Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Risoluzione dei problemi - Possibili cause
Indice dei contenuti
Breve e dolce
Se si verificano problemi nel caricamento dell'editor, nel salvataggio delle varianti o nel tracciamento delle varianti, questa pagina elenca le possibili cause e descrive come risolverle.
1. Le varianti dell'editor o dell'anteprima non si caricano
Se si richiama il proprio sito web tramite la dashboard di Varify.io, ma l'editor di Varify.io non viene caricato, di solito ciò è dovuto al fatto che lo script di Varify.io non è integrato correttamente nel sito web, che il sito web utilizza una politica di sicurezza dei contenuti o che i parametri vairfy necessari sono stati rimossi.
Lo script è installato correttamente?
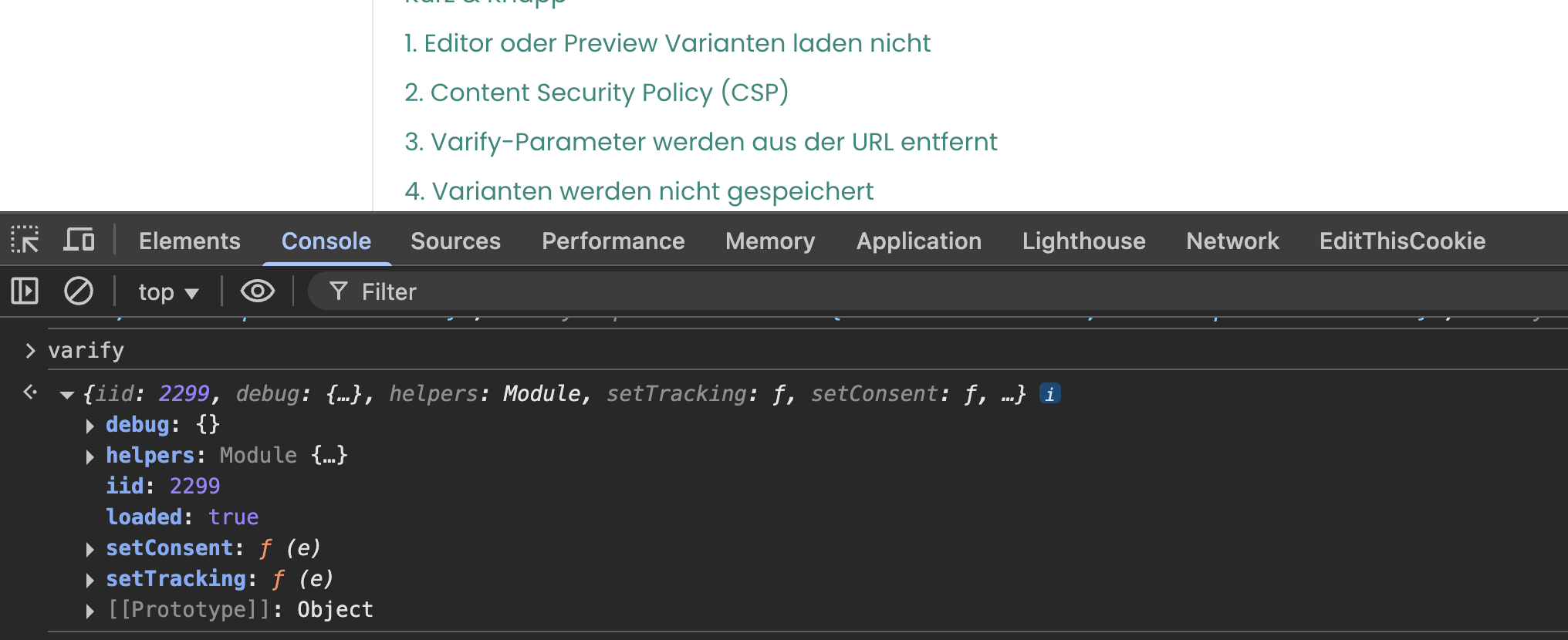
Il modo più semplice per verificare se lo snippet è stato implementato correttamente è aprire la console del browser:
- 1. fai clic con il tasto destro del mouse su un'area vuota del sito web
- Selezionare "Ispezione" o "Ispezione elemento".
- 3. seleziona la scheda "Console", inserire il testo varify e premere il tasto Invio.
Se nel campo "iid" viene visualizzato il proprio ID account e il valore "loaded: true", lo script è stato implementato correttamente.

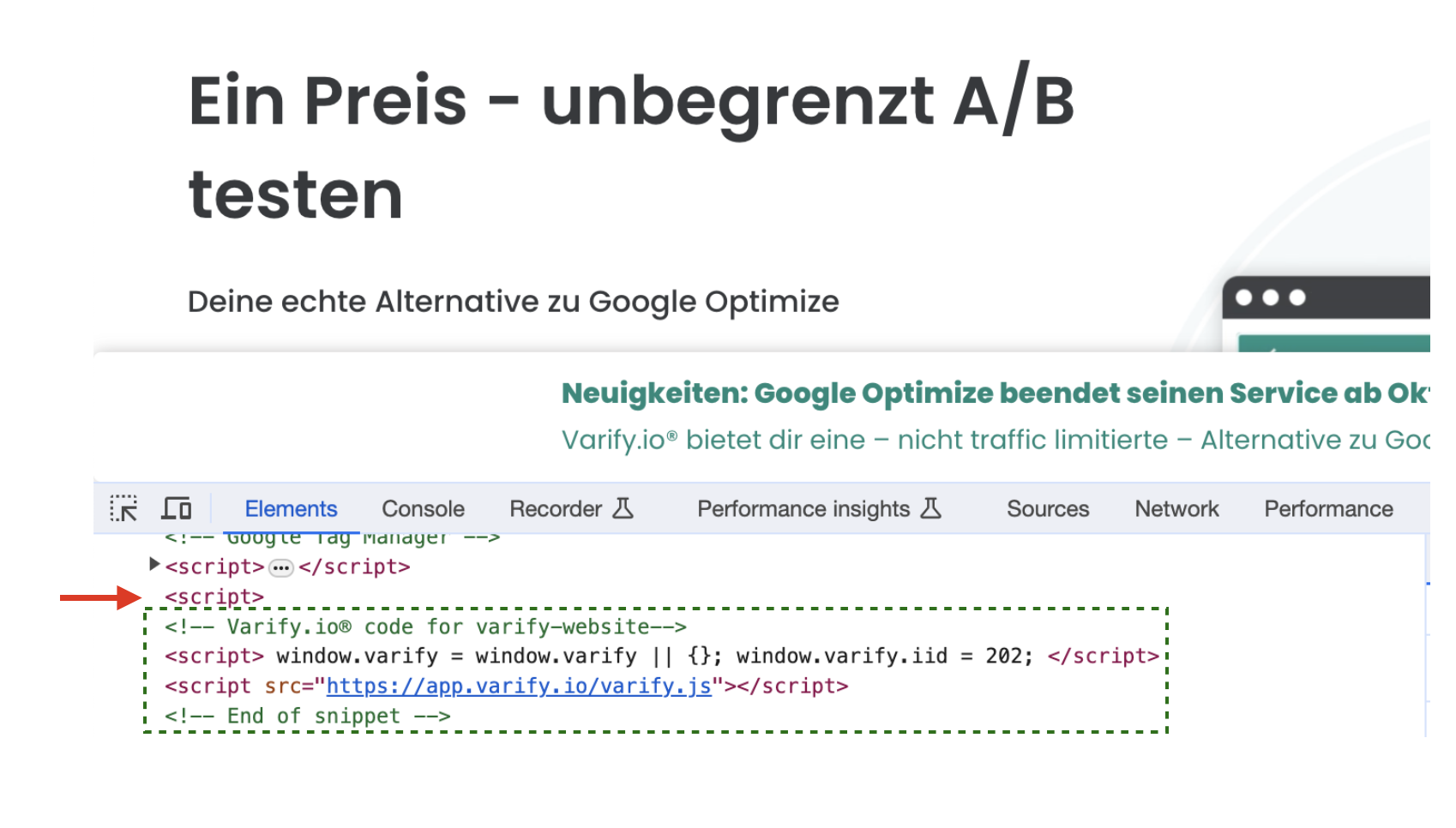
L'esempio seguente mostra un errore comune. C'è un altro tag aperto prima dello script Varify.io integrato. Di conseguenza, lo script Varify.io non può essere caricato correttamente.

Altri motivi per cui l'editor o le varianti di anteprima non si caricano potrebbero essere
2. politica di sicurezza dei contenuti (CSP)
I siti web possono implementare una politica di sicurezza dei contenuti (CSP) aggiungendo l'intestazione della risposta HTTP Politica di sicurezza dei contenuti o utilizzare un <meta>-giorno con il http-equip Valore "Politica di sicurezza dei contenuti" specificare.
ℹ️ Invece di fidarsi ciecamente di tutto ciò che viene fornito da un server, il CSP definisce l'intestazione HTTP "Content-Security-Policy", che definisce un elenco di controllo di accesso di fonti con contenuti affidabili. Inoltre, indica al browser di eseguire o visualizzare solo le risorse provenienti da queste fonti.
Come riconosci gli errori del CSP
È necessario personalizzare il CSP per utilizzare Varify.io se:
a) Nella console del browser viene visualizzato un errore di questo tipo:
Questa pagina utilizza funzioni di sicurezza incompatibili con l'editor di varify.io.
b) viene visualizzato un errore di questo tipo negli Strumenti per gli sviluppatori di Google:
Rifiutata l'esecuzione di editor.varify.io perché viola la seguente direttiva sui criteri di sicurezza dei contenuti...
c) vedi un errore come questo:
La politica di sicurezza dei contenuti del vostro sito blocca l'uso di "eval" in JavaScript.
Come correggere gli errori del CSP
Se il sito web utilizza un (CSP), è necessario inserire i seguenti valori:
- https://app.varify.io e
- https://editor.varify.io
Inoltre, lo script-src deve contenere la direttiva "unsafe-eval" possono essere aggiunti.
Per poter utilizzare il Responsive Device Switcher, il tuo dominio deve essere presente in entrambe le categorie. cornice-ancestori così come nel frame-src direttiva.
Esempio
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Nota:
Il valore unsafe-eval deve essere impostato in modo che il Javascript definito dall'utente possa essere fornito dalla variazione.
3. I parametri di verifica vengono rimossi dall'URL.
Quando si carica l'editor o si visualizzano le varianti di anteprima tramite i relativi link di anteprima, all'URL vengono aggiunti parametri importanti.
Se questi vengono rimossi o bloccati dal vostro sito web, l'editor o altre funzioni, come i link di anteprima, potrebbero non funzionare più correttamente.
Come correggere l'errore
Per evitare che i parametri più importanti vengano tagliati fuori dall'URL, è consigliabile aggiungerli con un'etichetta bianca. I seguenti parametri possono essere aggiunti a un URL da Varify:
editor di variabili
varify-token
varificare-anteprima
varificare-forzare
modalità varify
varificare-variazione-id
varificare-nome-variazione
4. le varianti non vengono salvate
È possibile apportare modifiche con l'editor visuale, ma non è possibile salvare le varianti? Allora è perché lo script Varify.io non è integrato correttamente.
ID account errato
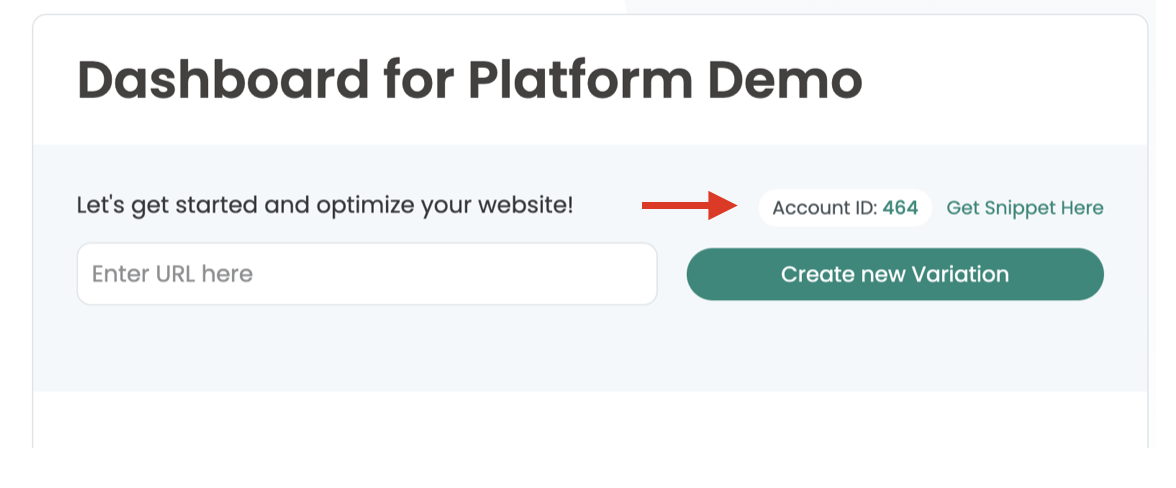
Verificare se l'ID dell'account nello script integrato nella pagina corrisponde all'ID dell'account della dashboard di Varify.io.

L'ID dell'account nel dashboard è "464".

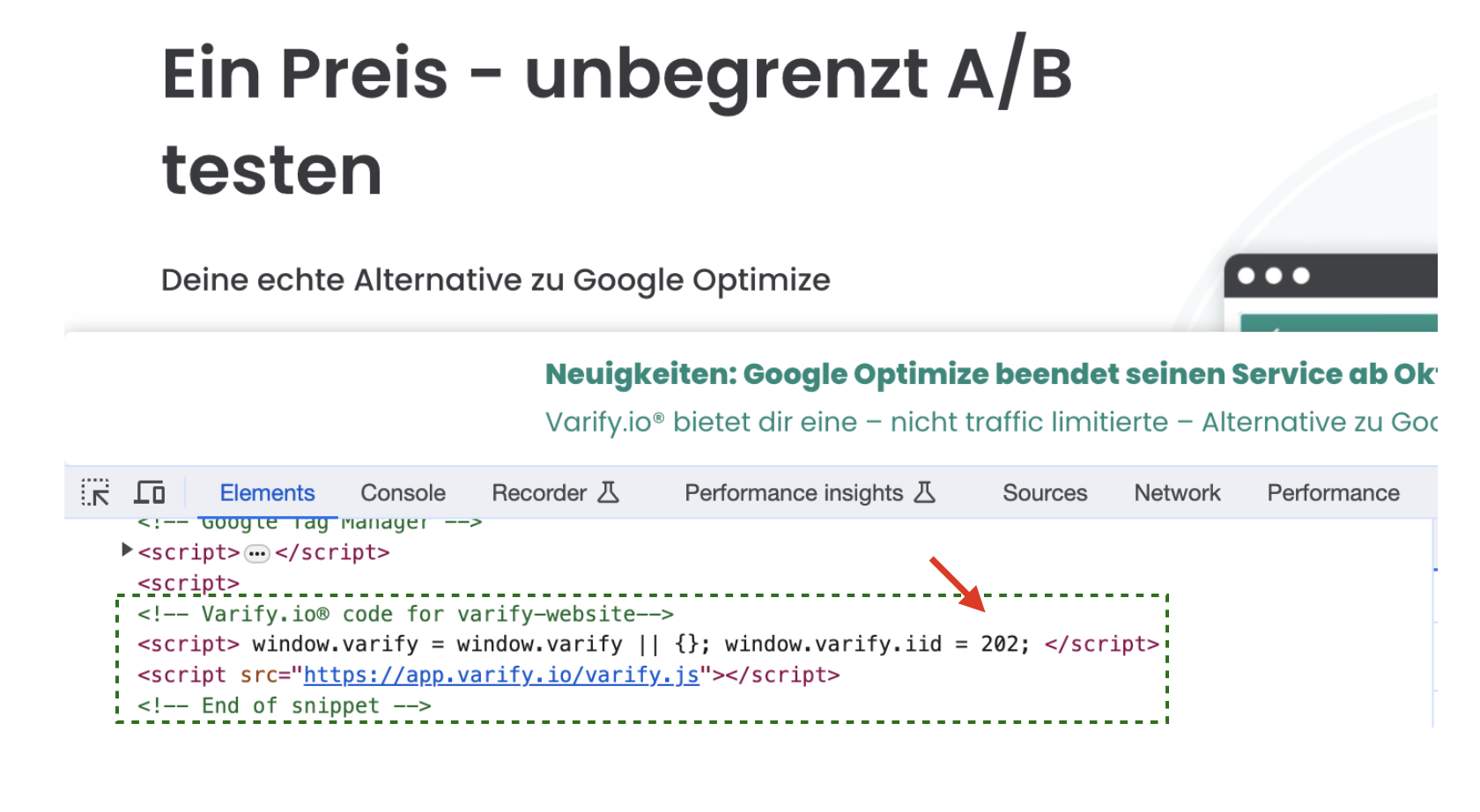
È stato integrato un ID conto errato - L'ID conto dovrebbe essere "464".
Lo script Varify.io non è integrato correttamente
Vedi qui
5. gli esperimenti non si avviano
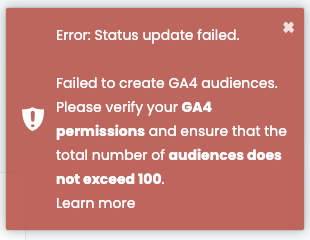
Con una connessione attiva a Google, all'avvio di un esperimento viene creato un pubblico in GA4 per ogni variante, compresa quella originale. Se la creazione fallisce, l'esperimento non viene avviato. e viene visualizzato un messaggio di errore.
In questo caso, verificare i seguenti punti:

Google si è disconnesso
Se l'esperimento non si avvia, il problema potrebbe essere dovuto a Connessione a Google bugia. In questo caso, provate a ricollegarvi al vostro account Google:
1. aprire la finestra Impostazione del tracciamento.
2. fare clic su Disconnessioneper scollegare la connessione corrente.
3. quindi ricollegarsi all'account Google.
L'account Google collegato non dispone di diritti
Quando si avvia un esperimento, Varify crea i seguenti dati per ogni variante Pubblico in GA4. Se si verifica un errore, potrebbe essere dovuto alla mancanza di diritti per l'account GA4 collegato.
Soluzione:
- Verificare se l'account GA4 collegato ha almeno il ruolo di Marketer.
- In caso contrario, collegare un account a questo ruolo o regolare di conseguenza i diritti utente dell'account collegato in GA4.
Troppi pubblici creati in GA4
Il numero di pubblici in GA4 è limitato a 100. Poiché quando si utilizza la connessione GA4 in Varify.io viene creato un pubblico separato per ogni variante di un esperimento, non è possibile avviare un esperimento se non è possibile creare nuovi pubblici a causa del limite. Le seguenti misure possono aiutare a risolvere questo problema:
- Archiviazione delle udienze in GA4: I pubblici di vecchie campagne non più necessarie possono essere archiviati in GA4. Si noti che non è possibile assegnare nuove visite a questi pubblici archiviati.
- Archiviazione degli esperimenti passati in Varify.io: Gli esperimenti già completati possono essere archiviati in Varify. Ciò comporta automaticamente l'archiviazione delle audience associate in GA4. I dati degli esperimenti archiviati sono ancora memorizzati in Varify.io e possono essere visualizzati.
Per saperne di più, cliccate qui: Archivio esperimenti
6. Il Responsive Device Switcher non visualizza il sito web.
Se tu desiderai visualizzare e modificare il proprio sito web in modo reattivo, ma il sito non si carica e viene visualizzato un errore, ciò è dovuto alle restrizioni di framing.

Soluzione 1: utilizzare l'estensione per Chrome di Varify.io
Per poter visualizzare e personalizzare le tue varianti per i dispositivi mobili, hai la possibilità di aggirare questa restrizione di inquadramento con l'estensione per Chrome Varify.io®.
- Scarica il Estensione Chrome Varify
- 2. attivarlo nel browser e memorizzare lo snippet di codice Varify®.
- Attivare l'interruttore "Consenti dispositivo reattivo".
- Ricaricare la pagina - Fatto!
Il commutatore di dispositivi reattivo dovrebbe ora funzionare.
Una spiegazione più dettagliata dell'installazione e dell'attivazione, nonché di altre funzioni, è disponibile qui: Estensione del browser Varify® per Chrome

Soluzione 2: personalizzare le opzioni X-frame sul proprio sito web
Se viene visualizzato un messaggio di errore come quello dell'immagine qui sopra, la pagina non può essere caricata nello switcher responsive per dispositivi a causa di una limitazione del framing.
La normale vista desktop dell'editor visuale non è influenzata dalle limitazioni della cornice.
Se la pagina con l'intestazione di risposta X-Frame-Options con il valore "negare" non è possibile utilizzare l'editing reattivo.
Una soluzione sensata in questo caso sarebbe quella di limitarla a X-Frame-Options: “stessoorigine" per allentare la tensione.
Opzioni X-Frame: "sameorigin" consente di incorporare le pagine in un frame del proprio dominio, ma non di incorporarle in altri siti web.
7. tracciamento: dati assenti o mancanti in GA4
Impostazione di Google Tag Manager non impostata/pubblicata (impostazione manuale)
Se si dispone del Integrazione del tracciamento manuale è necessario modificare alcune impostazioni del programma Google Tag Manager (GTM) fare.
Importante: Il contenitore personalizzato deve essere pubblicatoin modo che il tracciamento funzioni.
Pertanto, controllare:
- Se il Google Tag Manager secondo le istruzioni è stato impostato (Impostazione manuale del tracciamento di Google Tag Manager).
- Se tutte le modifiche pubblicate erano.

Lo script di attivazione del tracciamento non viene attivato
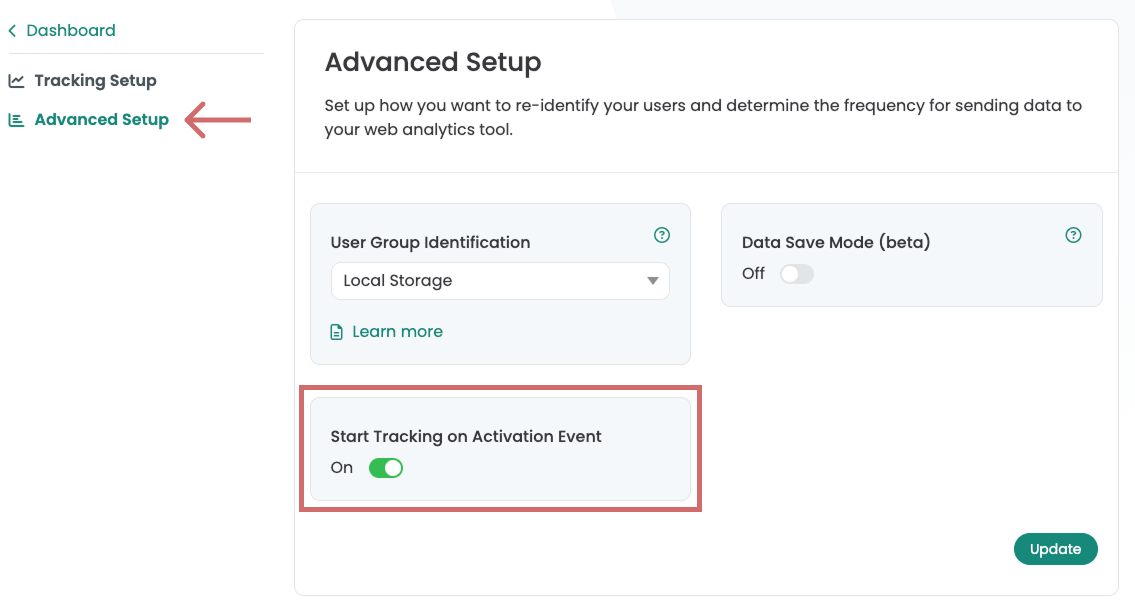
Se nel vostro strumento di analisi Nessun dato di tracciamento arrivare, l'ambientazione potrebbe "Avvio del monitoraggio sull'evento di attivazione" nel Impostazione avanzata deve essere attivato. Questo separa il Variante di playout dal tracciamento.
Possibili cause e soluzioni:
- Lo script di attivazione del tracciamento non è stato attivato
→ Verificare se il Script di attivazione del tracciamento è configurato correttamente.
→ Deve essere nella GTM essere attivato in modo tale da subito dopo l'inizializzazione del vostro strumento di analisi. - Disattivare l'impostazione (non consigliato)
→ Di conseguenza, gli eventi di tracciamento si attivano direttamente con la riproduzione della variante.
→ Attenzione: questo può portare a "Sessioni "non impostate nei dati analitici.

La definizione definita dall'utente manca o è denominata in modo errato
Le informazioni del Variare gli eventi di tracciamento sono visualizzati in GA4 in una dimensione personalizzata salvato. Se questi La dimensione personalizzata non esiste, diventare Nessun dato è visualizzato in GA4.
Normalmente, la dimensione personalizzata creato automaticamentenon appena si dispone della Attivare la connessione a Google in Varify. Se ciò non è avvenuto o se si è non utilizza una connessione Googleverificare l'esistenza della dimensione e, se necessario, crearla manualmente.
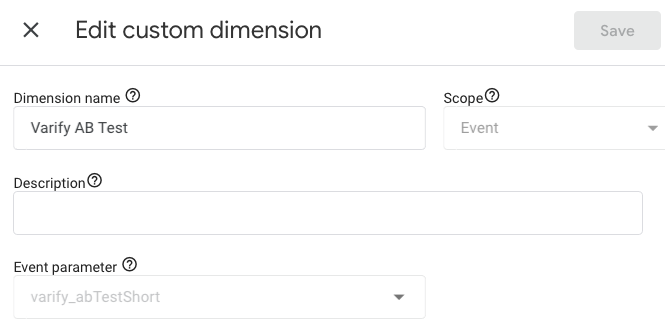
Impostazioni importanti per la Dimensione personalizzata:
- Nome: Test Varify AB
- Ambito di applicazione: Evento
- Parametri dell'evento: varificare_abTestCorto

Tracciamento dei test di verifica
Al fine di Tracciamento delle variazioni da testare, è possibile impostare un Test A/A e avviarlo.
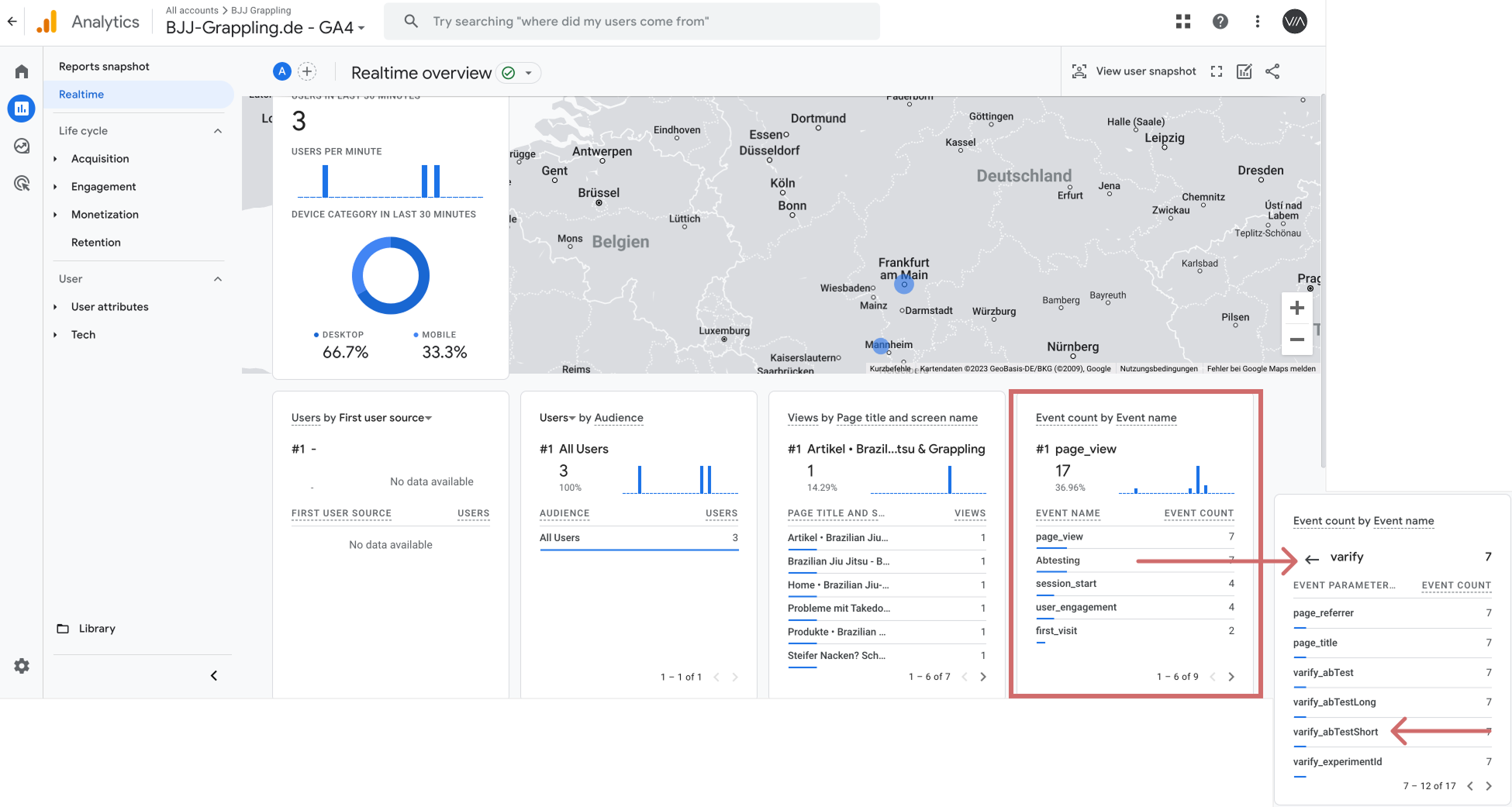
Quindi controllare il GA4 vista in tempo realese Eventi di A/B testing da Varify con i parametri corrispondenti arrivare.
La documentazione dettagliata è disponibile qui: Avviare un test A/A e controllare il tracciamento

8. pagine Sfarfallio - Effetto sfarfallio
Se si verifica un errore durante il caricamento delle varianti Effetto sfarfallio si verifica, di solito è dovuto al fatto che la Lo snippet Varify viene caricato troppo tardi.
Ecco come si può evitare che ciò accada:
- Integrare il Varificare lo snippet direttamente nel file <head>-Area del vostro sito web. (Integrazione degli snippet)
- In alternativa, è possibile utilizzare un oggetto Script anti-sfarfallio uso. Tuttavia, si prega di notare che questo potrebbe impatto negativo sulle funzioni vitali del web e sulla SEO può avere.
I visitatori vengono reindirizzati ad altre varianti durante una sessione / dopo aver accettato i cookie
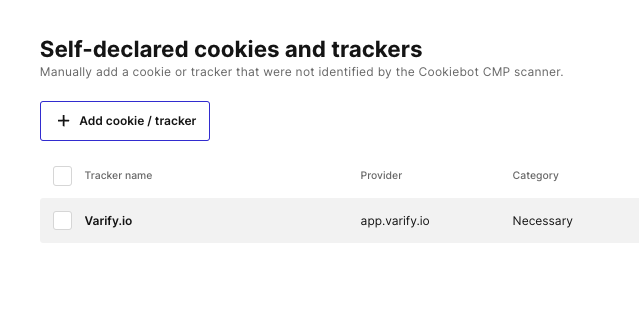
In questo caso, il provider CMP assicura che la sessione o la memoria locale del browser venga svuotata non appena il tracciamento è stato accettato. In questo caso, è sufficiente creare e classificare Varify.io® o app.varify.io come provider nello strumento CMP. Ecco un esempio di Cookiebot:

9 Google Analytcis 4 La connessione a Varify.io si interrompe spesso.

Può accadere che la connessione tra GA4 e Varify.io venga interrotta, il che viene segnalato da un messaggio di errore corrispondente. Tale interruzione può avere diverse cause, ad esempio se cambiano le autorizzazioni per il ruolo GA4 dell'account collegato.
L'account Google può essere ricollegato in qualsiasi momento senza alcuna perdita di dati nelle audience esistenti.
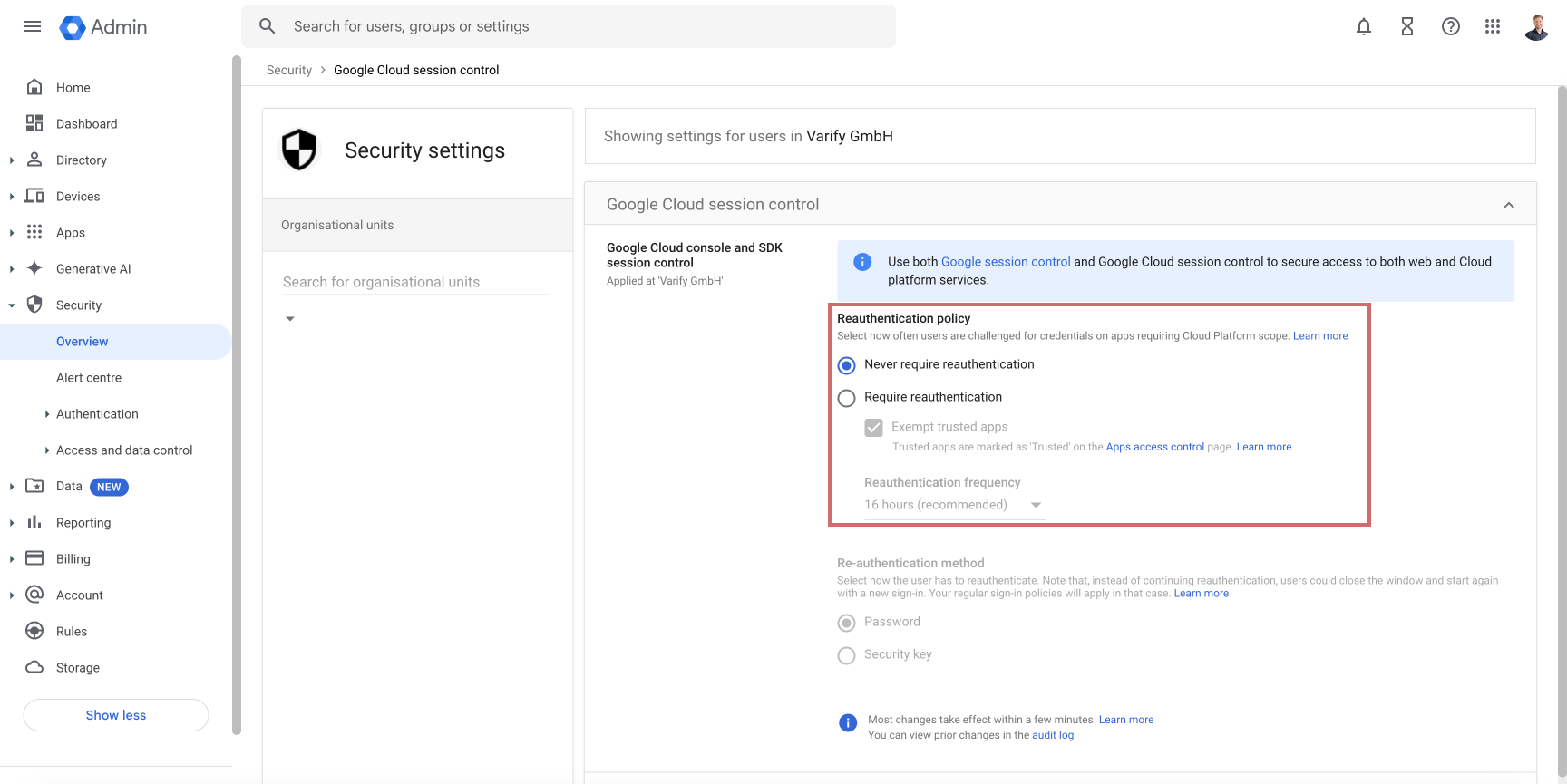
Se l'account si disconnette regolarmente, ad esempio ogni 24 ore, ciò potrebbe essere dovuto a un'impostazione di ri-autenticazione in Google Cloud Session Control.
In questo caso, la frequenza di riautenticazione può essere estesa o completamente disattivata.
Link: Strumento di amministrazione della riautenticazione di Google

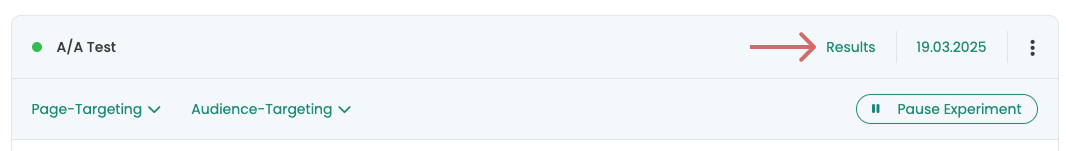
11. nessun link "Risultati" dopo l'avvio dell'esperimento

Se nella configurazione del tracciamento è stato selezionato il reporting in Varify, dopo l'avvio dell'esperimento apparirà un link "Risultati" che porterà direttamente al reporting.
Se il link non appare subito dopo l'avvio, di solito è perché si è disconnessi da Google. Il link viene visualizzato solo se la connessione all'account Google è attiva all'avvio.
Ecco come procedere in caso di mancanza del collegamento:
Aprire l'impostazione del tracciamento e verificare se la connessione a Google è attiva.
Ristabilire la connessione all'account Google.
Per gli esperimenti che in precedenza avevano un link, questo dovrebbe ora essere nuovamente visibile.
Se il collegamento è ancora assente, l'esperimento è stato avviato senza una connessione GA4 attiva.
Ora avete due opzioni:
Utilizzare il report basato sui segmenti direttamente in GA4.
Mettere in pausa l'esperimento, duplicarlo e avviare il duplicato con una connessione Google attiva.
Nota: se un esperimento in corso è stato avviato con una connessione attiva a Google, i dati non andranno persi, anche se la connessione viene scollegata successivamente. È sufficiente ricollegarsi al proprio account Google e il link ai risultati apparirà di nuovo.
Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout