Tester gratuitement des modules pour ton Shopify Store
powered by Sectionheroes.fr
Table des matières
En bref
Notre partenaire Sectionheroes propose des modules plug-and-play prêts à l'emploi pour ta boutique Shopify. Le grand avantage : tu peux intégrer de nouveaux éléments dans ta boutique sans l'aide d'un développeur, ce qui motive davantage de visiteurs à acheter chez toi.
En exclusivité chez Varify.io®, tu as maintenant la possibilité de tester l'effet de ces modules au préalable à l'aide de tests A/B. Dans cet article, nous te montrons quels sont les modules disponibles et comment tu peux réaliser un test A/B réussi avec eux.
Clause de non-responsabilité :
Les modules Shopify sont mis gratuitement à ta disposition pour tes tests A/B. Si tu souhaites les utiliser de manière permanente dans ta boutique après le test, tu peux les acheter à un prix avantageux auprès de Sectionheroes. De plus, tu soutiens Sectionheroes dans son travail en partageant avec eux les résultats de tes tests de manière anonyme.
1. ouvre une page de produit avec l'éditeur Varify.io®.
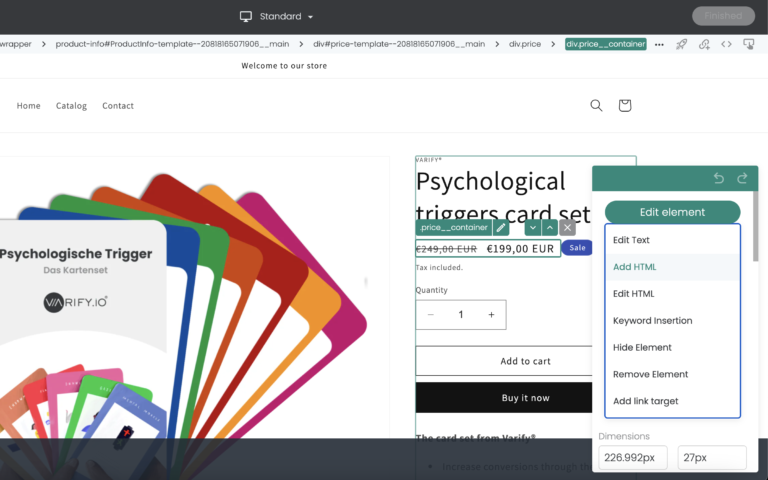
Ouvre une de tes pages de produits avec l'éditeur Varify.io®. Tu peux maintenant décider à quel endroit tu souhaites insérer un module. Clique sur l'élément au-dessus de la position choisie et sélectionne ensuite la fonction "Add HTML".

2. choisis ton module
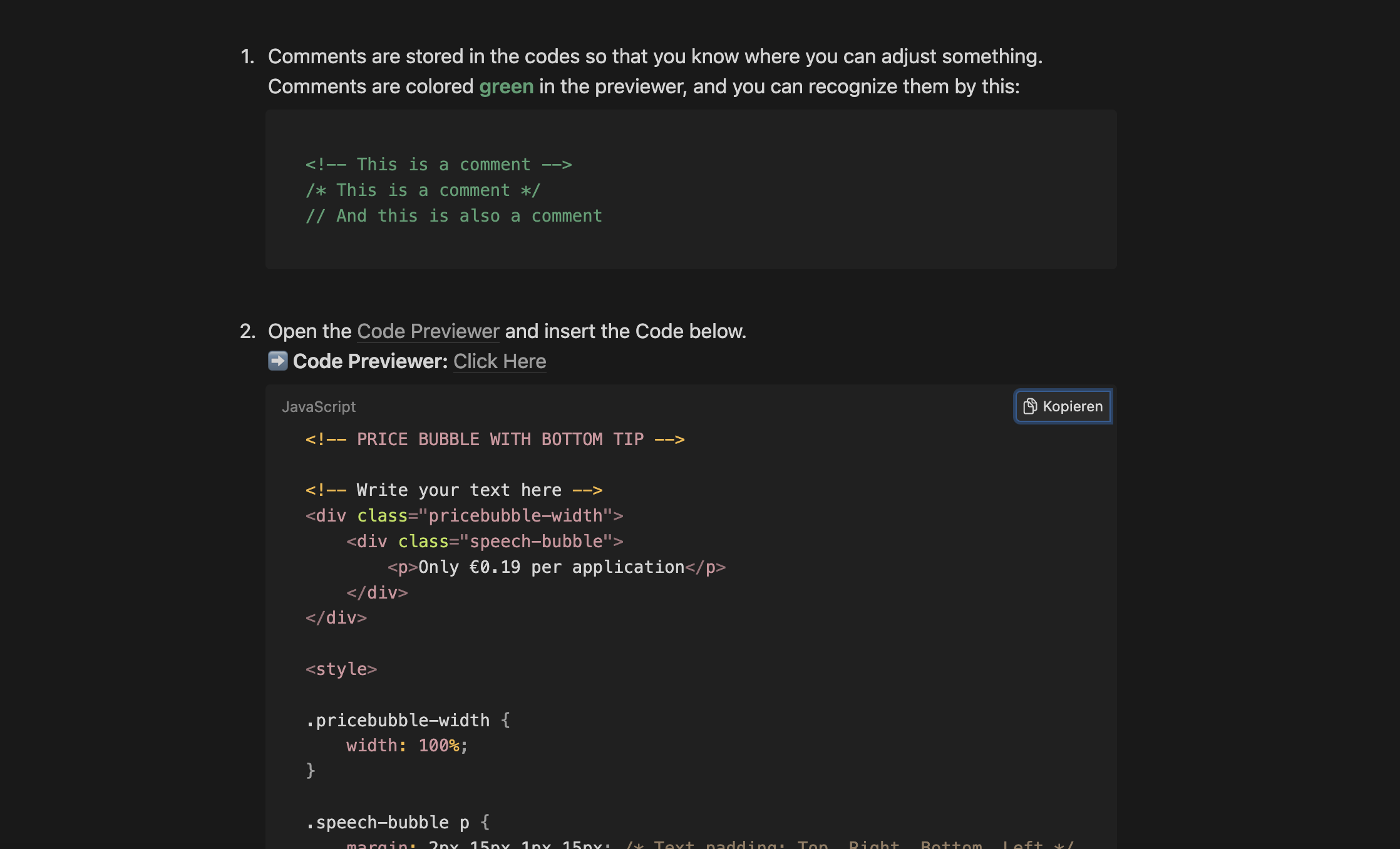
Visite la Base de données de Sectionheroes et choisis un module que tu souhaites tester. Copie le code et adapte directement les propriétés telles que les couleurs ou les textes. Tu peux le faire rapidement et efficacement via le "Code Previewer". Le code contient des commentaires et des indications qui te montrent où des adaptations peuvent être effectuées.

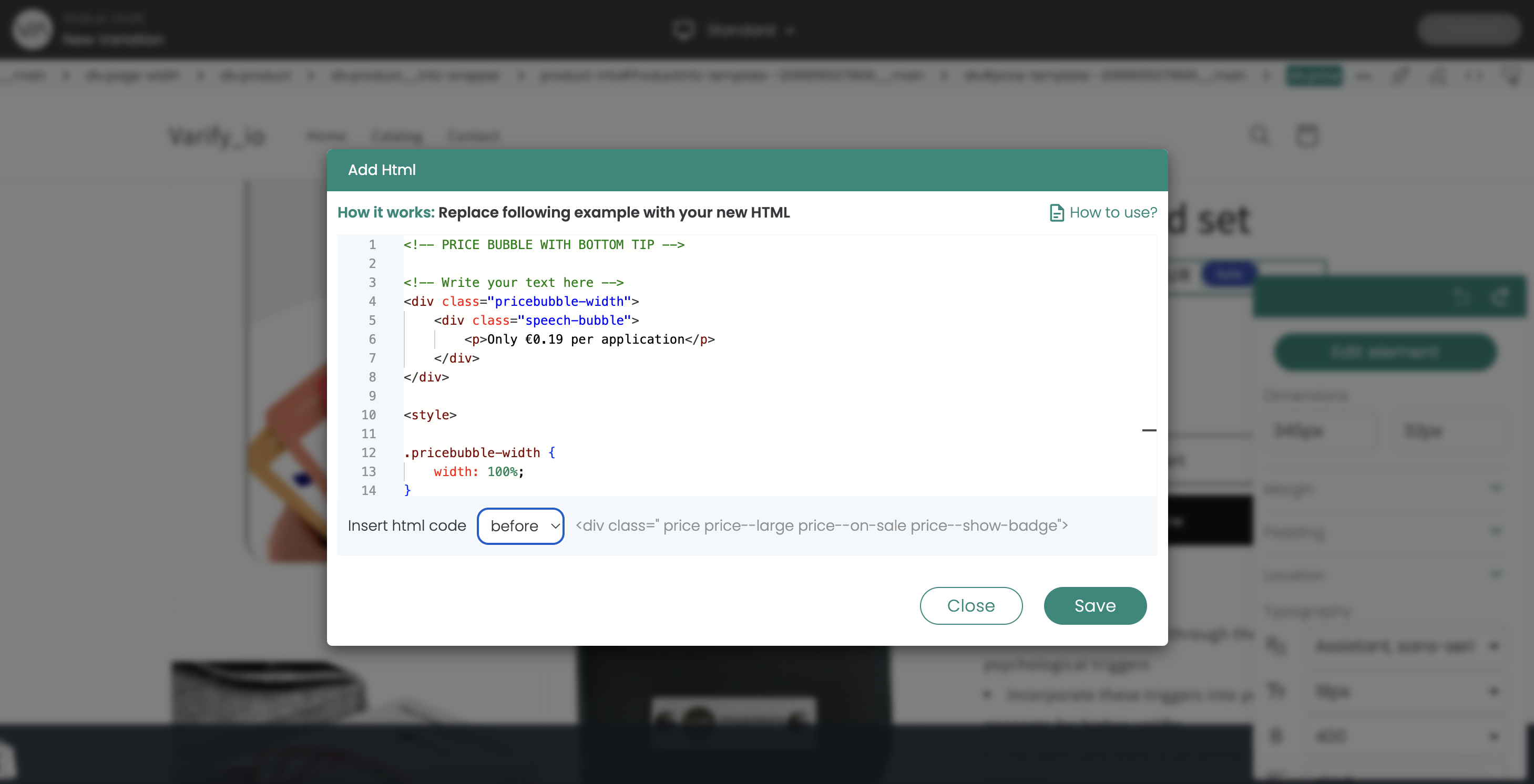
Si tu es satisfait, tu peux maintenant intégrer le code dans ta variante via la fonction "Add HTML". Choisis alors si l'élément doit être placé avant ou après l'élément que tu as sélectionné.

3. enregistre et vérifie la variante
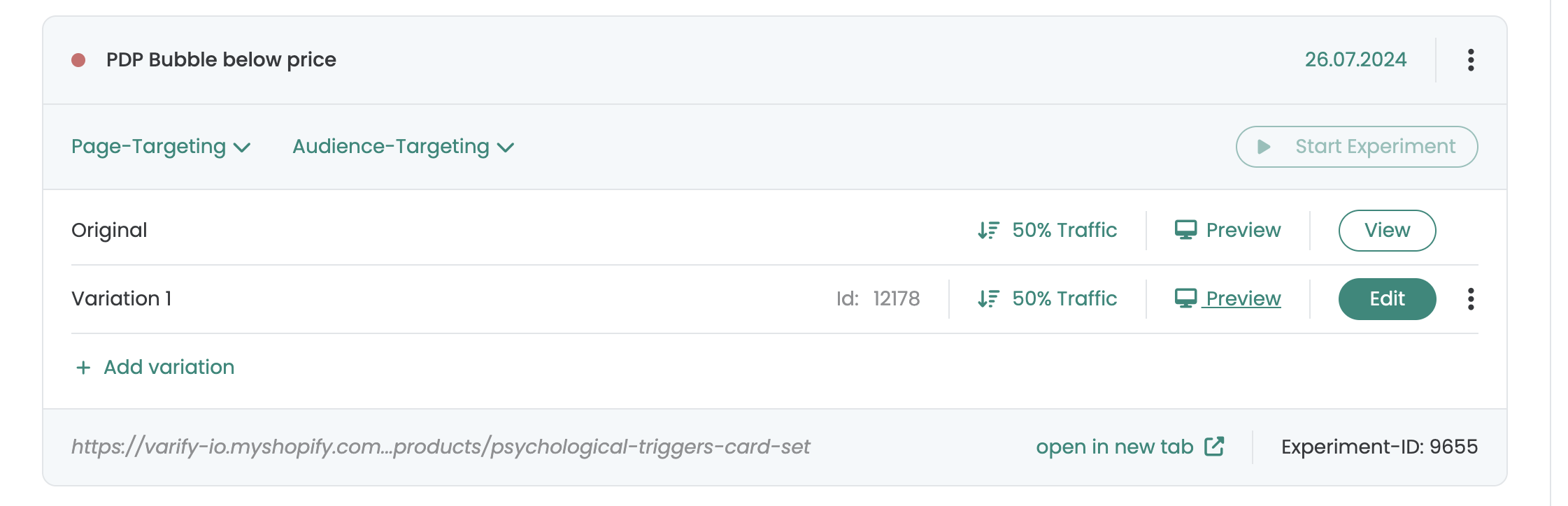
Enfin, tu peux sauvegarder ta variante de test en cliquant sur le bouton "Finished". Donne un nom approprié à l'expérience et tu seras redirigé vers le tableau de bord. Tu devrais maintenant vérifier via le lien "preview" de la variante si celle-ci correspond à tes attentes sur différents appareils et dans différents navigateurs.

4. ciblage et lancement de l'expérience
Définis ton ciblage de page et, si nécessaire, ton ciblage d'audience. Vérifie soigneusement que tous les paramètres correspondent à tes exigences. Tu peux maintenant commencer l'expérience et tu verras bientôt l'influence de la variante. N'oublie pas de vérifier régulièrement les résultats. Nous te souhaitons beaucoup de succès !
Premiers pas
Suivi et évaluation
Ciblage
Advanced
Aperçu des fonctions
Autres contenus utiles
Propulsé par Sectionheroes.fr