Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
WordPress - Test A/B dei nuovi elementi del costruttore di pagine
Indice dei contenuti
Breve e dolce
Test senza limiti in WordPress: create nuovi blocchi, sezioni, navigazioni o altri elementi nel CMS (ad esempio con Elementor), assegnate loro un ID univoco e nascondeteli nel test A/B utilizzando i CSS. Con Varify, l'elemento diventa di nuovo visibile nella variante di test, in modo da poter testare nuovi contenuti senza dover ricostruire la pagina. Ideale per banner, sezioni o singoli elementi.
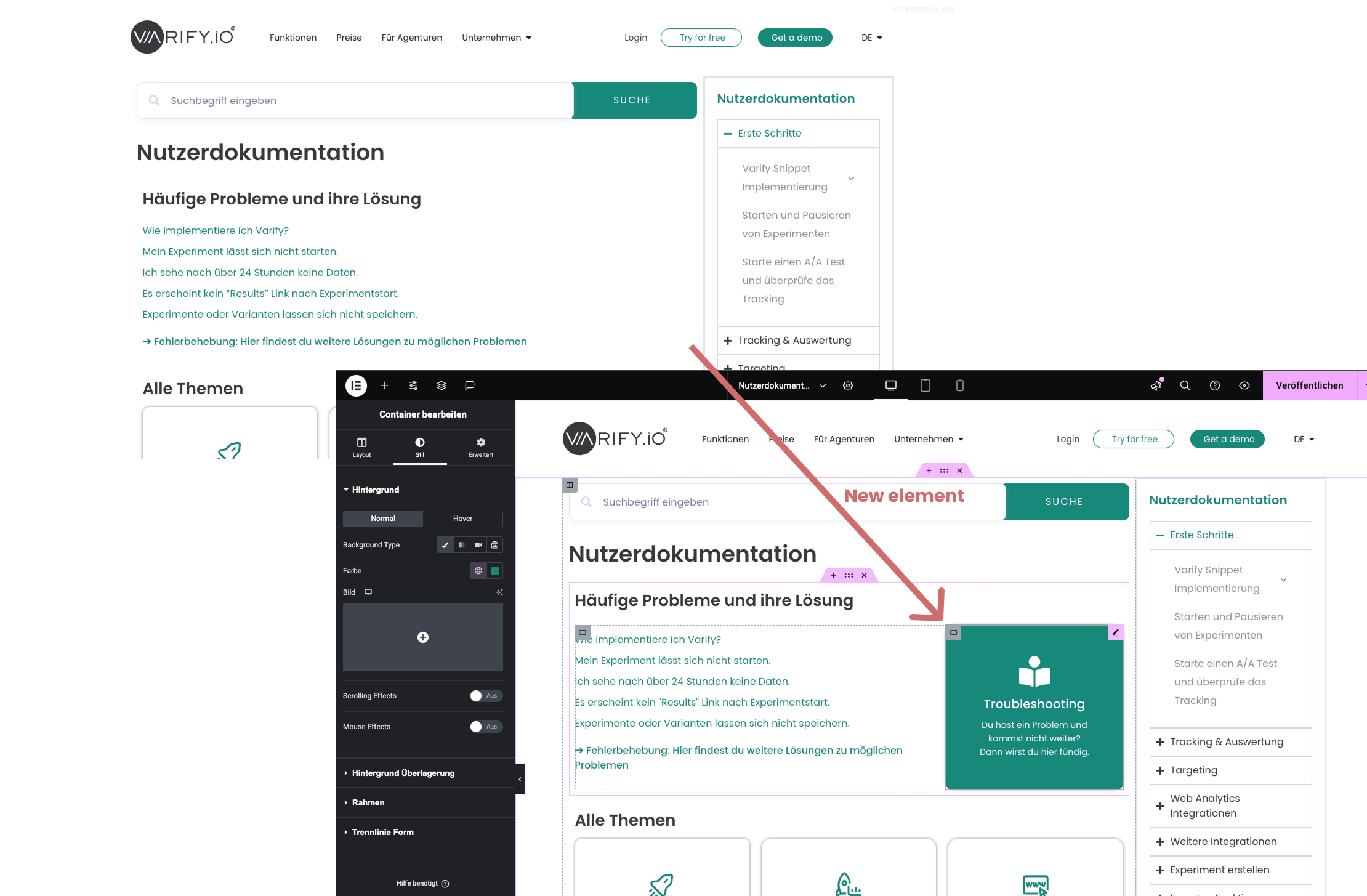
Inserire un nuovo elemento nella pagina di WordPress
Con Elementor in WordPress, è possibile creare facilmente intere sezioni o blocchi. È possibile creare nuovi elementi o trascinare un elemento desiderato (ad esempio, testo, immagine o pulsante) in aree esistenti della pagina. È quindi possibile personalizzare il contenuto e il design come si desidera.
In questo esempio, nella parte superiore della pagina è stato aggiunto un riquadro per l'area di risoluzione dei problemi.

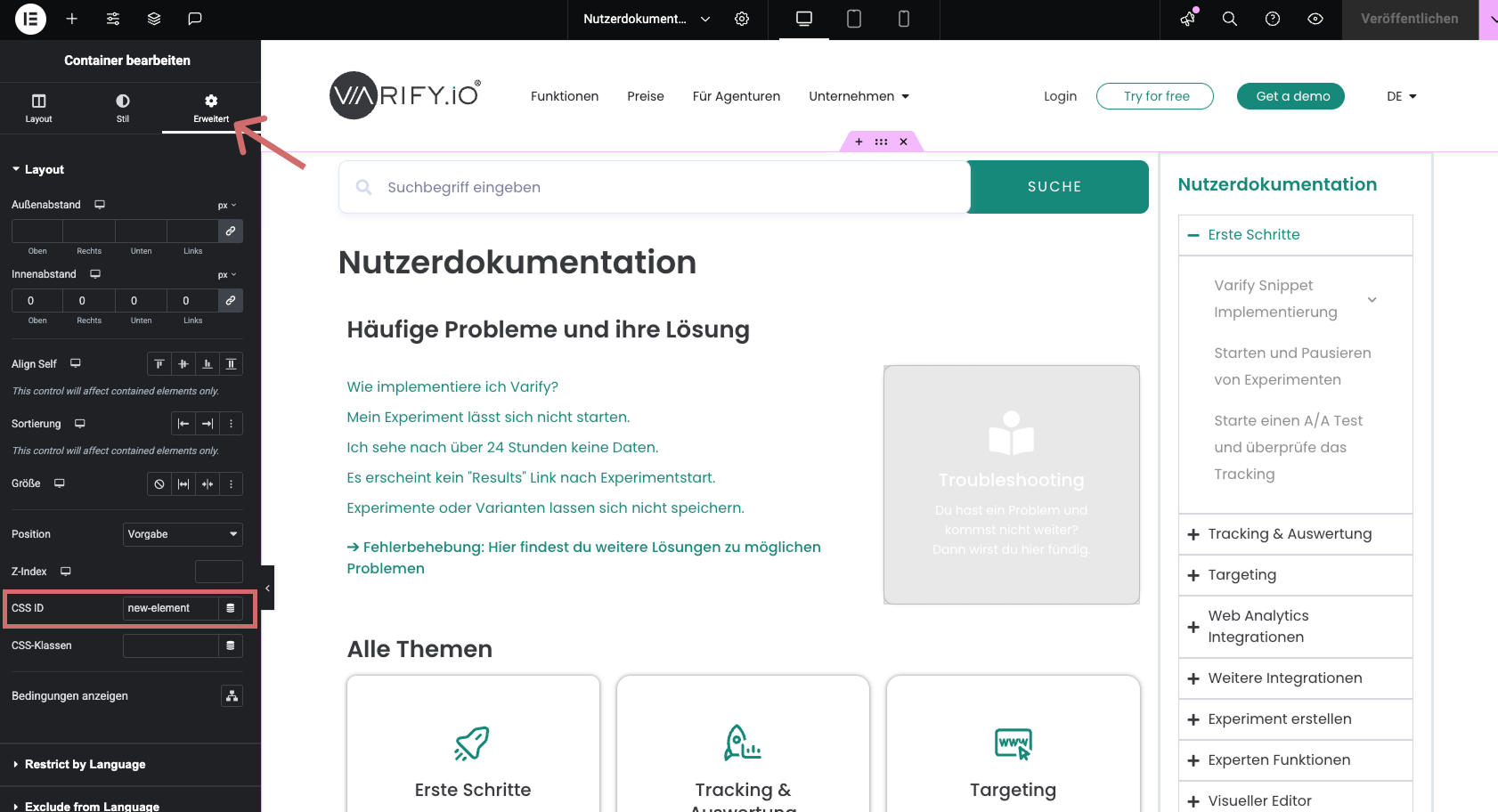
Assegnare un ID CSS a un nuovo elemento
Selezionare l'elemento che si desidera mostrare in seguito con Varify: può essere un nuovo blocco, una colonna o un singolo elemento. Fare clic su di esso e andare alla scheda "Avanzate" nel menu di Elementor. Qui si trova il campo "ID CSS". Inserite qui un ID univoco, ad esempio "new-element".

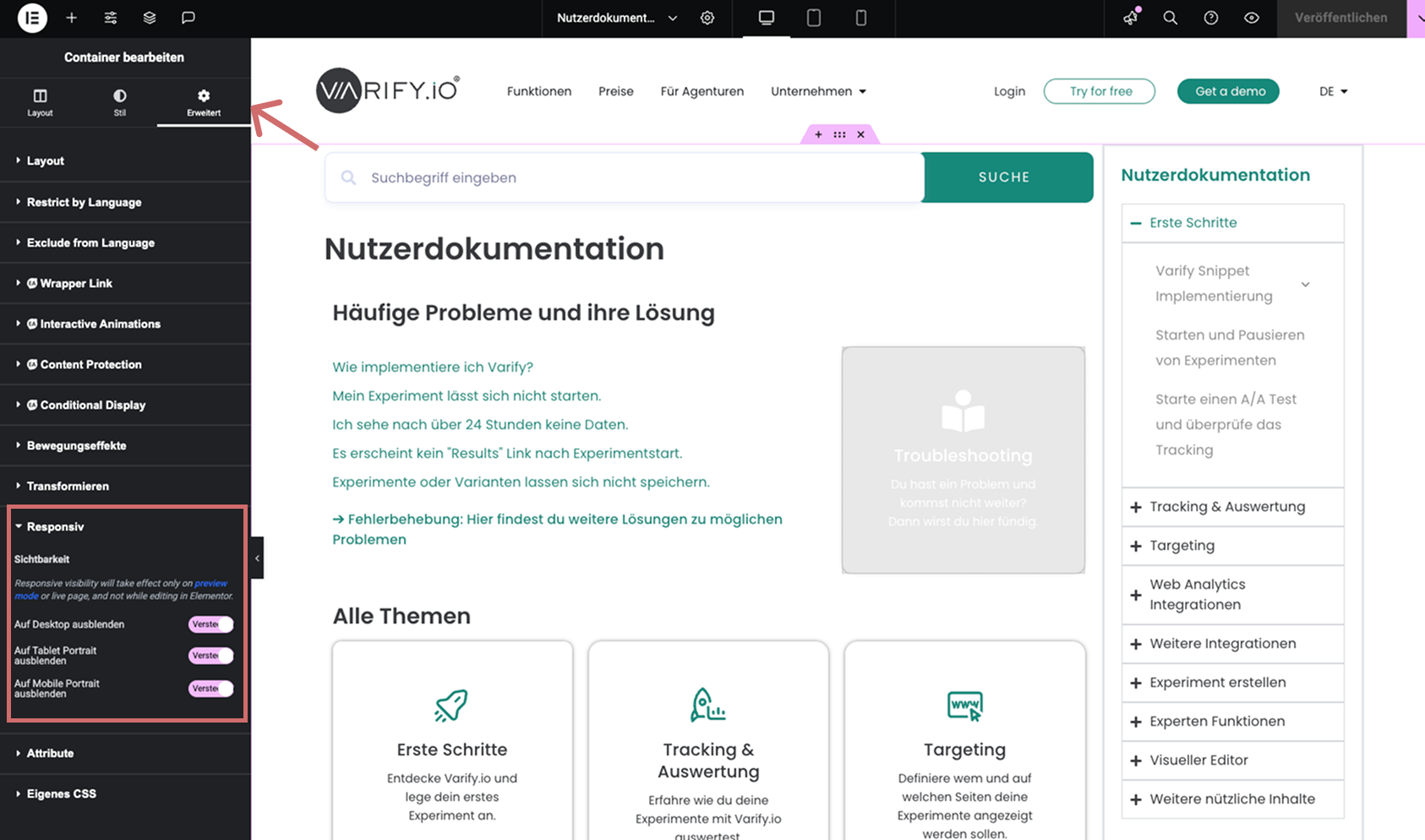
Nascondere l'elemento
Passare alla sezione "Responsive" nella scheda "Advanced". Attivare i tre interruttori per nascondere l'elemento su desktop, tablet e smartphone. Ciò consente di pubblicare le personalizzazioni senza che gli utenti vedano già l'elemento.

Mostra l'elemento in via sperimentale
- Creare un nuovo esperimento in Varify.
- Cliccare quindi sul simbolo del codice nell'angolo in alto a destra per accedere all'area CSS.
- È possibile inserire il codice in questo punto (regolare l'ID se è stato assegnato un nome diverso):
#new-element{
display: block !important;
}
- Sostituire "new-element" con l'ID assegnato in Elementor. Il carattere # indica che si tratta dell'ID. Questo non deve essere rimosso.
- Salvate la variante.
- Testate l'esperimento per vedere se tutto funziona come desiderato.
- Avviare l'esperimento

Facoltativo: nascondere un altro elemento
Se si sta testando una variazione di un elemento esistente, che quindi è presente due volte nella pagina, è necessario nascondere l'elemento originale non appena viene visualizzato il nuovo elemento.
Procedura:
- Assegnare un ID univoco all'elemento originale nel CMS.
- Aggiungete il codice appropriato al CSS della variante Varify, ad esempio:
#original-element{
display: none !important;
}
Questo assicura che solo il nuovo elemento sia visibile nella variante di prova.
Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
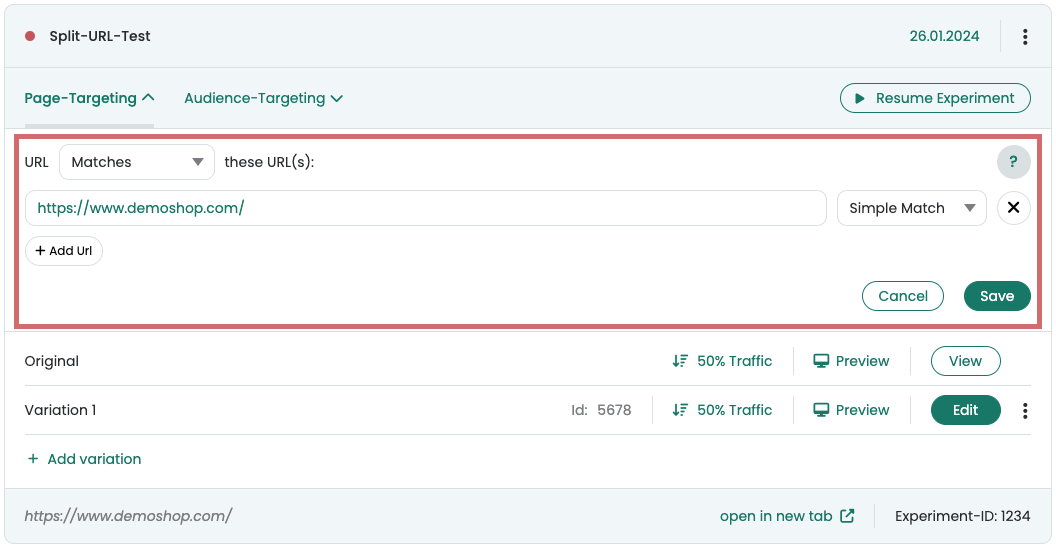
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout