Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
Estensione del browser Chrome
Indice dei contenuti
Breve e dolce
Con l'estensione Varify per Chrome, è possibile testare Varify localmente nel browser, anche se lo snippet di codice non è ancora integrato nella pagina. Inoltre, consente di verificare se lo script è stato implementato correttamente. Il Commutatore di dispositivi reattivo è disponibile anche per voi, anche se è bloccato per impostazione predefinita sul vostro sito web. Inoltre, l'estensione mostra tutte le esperimenti attivi e vi offre l'opportunità di passare senza problemi dalla Varianti di un esperimento cambiare.
Tutorial passo dopo passo
Estensione per Chrome di Varify.io
Installazione dell'estensione per Chrome
- Scaricare l'estensione:
- Scarica l'estensione Varify.io per Chrome.
- L'estensione trovi sotto: Estensione Chrome Varify.io
- Installazione e attivazione in Chrome:
- Fai clic su "Aggiungi" per installare l'estensione.
- Attiva l'estensione dopo l'installazione.
- Aggiungilo alla barra delle estensioni di Chrome.

Funzioni dell'estensione Varify.io per Chrome
Integrazione locale dello snippet Varify
Con l'estensione Varify Chrome, è possibile eseguire lo snippet di codice Varify solo localmente nel browser per testare l'editor e le funzioni di Varify.
Ecco come funziona:
- Aprire la dashboard di Varify e cercare "Get Snippet Here".
- Copiare il frammento di Varify visualizzato.
- Apri l'estensione Varify.io di Chrome.
- Incollare lo snippet copiato nel campo "Your Snippet Code" dell'estensione.
- Inserite il dominio del vostro sito web su cui volete effettuare il test nel campo "Dominio" (ad esempio: test.com o varify.io).
- Salvare lo snippet e il dominio con "Salva snippet".
- Attivare l'interruttore "Integrate Snippet" per eseguire lo snippet solo nel browser.
ImportanteQuesta versione si applica solo al proprio browser e non è visibile agli altri utenti. Non appena lo snippet Varify è stato integrato direttamente nel sito web, è necessario disattivare nuovamente l'interruttore per evitare duplicazioni di implementazioni.

Esempio 1: Prova dell'editor Varify
È possibile provare l'Editor Varify senza integrare lo snippet direttamente nel proprio sito web. In questo modo è possibile familiarizzare con le funzioni e testare le prime modifiche.
Esempio 2: creazione di esperimenti di prova iniziali
Create degli esperimenti iniziali e visualizzateli solo nel vostro browser. In questo modo è possibile verificare l'aspetto delle modifiche prima di integrare definitivamente lo snippet nel sito web.
Controllare l'integrazione dei frammenti di codice
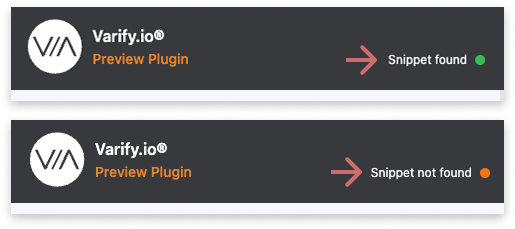
Nell'angolo in alto a destra dell'estensione Varify per Chrome, è possibile vedere a colpo d'occhio se lo snippet di codice Varify è già integrato nel codice del sito web.
❗️Wichtig: Si tratta dell'integrazione direttamente nel codice del sito web, non dello snippet inserito tramite l'estensione Chrome.
🟢 Punto verde e "Snippet trovato" → Lo snippet è stato integrato con successo nel sito web.
🟠 Punto arancione & "Snippet not found" → Lo snippet non è stato trovato e deve ancora essere integrato.

Bypassare i problemi con il Commutatore di dispositivi reattivo
Il "Responsive Device Switcher" nell'editor visuale consente di visualizzare un sito web in diverse larghezze di schermo.
In alcuni casi, il commutatore di dispositivi potrebbe non caricare il sito web a causa di restrizioni di framing. In questo caso, l'estensione Varify per Chrome offre una soluzione semplice:
- Attivare l'interruttore "Allow Responsive Device Switcher" nell'estensione di Chrome.
- Ricaricare la pagina.

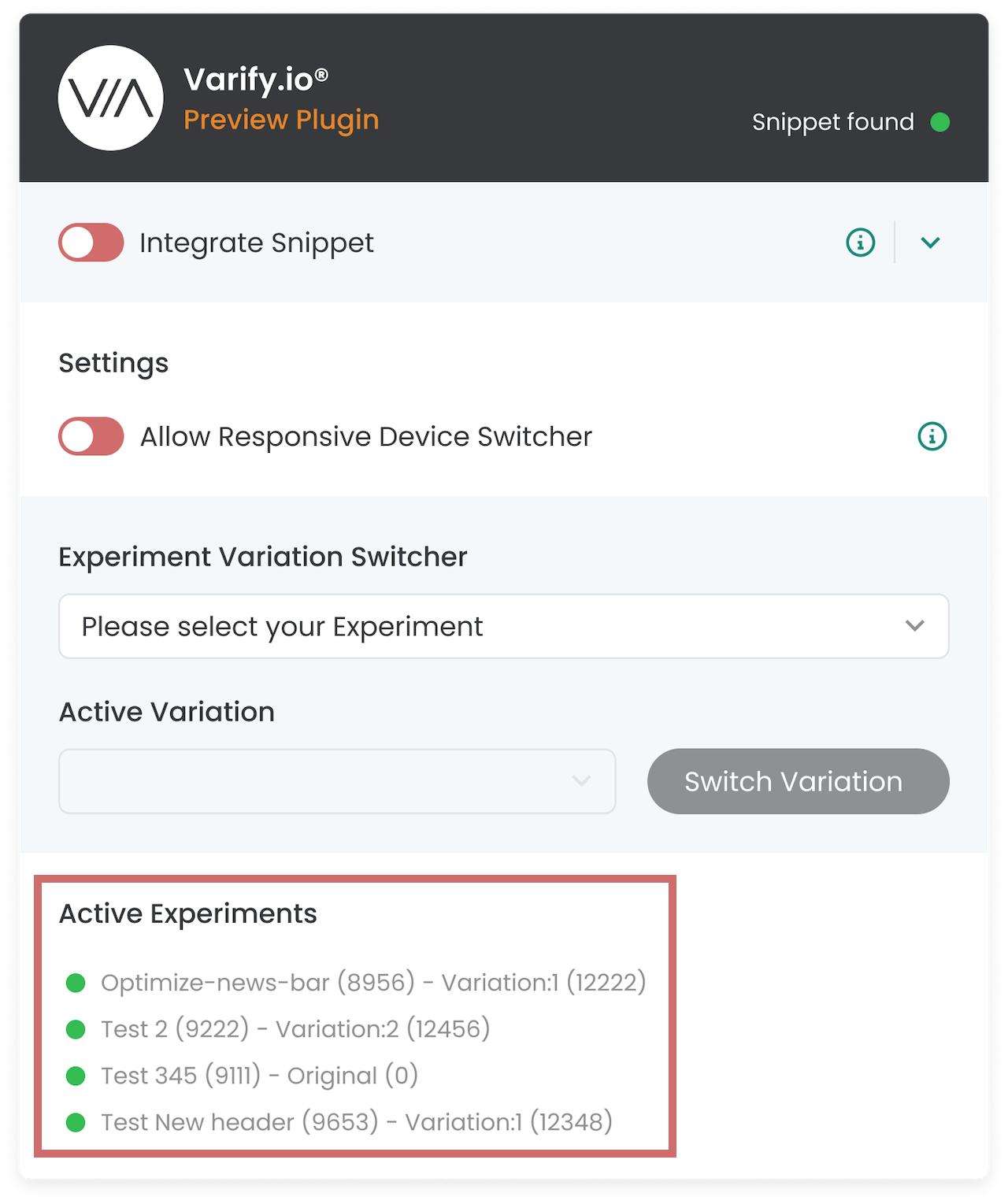
Esperimenti attivi
Alla voce "Esperimenti attivi" si possono vedere tutti gli esperimenti attivi sulla pagina che si sta visualizzando. Oltre alla variante a cui si è attualmente assegnati
In questo modo è possibile verificare rapidamente se le impostazioni di "Page Targeting" e "Audience Targeting" sono corrette e se l'esperimento viene eseguito come previsto.

Commutatore di variazione dell'esperimento
L'Experiment Variation Switcher dell'estensione Varify Chrome consente di cambiare la variazione assegnata per gli esperimenti riprodotti nella pagina.
Ecco come funziona:
- Il menu a tendina sotto "Experiment Variation Switcher" elenca tutti gli esperimenti attivi nella pagina. Selezionare l'esperimento per il quale si desidera modificare la variazione.
- La variazione attualmente attiva viene visualizzata nel menu a tendina sotto "Variazione attiva". Selezionate qui la variante a cui volete passare.
- Fare clic su "Cambia variante" per modificarli.
CONSIGLIOQuesta funzione è particolarmente utile per il controllo qualità, in quanto è possibile passare da una variante all'altra e controllarne la visualizzazione.
Per saperne di più, cliccate qui: Test A/B - garanzia di qualità

Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout