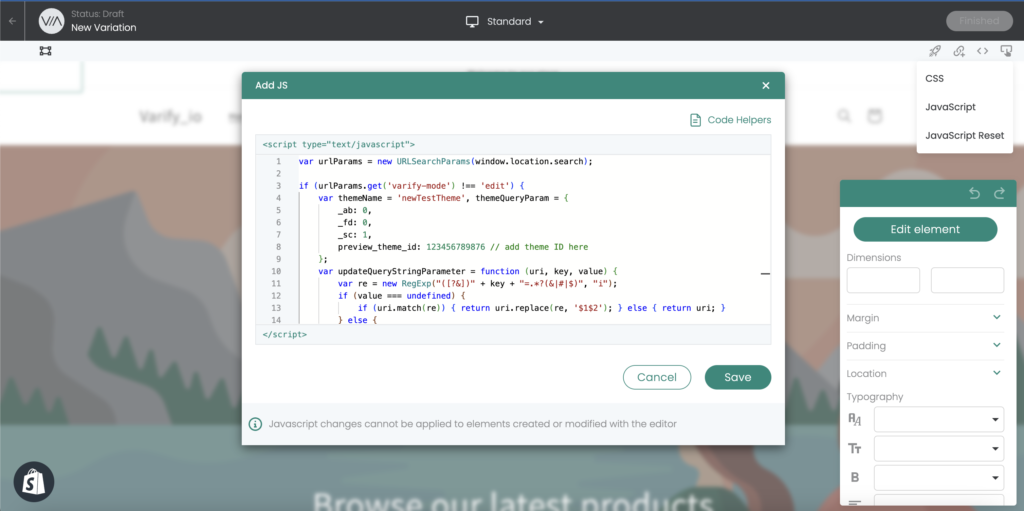
Crée une expérience pour n'importe quelle page de ton magasin. Ajoute ensuite le JavaScript suivant à l'expérience. Pour ce faire, clique en haut à droite sur l'icône de code et ensuite sur JavaScript. Remplace l'ID du thème de la ligne 8 par l'ID de l'étape précédente.

💡Remarque : dans le code, remplace l'ID du thème à la ligne 8 par l'ID correspondant de l'étape précédente.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Ensuite, nous insérons encore le CSS suivant dans la fonction CSS pour masquer la barre d'aperçu dans Shopify :
#preview-bar-iframe{display: none !important;}
Une fois que tu as inséré les deux extraits de code dans l'éditeur de l'expérience, tu peux cliquer sur "Finished" et donner un nom approprié à l'expérience.
Étape 4 : Ciblage et assurance qualité
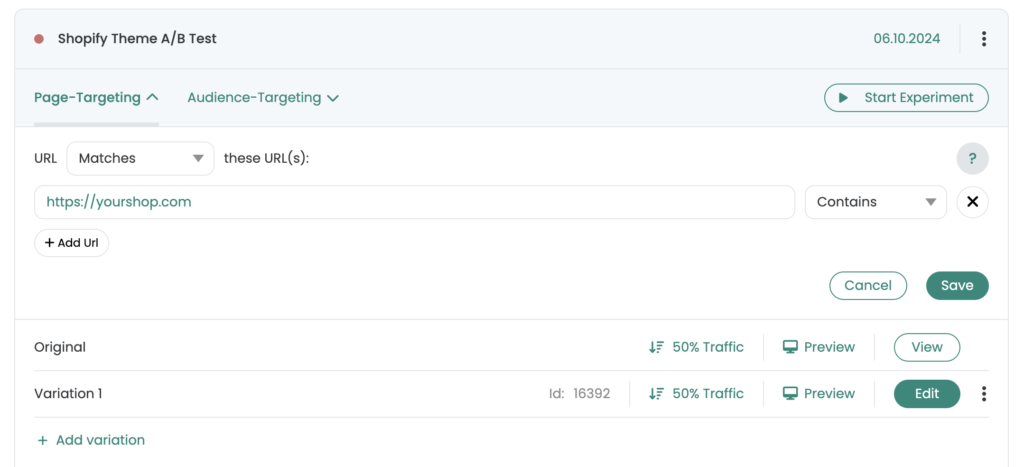
Après avoir implémenté le JavaScript et le CSS et enregistré l'expérience, tu peux enregistrer l'URL de ta boutique dans le Page-Targeting de l'expérience. En outre, tu peux maintenant vérifier avec les liens "Preview" si la redirection fonctionne et si tous les réglages ont été effectués correctement.
Un conseil : si la redirection n'apparaît pas immédiatement, mais que tu vois le thème actuel pendant un moment, tu devrais vérifier si tu peux placer le snippet de l'étape 2.1 plus haut.

Étape 5 : Ciblage et assurance qualité
Maintenant, démarre l'expérience en cliquant sur "Start Experiment". À partir de maintenant, 50% de tes visiteurs seront dirigés vers le nouveau thème. Après un certain temps, tu verras quel thème est le plus performant.
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page