Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
Shopify - Eseguire il test dei costi di spedizione con Varify.io
Indice dei contenuti
Breve e dolce
Per scoprire a quali costi di spedizione i vostri prodotti ottengono la conversione più alta o il miglior margine di contribuzione, potete effettuare dei test sui costi di spedizione in Shopify. A tal fine, aggiungete un filtro variante aggiuntivo ai prodotti da testare. Assegnate un nuovo profilo di spedizione con i costi di spedizione da testare alle rispettive varianti.
L'esperimento rimane invisibile agli utenti, poiché il filtro della variante non viene visualizzato nel negozio. Un codice JavaScript nel test A/B assicura che nella pagina di dettaglio del prodotto (PDP) vengano visualizzati i costi di spedizione originali o quelli del test, a seconda della variante.
Per garantire che le spese di spedizione corrette vengano visualizzate anche nelle pagine delle categorie (pagine di raccolta) e che il filtro delle varianti rimanga nascosto, memorizzare gli URL dei prodotti da testare nel codice JavaScript fornito.
Perché testare i costi di spedizione in Shopify?
I test sui costi di spedizione in Shopify vi aiutano a scoprire quale livello di costi di spedizione funziona meglio, ovvero quale variante porta a maggiori vendite o a un fatturato più elevato. I test A/B mirati consentono di testare contemporaneamente diversi costi di spedizione senza compromettere l'esperienza di acquisto. Questo vi permette di prendere decisioni basate sui dati e di ottimizzare il vostro negozio per ottenere un maggiore successo.
Passo 1: Creare nuove varianti di prodotto

- Aprite il prodotto nel backend di Shopify per il quale volete testare i costi di spedizione.
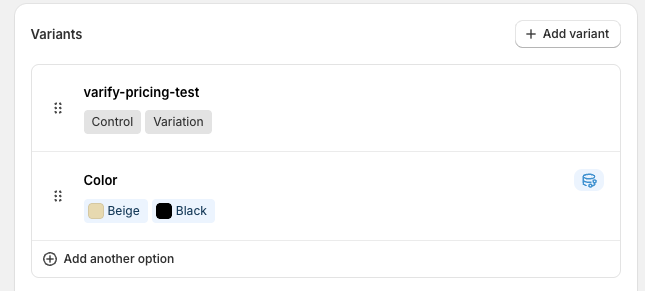
- Creare una nuova variante con il "Nome opzione" "varify-pricing-test".
- Creare due "valori di opzione" per questo: "Controllo" e "Variazione".

- Se il prodotto ha altre varianti, ad esempio un filtro colore, trascinare il filtro variante in alto in modo che sia posizionato sopra gli altri filtri. Questo è importante perché il test funzioni correttamente.

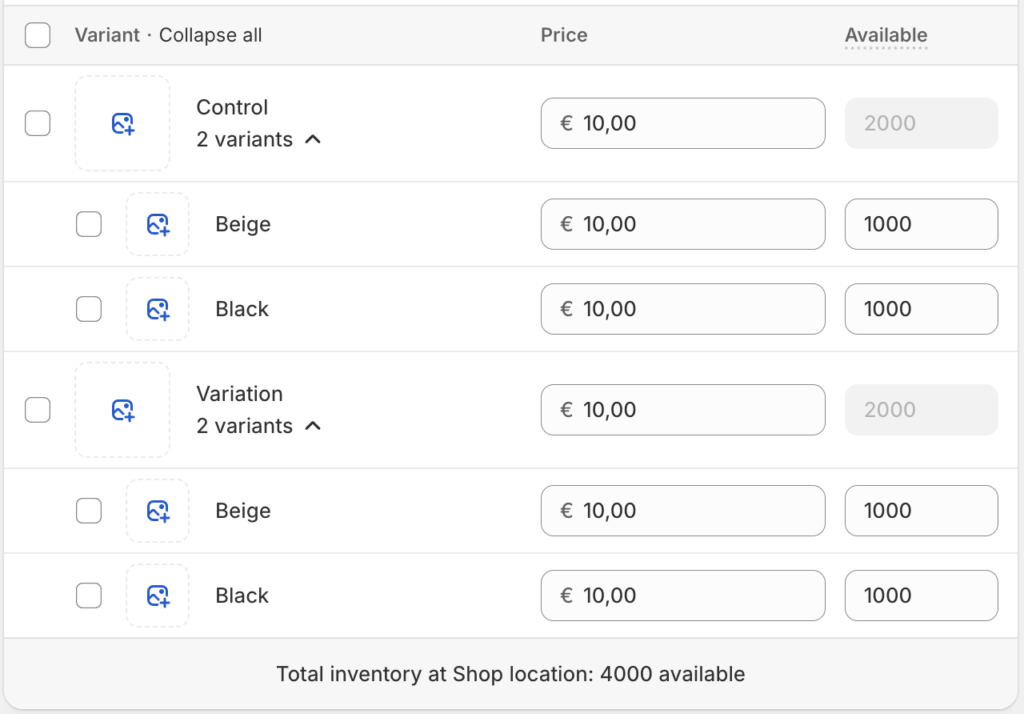
Impostare il nuovo prezzo da testare per ogni variante di prodotto nella variante di prezzo "varify-pricing-test".
Suggerimento: Attivare "Raggruppa per varifichi-prezzo-test" per gestire meglio le varianti.
Se avete diverse varianti o colori, dovrete adattare anche il prezzo della variante.
Ricordate anche di regolare la quantità disponibile in modo che il prodotto sia disponibile nel negozio.
Ad esempio, se avete 1.000 unità del prodotto in magazzino, potete impostare 500 unità per il prezzo originale e 500 unità per il prezzo della nuova variante.

Passo 2: creare un nuovo profilo di spedizione
Quindi, creiamo un nuovo profilo di spese di spedizione in cui definiamo l'importo delle spese di spedizione da testare per la variante di prodotto.
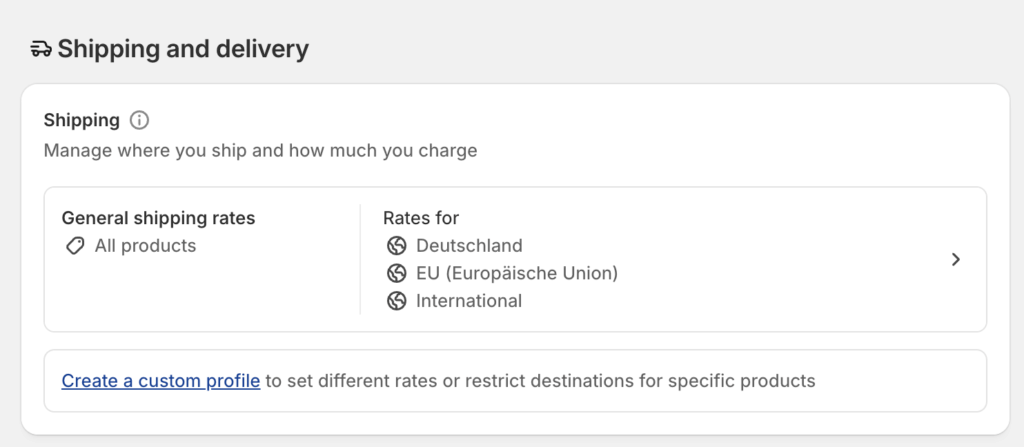
- Andate su "Impostazioni/Spedizione e consegna".
- Cliccate su "Crea un profilo personalizzato".

- Assegnate al profilo un nome, ad esempio "Esperimento sui costi di spedizione".
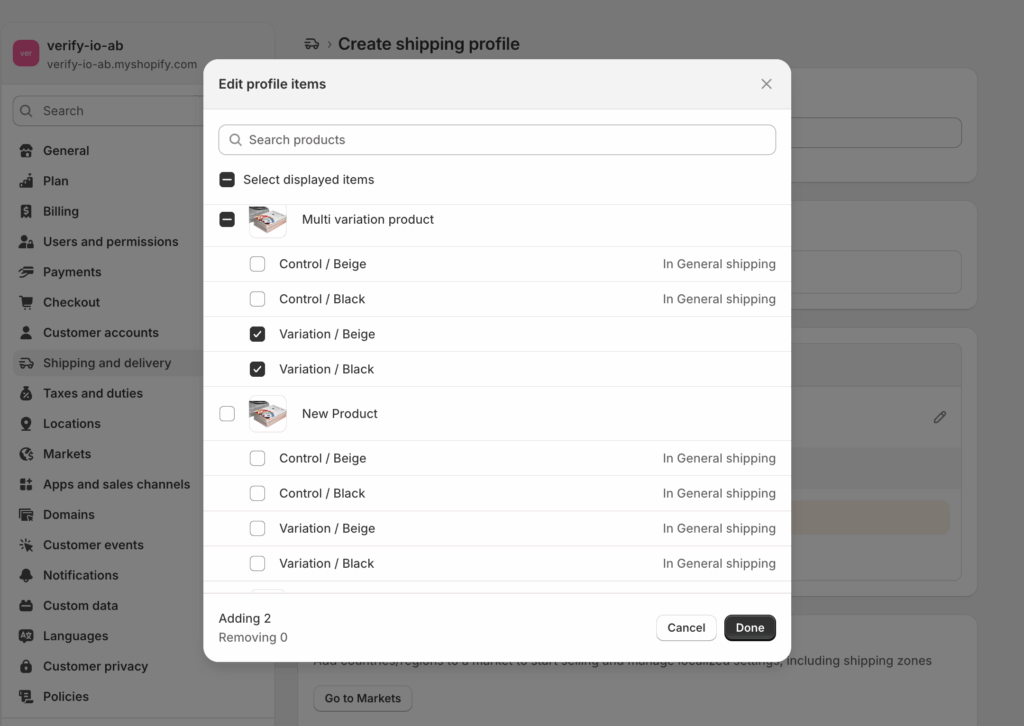
- Aggiungere le varianti di prodotto che devono ricevere le spese di spedizione da testare

- Assegnate al profilo un nome, ad esempio "Esperimento sui costi di spedizione".
- Aggiungere le varianti di prodotto che devono ricevere le spese di spedizione da testare
- Ora fate clic su "Aggiungi zona di spedizione" e definite i Paesi/le zone a cui inviare le varianti. Qui dovreste selezionare le stesse zone verso le quali spedite di solito
- Cliccate su "Aggiungi tariffa" e definite le spese di spedizione da testare.
Passo 3: Configurare il filtro delle varianti nella pagina dei dettagli del prodotto (PDP)
Varianti Nascondi filtro
-
Aprite una pagina di dettaglio del prodotto (PDP) su cui avete impostato le varianti per il test dei costi di spedizione e su cui deve essere eseguito l'esperimento
-
Aprire gli strumenti di sviluppo (F12 o clic destro > "Ispezione").
-
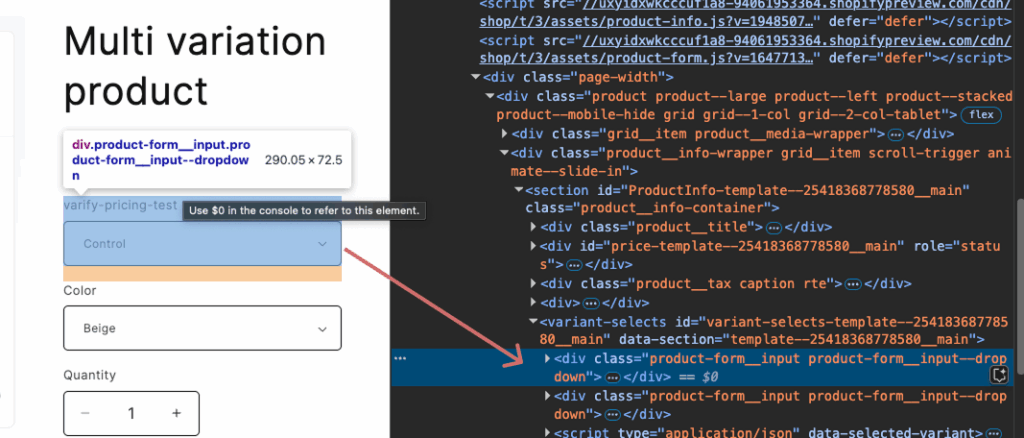
Utilizzare lo strumento di ispezione per selezionare l'elemento filtrante varify-pricing-test appena creato, in modo che sia completamente evidenziato: questo assicura che sia stato identificato il selettore corretto.
-
In questo esempio, il primo <div>-elemento nel <variant-selects>-è selezionato. A seconda del modello, la struttura e i tag e le classi HTML possono avere nomi diversi.
-

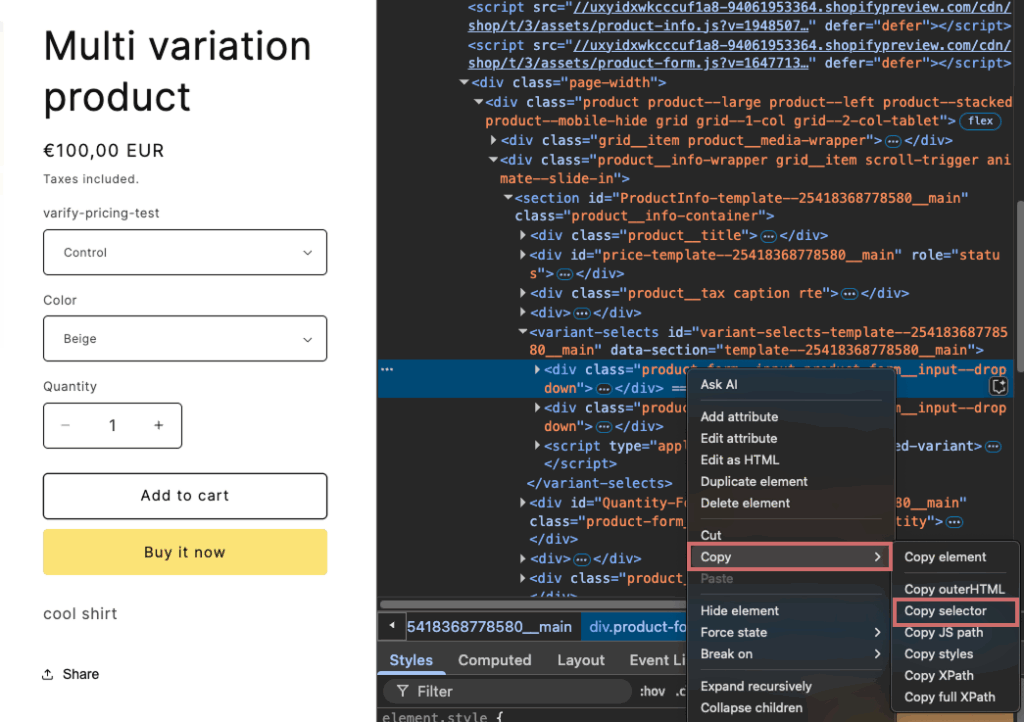
- Fare clic con il tasto destro del mouse sulla posizione evidenziata nel codice e selezionare : Copia → Selettore di copia
Copia l'esatto selettore CSS per il filtro del prezzo.

È preferibile salvare il selettore copiato in un documento o in una nota: ne avrete presto bisogno.
Passo 3: personalizzare il codice per l'esperimento
Creare un nuovo esperimento tramite la dashboard di Varify. A tale scopo, inserire la pagina iniziale del negozio nel campo di input e fare clic su "Crea nuovo esperimento". Di seguito è riportato il codice JavaScript per il test del prezzo. Aggiungerlo alla variante dell'esperimento utilizzando la funzione "Aggiungi JS".
Affinché l'esperimento sulle spese di spedizione funzioni tecnicamente anche nel vostro negozio, è necessario apportare alcune modifiche al codice JavaScript fornito. Modificate il codice JavaScript nella vostra variante come segue:
Riga 1: incollare il selettore CSS copiato per il filtro prezzo tra le virgolette.
Riga 2: inserire la classe del prezzo, ovvero l'elemento da modificare successivamente.
Riga 3: specificare la classe della piastrella prodotto, in modo che il codice sappia dove si trova il prezzo nella pagina della collezione.
Dalla riga 8: aggiungere qui tutti gli URL dei prodotti su cui si vuole effettuare l'esperimento sui costi di spedizione. (Se si esegue l'esperimento per un solo prodotto, è sufficiente aggiungere qui un solo URL e si possono eliminare gli altri URL). Assicuratevi di mantenere il formato appropriato degli URL ('URL'). Aggiungere una virgola dopo ogni "URL" se seguono altri URL.
Codice JavaScript per il test del prezzo
const varifyPriceFilterSelector = '#variant-selects-template--25418368778580__main > div:nth-child(1)';
const priceClass = 'price__regular';
const cardClass = 'grid__item';
const desiredVariantOption = 'Variation'; // Variation or Control
// Only URLs – variant IDs no longer required
const productURLs = [
'https://demo-shop.com/products/article1',
'https://demo-shop.com/products/article2',
'https://demo-shop.com/products/article3'
];
const updatedHandles = new Set();
function hidePriceFilterOnMatchingProductPages() {
const currentURL = window.location.href;
const matchesProductPage = productURLs.some(url => currentURL.includes(url));
if (matchesProductPage && varifyPriceFilterSelector) {
const style = document.createElement('style');
style.textContent = `
${varifyPriceFilterSelector} {
display: none !important;
}
`;
document.head.appendChild(style);
console.log('Hiding price filter on matching product page:', varifyPriceFilterSelector);
}
}
hidePriceFilterOnMatchingProductPages();
function formatPrice(priceInCents) {
return (priceInCents / 100).toFixed(2);
}
function extractHandleFromHref(href) {
const match = href.match(/\/products\/([^/?#]+)/);
return match ? match[1] : null;
}
function extractHandlesFromURLs(urls) {
return urls.map(extractHandleFromHref).filter(Boolean);
}
function updateProducts(retryCount = 0) {
const productCards = document.querySelectorAll(`.${cardClass}`);
const allowedHandles = extractHandlesFromURLs(productURLs);
if (productCards.length === 0 && retryCount < 5) {
console.warn(`No product cards found – retrying (${retryCount + 1}/5)`);
setTimeout(() => updateProducts(retryCount + 1), 300);
return;
}
allowedHandles.forEach((handle) => {
if (updatedHandles.has(handle)) return;
fetch(`/products/${handle}.js`)
.then(response => response.json())
.then(product => {
const targetVariant = product.variants.find(v => v.option1 === desiredVariantOption);
if (!targetVariant) {
console.warn(`No variant found with option1 === '${desiredVariantOption}' for "${handle}"`);
return;
}
let updated = false;
productCards.forEach(card => {
const link = card.querySelector('a[href*="/products/"]');
if (!link) return;
const href = link.getAttribute('href');
const linkHandle = extractHandleFromHref(href);
if (linkHandle === handle) {
const priceElement = card.querySelector(`.${priceClass}`);
if (priceElement) {
const oldPrice = priceElement.textContent.trim();
const newPrice = formatPrice(targetVariant.price);
priceElement.textContent = `${newPrice}`;
console.log(`"${product.title}" – Price updated: ${oldPrice} → €${newPrice}`);
}
const imageElement = card.querySelector('.product-card-image img');
if (imageElement && targetVariant.featured_image) {
imageElement.src = targetVariant.featured_image.src;
console.log(`Image updated for "${product.title}".`);
}
// Update link with ?variant=...
const url = new URL(link.href, window.location.origin);
url.searchParams.set('variant', targetVariant.id);
link.href = url.toString();
updated = true;
}
});
if (updated) {
updatedHandles.add(handle);
}
})
.catch(error => {
console.error(`Error loading product "${handle}":`, error);
});
});
}
// Optional: Set filter selection on the PDP
function setPriceFilter() {
const selectElement = document.querySelector(`${varifyPriceFilterSelector} select`);
if (selectElement) {
selectElement.value = desiredVariantOption;
selectElement.dispatchEvent(new Event('input', { bubbles: true }));
selectElement.dispatchEvent(new Event('change', { bubbles: true }));
}
}
// Initial call after DOM ready
window.varify.helpers.onDomLoaded(() => {
setPriceFilter();
updateProducts();
});
// Optional: Repeat on DOM changes
window.varify.helpers.onDomChanged(() => {
updateProducts();
});
Passo 4: salvare il nuovo esperimento
Salvate l'esperimento e dategli un nome
Duplicare la variante creata nell'esperimento appena creato e rinominarla "Nuovo originale".
Fare clic su "Modifica" per modificare il "Nuovo originale".
Aprite la finestra JavaScript e cambiate la variabile nella riga 4 da "Variation" a "Controll".
Salvare le modifiche.
Impostare la suddivisione per il test a 50:50 tra "Variante 1" e "Nuovo controllo". "Originale" riceve 0 %.
Personalizzate il targeting della pagina e impostatelo su "Contiene" con l'URL del vostro negozio.
Avviare l'esperimento.

Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout