Parole chiave popolari
Articolo di supporto
Totale Risultati
Nessun record trovato
Tracciamento di Shopify
Indice dei contenuti
Breve e dolce
Collegate Shopify direttamente con Varify e analizzate i vostri esperimenti direttamente con i dati di conversione e di fatturato di Shopify. L'integrazione funziona solo con l'utilizzo di GA4, poiché il numero di visitatori viene importato da GA4.

Come utilizzare i dati di tracciamento di Shopify
Passo 1: Attivare l'importazione dei dati di Shopify
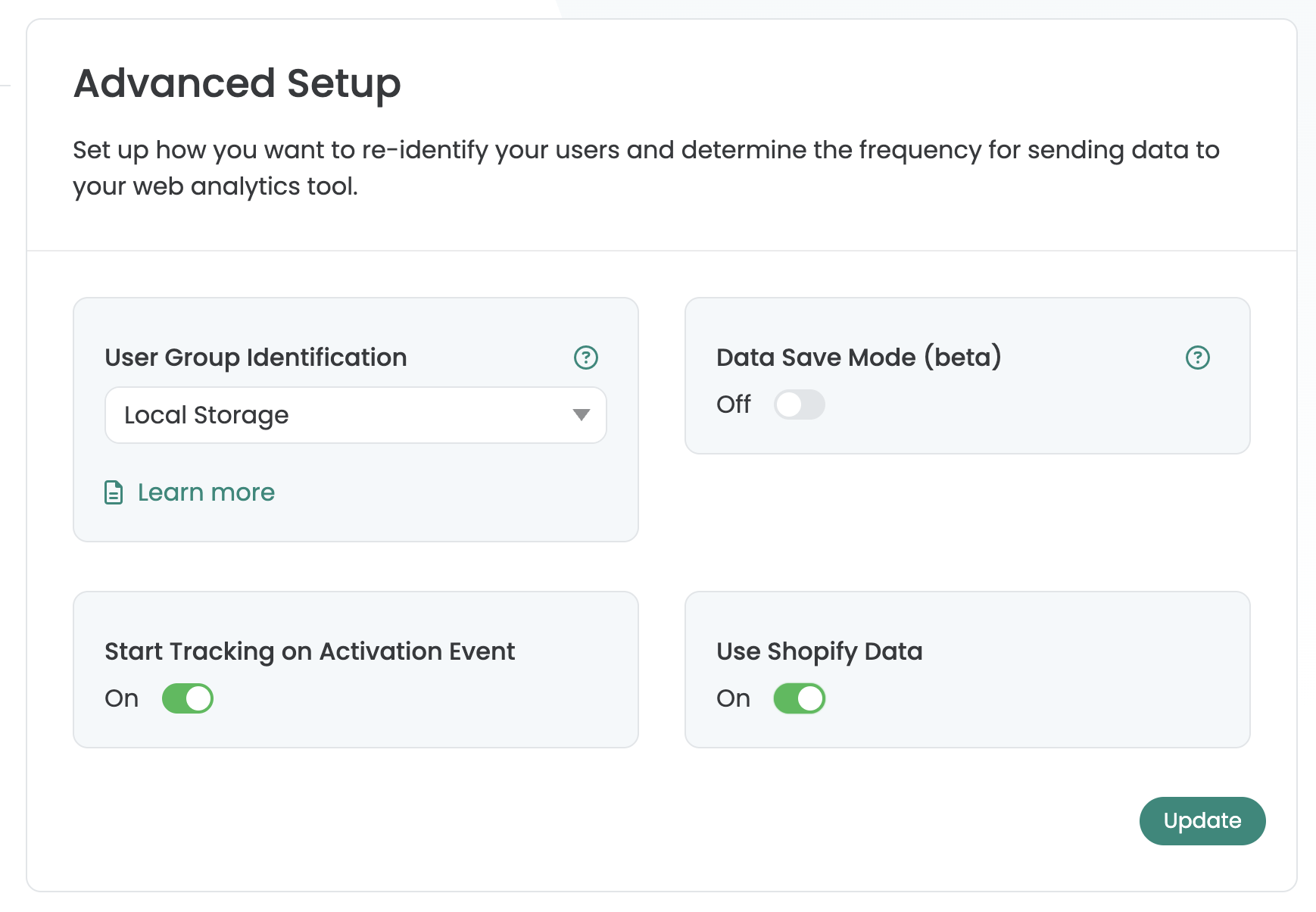
Andare su "Tracking Setup" e fare clic sulla scheda "Advanced Setup". Attivare l'impostazione "Usa dati Shopify".

Passo 2: Creare un pixel personalizzato con il codice di tracciamento Varify
Cliccate su "Impostazioni" nel vostro negozio Shopify e aprite "Eventi cliente". Cliccate quindi su "Aggiungi pixel personalizzato" e assegnate al pixel il nome "varify-checkout". Inserite quindi il seguente codice:
let storage;
async function getVarifyData() {
if (storage) {
return storage;
}
storage = new Promise(async (resolve, reject) => {
try {
const raw = await browser.localStorage.getItem('varify-data');
resolve(raw ? JSON.parse(raw) : {});
} catch (error) {
console.error('Error retrieving Varify data from local storage', error);
reject(error);
}
});
return storage;
}
analytics.subscribe('varify', async (event) => {
const {
varify_experimentId,
varify_variationId,
teamId,
storageType = 'localStorage',
} = event.customData || {};
if (!varify_experimentId || !teamId) {
console.warn(
'Varify event missing required custom data: experimentId or teamId.'
);
return;
}
const validVariationId =
varify_variationId !== undefined ? varify_variationId : null;
const existingData = await getVarifyData();
if (!existingData.data) {
existingData.data = [];
}
const experimentEntry = {
experimentId: varify_experimentId,
variationId: validVariationId,
timestamp: Date.now(),
};
existingData.data = existingData.data.filter(
(entry) => entry.experimentId !== varify_experimentId
);
existingData.data.push(experimentEntry);
existingData.teamId = teamId;
existingData.storageType = storageType;
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_started', async (event) => {
const existingData = await getVarifyData();
if (!existingData.data || existingData.data.length === 0) {
return;
}
const thresholdDate = new Date();
thresholdDate.setDate(thresholdDate.getDate() - 28);
existingData.data = existingData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
const entryDate = new Date(entry.timestamp);
return entryDate >= thresholdDate;
});
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_completed', async (event) => {
const orderId = event.data?.checkout?.order?.id;
const orderRevenue = event.data?.checkout?.subtotalPrice?.amount;
if (!orderId || !orderRevenue) {
console.warn(
'Checkout completed event missing required data: orderId or orderRevenue.'
);
return;
}
const parsedData = await getVarifyData();
if (!parsedData.data || parsedData.data.length === 0 || !parsedData.teamId) {
console.warn('No valid Varify data found in local storage.');
return;
}
parsedData.data = parsedData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
return true;
});
const storedAccountId = parsedData.teamId;
const experiments = parsedData.data.map((entry) => {
return [entry.experimentId, entry.variationId];
});
const storageType = parsedData.storageType;
const storeHandle = init.data?.shop?.myshopifyDomain?.replace('.myshopify.com', '');
const lineItems = event.data?.checkout?.lineItems;
let cartProducts = [];
if (lineItems && Array.isArray(lineItems)) {
cartProducts = lineItems
.map((item) => {
const productId = item.variant?.product?.id?.split("/").pop();
const variantId = item.variant?.id?.split("/").pop();
if (productId && variantId) {
return {
productId,
variantId,
};
}
return null;
})
.filter((p) => p !== null);
}
try {
await fetch('https://ecommerce.varify.io/store_data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
experiments,
orderId,
orderRevenue,
accountId: storedAccountId,
storageType: storageType,
storeHandle,
cartProducts,
}),
});
} catch (error) {
console.error('Error sending data', error);
}
});
Dopo aver aggiunto il codice, fare clic su Salva. Controllate anche che le autorizzazioni siano impostate correttamente, altrimenti lo script non verrà eseguito se manca un'autorizzazione dell'utente. Fare quindi clic su "Connetti". L'integrazione è ora installata con successo.
Passo 3: Aggiungere gli obiettivi di Shopify all'esperimento
Assicurarsi che la configurazione del tracciamento sia impostata e che sia stato selezionato GA4 come fornitore di tracciamento e che la voce "Valutazione del test" sia impostata su "In Varify e GA4". In questo caso, per gli esperimenti "appena creati" apparirà un "link ai risultati" in alto a destra dell'esperimento avviato.
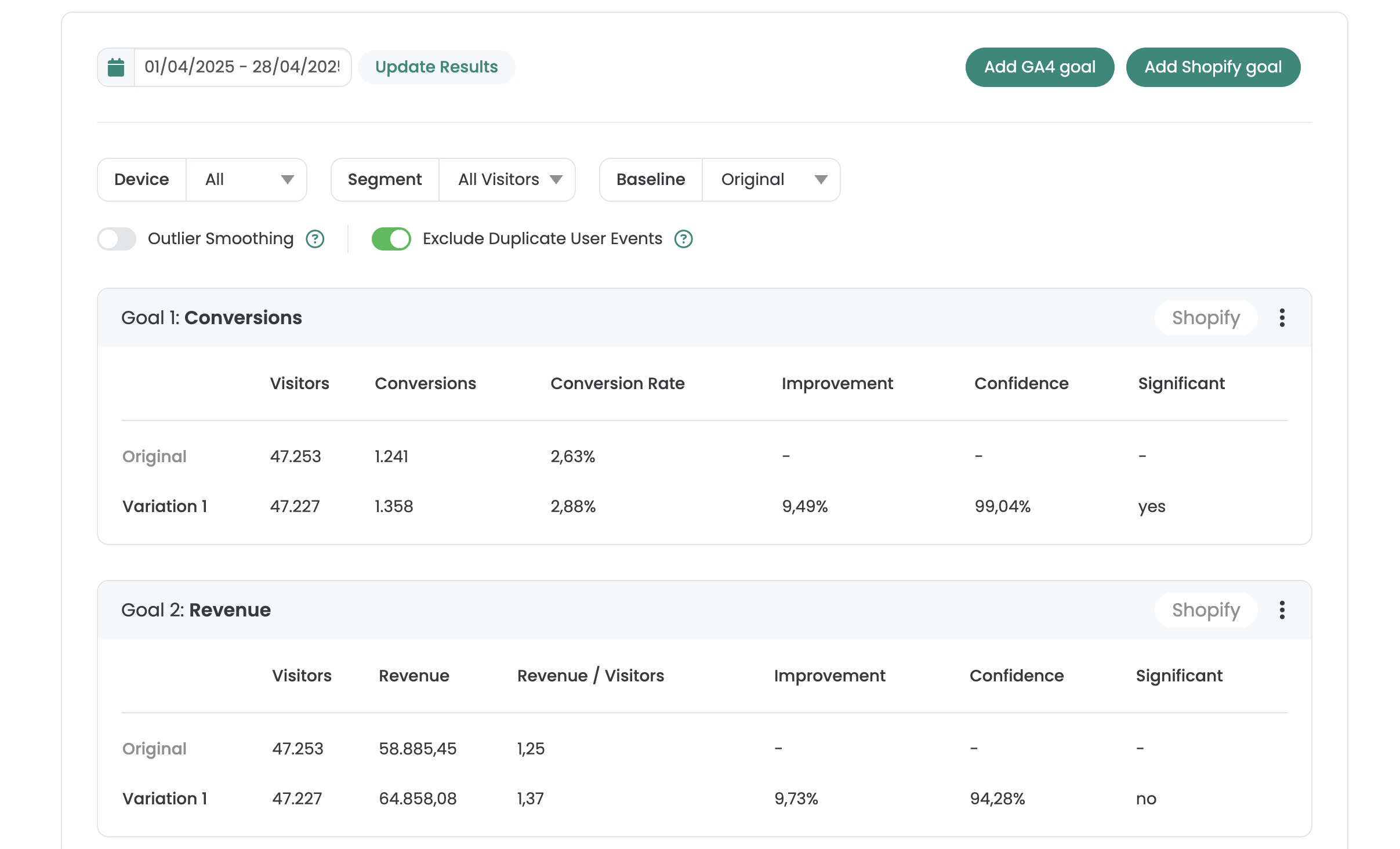
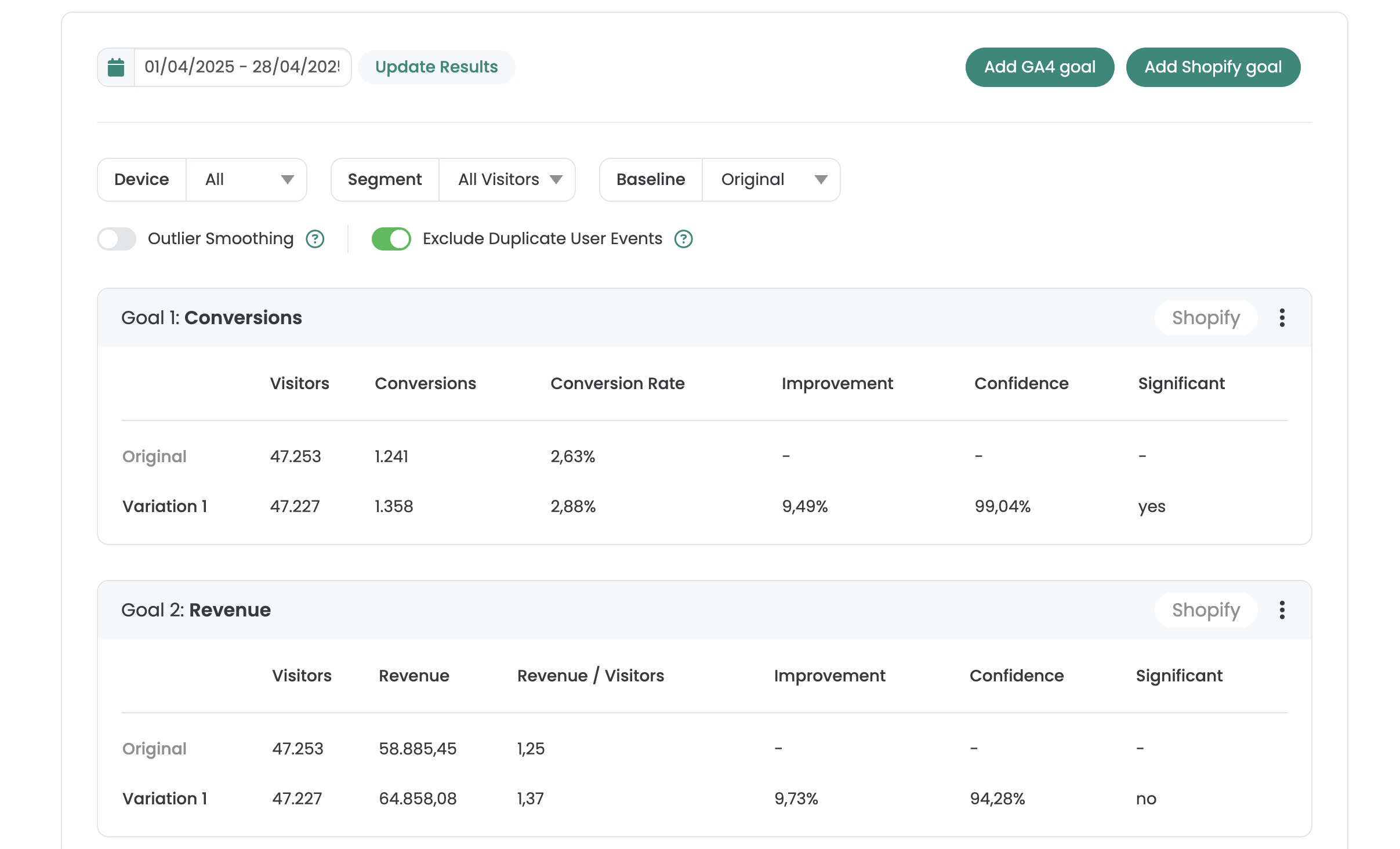
Facendo clic sul "Link ai risultati" si apre il rapporto sui risultati dell'esperimento. Ora è possibile fare clic su "Aggiungi obiettivo Shopify" per aggiungere "Conversioni" o "Ricavi" come obiettivo. I visitatori dell'obiettivo sono presi da GA4. Il valore di conversione e il valore delle entrate provengono direttamente da Shopify.
Importante: i dati di GA4 vengono aggiornati solo dopo circa 24 ore. I dati di Shopify sono aggiornati in tempo reale.

Filtro prodotto nel report dei risultati
Analizzare le prestazioni di determinati prodotti nel test A/B. È possibile analizzare singoli prodotti o varianti di prodotti. A tal fine, inserire nel campo un ID prodotto o più ID, separati da virgole.

Primi passi
Integrazioni di tracciamento e analisi web
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
- Tracciamento con Varify
- Integrazione manuale del tracciamento di Google Tag Manager
- Integrazione automatica del tracciamento GA4
- Integrazione del Pixel personalizzato di Shopify tramite Google Tag Manager
- Tracciamento di Shopify
- BigQuery
- Analisi dei postHog
- Matomo - Integrazione tramite Matomo Tag Manager
- integrazione di etracker
- Integrazione di Piwik Pro
- Consenso - Tracciamento tramite consenso
- Impostazioni avanzate
Creare un esperimento
Targeting
Rapporti e valutazione
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Valutazione GA4 in Varify.io
- BigQuery
- Segmentare e filtrare i report
- Rapporto di condivisione
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Tracciamento dei maiali
- Esportazione dei risultati dell'esperimento da Varify
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout