Démarrer et mettre en pause les expériences
Table des matières
En bref
Tu démarres tes expériences en appuyant sur le bouton "Start Experiment". Tu peux appuyer sur ce bouton dès qu'un ciblage de page approprié a été défini.
Tutoriel étape par étape
Démarrage et arrêt des expériences
Démarrer une expérience
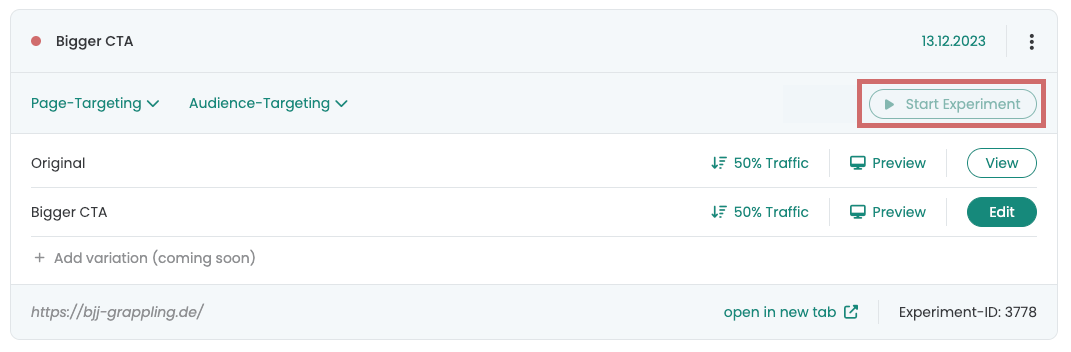
Une fois que tu as créé une variante à l'aide de l'éditeur Varify.io, elle s'affiche en haut de ton tableau de bord sous le nom que tu as choisi.

Pour démarrer l'expérience, tu dois définir un page-targeting valable. Le Page-Targeting sert à déterminer où l'expérience doit avoir lieu sur ton site web.
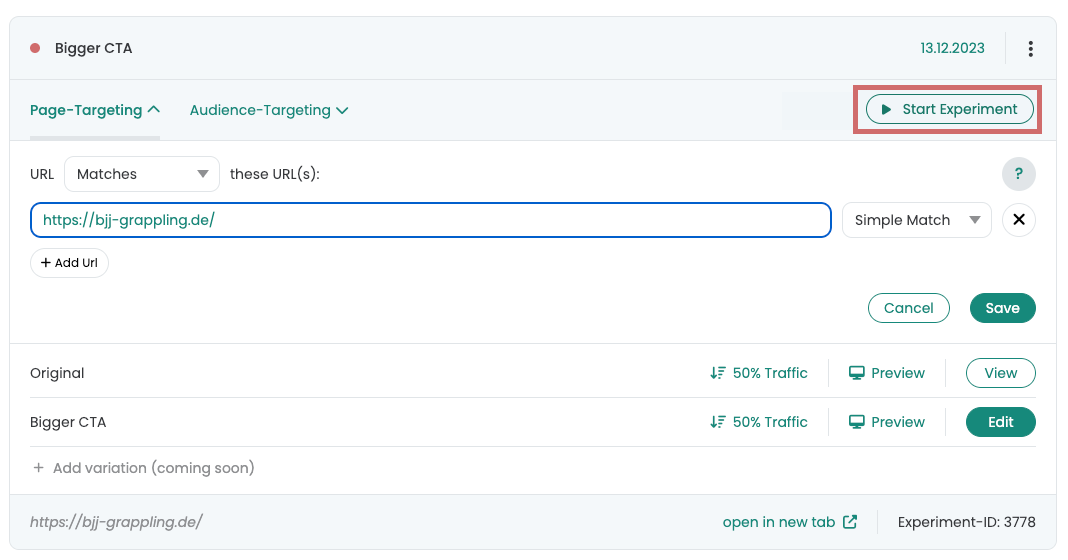
Pour cela, va dans l'onglet "Page-Targeting" et ajoute une URL valable. Clique ensuite sur "Save" pour enregistrer le paramètre.
Le bouton "Start Experiment" est maintenant actif et ton expérience commence dès que tu cliques dessus.

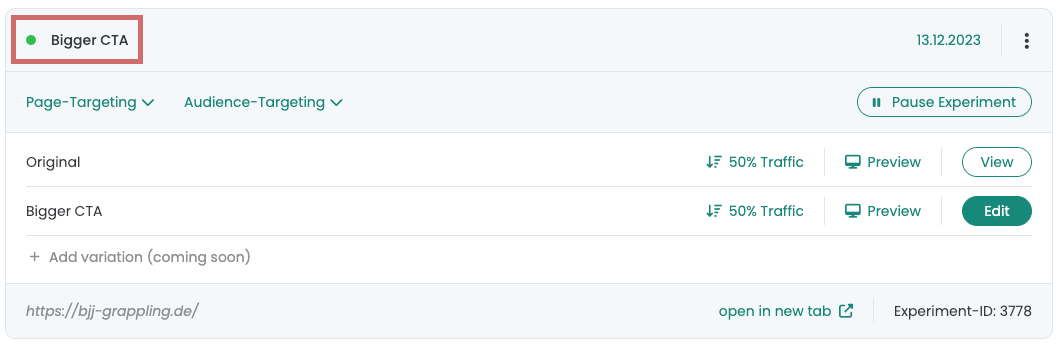
Tu peux surveiller le statut de ton expérience en haut à gauche à côté du nom de l'expérience. Un point vert ou rouge signale si ton expérience est en ligne :
- Point vert : l'expérience est active et en direct.
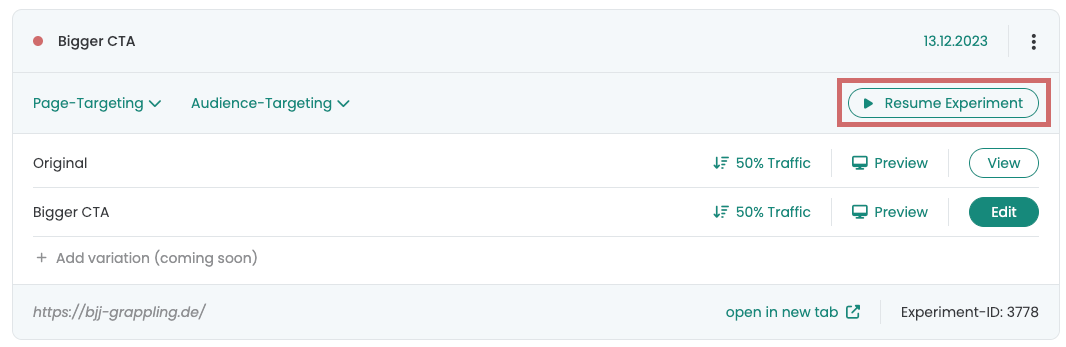
- Point rouge : l'expérience n'a pas encore été lancée ou est en pause.

Mettre une expérience en pause
Si tu souhaites suspendre temporairement ton expérience, il te suffit de cliquer sur le bouton "Pause Experiment". Celui-ci apparaît à la place du bouton "Start Experiment" dès que tu as déjà démarré l'expérience.
En mettant l'expérience en pause, tu l'arrêtes et tu ne l'exécutes plus jusqu'à ce que tu la relances.
Si tu souhaites reprendre une expérience en pause, clique sur le bouton "Resume Experiment". Ton expérience sera alors à nouveau en ligne.
Tu peux vérifier le statut de l'expérience à tout moment en cliquant sur le point vert ou rouge en haut à droite du nom de l'expérience.

Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page